GASTBEITRAG // Eigene InDesign-Panels erstellen mit Configurator Reloaded
GASTBEITRAG von Thomas Zagler
Ältere Nutzer werden ihn noch kennen: den Adobe Configurator mit dem man bis zur Version CS6 eigene Panels erstellen konnte.
Damit konnte man für Werkzeuge und oft verwendete Befehle, die sich hinter der Menüleiste befanden, Buttons anlegen. Ich hatte dieses Tool ständig im Einsatz. Es beschleunigte einfach ungemein meinen Workflow.
Ab der Creative Cloud funktionierte der Adobe Configurator leider nicht mehr. Bitter. Und Adobe setzte das Projekt auf Eis. Nachdem ich schon einige Skripte und Erweiterungen für Adobe-Apps programmiert hatte, nahm ich es in Angriff: Einen Configurator für InDesign CC!.
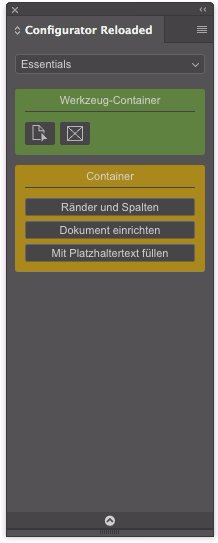
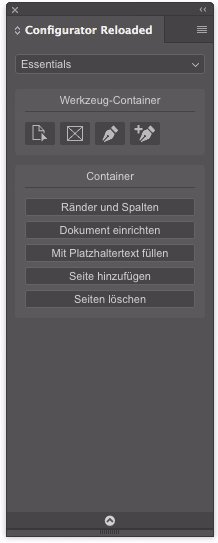
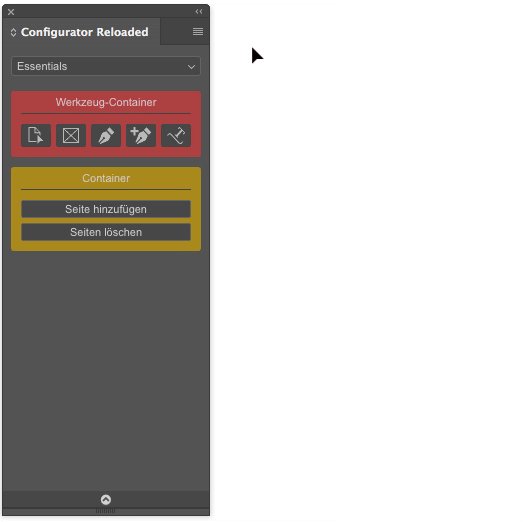
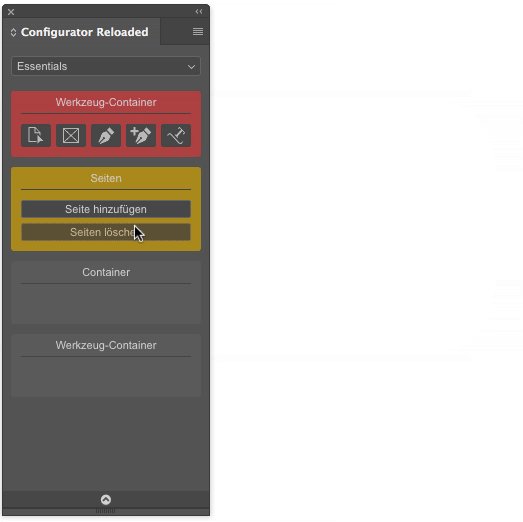
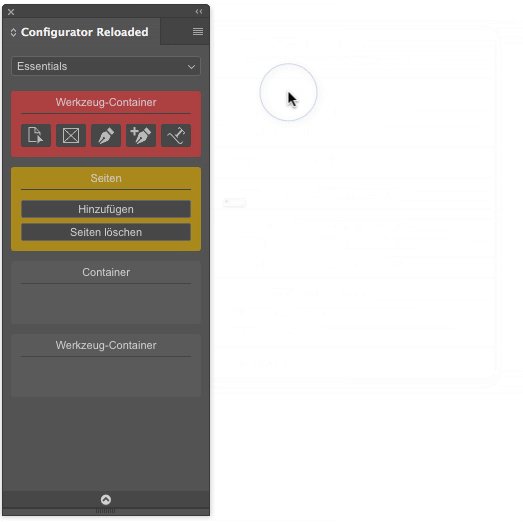
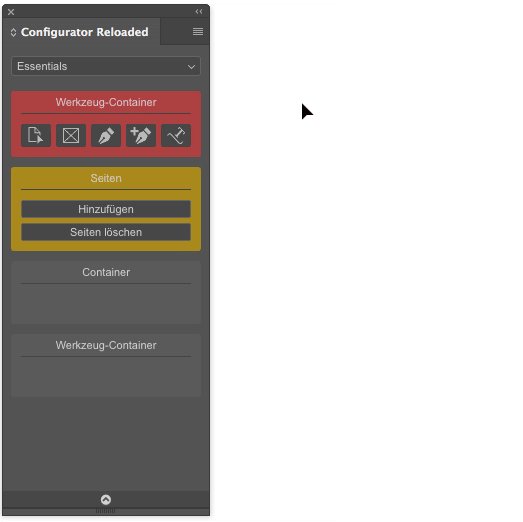
Direkt in InDesign (es gibt übrigens auch eine Photoshop-Version) lassen sich per Drag & Drop Panels erstellen.

