[개발] 웹 사이트 멀티 사이즈 아이콘 만들어 멀티 플랫폼에 적용하기

얼마 전에 제 사이트에 아이콘을 적용하고 싶어서 적용을 했습니다. 헌데 일반적인 32*32 사이즈로 하나 만들어서 적용을 했더니 일반적인 pc 브라우저에서는 인식이 되었지만 제 모바일 브라우저에서는 인식이 안되더라구요.
해서 나름 검색을 해봤더니 다양한 사이즈의 ico 파일을 하나로 만드는 방법이 있었고 그걸 수행하며 정리해서 남겨봅니다.
1. 멀티 사이즈 아이콘 만들기
1. 우선 gimp 라는 프로그램을 설치합니다.
gimp는 무료 편집 이미지 프로그램입니다. 멀티 사이즈 아이콘을 만들수 있는 녀석입니다.
https://www.gimp.org/downloads/

다운받아진 프로그램 설치를 해주고...
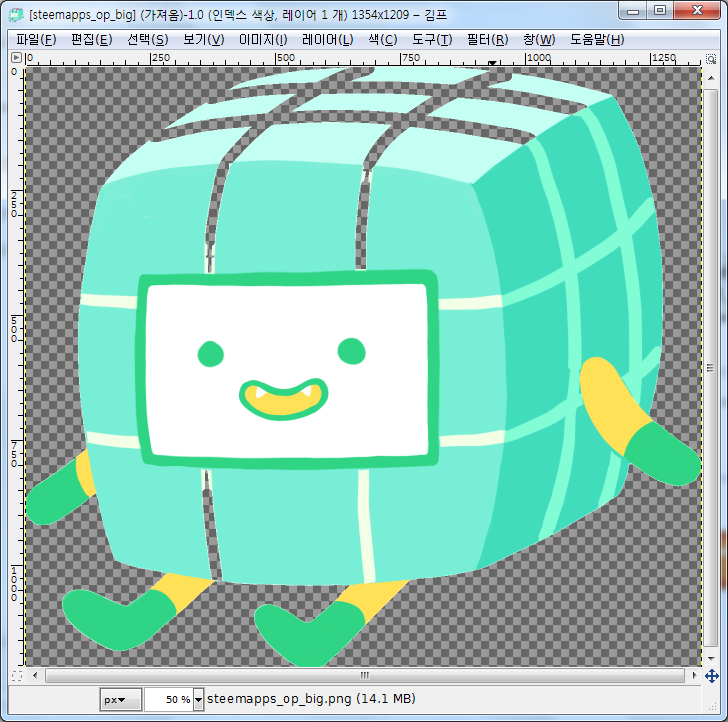
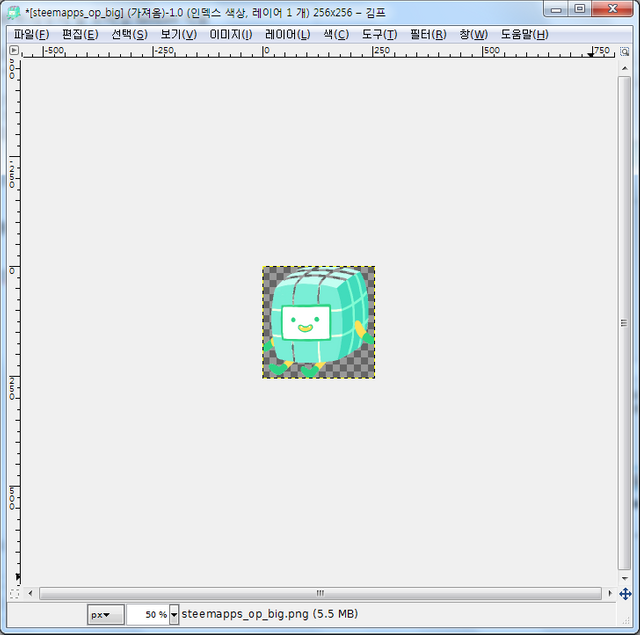
2. 프로그램을 열고 이미지 파일을 열어줍니다.

