Vue.js 사용기 (Vue.js 강력 추천합니다!)
이번에 Steem2KRW을 만들면서 처음 사용해본 Vue.js에 대한 얘기를 적어보려 합니다.
저는 원래 웹 개발을 전문으로 하는 개발자는 아닙니다. 지금은 게임을 만들고 있죠 :)
그래도 프로그래밍과 관련된 거의 모든 것에 관심을 가지고 있어서, 웹 프로그래밍도 꾸준히 보고 있습니다.
작년에 Hain이라는 Electron 어플리케이션을 만들었을 때, 페이스북의 React를 사용했었는데요.
React를 사용하면서 굉장히 편하다는 느낌을 많이 받았습니다. 그냥 HTML과 단순 JavaScript만으로 개발하는 것과는 다른 느낌이었습니다.
좀 더 코드가 깔끔해지는 느낌을 받았습니다.
React는 Declarative Programming을 차용했습니다. 어쩌면 거꾸로 간다는 느낌도 받았죠. 왜냐하면 컨텐츠인 데이터와 코드를 합치려는 시도이기 때문입니다.
하지만 이 패러다임으로 인해서 웹 프로그래밍이 굉장히 쉽고 편리해졌다고 생각됩니다. 데이터의 흐름에 대해서 신경 쓰지 않고, 화면이 어떻게 구성되는지만 생각하면 되니까요.
그래서 Steem2KRW를 만들기 시작할 때 처음에는 React를 사용하려 했습니다.
그런데... 너무 오랜만에 웹 프로그래밍을 하는데 React의 경우 세팅해야할 부분이 너무 많습니다.
물론 최근의 웹 프레임워크들은 거의 모두 다 너무 많은 세팅을 요구합니다. 심지어 프론트엔드 프로그래밍하는데 Node.js를 설치해야하고, Webpack이니 Babel이니, 세팅해야할 것들이 너무 많습니다.
저는 단지 굉장히 짧은 시간동안 핵심만 빠르게 만들어보고 싶었는데, React를 사용하려니 배보다 배꼽이 더 커지는 느낌이 들었습니다.
그렇다고 그냥 JavaScript로 만들기에는 노가다가 많이 있을 것 같아고요.
그래서 찾은 대안이 Vue.js입니다.

Vue.js를 만나고 나서 새로운 세계를 경험했습니다.
제가 Steem2KRW에서 원했던 건 HTML 컴포넌트에 대한 단순 데이터 바인딩이었습니다.
HTML 컴포넌트와 그 데이터를 JavaScript에서 손쉽게 조작하고 싶었죠.
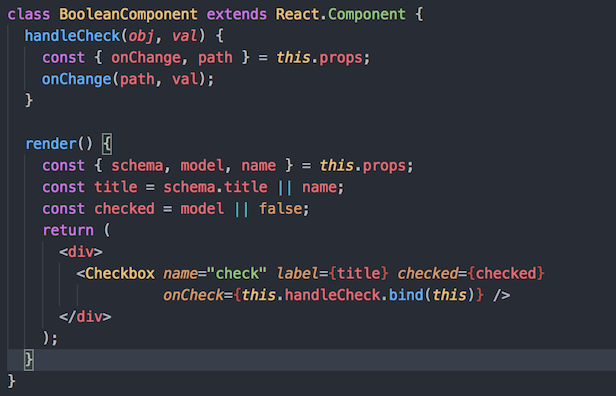
아마 React를 사용했으면 아래 그림의 코드처럼 모든 것을 JavaScript로 만들었을 겁니다.

Hain의 코드 일부
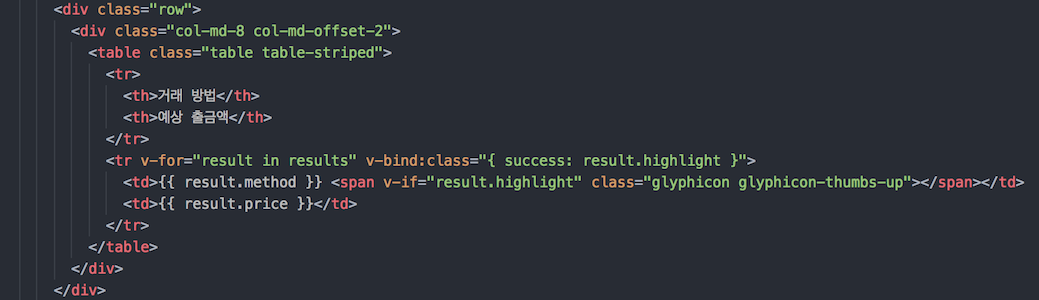
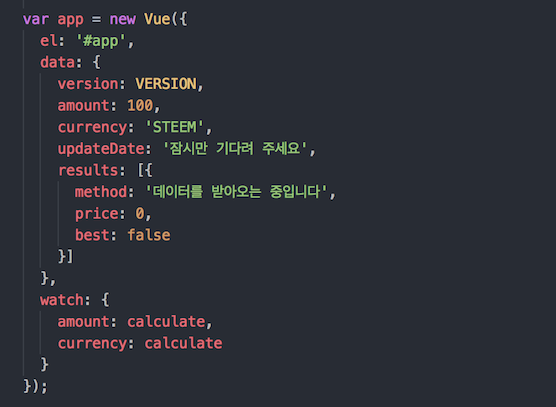
하지만 Vue.js를 사용하면 아래처럼 HTML에 직접 뷰와 관련된 로직을 넣고, JavaScript에는 데이터만 넣어주면 됩니다.
그리고 JavaScript로 데이터를 바꿔주면 뷰는 자동으로 바뀌는 거죠.