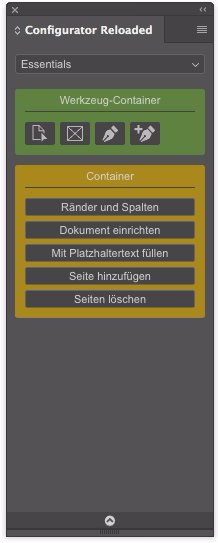
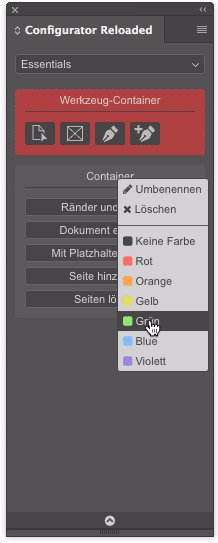
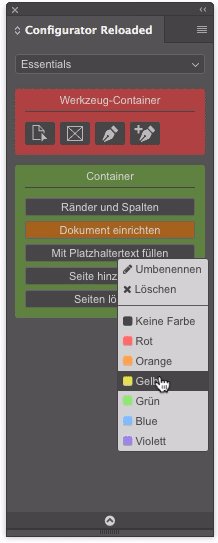
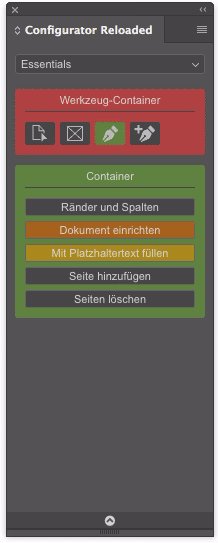
Die Buttons lassen sich in Container gruppieren, welche sich ein- und ausklappen lassen um Platz zu sparen. Über einen Rechtsklick auf einen Button oder Container lässt sich dieser umbenennen und farbig markieren.

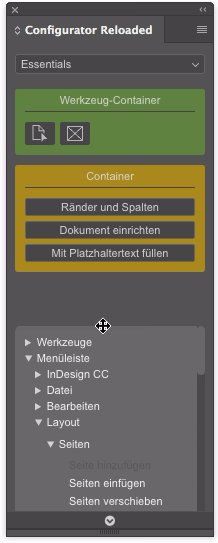
Über das Bedienfeldmenü können neue Container angelegt werden. Weiters lassen sich hier neue Arbeitsbereiche anlegen. So kann man z.B. einen Arbeitsbereich für Webdesign anlegen, der nur die Buttons für diesen Workflow anzeigt.

Features zusammengefasst:
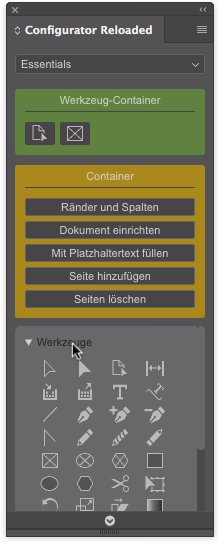
- Menübefehle (über 600) und Werkzeuge per Drag & Drop
- Buttons und Container anordnen, umbenennen und farbig markieren
- Arbeitsbereiche anlegen und diese exportieren/importieren
- Button-Breite und Textgröße anpassen
- Überall andockbar
- Passt sich dem Erscheinungsbild (dunkle oder helle Oberfläche) von InDesign an
Hallo @indesign-blog, herzlich willkommen auf Steemit.
Wenn Du Fragen zu Steemit hast, oder Dich mit anderen „Steemians“ austauschen magst, schau einfach mal auf unserem Discord-Chat unter https://discord.gg/g6ktN45 vorbei. Mehr Informationen über den deutschsprachigen Discord-Chat findest Du in diesem Beitrag.
Wenn Du auf Deutsch schreibst, verwende immer #deutsch als einen der 5 Hashtags, um Deine Reichweite zu erhöhen.
Unter dem folgenden Link findest Du einige Anleitungen, die Dir den Einstieg in das Steem-Universum deutlich erleichtern werden: Deutschsprachige Tutorials für Steemit-Neulinge: Ein Überblick