스크래치를 배워보자 02

요번엔 이상하게 생긴 고양이 말고 예쁘고 강한 춘리누님으로
즐겁게 뭔가를 만들어보자
여기에 올려놓은 이미지들을 받자
https://www.mediafire.com/?rehcreiry2sht28
그림들 보면 뽀샤시 할 것이다
실제 상업용 게임들에 사용된 이미지로써 당연히 저작권이 걸려있으니
다른데 사용할 생각은 하지말자
이러한 이미지들을 IT용어로 스프라이트라고 부르는데..
오늘은 이 스프라이트들을 다루는 법을 배워보겠다
스프라이트란?
네이버에서 찾은 스프라이트의 사전적 의미는 다음과 같다
Sprite : (장난을 좋아하는) 요정, 사이다 상표
개인적으로 컴터용어가 도저히 이해가 안가서 사전 찾아봤을때
저딴식으로 나오면 양키에 대한 분노게이지가 상승한다
스무고개도 아니고 요정이랑 컴터 그래픽에 사용하는 이미지랑 뭔 상관이란 말인가
하지만 경혐상 Git 같이 지꼴리는대로 만든 용어랑 달리
정상인들이 만든 it용어는 거의 반드시라 할만큼 용어의미로 장난치진 않는다
SteemIt이 스팀물걸레 청소기에 영감을 받아서 지었다거나 하는 일은 거의 없는 것이다
그러므로 구글신에게 빌어보았다

.....ㅠㅠ...
그러다가 명사가 아니라 형용사쪽을 찾아보니 그제서야 감이 왔다
Sprightly : 활발한, 활기넘치는
보통 한국 같은 경우 요정이라면 예쁘다.. 라는 인식쪽이고
미쿡 같은 곳은 가벼운 솜털 같은게 뽈뽈 날아댕기는 이미지인것이다
즉, 스프라이트 이미지라고 하면 화면상에 고정되어 있는게 아니라
살짝 뜬 상태에서 뽈뽈 돌아댕기는 그런 것을 말하는 것이다
또한 프로그래밍에 사용하는 이미지들의 용량이 크면 말그대로 프로그램이 무거워지므로
최대한 용량을 가볍게한 이미지라는 중의적 의미도 있다
이런것만 봐도 알수 있듯이 미쿡인이 프로그래밍을
배우는 것은 한국인이 배우는 것에 비하면 개껌이다 부러워 죽겠다
스프라이트 준비
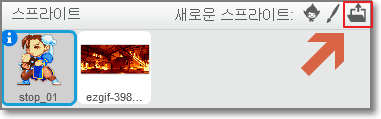
스크래치 홈피에 자기 작업장에서 새프로젝트를 시작하면
이상하게 생긴 고양이가 있는데 스프라이트 창에서 선택해서 오른쪽 버튼 메뉴의
삭제로 없애버리자

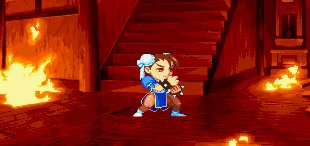
그리고 대신 불타는 배경과 춘리를 가져온다. 단 여기서 춘리는 image>stop 폴더에서
가장 첫번째 이미지 하나만 가져와야한다

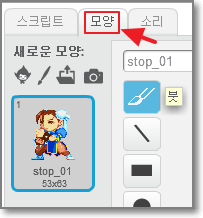
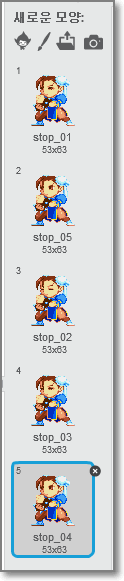
그후 스프라이트에서 춘리 스프라이트를 선택한 채로 옆창의 상단 모양탭을 클릭한다
그럼 그 춘리 스프라이트 하나가 보일 것이다.
여기서 우리는 이 스프라이트에 다른 스프라이트들을 추가하여 묶음으로 만들것이다
그렇게하면 모양을 바꾸라는 명령어를 줄때마다 해당 스프라이트 묶음에서 원하는
스프라이트만 보여줄 수 있게되고 그것이 스프라이트 애니메이션의 기초가 된다
먼저 그걸 할려면 노가다를 좀 해줘야한다..ㅠㅠ;;

이 모양탭에도 컴에서 스프라이트를 가져올 수 있다
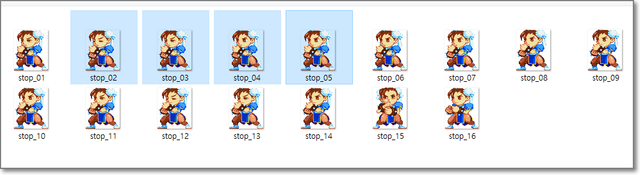
단, 추가할때 stop_01 파일을 추가할 필요가 없다. 이미 있으니까
그 뒤의 것들을 추가하는데 다중선택이 가능하므로 Shift 키나 컨트롤 키로 여러개를
선택해서 추가가 가능하다. 문제는 정작 올라갈때 순서가 엉망이라는 점이다