뷰를 담당하는 HTML 코드

데이터를 담당하는 JavaScript 코드
React에서 JSX라는 특별한 Template 언어를 사용해서 JavaScript와 HTML을 통합시켰다면, Vue.js는 그냥 HTML을 사용하는 것 같은 느낌입니다.
그래서 더 단순하고, 쉽습니다. JSX를 쓰기 위해서 Babel을 세팅할 필요도 없고요.
아직 Vue.js의 다른 부분에 대해서는 많이 탐구해보지 못했습니다. 딱 필요한 만큼만 빠르게 학습해서 썼으니까요.
하지만 사용법을 익히고, 세팅하는데 10분도 안걸린 것 같습니다.
작은 사이즈의 웹 어플리케이션을 빠르게 만들어보고 싶으신 분들은 Vue.js를 한번 사용해보세요. 강력 추천합니다 👍
단순 HTML+JavaScript보다 빠르고 직관적이게 웹 어플리케이션을 만들 수 있고,
이미 너무 복잡해진 React처럼 세팅이 필요하지도 않습니다.
저도 계속 Vue.js를 많이 써보면서 공부해야겠습니다.
감사합니다.
작성해주신걸 보니까 Vue.js가 twig 와 비슷해보이는데 비슷한거 맞나요..??
제가 twig에 대해서는 잘 모릅니다 ㅠ 그런데 찾아보니 PHP용 템플릿 엔진인거 같네요.
Vue.js는 템플릿 엔진과 비슷한데 HTML과 JavaScript 간에 데이터 바인딩이 추가되었다고 보시면 될 것 같아요.
JavaScript에서 데이터를 바꾸면 HTML이 자동으로 바뀌고,
HTML에서 Form에 사용자 입력이 들어오면 JavaScript 측의 데이터가 자동으로 바뀌게 되는 거죠.
그래서 개발자 입장에서 JavaScript 사이드만 신경쓰면 되게 해주기 때문에 편리하게 개발할 수 있습니다 :)
아... 데이터 바인딩까지 된다는 말씀이 그말씀이셨군요 .. 본문을 다 읽었는데 제대로 이해하지 못했었습니다 ㅠㅠ 친절하게 설명해주셔서 감사합니다 :)
사실 웹개발은 PHP만 잠깐 해봤어서 React나 기타 최신 기술에대해 잘 모르는데 ..
데이터 바인딩이라니.. 웹 개발을 할 때에 엄청나게 편리하겠네요 ㅋㅋ
NHN에 있는 분이 밀길래.. 저도 써볼 예정입니다.
좋은 정보 감사합니다!
react를 사용하다보면 redux가 필수적으로 따라오는데 vue는 하나로 다 되서 참 좋죠!
그런 것 같네요!! 저도 처음 써봤는데 엄청 만족스럽습니다 :)
저는 원래 웹 개발자는 아니지만,
요즘엔 장고, 노드, 리액트 이런걸 다 하고 있네요.
Front End 는 참 다양한 걸 하는것 같습니다.
vue 도 봐야하나요? ㅠ.ㅠ
아... ㅠㅠ 맞습니다 웹 관련 프레임워크가 너무 많죠...
Vue.js도 React가 너무 어렵거나 복잡해져서 개선이 필요하다고 느껴질 때 한번 써보시면 좋을 것 같습니다
튜닝의 끝은 순정이다 라는 말이 생각납니다. ㅎㅎ
내용을 보니 작은 규모의 프로젝트에서는 쉽고 간편하게 쓸 수 있지만 프로젝트 규모가 커지면 좀 달라지겠군요. !! 그래도 잘 기억하고 있어야겠습니다. 감사합니다.
맞습니다. 프로젝트의 규모가 커지면 또 사용법이 달라질 것 같네요.
오오 좋은 포스트 감사합니다. React를 배우고 있는데 Vue도 공부해봐야겠네요!
리엑트는 다른 스택 하나도 안쓰고 리엑트만 써도 가끔은 오버엔지니어링이라는 생각이 들었었는데.. Vue.js는 저런 방식으로 좀더 라이트 하게 쓸 수 있겠군요 :)
좋은 포스팅 감사합니다!