Eine One Page Website mit WordPress

In der letzten Zeit wurde ich mehrfach nach One Page Websites gefragt. Content Management Systeme wie WordPress funktionieren normalerweise so, dass man auf einen Menü-Link klickt und dann wird eine neue Seite aufgebaut. Bei One Page Websites ist es so, dass alle Inhalte auf einer Seite dargestellt werden. Nach einem Klick auf einen Menü-Link scrollt die Seite an die gewünschte Stelle. Das Scrollen sieht elegant aus und der komplette Seitenaufbau wird bei dieser Technik vermieden. Die eine Seite ist ja schon geladen. Der Besucher hat das (sachlich richtige) Gefühl, dass die Seite schnell reagiert. Es gibt aber einen wichtigen Unterschied zwischen One Page Websites, nach denen ich gefragt wurde und Single Page Webanwendungen. Bei einer Single Page Webanwendung werden die Inhalte auf genau einer Seite dynamisch nachgeladen, beispielsweise bei Google Maps. One Page Websites dagegen haben die oben beschriebene Funktionalität, eine gewisse Dynamik (weniger Dynamik als Single Page Anwendungen) und können durchaus weitere Einzelseiten haben, beispielsweise ein Blog, einen Shop und andere Erweiterungen. Das Wort One Page bezieht dabei sich meistens nur auf die Startseite.
Wie baut man so etwas?
Das technische Prinzip hinter One Page Websites sind interne Verweise in HTML. Es geht dabei um Sprungmarken und Anker. So sieht ein Menu-Link zu einem Element in HTML Seite aus. Hinter der eigentlichen Seite (index.html) wird noch eine Sprungmarke angegeben (#team). Der Link geht also an eine bestimmte Stelle auf dieser Seite.
