From SteSMS to SteMMS
Microblogging is not that popular on Steem yet, but sometimes I just want to share some words. I started to test plain text posts and texts with picture and now I share my experiences.
Story
The idea was that microblogs should be as simple as they could. That has the benefit of timely updates, especially when things happen fast. See Twitter and the news about the Arab Spring or anything. For that type of posts (and not only for them) the lengthy, detailed, well-formatted blogs are bad fit.
The value of your content isn't determined by the hours of work you put in it but how well your contents meet the demand. So writing lengthy contents where a short post would be better, is just waste your time (you won't be paid well) and also your readers' one (they don't have time to read all day long).
Formats
I started as text with as little formatting as possible, however, later I've added markup for images. I felt it's lost its original purpose after its last update (you can find more info there about how I moved towards SteMMS).
SteSMS
Now, I want it to fall back to a style that is even stricter than my original idea.
SteSMS should be short plain text with the title "SteSMS".
I'll use it as that, but not nowadays. Texts without any formatting is lost in any of today's user interfaces. Maybe when someone will implement simple emphasized text like in Twitter and Facebook...
Until then, I'll use my next type that derived from this one, SteMMS.
SteMMS
That is a better name for a post that is short, but always contains one image. Beside the image, the text could be formatted except by using headers. The title could be a normal title (instead of SteMMS), because the preview could be indirectly filled by the source of the image. Just use the tag # SteMMS, and users could know that you've shared a tweet-like post, and also do find your post under this hashtag when they browse it to consume much various info in short time.
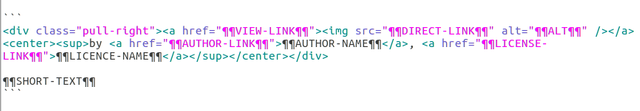
The Markup of SteMMS

[2] Click on the image to view it on Pastebin
Delete all phrases between "¶", included this sign and substitute them logically. I've chosen that mark because I could spot it easily if I'd forgot to fill the template somewhere.
I had to use an image instead of code tags, because I found a bug in the process of posting.
An Example
START (after the line)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quam magna, sollicitudin non condimentum in, pellentesque at urna. Vivamus sed venenatis sapien, sit amet pretium sapien. Ut porttitor vel erat eget vehicula. Sed magna ligula, laoreet quis lectus ut, varius molestie tellus. Proin nec velit nec ante efficitur massa nunc.
END (before the line above)Image Credits
[1] by Andrew Hurley, CC BY-SA
[2] by @tibonova is hereby released under CC0 1.0 Universal License and Do What The Fuck You Want To Public License.
≋ Follow [tibonova⏷], upvote ⮹ (like 🖒), comment, resteem ↱ (reblog) and share – the power is yours from now! 🛀
