조이스틱+processing 3D 도형 회전(2)(아두이노)
조이스틱+processing 3D 도형 회전(2)(아두이노)
- 온라인 가상시뮬레이터 : AUTODESK CIRCUITS
- 온라인 프로세싱 편집기 : http://sketchpad.cc
- Processing 홈페이지 : https://processing.org/
- 참고 링크 :
Processing을 이용한 아두이노 제어 I (아두이노)
Processing를 이용한 아두이노 제어 II (아두이노)
Processing를 이용한 아두이노 제어 III (아두이노)
조이스틱 제어(아두이노)
조이스틱 + Servo Motor 제어(아두이노) - 포스트 과정 :
processing 3D 도형 제어 (아두이노)
조이스틱 방향키 값 출력(아두이노)
조이스틱+processing 3D 도형 회전(1)(아두이노)
조이스틱+processing 3D 도형 회전(2)(아두이노)
지난 시간에는 아두이노는 아두이노 제어 코딩을 하고 processing은 아두이노에서 전송된 방향키 data를 시리얼통신 받아와서 3D 도형 회전을 하였다면 오늘은 prcoessing에서 3D 도형 뿐 아니라 아두이노 코딩까지 전부 담당하는 코딩을 살펴보도록 하겠습니다.

1. 아두이노 소스
- 링크 : 조이스틱 방향키 값 출력(아두이노)
지난 시간에 아두이노 방향키를 만든 소스입니다. 시리얼모니터로 해당 방향 알파벳을 출력한 소스인데 processing 코딩에 그대로 복사해서 이식할 예정입니다.
const int AXIS_X = A0;
const int AXIS_Y = A1;
const int SW_P = 3;
void setup() {
Serial.begin(9600);
pinMode(SW_P,INPUT_PULLUP);
}
void loop() {
//X축 방향값
if(analogRead(AXIS_X)<=300){
Serial.println('a');
}
else if(analogRead(AXIS_X)>=700){
Serial.println('d');
}
//Y축 방향값
if(analogRead(AXIS_Y)<=300){
Serial.println('w');
}
else if(analogRead(AXIS_Y)>=700){
Serial.println('s');
}
delay(20);
}
2. processing으로 옮기기
위 아두이노 기본 방향키 값을 구하는 로직을 processing으로 전부 가져 오겠습니다.
지난 시간의 processing 코딩한 소스에다가 옮겨야 하니깐 우선 원래 소스는 다음과 같습니다.
[processing 소스]
import processing.serial.*;
Serial myPort;
int x=0;
int y=0;
void setup() {
println(Serial.list());
myPort = new Serial(this, Serial.list()[0], 9600);
myPort.bufferUntil('\n');
noStroke();
size(600,600,P3D);
}
void draw() {
background(0); //배경색
lights(); //조명
pushMatrix(); //Start
fill(0,255,0); //채우기
translate(width/2,height/2,-100); //이동
rotateX(radians(y)); //x축 회전
rotateY(radians(x)); //y축 회전
box(200,100,200); //상자
popMatrix(); //End
}
void serialEvent(Serial p) {
String inString = myPort.readStringUntil('\n');
char ch=inString.charAt(0);
println(ch);
if (ch == 'w') {
y+=1;
}
else if (ch == 's') {
y-=1;
}
else if (ch == 'a') {
x-=1;
}
else if (ch == 'd') {
x+=1;
}
}
아두이노 함수들을 사용하기 위해서는 다음과 같은 과정이 필요합니다.
아두이노 라이브러리를 import 해서 객체 변수로 하나 만들어야 합니다.
[ processing에서 아두이노 코딩 ]
import cc.arduino.*;
Arduino arduino;
Arduino arduino;
arduino = new Arduino(this, Arduino.list()[0], 57600); //인스턴스화
아두이노 소스코딩 부분에 앞에 arduino 객체변수를 접근자로 연결해서 바꿔주시면 됩니다.