이렇게 순서가 뒤섞여버린다. 단 드래그를 통해서 순서를 정렬해줄 수가 있는데
전부 가져와서 순서 정렬해줄려면 머리털 빠지므로 4-5개씩 가져오면서
순서를 정렬해주자

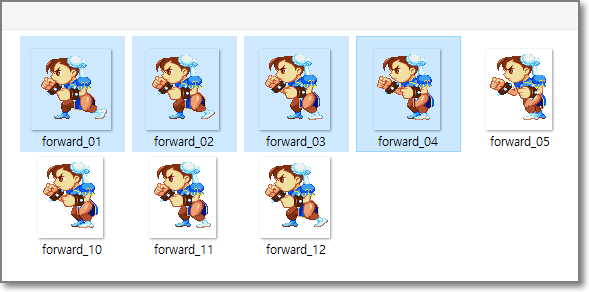
stop을 다했으면 다음에는 forward, back 순서로 다 추가하고 정렬하자
이때는 위와 달리 01번이 추가되어있지 않으므로 01도 포함해서 전부 추가한다
그 노가다를 다했다면 이제 쉬운 것 뿐이다..-0-/
스프라이트 애니메이션
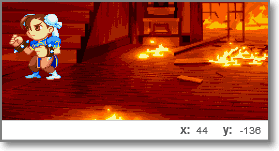
먼저 화면에서 우리 춘리짱이 적당한 위치에 있도록 해주자

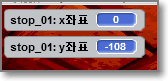
커서를 대면 좌표가 나오는데
직접 옮겨줄 필요없이 손쉽게 해당 좌표로 이동할 방법이 있다

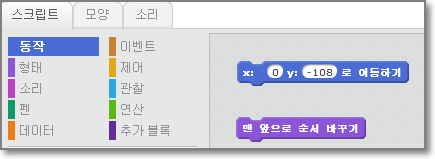
스크립트에 보면 동작메뉴에서 위와 같은 것을 꺼내서
x는 0 (정중앙) y는 본인이 위치하고 싶은 좌표를 적고 저것을 클릭하자
또한 춘리쨩이 배경뒤로 넘어가서 안보인다면 형태 메뉴에서
맨 앞으로 순서 바꾸기 를 꺼내서 눌러주면 된다
한가지 유의할 점은 각각의 스크립트들은 왼쪽 스프라이트 창에서 선택한 스프라이트에
속해있으며 그것에 작용한다. 불타는 배경스프라이트를 선택한 상태에서
저 맨 앞으로 순서 바꾸기를 클릭하면 배경이 제일 앞으로와서 춘리를 가려버린다


스크린 화면 아래의 작은 좌표 말고도 원하는 정보를 나오게 할수 있는데
스크립트의 각각의 명령어 중에 동그라미 명령어들은 왼쪽에 체크박스를 가지고 있다
이것을 클릭하면 스크린에 그 명령어에 해당하는 정보가 보여지니 잘 활용하자
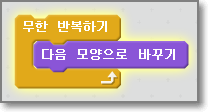
자 이제 춘리짱을 선택한 상태에서 보라색 형태에서

위의 명령어를 가져와서 클릭해보자.. 계속 클릭해보자
아 그리고 명령어들이 잘 안보이거나 찌그러진 한글로 나타날 수 있는데

에디터 오른쪽 하단에 보면 축소, 복원, 확대의 아이콘이 있으니 적당히 확대하자

그럼 요렇게 깔끔하게 볼 수 있다
여하튼 모양바꾸기를 클릭하니 이전의 노가다가 헛된것이 아니였음을 알게 되었을것이다
누를때마다 추가된 순서대로 모양이 바뀌는데 빠르게 누르면
얼추 애니메이션처럼 보이는 감동을 맛볼 수 있다
문제는 그 상태로는 손가락이 부러진다는 것이다
이때 컴터한테 일시키는 명령어들이 잔뜩있는 노란색 제어 명령어로 가보자

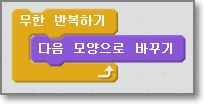
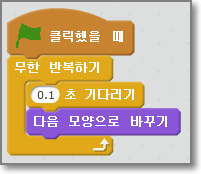
우리가 원하는 것이 바로 이것이다!
저렇게 해놓고 클릭하면

요렇게 노란색 빛이 나면서 무한 반복질을 시작한다
다시 클릭하면 빛이 꺼지며 작동을 멈추니 현재 작동하고 있는지 쉽게 알 수 있다
이제 제대로 애니메이션처럼 보일 것이다
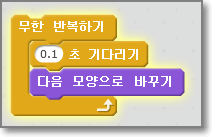
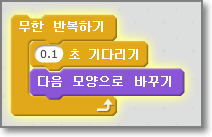
한데 너무 빠르다

