8x8 도트매트릭스 제어 (아두이노)
8x8 도트매트릭스 제어 (아두이노)
- 온라인 가상시뮬레이터 : AUTODESK CIRCUITS
- 참고자료 : 3x3x3 CUBE LED 패턴 코딩 완성본(아두이노)
3x3x3 CUBE LED 패턴 코딩 완성본(아두이노) - 회로도 공개 :https://www.tinkercad.com/things/dKzL1Ftj4ti
이건 조이스틱 제어 한뒤에 다룰려고 했던 주제인데 3x3x3 CUBE LED랑 같기 때문에 이번에 같이 소개하는 게 좋을 것 같아서 바로 도트매트릭스에 대해서 살펴보도록 하겠습니다.
1. 8x8 도트매트릭스
제가 가지고 있는 모델입니다. 뒷면에 핀이 8x8핀으로 구성되어 있는데 그냥 이상태에서 실험하시면 딱 이 부품만 사용하면 아두이노에서 사용할 수 있는 핀은 몇개 안남습니다. 여기에 따로 모듈을 붙여서 사용핀을 줄여서 실험하셔야 다른 부품들과 같이 다양한 실험을 할 수 있습니다. 모듈화 된 제품을 구하시는게 좋고요. Max7219 칩인가 그걸로 도트매트릭스 핀을 다 제어가 가능합니다. 아니면 74HC595를 2개 사용하여 8핀씩 제어하는 방법도 있고요. 그냥 모듈화 된 것을 구매하셔서 라이브러리로 쉽게 제어하는게 편하겠지요.

오늘 다루는 내용은 사실 실제부품과는 차이가 있고 원리를 설명하며 가상시뮬레이터에서 실험을 통해거 그 결과를 보기 위한 내용으로 꾸며질 꺼에요. 그 이유는 도트매트릭스 부품이 가상시뮬레이터에서는 없기 때문이고 해당 8x8 도트매트릭스 부품은 핀 번호가 좀 복잡합니다. 단순하에 8x8핀이 있다고 해서 대충 연결해서는 원하는 결과를 얻을 수 없습니다.
실제로 실험하실려면은 아래 아두이노 튜토리얼를 참고 하시기 바랍니다.
- 아두이노공식홈페이지 출처 : https://www.arduino.cc/en/Tutorial/RowColumnScanning
이것만 보시면 안되고 앞쪽과 뒷쪽을 구분해야 합니다. 앞쪽에 볼록 약간 뛰어 나온 모양이 있는데 그 부분이 앞쬭인데 부품이름이 적혀있는 면일 꺼에요. 가장 중요한 핀번호를 알아야 합니다.
여기 블로그 게시물을 쓴분의 8x8 도트매트릭스 뒷면에 핀번호 사진이 있습니다. 그걸 보시고 핀번호를 확인하시면 됩니다. 그러면 아두이노 공식 홈페이지에 나온 튜토리얼 예제를 보시고 핀 연결한 뒤에 실제로 돌려보시면 아마 될꺼에요.
이걸 다 다룰려면 포스트가 또 길어지고 실제 아두이노를 다루는 것에 초점을 둔게 아니라 가상시뮬레이터 실험을 통해서 아두이노를 이해하는게 목적임으로 간단히 8x8 도트매트릭스 원리를 이해하는 내용으로 전개하겠습니다.
그러면 직접 LED로 제작해야죠. 도트매트릭스 회로도를 만들어 봅시다. 다시 노가다의 길이 시작 되었네요.
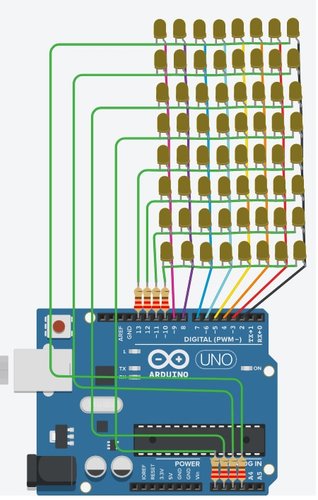
2. 8x8 도트매트릭스 회로도 구성
- 준비물 : Yellow LED 64개, 저항 220옴 8개, 아두이노우노
- 내용 : 8x8 도트매트릭스 형태를 표현하자.

아마도 지난시간에 3x3x3 CUBE LED를 같다고 생각하시는 분들이 있을거에요. 맞습니다. 도트매트릭스가 이런 구조로 된 부품입니다. 이 회로도를 만드는 중에 난 지금 뭐하고 있는거지 하는 생각이 들정도로 엄청 노가다 작업을 했네요. 동작 원리는 동일합니다. 층과 호실의 개념으로 접근하시면 됩니다. 이건 지난시간에 많이 설명을 해서 더이상 반복하지 않게습니다.