<a href="index.html#team">Team</a>Die Sprungmarke wird mit dem id -Attribut angegeben. Irgendwo auf der Seite muss so eine Konstruktion eingebaut sein, damit sie angesprungen werden kann, hier beispielsweise in einer Überschrift.
<h1 id="team">Unser Team</h1>Soweit, so einfach. Nun will man natürlich nicht die gesamte Website selbst in HTML erstellen und sucht nach Möglichkeiten, wie es denn einfacher gehen könnte.
Eine einfache Website
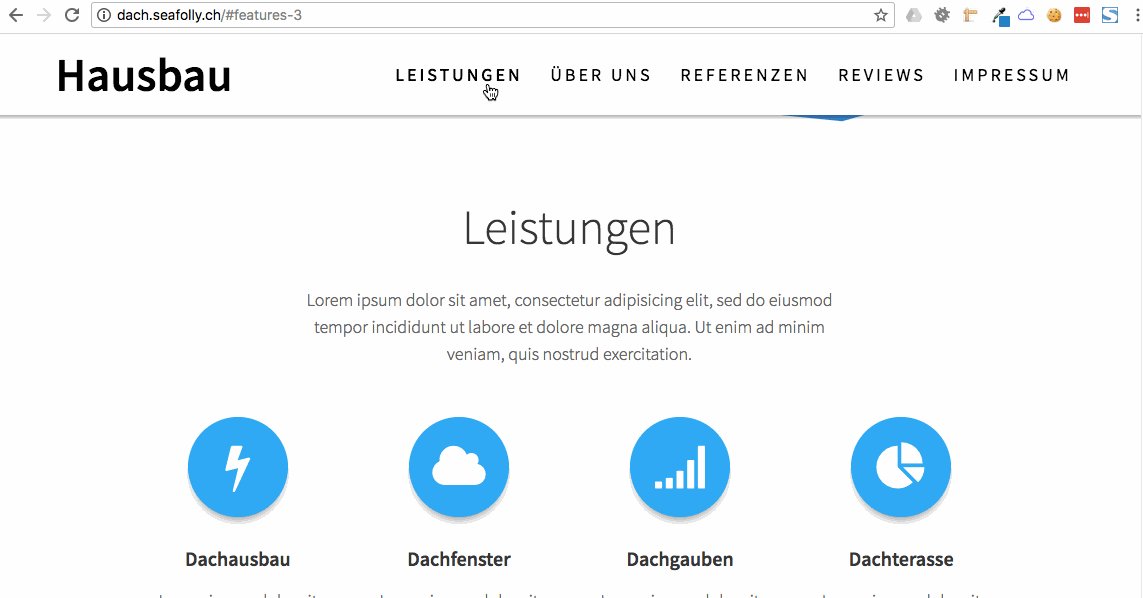
Wenn du eine Firma hast oder Freelancer bist, dann sollten vermutlich mindestens diese Elemente auf deiner One Page Website vorhanden sein:- Die Leistungen, die du anbietest
- Ein "Über uns / Über mich" Bereich
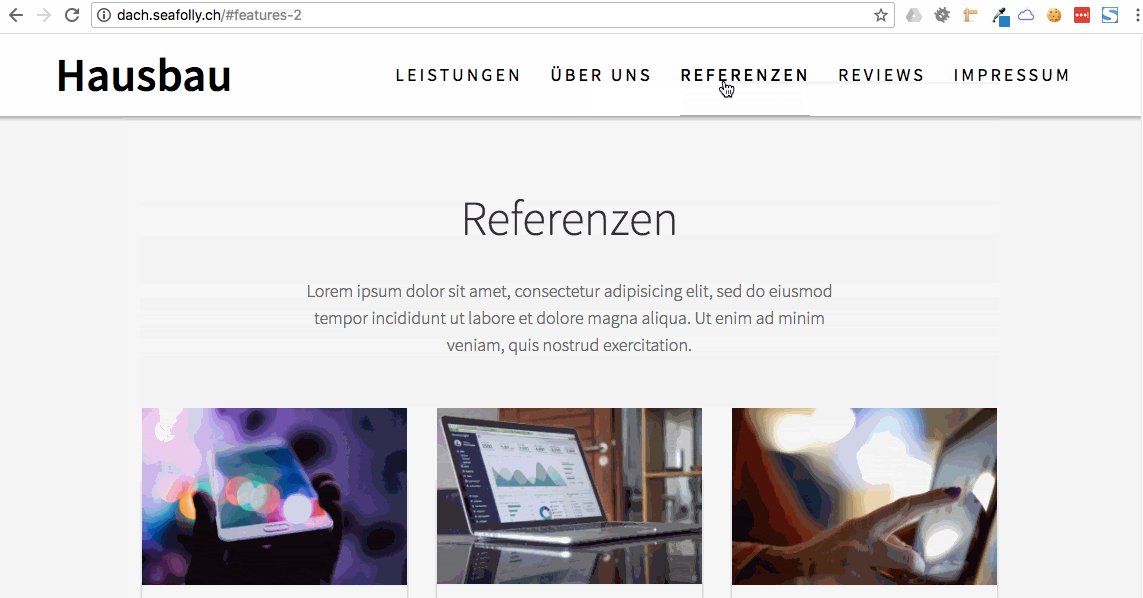
- Referenzen oder Portfolio Elemente
- Falls es Mitarbeiter gibt - Das Team
- eine Kontaktmöglichkeit
- ein Impressum
WordPress
WordPress kann Artikel, einzelne Seiten und unter bestimmten Bedingungen auch Portfolio und andere Einträge darstellen. One Page Websites mit WordPress sind möglich, aber momentan nur sehr mühselig "per Hand" zu erstellen und schwer zu pflegen. Aus diesem Grunde gibt es ein breites Angebot von Themes, die für genau diesen Zweck erstellt worden sind. Sie bestehen aus vordefinierten Elementen, die du im WordPress Customizer per Mausklick positionieren kannst.Welches Theme nehmen?
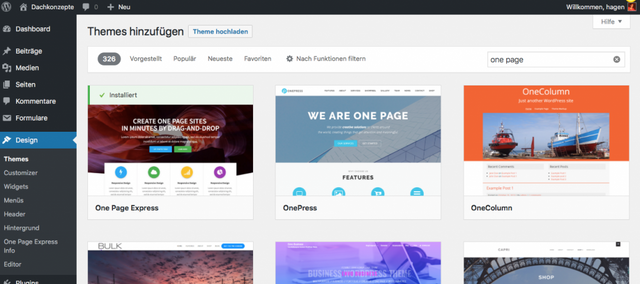
Der Markt ändert sich ständig, ich möchte da keine Empfehlungen abgeben. Die meisten Themes findest du auf wordpress.org. Diese Themes kannst du auch direkt aus deinem WordPress heraus ausprobieren (Design -> Themes -> hinzufügen).
