FullCalendar v4 with Laravel - Part 1

In this post I will show you how to integrate FullCalendar V4 into Laravel. If you have just started using Laravel and have a proper development environment setup this tutorial should be great for you.
Requirements
This project assumes you have the following globally installed:
- PHP >7.2.0
- BCMath PHP Extension
- Ctype PHP Extension
- JSON PHP Extension
- Mbstring PHP Extension
- OpenSSL PHP Extension
- PDO PHP Extension
- Tokenizer PHP Extension
- XML PHP Extension
- MySQL Server
Setup Laravel Environment
To start we will create a new Laravel project via composer:
composer create-project --prefer-dist laravel/laravel blog
Run npm install command to install NPM packages:
npm install
You will now need to create a table in your mysql database:
You can do this via command line or by using a mysql management software like one of the following. Make sure you know your root mysql password for the following.
From command line type:
mysql -u username -p
CREATE DATABASE dbname;
exit
Sequelpro for Mac OS
MySQL Workbench for Mac OS and Windows
This will now leave you at a fresh Laravel state. Now we just need to configure the mysql database by editing the .env file.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=yourdatabase
DB_USERNAME=yourusername
DB_PASSWORD=yourpassword
Once you have updated and saved the .env file we will need to run the migrate command. To create all the default tables in the database.
php artisan migrate
php artisan
Add user authentication
Next we will install the authentication views and routes.
composer require laravel/ui
php artisan ui vue --auth
You can test your progress so far by running the test server
php artisan serve
and visiting http://127.0.0.1:8000

You should see a screen like this
If you are seeing the screen above everything is working correctly. Click the register button in the top right and create an account. This will allow only registered users to use the calendar.
To make run this on a live server you will need to add more security and user roles or anyone will be able to modify the calendar
Install FullCalendar via NPM
After you have created an account we can start adding FullCalendar to the project. To do this we need to install the required Fullcalendar packages via NPM
npm install --save moment rrule @fullcalendar/core @fullcalendar/bootstrap @fullcalendar/daygrid @fullcalendar/interaction @fullcalendar/list @fullcalendar/moment @fullcalendar/rrule @fullcalendar/timegrid
This will install all of the required views etc for a most FullCalendar instances.
Create Model Migration, Controll
No we need to create a model, migration and controller with crud built in. To do this we simply type the following command.
php aritsan make:model Event -rcm
Create Routes
Open up your /web.php and add the following line.
Route::resource('events', 'EventController');
You should now see all of your routes listed if you type the following in command line.
php artisan route:list
Sometiems Laravel will not see new controllers right away. You can type this command to refresh the project.
composer dump-autoload
Create View for FullCalendar
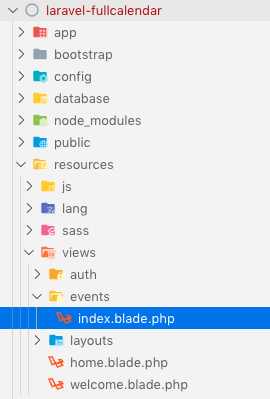
Lets create a page to show FullCalendar on your website. We will do this by creating a folder in /resources/views called events. Inside of the events folder we will create a file called index.blade.php

Your folder sturcture should look like this after.
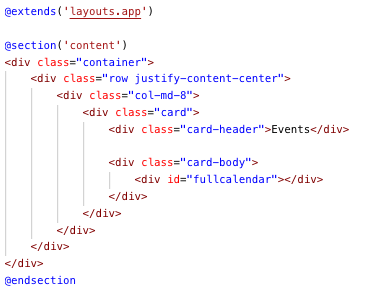
Now lets edit the /resources/views/events/index.blade.php file and add the following.

Sorry, I would type the code however it seems to get lost with the post
Edit the EventController
Now that we have a view in place lets edit the event controller to display the new index.blade.php file we created.
Edit lines 17 and replace
//
with
return view('events.index');
If you visit http://127.0.0.1:8000/events

You should now see this.
Get FullCalendar to Display
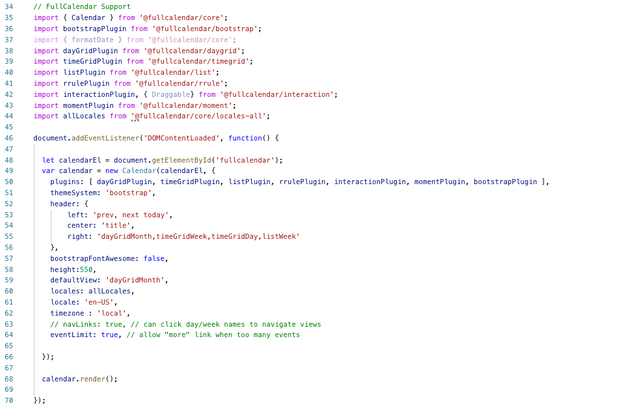
To get fullcalendar to display we will need to edit our /resources/js/app.js
Add this below the existing code.

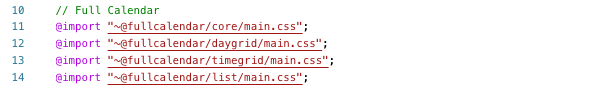
Next import the fullcalendar Stylesheets to /resources/sass/app.scss by adding the code below the existing code.

Type the following to compile the javascript and stylesheets.
npm run dev

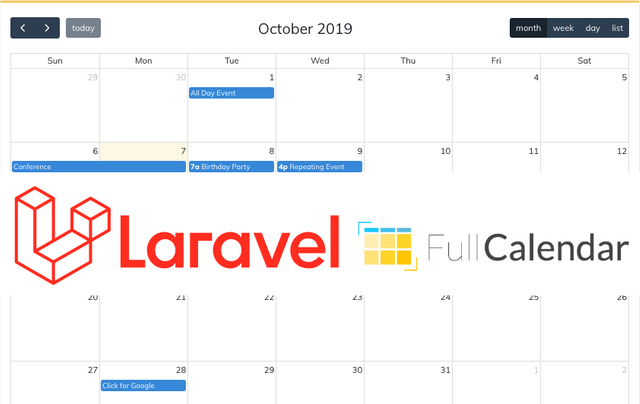
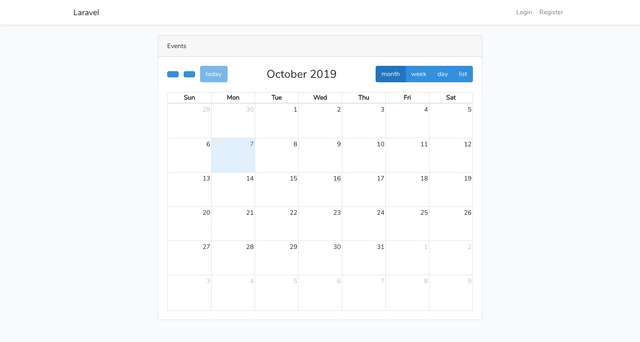
If everything went correctly you should be able to refresh your events page and see this.
There we have it the baste start for loading FullCalendar v4 into Laravel 6.0
Next Post
In the next post I will show how to create, edit, update and delete events dynamically into the calendar.
To learn more about Laravel or FullCalendar check out the links below.
If you were happy with this content feel free to follow or like me.
@Nomadamon
Congratulations @nomadamon! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard: