[개발] 서버 세팅 필요 없는 API 구현 #3
안녕하세요. 박세계입니다.
본 시리즈의 최종편입니다. 구글시트를 API로 활용하는 방법을 알아보겠습니다.
구글시트를 API로 활용하는 이점은 뭐가 있을까요? 바로 데이터를 JSON 같이 구조화된 형태로 공개하기에 개발자들이 무궁무진한 방법으로 2차 활용 할 수 있다는 것입니다.
그리고, 이 시리즈의 제목이자 핵심사항인 별도의 서버 세팅 없이 API를 공유할 수 있다는 큰 이점 또한 존재합니다.
구글시트가 정적인 데이터만 담고 있어 수동으로 변경해야 할 경우도 장점이 전혀 없진 않습니다. 누군가 수고하여 관리하는 데이터를 자신 포함 모든 사람이 활용할 수 있기 때문입니다. 2편의 내용처럼 데이터의 자동 업데이트까지 적용하는 경우 활용 가능성은 생각보다 무궁무진 합니다.
[목차]
- 구글 사이트가 제공하는 방법
- 구글 사이트의 지저분한 결과를 정돈해주는 외부 사이트
- 자바스크립트 라이브러리
1. 구글 사이트가 제공하는 방법
공식적인 방법을 먼저 알아야겠습니다. 사실 공식적인 방법은 없습니다. 구글 시트 어디를 봐도 API로 변환하는 방법은 찾을 수 없기 때문입니다. 구글링을 통해 얻은 방법을 공유하겠습니다.
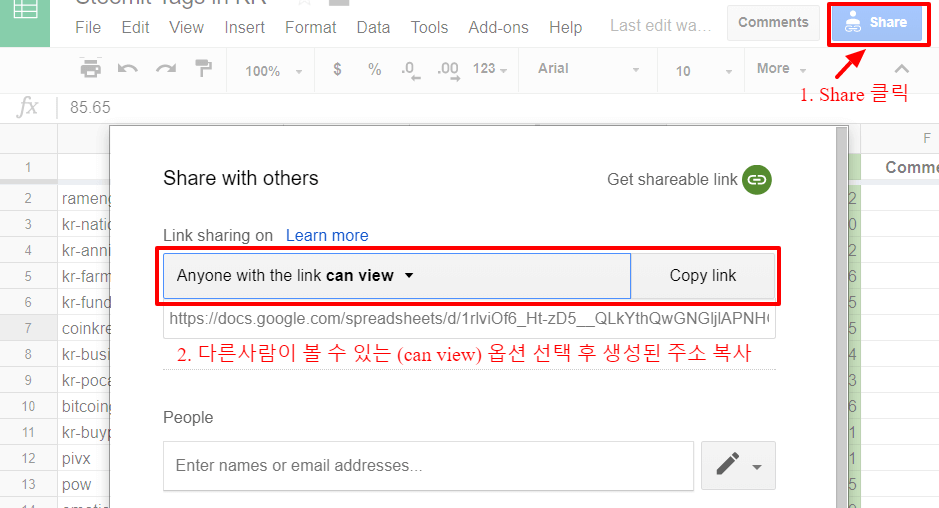
- Share > 'Anyone with the link can view' 옵션을 선택하여 구글 시트 공유시 생성된 주소 복사
제 문서는 이런 주소가 나왔습니다.
- https://docs.google.com/spreadsheets/d/1rlviOf6_Ht-zD5__QLkYthQwGNGljlAPNHGEs4ZKnqU/edit?usp=sharing
여기서 1rlviOf6_Ht-zD5__QLkYthQwGNGljlAPNHGEs4ZKnqU 부분만 따로 복사 후 아래 주소에 다음과 같이 붙여 넣습니다.