WordPress Themes hinzufügen
Die meistens Themes funktionieren so, dass sie im Customizer einfach konfigurierbar sind und zusätzliche Inhaltselemente haben.
One Page Express (Beispiel)
Ich nehme hier als Beispiel das erste Theme, das ich gefunden habe: One Page Express. Die Basis ist kostenlos, es gibt aber auch eine Pro Version mit Zusatzfunktionen und Support.
Hinweis: Das ist ausdrücklich keine Empfehlung genau dieses Theme zu verwenden, sondern ein Beispiel, wie so etwas grundsätzlich funktioniert. Es gibt zahlreiche Themes, die alle ähnlich funktionieren :)
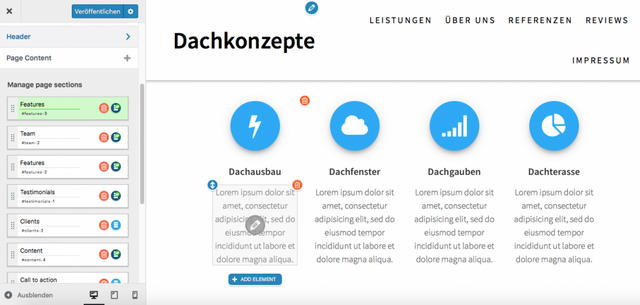