[아두이노 소스랑 processing 소스를 결합]을 하면 다음과 같습니다. const 상수형 표현은 processing에서 에러가 발생하더군요. 그래서 int형으로 만들었습니다.스위치 SW_P 변수로 사용준비만 해놓기만 했고 실제로 사용하지 않습니다. 나중에 이 키값은 3D box 의 색상을 변경하는 코딩을 여러분들이 한번 IF문을 써서 해보세요.
import processing.serial.*;
import cc.arduino.*;
Arduino arduino;
int AXIS_X = 0;
int AXIS_Y = 1;
int SW_P = 3;
int x=0;
int y=0;
void setup() { // this is run once.
println(Serial.list());
arduino = new Arduino(this, Arduino.list()[0], 57600);
arduino.pinMode(SW_P,Arduino.INPUT_PULLUP);
size(600,600,P3D);
noStroke();
}
void draw() {
move();
background(0); //배경색
lights(); //조명
pushMatrix(); //Start
fill(0,255,0); //채우기
translate(width/2,height/2,-100); //이동
rotateX(radians(y)); //x축 회전
rotateY(radians(x)); //y축 회전
box(200,100,200); //상자
popMatrix(); //End
}
void move() {
int axisX = arduino.analogRead(AXIS_X);
int axisY = arduino.analogRead(AXIS_Y);
//X축 방향값
if(axisX <= 300){
x-=1;
}
else if(axisX >= 700){
x+=1;
}
//Y축 방향값
if(axisY <= 300){
y-=1;
}
else if(axisY >= 700){
y+=1;
}
delay(20);
}
따로 방향키 알파벳을 만들 필요 없고 시리얼 호출 함수명을 move()함수명으로 사용자 정의 함수로 변경 했습니다. 아날로그 핀이니깐 0,1번 핀으로 아날로그로 읽으면 A0, A1핀의 값을 읽습니다. 방향키 알파벳 자리에 x, y 변수값을 해당 조이스틱의 방향으로 증감시키면 됩니다.
아마 이 코딩이 지난 시간에 비해 훨씬 편한 코딩인 것 처럼 보일 꺼에요. 아두이노에서 명령을 내린 코딩을 processing으로 전부 가져와야 하니깐 좀 번거롭고 코딩이 될 수 있스니다. 나중에 processing이나 아두이노 코딩이 복잡해지고 길어지면 코딩이 산만해 질 가능성이 있기 때문에 아두이노는 아두이노 코딩을 하고 processing은 processing 코딩을 하는게 좋습니다.
3. 실행 과정
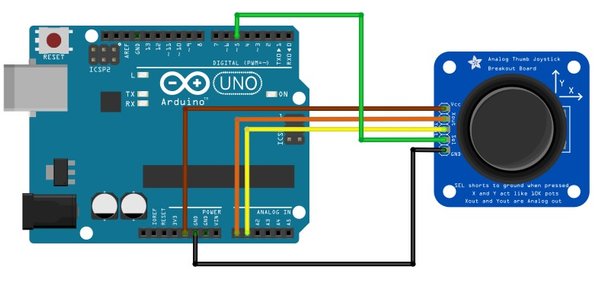
[회로도]

회로도는 동일합니다.
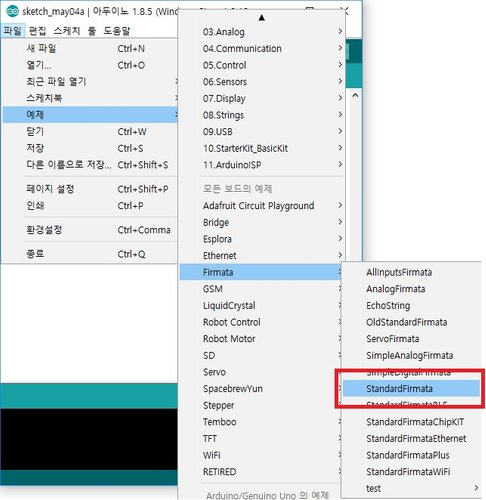
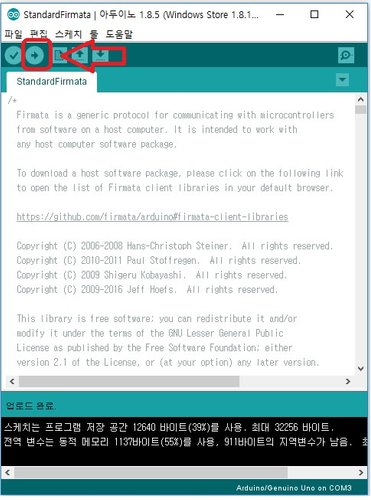
[1단계] : 아두이노는 processing이 사용할 수 있는 조건으로 펌웨어 해야합니다. "Firmata->StandardFirmata" 업로드 시키면 됩니다. 그러면 processing에서 아두이노를 제어할 수 있습니다.


