Newbieresteemday contest by @deborism | Your Craziest Experience.
Hi @deborism,
First of all, Happy Chinese New Year to you.
I decided to post it here and share the link to this post because it's kinda long. I don't know if I'm qualified to do that. I just have to tell this story. So far, only @bitrocker2020 knew about my craziest experience. Thank you @bitrocker2020 for all the help.
Craziest Experience
I think I got the craziest experience happened to me about a couple of days ago. I was trying to post what I have learned from the Steemit Masterclass in KK on HTML codes.
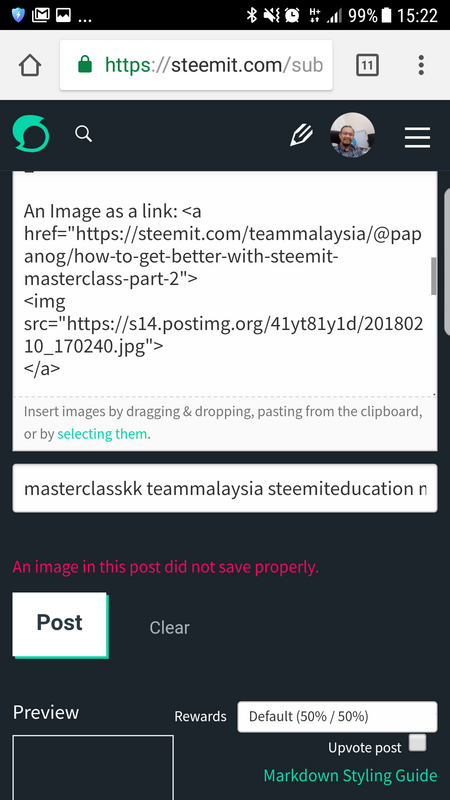
It was this post. I think I have tried more than 20 times. But this red written message kept propping up.

Originally article has to be broken into three parts. Part 1, Part 2 and Part 3.
I managed to post Part 1 and Part 2. So I know the problem must be at part 3. I was right. But at that point, I kept changing my codes on the 1st picture and the image as a link. But @bitrocker2020 told me that the code was right.
I kept doing it for the whole morning and until 3 pm.
CORRECTION
Because I didn't give up I eventually found out the problem.
@bitrocker2020 was true, my codes on the image as a link has no fault. It was this problem.

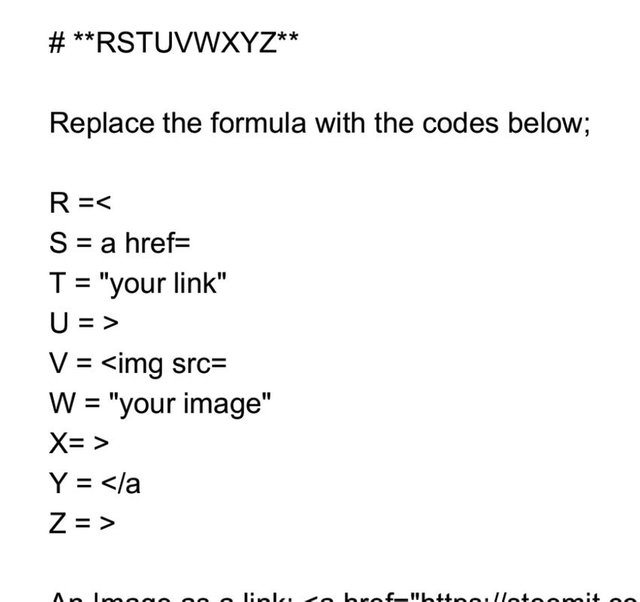
I was trying to explain how to write the HTML code and try to "hide" the codes from being "read".
I thought I did enough to cover it.
I finally broke the codes into several parts from "RSTUVWXYZ" to "OPQRSTUVWXYZ".
OPQRSTUVWXYZ
Replace the formula with the codes below;
O = <
P = a
Q = href=
R = "your link"
S = >
T = <
U = img
V = src=
W = "your image"
X= >
Y = </a
Z = >
I eventually managed to post my Part 3
That was my CRAZIEST EXPERIENCE since becoming Steemit Blogger.
Thank you @deborism for organizing this contest.
Cheers.
@papanog is a General Practitioner who loves to talk about health. In his spare times, he will cook for his family. A new passion is to learn more about how to be a good steemit blogger and promoting steemit.com. Making sure that all contents are written to add value to whoever visits and reads this blog post.
nice work, upvoted
We invite you to use our tag to connect with more of our members. To learn more visit: Come Join Us!!! (Newbie Resteem Initiative)
I just got some SP delegation from @abh12345, so I am going around and dropping $0.02 on a lot of people, My two cents comments. :-}
Hello @papanog, I'm from the newbieresteem team, If you want to show HTML code directly to some to copy and paste:
using an ` that is the first symbol before the number 1 on the keyboard. place one at the beginning and the end of the code you want to illustrate.
This is the code used to center make bold and italic:
<center><b><i> you can try</i></b></center>Hope that helps you out some, It does not work on all code, but on 98% of it it works just fine.
Thank you very much. I really appreciate it.
Let me try
<center>thank you very much</center>The code that I tried to rewrite cannot be illustrated using the code above.
However, some can be used. Thank you again @bashadow.
You may have misunderstood me:
to get this:
Type this
<center>thank you very much</center>the ` tells the HTML to "not" work. So if you wanted to show someone how you use the center command, you actually use it then use the ``'s to show how.
That one work with the code.
But the codes that were not working was for the image as a link.