요렇게 하자
이런식으로 스프라이트 애니메이션의 속도를 제어할 수 있다
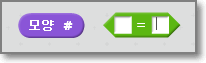
아까의 좌표랑 마찬가지로 보라색 메뉴에도 정보 보여주는 것이 있는데

이것은 몇번째 모양인지 알려주는 것이다
(보통 프로그래밍에서 #은 숫자를 나타내는 경우가 많다)
스프라이트 애니메이션 제어
한데 애니메이션이 정지,전진,후진 전부 이어서 주르륵 나오니 이것도 이상하다
이것을 제어할 수 없을까?
그 힌트는 위의 모양번호에 있다
앞서 스프라이트 모양을 추가할때 각 모양의 오른쪽 상단에 번호가 부여되는데
이 번호를 이용하는 것이다
가만있을때의 애니메이션은 14번이 끝이다
그말은 14번까지 간후 다시 1번으로 돌아오도록 하면 되는 것이다
이런 것을 할려면
첫째 14번까지 갔다는 것을 확인할 연산이 필요하고
둘째 확인이 되었으면 돌아오도록 해야한다. 이것은 물론 제어가 맡게된다
스크래치는 이런식으로 각각의 명령어 모음에 정말로 적절한 이름을 부여해놨고
무려 한글이다..;ㅁ; 래치님을 찬양하자 🙌🙆
게다가 모르면 제일 있을듯한 메뉴를 눌러서 다 뒤져보면 된다

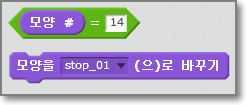
연산을 뒤져보면 요렇게 = 같은가를 확인할 만한 연산이 있다
네모지만 동그라미도 넣을 수 있으니 낑겨넣자

요렇게 하면 모양번호가 14번이면~~
이라는 뜻이 된다

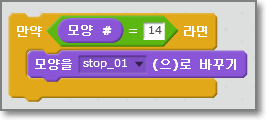
그리고 위의 조건을 만족하면 이렇게 맨첨으로 만족하는 명령어가 실행되게 하면된다
이제 이것을 확인해야하는데 어떻게 할까
여기에는 모든 프로그래밍언어에서 필수적으로 사용하는 제어 명령어
if를 사용하면된다
만약에 ~~~가 ~~라면
~~를 해라
이것은 프로그래밍 언어의 바이블 같은 명령어로 그야말로 만능이다
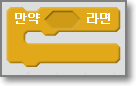
물론 스크래치에도 존재한다

어이쿠~ 모양도 딱이다. 당장 끼워넣자

이제 모양이 14번에 이르면 다시 첨으로 돌아간다는 블럭이 완성되었다
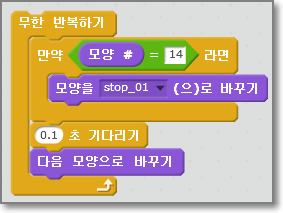
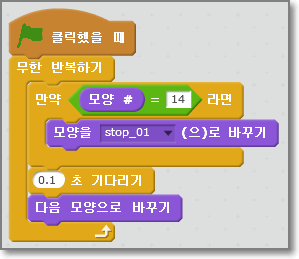
그럼 이제 모양이 계속 바뀌게 하던 블럭에 이걸 끼워넣으면

위와 같이 만들 수 있고
이제는 대기 애니메이션만을 보여주게 되는 것이다
스프라이트 애니메이션 제어2
이번엔 배경에 대해서 생각해보자
배경은 처음부터 움직이는 Gif여서 이미 모양탭에 8장이 채워져 있다
단.. 주의할게 있는데 배경 스프라이트 선택후 모양탭을 누르진 말자
그럼 배경 스프라이트 크기가 스크린 화면그대로 짤려버린다
이후에 배경 스프라이트는 그 크기대로 사용할 일이 있으니 주의하자
여하튼 배경도 스프라이트 묶음이니 당연히

이것이 동작한다. 배경 스프라이트를 선택하고 위 블럭을 만들어주자
그럼 이제 각각의 스프라이트를 클릭하고 무한 반복 블록을 클릭해주면
배경도 움직이고 춘리쨩도 움직인다
한데 이것을 이런식으로 각각 스프라이트 클릭하고 블럭 클릭하고 하는 것이 귀찮다
여기서

이 깃발의 존재가치가 드러난다. 이것은 쉽게 말하면 플레이, 정지 버튼 같은거다


케릭과 배경의 블럭들에 각각 깃발 클릭 이벤트를 붙여주자
이제는 깃발을 클릭하면 둘다 애니메이션이 작동하며 빨간버튼으로 끄면 같이 멈춘다
다음편에는 움직이는 춘리쨩을 움직이게 해볼 것이다(...)

오늘은 여기까지...
This post has been linked to from another place on Steem.
Learn more about linkback bot v0.4. Upvote if you want the bot to continue posting linkbacks for your posts. Flag if otherwise.
Built by @ontofractal
여기까지 했습니다~ ^^ 하고나면 쉬운데...