스피드하게 다음 코딩작업으로 갈까요. 참고로 A0~A4핀은 아날로그 입력핀인데 pinMode()를 선언하면 디지털핀 용으로 사용이 가능합니다. 그래서, 16개 핀이 필요한데 겨우 배치했네요. 참고로 0,1핀은 통신핀으로 일부러 사용하지 않았습니다. 사용할 수 있지만 나중에 시리얼통신을 할 때 적용해야 하기 때문에 습관을 0,1핀을 될 수 있으면 사용안하시는게 좋습니다.
3. 코딩
- 사용함수 : pinMode(), digitalWrite(), delay()
- 내용 : 간단히 8x8 도트매트릭스 순차적으로 깜박이기
- 참고소스 : 3x3x3 CUBE LED 제어 III(아두이노)
복습
- pinMode(사용핀, 사용모드) : 사용핀을 INPUT/OUTPUT/INPUT_PULLUP 모드중 뭘로 사용할지를 정함.
- digitalWrite(사용핀, 출력형태) : 사용핀을 HIGH(5V) or LOW(0V) 중 출력 형태를 정함.
- delay(1000) : 1초(1000)를 대기한다.
int layer[8] = {10,11,12,13,A0,A1,A2,A3};
int room[8] = {2,3,4,5,6,7,8,9};
int m_layer = 8; // 층 수
int m_room = 8; // 호실 수
void setup()
{
for(int i=0;i<m_layer;i++){
pinMode(layer[i], OUTPUT); // 층 선언
pinMode(room[i], OUTPUT); //호실 선언
digitalWrite(layer[i], HIGH); // 각층 닫기
digitalWrite(room[i], LOW); // 각호실 닫기
}
}
void loop()
{
for(int i=0;i<m_layer;i++){
digitalWrite(layer[i], LOW);
for(int j=0;j<m_room;j++){
digitalWrite(room[j], HIGH);
delay(100);
digitalWrite(room[j], LOW);
}
digitalWrite(layer[i], HIGH);
}
}
4. 패턴글자 출력 코딩
참고소스 : 3x3x3 CUBE LED 패턴 코딩 완성본(아두이노)
참고소스는 각 층별로 패턴을 저장했다면 이번 경우는 패턴을 기준으로 각층별의 패턴을 묶어서 저장했네요. 약간의 차이가 있습니다.
'STEEM'이란 글자를 만들기 위해서 8x8에서 'S'를 하나의 패턴으로 층별로 값을 묶었습니다. 지난시간에는 1층이면 1층만의 패턴을 하나의 배열변수에 저장했다면 이번에는 'S'자를 만드는 1~8층의 정보를 하나의 배열변수에 저장했다고 생각하시면 됩니다. 약간은 차이가 있고 이런식으로도 패턴을 저장하는구나를 보여주기 위해서 입니다. 사실, 이방식으로 패턴을 저장하는게 더 옳은 방법입니다. 지난 포스팅에 패턴은 층별 개별적인 패턴을 만들기 때문에 층별 배열변수로 저장이 이뤄졌고요. 이번에는 전체 층을 합산한 패턴을 만들기 때문에 패턴에 대한 전체층의 값을 묶어서 저장해서 좋더 효율으로 패턴을 만들고 출력할 수 있다는 점을 생각하시고 코드를 보시기 바랍니다.
int layer[8] = {10,11,12,13,A0,A1,A2,A3};
int room[8] = {2,3,4,5,6,7,8,9};
int m_layer = 8; // 층 수
int m_room = 8; // 호실 수
unsigned int layerPattern[5][8] ={ //패턴
//S :
{0x3C,0x66,0x06,0x1C,0x38,0x60,0x66,0x3C},
//T :
{0x18,0x18,0x18,0x18,0x18,0x18,0xFF,0xFF},
//E :
{0x7E,0x7E,0x60,0x7E,0x7E,0x60,0x7E,0x7E},
//E :
{0x7E,0x7E,0x60,0x7E,0x7E,0x60,0x7E,0x7E},
//M :
{0xC3,0xC3,0xC3,0xC3,0xDB,0xFF,0xE7,0xC3}
};
void setup()
{
for(int i=0;i<m_layer;i++){
pinMode(layer[i], OUTPUT); // 층 선언
pinMode(room[i], OUTPUT); //호실 선언
digitalWrite(layer[i], HIGH); // 각층 닫기
digitalWrite(room[i], LOW); // 각호실 닫기
}
}
void loop()
{
for(int i=0;i<5;i++){ //순차적으로 패턴수만큼 동작
for(int j=0;j<30;j++){ //m_delay 시간만큼 해당 패턴을 유지한다.