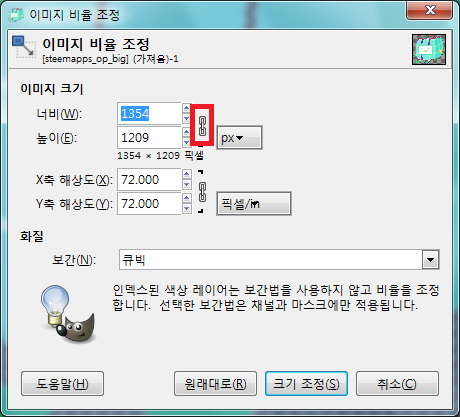
3. icon 이미지 크기로 만들어주기 위해서 크기를 변경해줍시다.
- 다양한 브라우저 및 모바일(안드로이드, 아이폰)을 지원하기 위해 256 → 128 → 96 → 64 → 48 → 32 → 16 사이즈를 만들 겁니다.
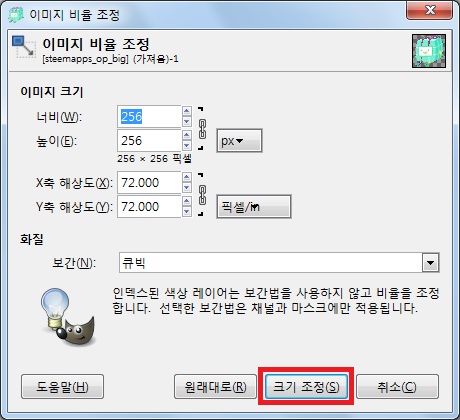
이미지 옵션에서 '이미지 크기 조정'을 들어가 256 * 256의 사이즈로 먼저 만들어줍니다. 이미지 사이즈 가로, 세로가 다른 경우라면 밑에 보이는 클립 모양을 끊어주고 256 * 256을 입력해줍시다.

클립을 유지시키면 사이즈를 비율대로 고정해서 조정시켜줍니다.


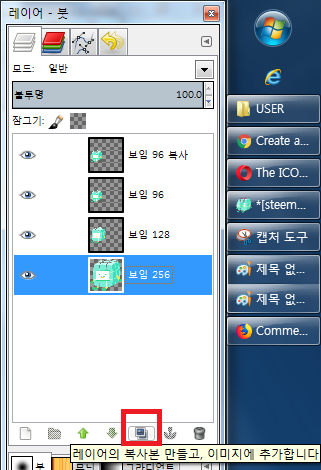
이 만들어진 레이어를 복사해줍니다. 연속적으로 작은 사이즈로 만들어서 붙일겁니다.

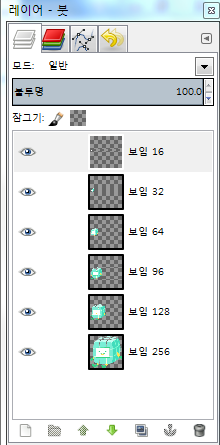
만들어진 레이어를 동일한 방법으로 원하는 크기만큼 줄여서 계속 만들어나갑니다 .

