브랜딩 글쓰기 - 3 이미지 제작 tip
1. 웹용 이미지 사이즈 예시
-- 아래 이미지 예시는 웹용 / 모바일용 으로 보시면 됩니다.
브런치가 글씨를 더 많이 보이고 강조하는 형태입니다.

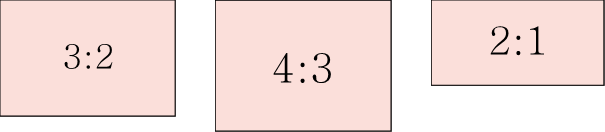
웹용 이미지 비율 예시입니다. (대표적인게 아니고 좋아보이는 비율로 예시로 몇개만 뽑아온겁니다.)
2:1 작업일 경우 글을 문단으로 끊어주는 효과가 있고 아래 붙이는 글이 많아지는 장점이 있습니다.
다른 이미지 비율들도 보기 적절한 사이즈입니다.
#작업사이즈
150dpi(해상도) 의 가로 1000픽셀 -> 차후 수정이 용이
#업로드 사이즈
최소 72dpi(해상도)에 가로 700픽셀 추천
#사이즈별 특징~??
저사양 그림 – 수정어려움
고사양 그림 – 느린 로딩
2. 제안
#따라해봐요. 브런치
- 네이버 블로그 이용하시는 분들, 브런치를 기본 스타일로 추구추천 – 깔끔한 컨셉의 글의 집중도를 높이는 구성 (화이트 컨셉 + 먹색(브런치 글 색) + 본인의 포인트 컬러1~2개)
#자신없다면 그냥 화이트. 미니멀리즘인듯
- 글자체의 구성도 중요하지만, 멋진 그림에게는 멋진 액자가 필요합니다. 자신이 사용하는 플랫폼도 신경쓰시고, 자신이 없으신 분들은 차라리 ‘화이트'컨셉을 추천드립니다.
#1:1로 맞짱~
- 이미지 제작시, 1:1 사이즈 추천. 각 플랫폼에서 대표이미지 등이 1:1로 통일되었을시 전체이미지가 보기 좋습니다. 1:1이 아니여도 같은 사이즈로 전체 통일하시는게 좋습니다.
#각 플랫폼의 이미지 제작툴 사용하기
- 각 플랫폼의 이미지 제작툴이 상당히 잘되어 있습니다. 가능한 한가지 '필터'를 사용해서 자신만의 아이덴티티를 만드시길 권합니다.
- 그리고 이미지 보정 프로그램(포토샵)이 없으신 분들은 이 플랫폼에서 수정해서 저장한 후에 다운받으셔서 사용해도 좋습니다. ^^
읽어 주셔서 감사합니다.
행복과 행운 가득한 한 해 되시길 바랍니다. ^^
강의 정리 내용
1부 https://steemit.com/kr/@uchonsuyeon/1
2부 https://steemit.com/kr/@uchonsuyeon/2
3부 https://steemit.com/kr/@uchonsuyeon/3-tip







수연님 안녕하세요!
제가 2018년 소망릴레이 이벤트에 수연님을 지목했습니다 :D
주말이니 시간이 나실때 참여를 부탁드려볼게요~
https://steemkr.com/kr-newbie/@lpopo/2018-3-lpopo
ㅎㅎ 안녕하세요 감사합니다 ㅎ 이번주중으로 하도록할게요 ㅎㅎ
브런치는 글을 몇개 써보다가 말았던 기억이 나네요^^;
꾸준히 쓰면서 이런 브랜딩에 대한 지표를 배웠다면 좋았을텐데
아쉬움이 듭니다^^ 배운 것 잘 써먹을 수 있어야 할텐데
걱정이군요^^; 좋은 정보 감사합니다.
무언가 꾸준히 하다보면 자신만의 개성이 드러나는 것같습니다. 스팀잇도 열심히 하시다보면 여기에서도 개성이 묻어 나지 않을까요. 아무튼 어디에서든 @young2daddy 님 이루고자하시는 것 꾸준함으로 이뤄내시길 바라겠습니다. ^^ 화이륑~