Bei der Installation wirst du aufgefordert, das Plugin Contact Form 7 und das One Page Express Companian Plugin zu installieren. Beide sind ebenfalls frei verfügbar. Im WordPress Customizer kannst du dann die Inhaltselemente einfügen und konfigurieren.

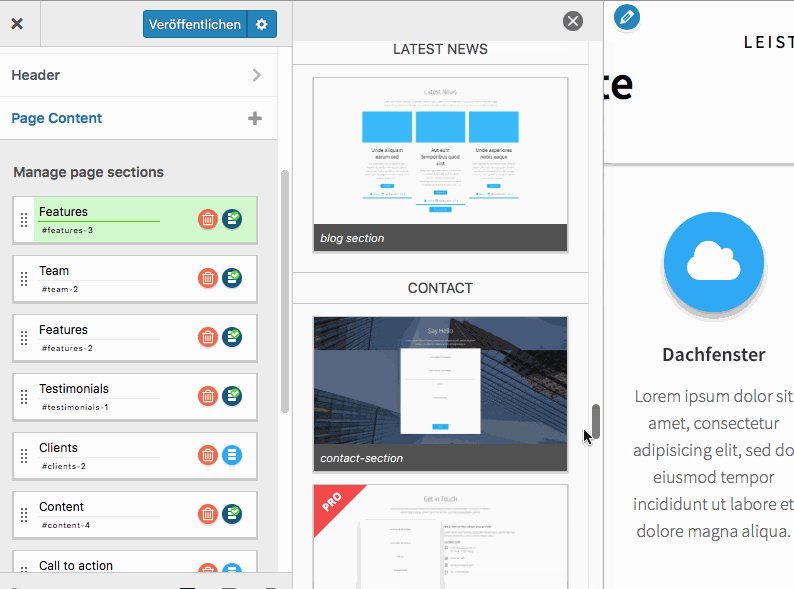
Customizer - Page Content
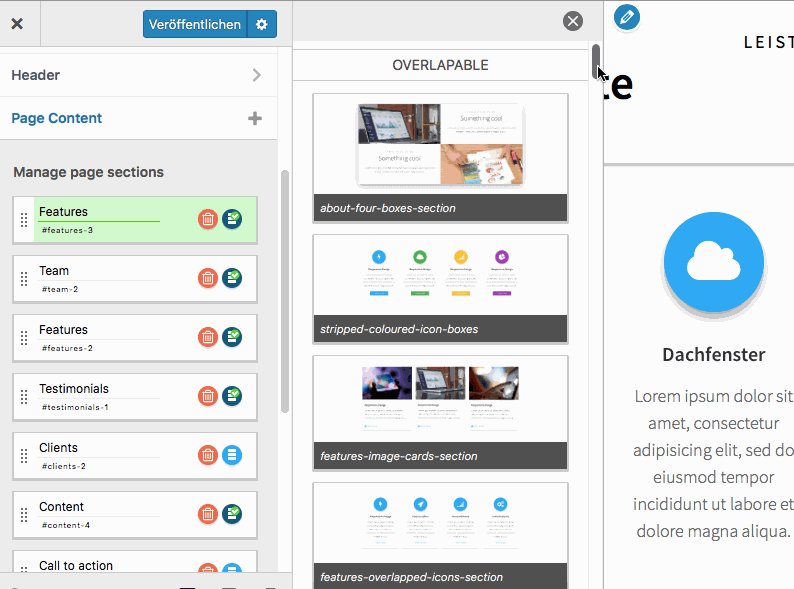
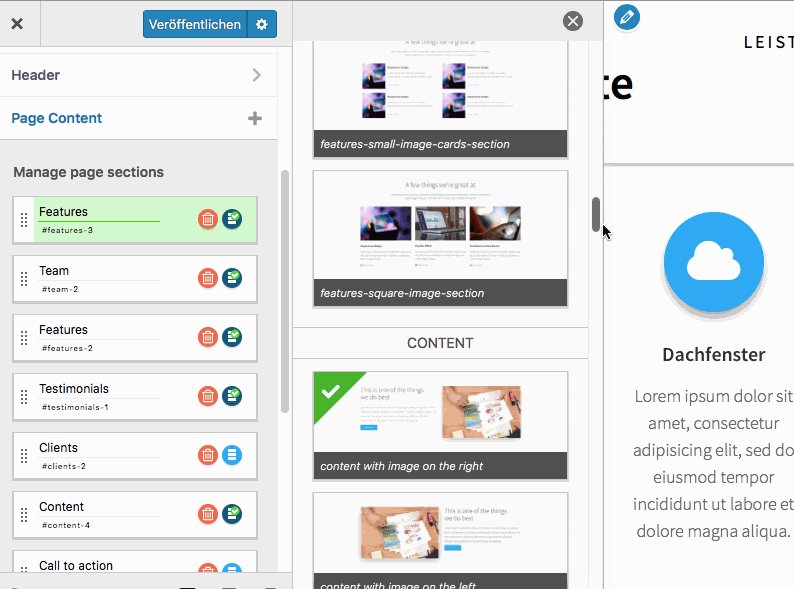
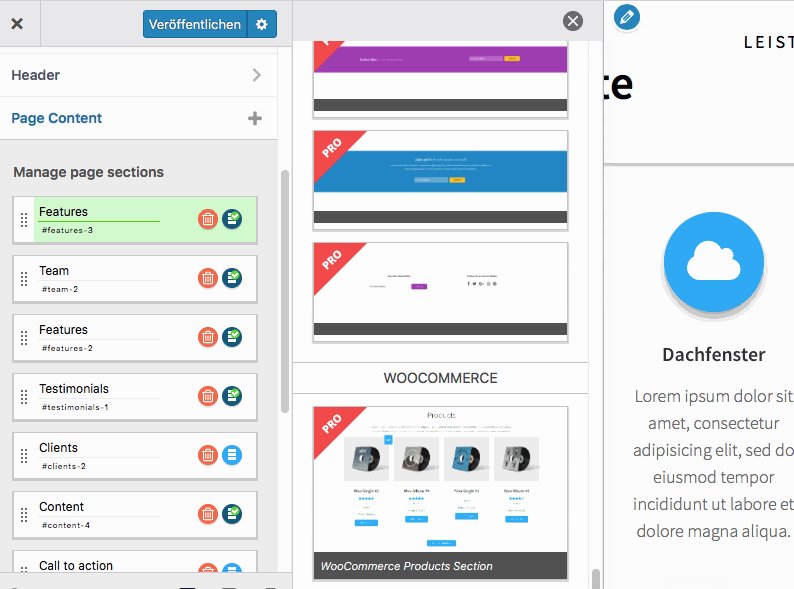
Nach einem Klick auf das Plus Zeichen kommt eine lange Liste von freien und in der Pro-Version verfügbaren Elementen.

Inhaltselemente
Auch für den Kopf- und den Fußbereich gibt es solche vordefinierten Elemente.