for(int p=0;p<8;p++){ //층 별 패턴
LEDSetting(layer[p], layerPattern[i][p]); //1층 i번째 패턴
}
}
delay(500);
}
}
void LEDSetting(int layer, unsigned int state){
digitalWrite(layer, LOW); //층 개방
for(int i=0;i<8;i++){
digitalWrite(room[i],bitRead(state, i)); //호실 개방
}
delay(5);
for(int i=0;i<8;i++){
digitalWrite(room[i], LOW); //호실 닫힘
}
digitalWrite(layer, HIGH); //층 닫힘
}
5. 결과
가상시뮬레이터 결과는 순차적으로 릴레이 출력과 글자 패턴을 출력하는 영상입니다. 따로 만드는 과정은 생략했고요. 그냥 어떻게 동작하는지만 살펴보세요. 그리고 글자 패턴은 'STEEM' 글자가 출력되게 했네요. 가상시물레이터가 뚜렷하게 출력되지는 않네요.
마무리
코딩에 대한 설명은 생략했습니다. 지난시간에 순차적으로 릴레이하는 코딩을 그대로 인용하였고, 패턴 만들기로 2편의 포스팅으로 대충 감을 잡으셨을꺼에요. 따로, 8x8 도트 매트릭스를 설명 드릴 것은 없네요. 3x3x3 CUBE LED나 8x8 도트매트릭스는 다 동일한 원리니깐요. 오늘은 복습 차원으로 생각하시면 되겠습니다.
사실 이 포스트는 지난 3x3x3 CUBE LED할 때 완성했는데 따로 Steem API가 재미 있어서 그쪽으로 맛보기로 포스팅하다 보니깐 이제서야 올리게 되었네요. 1일 1포스트를 하다 보니깐 뭔가 빨리 올리고 싶어서 밀리게 되네요.
아! Steem API 몇개 함수를 이용해서 또 재밌는 걸 만들려고 구상중이네요. 그건 포스팅을 안하겠지만요. 아두이노하다거 포스트 정체성이 상실하니깐 아두이노를 당분간 계속 올려야겠네요. 혹시 재밌는 표현이 완성된 것 있으면 주말에나 한번씩 포스팅을 해봐야 겠네요.
저에겐 "이게 무슨 외계어지!?!?" 이지만^^; 매일 꾸준히 포스팅 하시는 모습이 멋집니다.
최근 주제들이 좀 어렵게 비전공자에게 좀 어렵게 나가고 있네요.
LED 기초에서 연계 선상에서 이여지는 포스트라서 어렵게 느껴질 수 있겠네요.
비전공자도 쉽게 접근하도록 유도할 목적이였는데 살이 붙으니깐 좀 풀어내는 실력이 부족해서 어렵게 되었네요 ^^
아닙니다. 제가 코딩을 진짜 전혀 0% 수준으로 몰라서 그런거일거에요ㅠㅠ;; 관련 주제에 대해서 좀 더 아시는 분들은 이해하기 쉬우실듯요!! 제 댓글이 괜한 걱정을 불러일으킨거 같아서 죄송하네요 ㅇ<-<
윗분 말씀동감이요~^^
꾸준히 긴 글 포스팅하시는거 박수 쳐드리고 싶어요~
글쓰는 재주가 없어서 길어졌을 뿐인걸요. ^^
조만간 재밌는 소재가 나올꺼에요.
일단 저도 어렵긴 해서ㅜ일단 영상을 돌려보고 이해중입니다 ㅠㅠ 가상 시뮬레이터 영상이라도 있는게 다행이에요 ㅠㅠ
그런에 오늘것은 결과만 나온거라서 제작 과정을 녹화해야하는데 만드는데 시간 너무 오래 걸려서 생략헷네요
Congratulations @codingman! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last announcement from @steemitboard!
나만 와계어로 느낀게 아니었구만. 앞으론 떳떳하게 들어와도 되겠네요. ㅋㅋ
내일 내용도 어려울꺼에요! ^^
어제도 천간님 강의보고 아이와 즐거운 시간을 가졌습니다.
많은 팬이 있다는 거 아시죠? 항상 고맙습니다.
그렇게 말씀을 해주시다니 감사합니다.