Muxxy's Formatting Tips - Shrink Images
I was asked last night about the possibility of shrinking images directly in Steemit posts. I was unsure so I went looking for a solution, and found it. I want to share this with my followers looking to edit their pictures without resorting to taking them into Photoshop or similar.
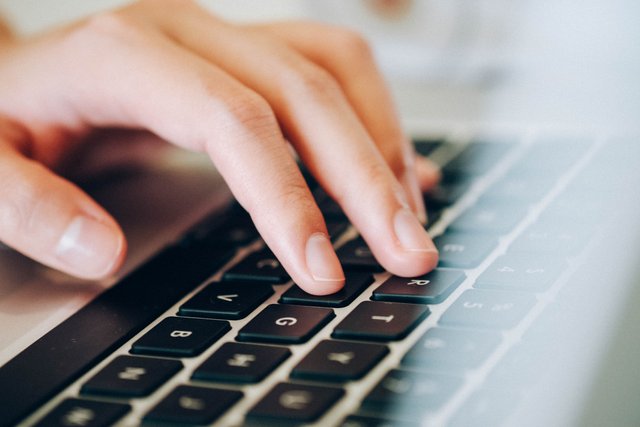
The photo above is 4896 × 3264 pixels, way too large for our needs. It also takes a while to load into the post. Yes, when you add it into the post Steemit will shrink it down to fit the post, but what if you want it smaller?
The trick is to add https://steemitimages.com/0x0/ in front of the image's URL - where the first 0 is the width and the second is the height. I discovered you really only need to specify the width, the height is automatically calculated for you. Let me give you an example using the image above.
The first step is to edit the URL if you simply uploaded the image. This is what Steemit added when I uploaded the image.
We need to clean this up by removing everything before the open bracket, and the brackets themselves, as in:
Much cleaner, yes? Next, we add https://steemitimages.com/350x0/ directly in front of the cleaned URL, like this:
350 is the width in pixels that I specified.
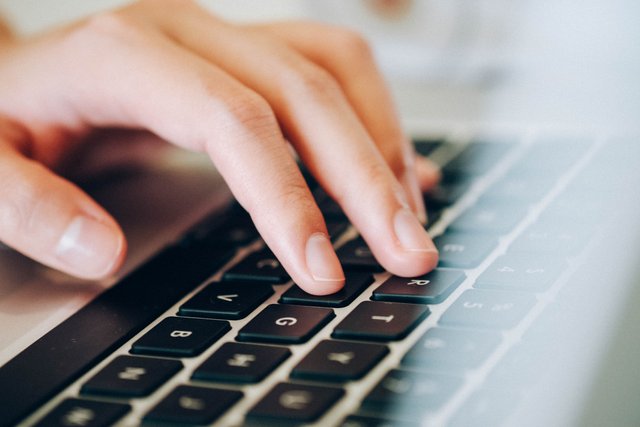
The result is shown below.
Not ideal, right? No problem. Use pull-left or pullright. Let me show you.
This result. As you can see, my text flows nicely and is in line with the top of the image.This is handy for resizing huge images that you want aligned left with text to the right of it.
If however you want the shrunken image to the right with text flowing to its left you would use a pull-right instead, giving the following result.

As you can see, you no longer need to resize your images in outside programs. They can be reasonably sized like this...
Half size like this...

Or anything in between...

200x0

100x0

50x0
NOTE: While your post looks great on Steemit, the resizing does not appear to work on Busy.org.

Banner by @hoschitrooper
Like what I do? Vote for my witness by clicking THIS LINK. Thanks for your support.


@gmuxx, now that I have been trying out this technique in preparing my Daily Report, I have discovered something. First I must upload my photo, and make sure I see it in the editor, and then I must add the resizing command. It doesn't work to put in the command text first, and then upload a picture. Also, there needs to be space added between the command and the picture code when pushing left or right. It wasn't working for me to have the codes touching (but that trick is in another of your articles). I have a pre-made template that I use for creating my Daily Reports, so these are important things to have discovered.
Cheers!
wow..!!! nice jobe @gmuxx . i like your Muxxy's Formatting Tips - Shrink Images post. thanks for share it
Wow..nice tips and illustration @gmuxx
I was looking for exactly this, last week, searched steemit, google, tried the lot but nothing worked, so I ended up resizing my photo's manually. But I was probably on busy.org so it wouldn't have worked anyway. Still, thanks for this reference!
THANK YOU for this! This is brilliant! I've tried other methods of resizing images within the Steem post and non worked so I was still doing outside methods. I will use this from now on!!
I always wanted to do this, thanks @gmuxx
Awesome job Muxxy.
Once people master these techniques it's easy to produce a beautiful looking post. The sense of satisfaction you get when a finished post looks tight is well worth the effort.
Thanks for writing this article, @gmuxx! I am in the process of redesigning my Daily Report format, and your ideas have been exactly what I needed.
I have upvoted and resteemed this post as my daily post promotion in the @mitneb Curation Trail Project. This article will be featured in the @mitneb Curation Trail Project Daily Report for 01 FEB 2018. I've also added it to the #resources Channel of the @mitneb Curation Trail Project Discord Server. I'm following you now, too.
Cheers!
I love this. Thank you.
Thanks, I've read an article before explaining how to do this, but I had forgotten. Need to resteem this or something so I can easily refer to it in the future.