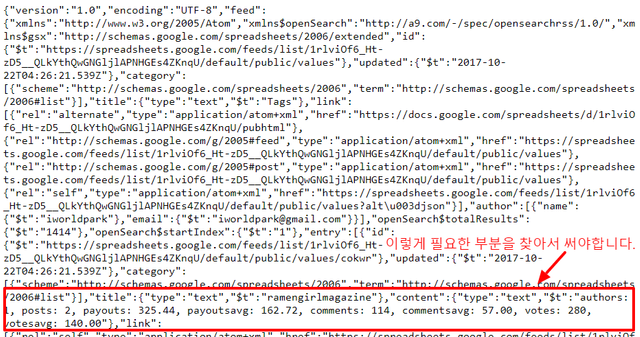
위와같이 지저분한 JSON 코드가 나옵니다. 그래도 나오긴 나온거니 이걸 활용하면 됩니다. 필요한 부분을 잘 찾아서 사용하면 됩니다. 참 쉽죠?
JSON을 이쁘게 보여주는 다음 사이트를 활용하면 구조를 파악하기 훨씬 쉽습니다.
사실 이게 끝입니다. API 라는게 어떤 데이터를 웹사이트를 통해 접근할 수 있게 해주는건데 여기선 spreadsheets.google.com 사이트가 그 역할을 해줬습니다.
하지만, 이렇게 지저분한 결과를 알아서 거른 후 써야 한다면 진정한 API라고 보긴 힘들겠죠. 그래서 이를 보완해주는 방법을 이어 소개하겠습니다.
2. 구글 사이트의 지저분한 결과를 정돈해주는 외부 사이트
API를 자기 혼자 쓰려고 만들었다 해도 위의 결과를 그대로 사용하긴 힘듭니다. 남에게 공개하기 위한 API로는 더욱 내놓기 부끄럽겠죠.
그 부끄러움을 우리 대신 해결해준 고마운 사이트가 있습니다.
위에서 복사한 1rlviOf...nqU를 다음과 같이 붙여넣으면 됩니다. 몇가지 옵션이 있는데 보통 'columns=false'만 추가하면 충분합니다.
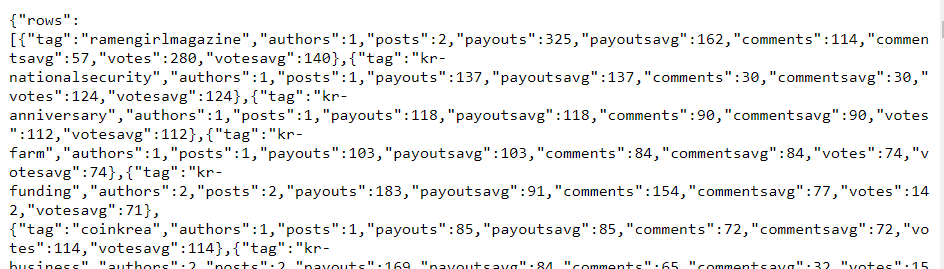
결과가 훨씬 깔끔해서 바로 사용하기 좋습니다. 이게 가장 편한 방법인거 같습니다.
유일한 단점은 이 사이트도 결국 1번의 결과를 대신 정리해주는 다리 역할을 했을 가능성이 큰데 그러다보니 gsx2json.com라는 추가 사이트를 한 번 더 거쳐야 최종 결과를 사용할 수 있는 것입니다. 어차피 공개하려고 한 데이터니 보안을 걱정할 필요는 없겠지만, 'API 호출 <-> gsx2json.com <-> spreadsheets.google.com' 같이 네트워크 트래픽이 한 번 더 발생하는걸 감안해야 합니다. 그리고, 구글 사이트는 죽을 염려가 훨씬 덜한데, gsx2json.com는 어떻게 될지 모르며 이 사이트가 안되면 API 사용이 불가능하다는 2차 문제가 있습니다.
gsx2json.com가 비교적 잘 작동하며 오래오래 우리곁에 남는다는 전제가 있어야 활용이 가능한 방법입니다. 그래도 여전히 가장 쉽고 괜찮은 방법임엔 확실합니다.
3. 자바스크립트 라이브러리
1번은 사용하기 너무 짜증나고, 2번은 2차 사이트의 개입이 좀 껄끄럽습니다. 마지막으로 그 둘의 단점을 적당히 보완한 방법을 소개합니다.
- GitHub: Tabletop.js (gives spreadsheets legs)
- 참조: When You Publish A Google Sheet To The Web It Also Becomes An API
자세한 사용법과 원리는 Tabletop.js GitHub를 직접 확인 하셔야 합니다. 그래도 실제 작동되는걸 확인한 코드를 추가하겠습니다.