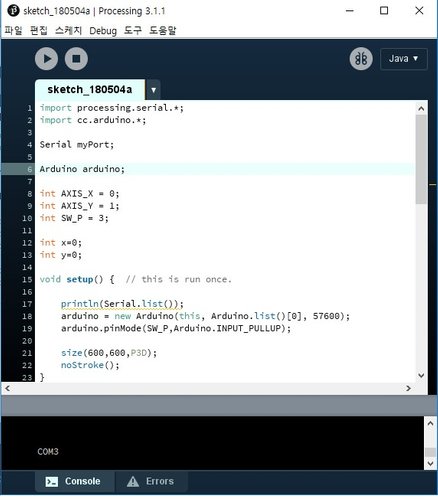
[2단계] : processing에 아두이노+processing 가 합쳐진 소스를 복사해서 붙여 넣으시면 됩니다. 아래 이미지는 기존 소스에서 지워야 했던 시리얼객체변수가 이미지에 남아 있네요. 지웠어야 했는데 오의티네요.

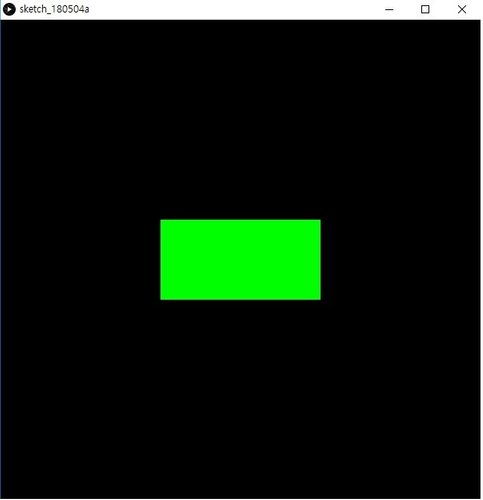
[3단계] : processing 실행하시면 윈도우창이 뜨면서 3D box가 나타납니다. console창에는 com넘버 출력되고 3D box가 정상적으로 출력되면 제대로 실행 된거라 생각히시면 됩니다.

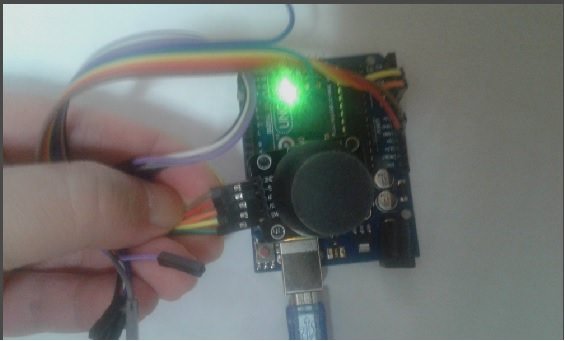
4. 결과
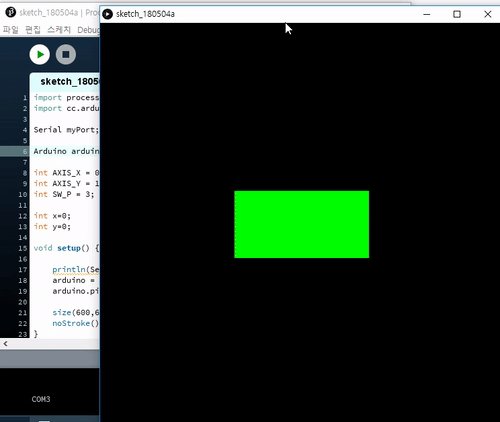
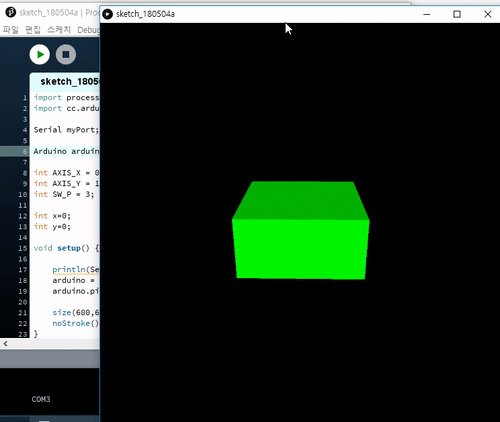
폰으로 촬영하려다 화질이 구려서 포기 했네요. 아래 움직이는 이미지는 어제 사용한 아미지가 아니고 다시 pc 녹화한 영상입니다. 옆에 코딩 소스를 보시면 Arduino 객체가 선언되어 있는 걸 보실 꺼에요. pc 실행 영상만 녹화했습니다. 정상적으로 조이스틱에 따라 3D box가 회전하네요.