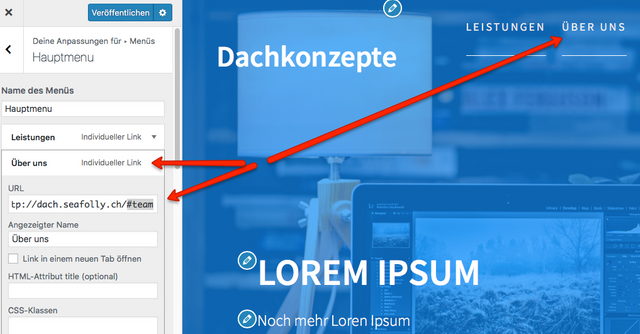
Um die Links mit dem entsprechenden Element zu verbinden, muss die oben beschriebene Sprungmarke eingesetzt werden.

Menu
Responsiv und Browserkompatibel
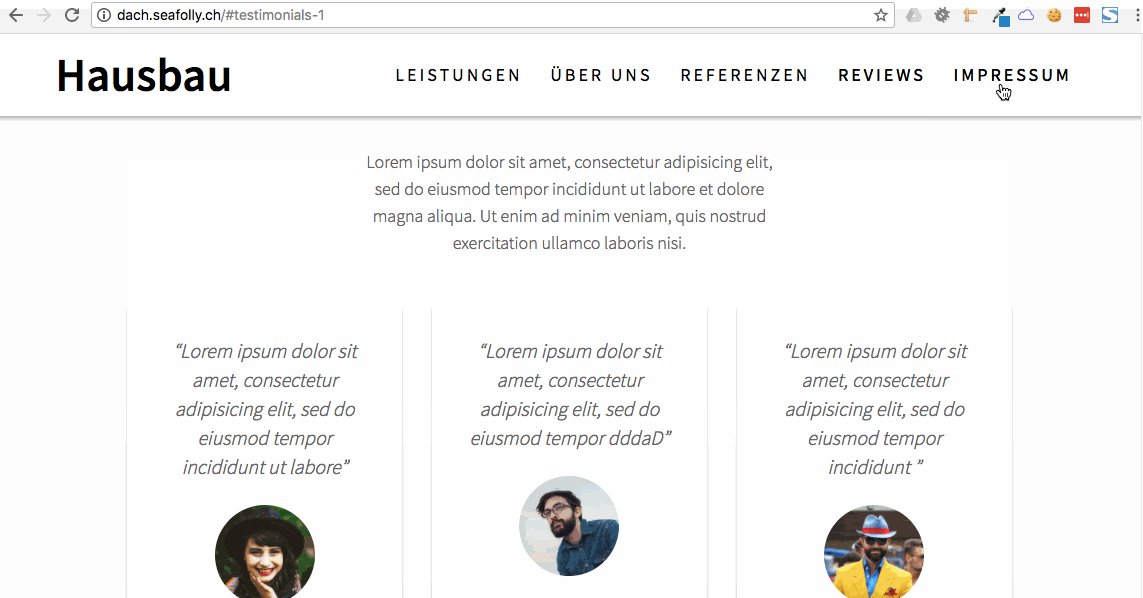
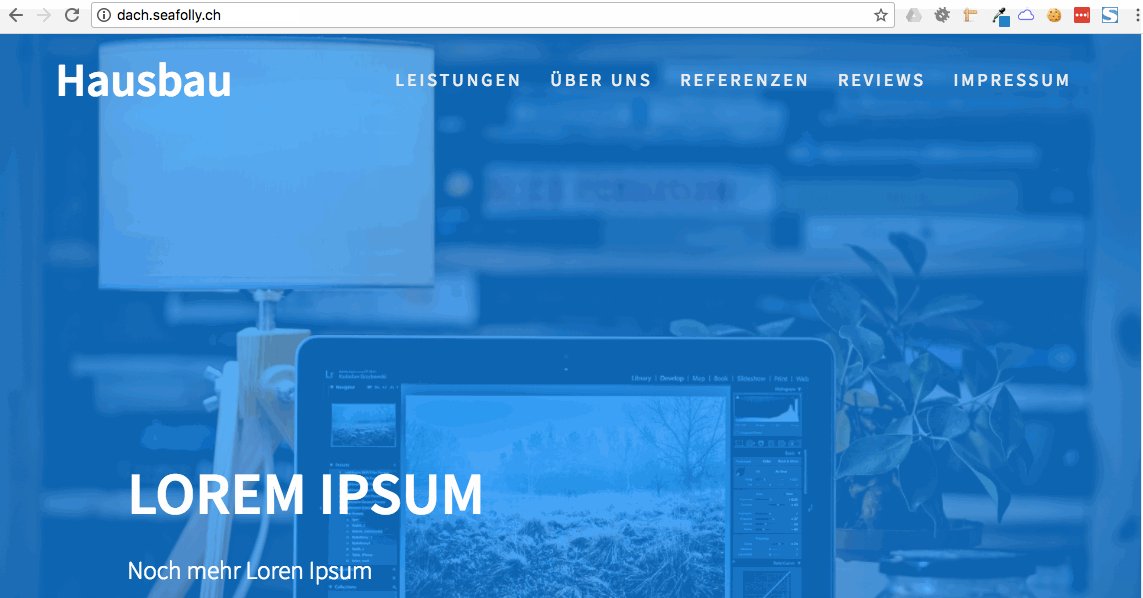
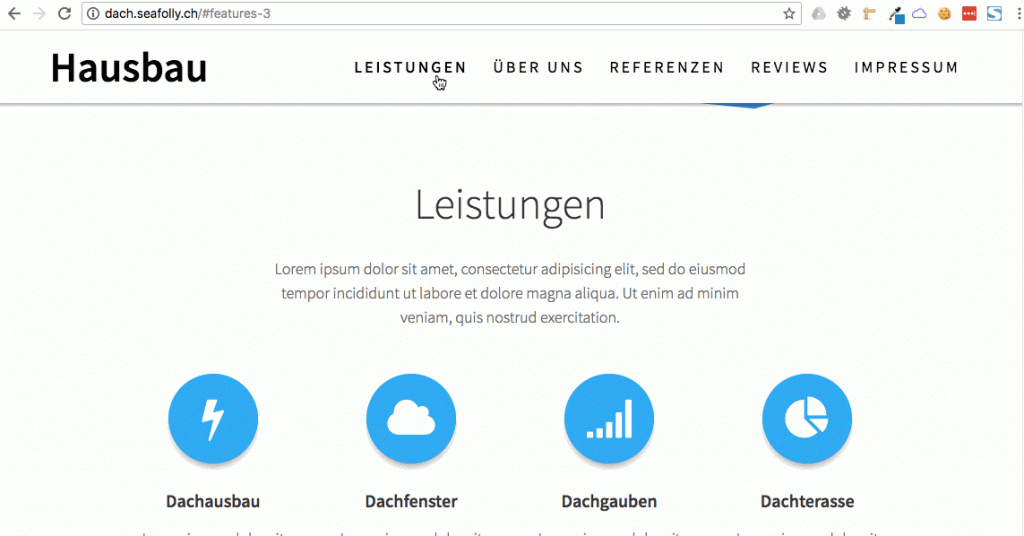
Der grosse Vorteil dieser Themes und Page Builder ist die Tatsache, dass alle Elemente responsiv sind und normalerweise auf allen Endgeräten gut lesbar dargestellt werden.

One Page Website
Fazit
Eine einfache One Page Site ist wirklich schnell erstellt. Je nach Theme können mehr oder weniger Elemente genutzt und konfiguriert werden. Auch mit verschiedenen Page Buildern lassen sich solche One Page Seiten erstellen. Strukturelle Änderungen und Erweiterungen über den standardmäßig angebotenen Leistungsumfang sind bei solchen Themes oft schwer bis unmöglich. Bei mehrsprachigen Seiten taucht diese Thematik beispielsweise immer mal wieder auf.
Auch hier gilt die Weisheit der Binse :) Je näher die Demoversion des Themes oder des Page Builders an den eigenen Vorstellungen für die Website ist, desto einfacher wird die Erstellung der Site. Es lohnt sich durchaus einen Tag mit Ausprobieren zu verbringen.
tl;dr: One Page Websites mit WordPress lassen sich einfach erstellen.
Posted from my blog with SteemPress : https://blog.novatrend.ch/2018/03/19/eine-one-page-website-mit-wordpress/
Hi! If you like a build website visualy check this theme and use in your Wordpress: https://goo.gl/ebhrll
Congratulations, your post received 13.87% up vote form @spydo courtesy of @crypaf! I hope, my gratitude will help you getting more visibility.
You can also earn by making delegation. Click here to delegate to @spydo and earn 95% daily reward payout! Follow this link to know more about delegation benefits.