<script src='https://cdnjs.cloudflare.com/ajax/libs/tabletop.js/1.5.1/tabletop.min.js'></script>
<script type='text/javascript'>
var publicSpreadsheetUrl = 'https://docs.google.com/spreadsheets/d/1rlviOf6_Ht-zD5__QLkYthQwGNGljlAPNHGEs4ZKnqU/edit';
function init() {
Tabletop.init( { key: publicSpreadsheetUrl,
callback: showInfo,
simpleSheet: true } );
}
function showInfo(data, tabletop) {
alert('Successfully processed!');
console.log(data);
}
window.addEventListener('DOMContentLoaded', init);
</script>
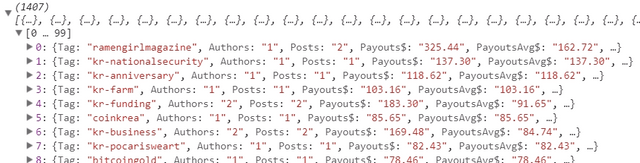
HTML 파일로 만들어서 실행해보시면 (크롬) 브라우저에서 'F12 > Console'을 통해 다음과 같은 결과를 보실 수 있습니다.
이 방법의 단점도 있습니다. 이미 제 설명도 자세하지 못하고 독자에게 GitHub를 통해 알아서 확인하라는걸 보면 남이 쉽게 쓸만한 API 제공이 불가능하다는 것입니다. '자바스크립트 라이브러리'라서 서버에서 바로 사용할 수 없다는 단점도 있습니다.
이건 '자기 혼자' 그리고 '브라우저에서 바로 활용'하기 위한 방법입니다. 두가지에 모두 해당된다면 이 방법이 최선입니다.
여기 소개된 세가지 방법 모두 완벽하지 않으며 각자 용도와 상황에 맞게 선택해야 합니다. 꼼꼼히 읽어보고 따라하신 개발자 분들은 눈치 채셨겠지만 'File > Publish to web'에서 나오는 공유 주소를 통한 방법은 소개하지 않았습니다. 이 방법은 안될때도 있으며 확실한 해결책을 아직 찾지 못했기 때문입니다.
이 방법으로 매우 복잡한 API를 완벽하게 구현하는 건 불가능하겠지만 여전히 많은 재미와 가능성을 줄 수 있다 믿습니다. 읽기 전용 API로의 활용만 소개했지만 사실 'Google Apps Script' 까지 혼용하면 구글 문서와 연관된 모든것을 마음대로 구현할 수 있습니다.
생각 확장의 시작을 열기 위한 시리즈를 이제 마칩니다. 관심을 가져주신 모든 분께 감사드립니다.




'File > Publish to web > Publish'를 반드시 해야 API로 활용 가능하다는 걸 뒤늦게 알아 댓글로 추가합니다. Publish를 안하면 권한 오류가 발생합니다.
뭔가 엄청 어려운데,, 그래도, @segyepark 님의 정성된 포스팅을 읽노라니, 꼭 한번 따라해 봐야 겠습니다~!! 1편으로 돌아 갑니다~!!
이거는 별다른 개발환경을 필요로 하는건 아니라 그냥 재미로 충분히 따라하실 수 있으실겁니다. 그냥 아항 이렇게도 써먹을 수 있군 하는걸로 충분할거 같습니다 ^^ 관심 가져주셔서 감사합니다 :)
Cheer Up! 음~? 흥미로운 포스팅이군요.
아....프로그래밍이나 html 기본 지식도 없는 저는 뭔지 모르겠지만 좋은 내용일꺼라고 생각되네요ㅠㅠㅠ 예전에 프러그래밍 공부가 하고싶어 이클립스와 c++ 책을 사서 봤는데 10페이지를 못가고 포기했었지요ㅠㅠㅠ
댓글이 날아가서 다시 씁니다 ㅎㅎㅎ 요즘 스팀잇이 확실히 불안하네요. 방심할 수 없는거 같습니다 ㅎㅎ
1&2 편의 경우는 특별한 개발 기반지식이 없어도 그냥 재미로 따라하기도 좋을거 같습니다. 그리고 요즘 개발환경이 예전에 비해 비교도 안될만큼 좋아졌으니 다시한번 도전해보셔도 좋을거 같습니다 ^^
세상의 많은 일들은 아주 간단한 발견이 혁신으로 다가온다고 생각합니다. 전에도 말씀하셨든 콜럼버스의 달걀이나 마차의 바퀴처럼요. 구글 앱스 스크립트가 얼마나 다양하게 구현할수 있는지 한번 봐야겠군요.
