안드로이드 viewpager의 비밀!!
android studio로 개발을 할 때에 viewpager로 이미지 슬라이드를 만들 수 있는데요~
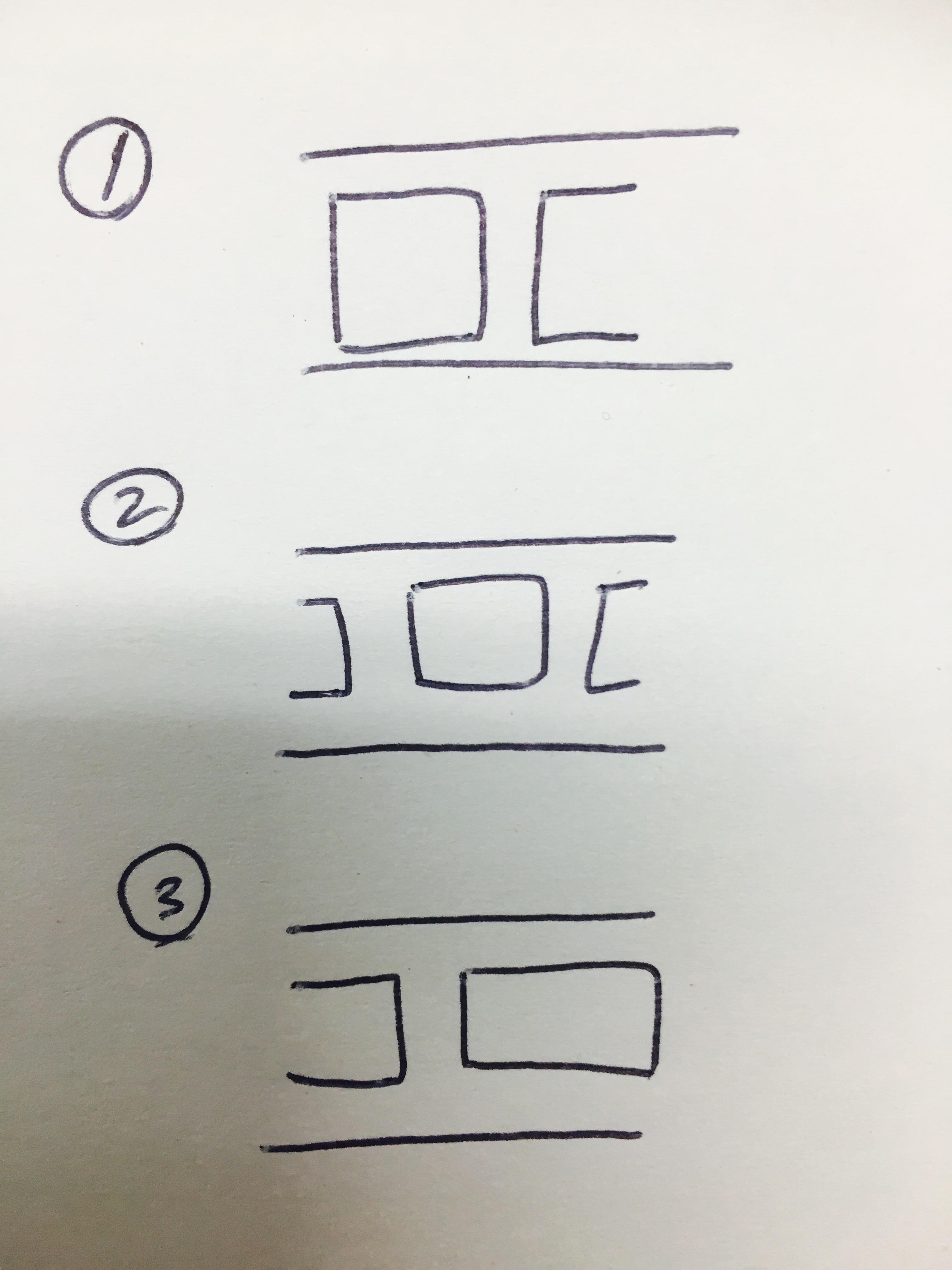
제가 만들려고 한 이미지 슬라이드는 첫페이지는 왼쪽에 딱 붙어있고 중간 페이지들은 가운데 있으며, 마지막 페이지는 왼쪽에 붙어있는 그런 형태를 원했습니다.

사진을 못그리지만 이런 형태에요!! 사각형으로 된 네모가 현재 position입니다.
이렇게 하기 위해서는 두가지의 메소드가 필요합니다!!
viewpager.setClipToPadding(false);
이 메소드는 viewpager의 padding값을 하단 뷰에서 가져갈 수 있게 해주는 메소드 입니다.
그렇기에 padding값을 지정하면 다음페이지를 미리 볼 수 있도록 할 때에 사용합니다.
padding 지정해주는 방법 : setPadding(Size, 0, Size, 0);
또한, 페이지 별로 거리를 지정해주기 위해선 setPageMargin(Size); 메소드를 사용하면 됩니다!
자 이렇게 적용을 하면 현재 position의 뷰 위치가 padding값을 정해준 대로만 나오는데요~
저는 첫번째와 마지막 position에서는 왼쪽, 오른쪽으로 붙게 해주고 싶었습니다!!!
이 방법을 찾기위해서 ㅠㅠ 다섯시간 넘도록 찾고 고민하고 뻘짓도 하고 했네요ㅠㅠ
바로 setPageTransformer 이 메소드 입니다.
viewpager.setPageTransformer(false, new ViewPager.PageTransformer() {
@Override public void transformPage(View page, float position) {
if (binding.pagerview.getCurrentItem() == 0) {
page.setTranslationX(-(Size));
} else if (binding.pagerview.getCurrentItem() == mAdapter.getCount() - 1) {
page.setTranslationX(Size);
} else {
page.setTranslationX(0);
}
}
});
이렇게 하면 첫번째 페이지와 마지막 페이지를 조정할 수 있습니다!!!
안녕하세요.
스팀잇에서 코드를 첨부하는 법에 대해서 아래 글을 참고해 주세요.
https://steemit.com/kr-dev/@kdj/2mgzti
github 에 코드를 올리고 관리하면 좋습니다.
주소를 공개하셔도 좋습니다. ^^
와! 감사합니다~~ 조금 애매하다고 생각했었는데!! 감사합니다!! 수정했네요ㅎㅎ
thanks
딱 찾던 자료입니다.
개인적으로 객체 생성하면서 코드 쓰면 지저분해져서 안좋아합니다.
ViewPager를 상속하는 클래스를 만들고 ViewPager.PageTransformer를 implement 해서 ViewPager 대신 사용하니 깔끔하고 좋습니다 ^^
상속한 클래스 생성자에서 setPageTransformer( ... , this); 해주면 됩니다.