마무리
원래는 다른 포스트를 할 예정이였는데 processing은 두가지 방식으로 아두이노를 접근하기 때문에 어쩔 수 없이 두개의 포스트로 나눠서 오늘까지 쓰게 되었네요. 추가적으로, 한번 Bluetooth를 스마트폰에 연결해서 스마트폰으로 조정한 값을 토대로 processing 3D box를 회전를 해보셨으면 합니다. 이건 포스팅 하지 않겠습니다. 금요일 소스에서 스마트폰에서 방향키 값을 Bluetooth로 통해서 아두이노에 시리얼통신 한 값을 다시 pc에 시리얼모니터로 출력하는 문장으로 보내면 그 값을 processing이 읽어서 회전 시키면 되기 때문입니다. 금요일 소스에서 조이스틱 부분 빼고 Bluetooth통신으로 값을 읽고 Serial 통신으로 값을 보내면 끝납니다.
어렵지 않으니깐 한번 해보셨으면 하네요.
나중에 책으로 내셔도될 분량이네요^^
이제 기초만 조금 다룬거라서 진도를 못 뽑고 있네요.
다른것에 재미 붙여서 외도중입니다.
참 쉽죠? 잉~ 광고 한 번 더 보세요 ㅠㅠ
흠!
지난시간의 내용을 그냥 합쳐서 결합한 거라서 지난 시간의 기법과 변동 사항이 없어서 지난 포스트를 따라왔으면 오늘은 변경만 해주면 되는 내용이여서 그랬는데 어려웠나 보군요.
코딩맨님 요새 아두이노로 작업을 하고 있는데 검색하다가 찾았습니다. 정말 도움이 많이 될 것 같습니다. 정말 감사합니다.
도움이 되었다니 다행이네요. ^^
여쭤보고 싶은게 있을때 스팀챗 해두 괜찮을까요?ㅠㅠ
어떤 것이 궁금하시는데요.
접하는 시간대가 달라서 스팀챗이 어려울 듯 싶은데요.
죄송합니다. 아두이노로 RFID를 이용해서 그 정보가 맞으면 다른 아두이노로 정보를 보내서 그 아두이노에서 모터를 제어하는 느낌으로 짜고 싶은데 가능한지 궁금해서 여쭈어 봅니다. RFID 모듈이 SPI통신을 이용하던데 그럼 통신은 다른 아두이노랑은 할 수 없을까 싶어서 이게 궁금합니다.
구지 아두이노도 SPI로 통신을 하실 필요는 없을 듯 싶네요. 제가 설명하는 것보다 간단히 잘 나온 포스트 글을 소개할께요.
여기 포스트 가시면 세가지 통신에 대해 자세히 나와 있고요.
https://kocoafab.cc/tutorial/view/451
spi로 구지 해야겠다면
http://blog.naver.com/PostView.nhn?blogId=roboholic84&logNo=220422219584
여기 글을 가셔서 읽어보시면 아마 될 듯 싶네요.
정말 감사합니다. i2c통신을 한번 생각해 봐야 겠습니다.
https://kocoafab.cc/tutorial/view/452
여기, 가시면 다중으로 연결하는 법 나와 있으니깐 한번 해보세요. 그런데 구지 선으로 연결하지 말고요 블루투스 통신은 어떠세요.
가장 싸고요 실험하기 좋은게 블루투스일 듯요. 몇천원 정도 하니깐 두개 사셔서 하나는 마스터 하고 다른 하나늘 슬레이브하면 될 듯요.
그냥 I2C나 softwareSerial 통신을 선택할 것 같네요.
짱짱맨=날씨인사...
요런느낌이군요...^^ 오늘은 날이 아주좋아요^^
호출 감사합니다.