이 방법을 활용해서 꼭 뭔가를 만들어보겠습니다.! ㅎㅎ
전적으로 동의합니다. 물론 대단한 기술이 필요한 분야도 많지만 대부분의 경우 간단한 발견 하나만으로도 혁신적인 변화를 이끌기도 하는거 같습니다.
저 역시 그냥 대수롭지 않게 생각하다 이번 시리즈 정리하며 구글 앱스 스크립트를 좀 더 진지하게 바라보게 되었구요 '오호~ 이거 나중에 한 번 제대로 써먹어봐야 겠는데?' 하는 생각을 하게 되었습니다.
제 짐작이 맞다면 nhj12311님은 이 시리즈를 접하시면서 벌써 '오호~ 이거 한 번 만들어봐야 겠는데?' 하며 뭔가를 이미 생각해놓으신거 같습니다 ㅎㅎ 이번에는 어떤 재밌는 작품이 나올지 벌써부터 기대됩니다.
최종편이군요. 바로바로 봐야 하는데.. 일단 리스팀했다가 정독하며 실행해보겠습니다!! 요즘 공부에 좋은 포스팅 거리가 많이 올라와서 좋네요 ㅎㅎ 감사합니다!!
이 시리즈는 그냥 재미로 편안하게 한 번 시도해보셔도 좋을거 같습니다. 저야말로 방문 감사합니다 ^^
친구님 만나서 자세히 알려줘요!!!ㅋㅋㅋㅋㅋㅋㅋ이번주에 쉴수 있으면 미리 연락할께요~~!!!
이번주 저도 시간 괜찮을거 같습니다 ㅎㅎ 곧 보겠네요^^
3편까지 드디어 완료하셨네요~~ 많은 분들에게 따라하기를 도전해 보도록 독려되는 것 같네요~~ 항상 이해하기 쉽도록 풀어주시는 @segyepark 님의 열정과 노력에 진심으로 응원드립니다 ^*
드디어 마무리 했습니다 ㅎㅎ 역시 이런 시리즈는 매 회마다 상당한 시간이 필요해서 준비하기 쉽지만은 않은거 같습니다 ㅎㅎ 특히 이번 마지막편은 확실히 비개발자 분들은 공감하기 쉽지 않은 편이었음을 확신할 수 있을거 같습니다 ㅎㅎ 늘 좋은 말씀 주시는 빛블루님께 항상 감사한 마음입니다 :)
글 감사드립니다. 꼭 한번 활용해보고싶네요. Jdbc가 구글 스크립트 내부적으로 지원하는 기능인거같군요.. 혹시 구글 디펜던시 없이, 자바스크립트에서 Jdbc 사용 할 방법이 있을까요 ^^? 왠지 안될것같긴한데... 요즘 워낙 별게 다나와서 될것 같기도 한데 말이죠.. ㅎㅎ
리스팀 누르고 갑니다 :)
리스팀 감사합니다 :)
저도 혹시나 해서 찾아봤는데 역시 없는거 같습니다. 죄다 '뭔 헛소리여! 서버에서 호출해!' 라고 하네요 ㅎㅎ 요즘 워낙 별게 다나와서 될거 같은 마음에 찾아봤는데 왠지 시무룩 하고 돌아왔습니다 ㅎㅎ
ㅎㅎ 그렇군요. 하지만 구글스크립트를 잘 활용하면 허브처럼 사용은 가능할것 같군요... 궁리 해 보도록 하겠습니다. 감사합니다 ^^
까만건 글이고, 하얀건 배경이니....
시리즈 준비하시고 풀어주시느라 고생하셨습니다.
저처럼 못 알아 먹는 사람도 있지만, 그래도 알려주신대로 하나하나 해보시는 분들도 종종 뵜습니다. 다른 포스팅도 기대하겠습니다~^^