16부터 256 사이즈까지 다 만들었습니다.
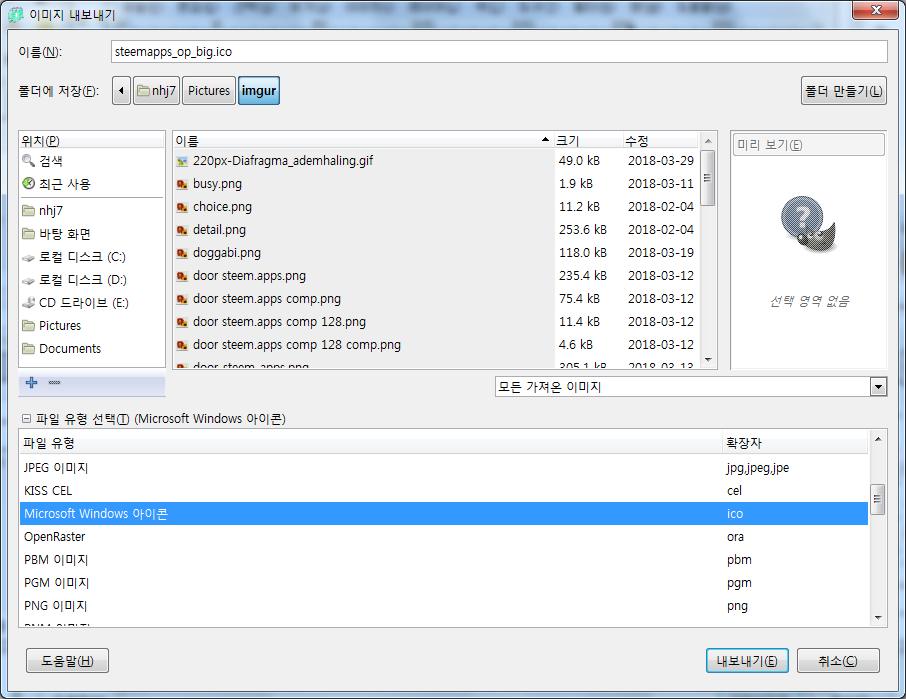
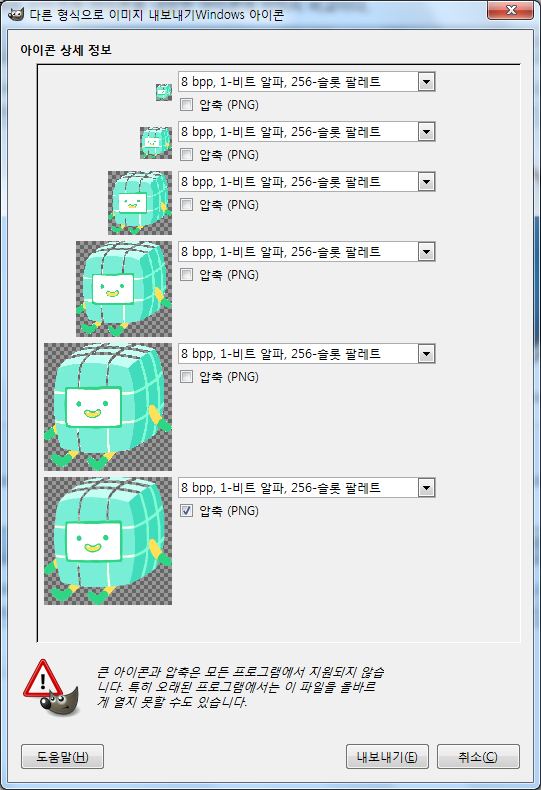
마지막으로 파일 메뉴에서 '다른 이름으로 내보내기' 선택하여 저장해줍시다. 파일 유형은 Microsoft Windows 아이콘을 선택해줍니다.


'내보내기' 선택! 하면 다양한 멀티 사이즈 아이콘을 만들수 있습니다. 멀티 사이즈를 지원하는 브라우저에서는 적절한 사이즈를 참고해서 사용한다고 합니다.
2. 브라우저 및 모바일 favicon 적용.
개인 사이트에 아이콘을 적용해보면 의외로 스트레스를 받는게 다양한 해상도의 디바이스, 브라우저에서 제각기 다른 방법으로 사용한다는 겁니다. 여러가지 사이트를 참고해보고 블로그 등을 찾아봤지만 스팀잇의 아이콘 적용 사례가 가장 적절해보여 가져와봤습니다.
1. png 파일을 사이즈 별로 준비한다.

- 저 같은 경우 32부터 310까지 준비해두었습니다. 그림판이든 온라인 사이트 편집 등등 입맛에 맞는 편집 프로그램을 사용하시면 됩니다.
2. 내 사이트의 index.html 내에 meta, link 태그를 이용해서 해상도 및 플랫폼 별로 사용할 수 있도록 태그를 지정해줍니다.
<link rel="icon" type="image/x-icon" href="/favicon.ico?v=2">
<link rel="apple-touch-icon-precomposed" sizes="57x57" href="/img/favicons/favicon-57.png" type="image/png" >
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="/img/favicons/favicon-114.png" type="image/png" >
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="/img/favicons/favicon-72.png" type="image/png" >
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="/img/favicons/favicon-144.png" type="image/png">
<link rel="apple-touch-icon-precomposed" sizes="60x60" href="/img/favicons/favicon-60.png" type="image/png" >
<link rel="apple-touch-icon-precomposed" sizes="120x120" href="/img/favicons/favicon-120.png" type="image/png">
<link rel="apple-touch-icon-precomposed" sizes="76x76" href="/img/favicons/favicon-76.png" type="image/png" >
<link rel="apple-touch-icon-precomposed" sizes="152x152" href="/img/favicons/favicon-152.png" type="image/png">
<link rel="icon" type="image/png" href="/img/favicons/favicon-196.png" sizes="196x196">
<link rel="icon" type="image/png" href="/img/favicons/favicon-96.png" sizes="96x96">
<link rel="icon" type="image/png" href="/img/favicons/favicon-32.png" sizes="32x32">
<link rel="icon" type="image/png" href="/img/favicons/favicon-16.png" sizes="16x16">
<link rel="icon" type="image/png" href="/img/favicons/favicon-128.png" sizes="128x128">
<meta name="msapplication-TileColor" content="#FFFFFF">
<meta name="msapplication-TileImage" content="/img/favicons/favicon-144.png">
<meta name="msapplication-square70x70logo" content="/img/favicons/favicon-70.png">
<meta name="msapplication-square150x150logo" content="/img/favicons/favicon-150.png">
<meta name="msapplication-square310x310logo" content="/img/favicons/favicon-310.png">
자세한 내용이 무엇무엇인지 일일이 설명할 필요없다고 생각합니다. 안그래도 배워야 할게 많으니까요. 이런 내용은 적절히 잘 가져다 사용하면 그만이죠. ㅎㅎ
이정도 적용을 해보니 안드로이드나 아이폰, pc 브라우저에서 즐겨찾기 혹은 홈 바로 가기를 했을 때 아이콘 적용은 잘 되는 듯 보입니다.
- pc
- 모바일 즐찾
- 모바일 홈 즐겨찾기
주소는 아래와 같습니다.
https://nhj7.github.io/steem.apps/
참고
멀티 리소스 아이콘 파일 포맷, 아이콘 만드는 방법(http://fillin.tistory.com/102)
steemit 소스 발췌(steemit.com) / steemit.com
기타 다양한 블로그 참고.
자세히 설명해주시니 이해도 실행도 가능하겠어요.유익한 정보 잘봤어요.
아이고 제가 지갑을 지금 봤습니다. 이런 거액을 보내주시다니ㅜㅜ 몸둘 바를 모르겠네요. 정말 감사드리고 꼭 팀원들과 커피 나눠먹겠습니다!!!
@nhj12311님께만 몰래 말씀드리면, 저희가 채널 확장을 할 건데 그냥 하지는 않을 것입니다. (컨텐츠 변화를 줄 예정)그래서 당장 유투브에 올리지 않고 있습니다. ㅎㅎ
ㅋㅋㅋ 10sbd를 보내려고햇는데.. 실수로 두번을 눌렀습니당. 빵도 같이 드시기 바랍니다 ^^ 아 그리고 무슨 이게 몰래에요 ㅋㅋㅋ
다양한 사이즈의 민트 봇이군요. 귀엽네요
언젠가 써먹을 날이 올것 같아요
김프 가즈아~
이런 분들은 어머니께서 태교를 어떻게 하셨기에
이렇게 어려운 일을 척척 해내시는지 감동입니다.
유익한 정보 감사드리며
많은 사람에게 도움이 될 것 같아 리스팀합니다.
항상 jjy님이 방문해주시면 죄송하고 감사한게 ... 저의 가방끈이 짧아 jjy님의 문학을 잘 이해할수 없어 방문을 못드리는거죠... 이해하는척, 아닌척 그건 또 제 할일은 아닌것 같기도 하면서 맞는것 같으면서.... 머리속이 복잡합니다. 감사합니다.
이런 손쉬운 방법이 있었군요... 전 디알못이라 그동안 일일이 수정했는데 말이죠 크흑
디알못이 무엇인가여??? ㅎㅎ
오..좋은 프로그램이네여!! 써봐야겠어욤~
Great post
우왕.~ 완전 신기 합니다..
오늘 또 느끼고 갑니다.. "역시 개발자 분들은 대단해.." 라고 말이죠~ ^^;
우왕~^^skt1님이당 ^^전서얼~~
절반은 포토샵강좌 보는거같군요 ㅎㅎㅎㅎ
아....아이콘이다보니 ^^