Basic HTML For Making Post on Steemit (Dasar HTML Untuk Membuat Artikel di Steemit)
Prologue : @jacobts asked me how to do format of picture side by side.
English Version
In my previous posting Surabaya Mangrove Forest (Hutan Mangrove Surabaya), I use side by side picture format. @jacobts asked me how to do it. Before I answer this question, I want to tell that I am not HTML expert, I only same with mostly other ordinary steemians here on steemit world. I only try to share my tiny knowledge about this. Please give correction if I am wrong. I will begin from how to make paragraph.
Making Paragraph.
We can use this  to use make paragraph.
to use make paragraph.
Result :
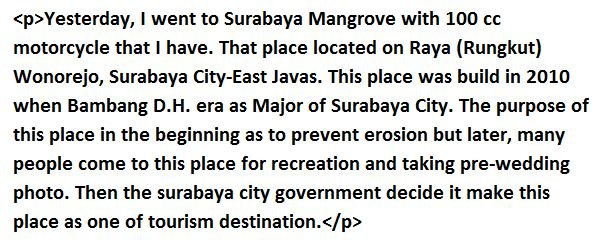
Yesterday, I went to Surabaya Mangrove with 100 cc motorcycle that I have. That place located on Raya (Rungkut) Wonorejo, Surabaya City-East Javas. This place was build in 2010 when Bambang D.H. era as Major of Surabaya City. The purpose of this place in the beginning as to prevent erosion but later, many people come to this place for recreation and taking pre-wedding photo. Then the surabaya city government decide it make this place as one of tourism destination.
Picture.
We can use this  to place a picture.
to place a picture.
Answering @jacobts Question About Placing of Picture Side by Side
We can use this  For left side, if you want place that picture to right side just change word "pull-left" become "pull-right"
For left side, if you want place that picture to right side just change word "pull-left" become "pull-right"
For Instance:
We can use this  For left side.
For left side.
Result :
We can use this  For Right side
For Right side
Pay attention for word pull-left for left side and pull-right for right side.
Then put it those codes in one line, for example 
Result

Versi Bahasa Indonesia
>Pendahuluan : @jacobts bertanya kepada saya bagaimana cara memasang gambar secara berdampingan.
Dalam posting saya sebelumnya Hutan Mangrove Surabaya (Hutan Mangrove Surabaya) , saya menggunakan Format gambar berdampingan. @ Jacobts bertanya bagaimana melakukannya Sebelum saya menjawab pertanyaan ini, saya ingin mengatakan bahwa saya bukan ahli HTML, saya hanya sama dengan kebanyakan steemian biasa lainnya di dunia steemit ini. Saya hanya mencoba untuk berbagi pengetahuan kecil saya tentang hal ini. Tolong beri koreksi jika saya salah. Saya akan mulai dari bagaimana membuat paragraf.
Membuat Paragraf
KIta dapat menggunakan tag code  to use make paragraph.
to use make paragraph.
Hasil :
Yesterday, I went to Surabaya Mangrove with 100 cc motorcycle that I have. That place located on Raya (Rungkut) Wonorejo, Surabaya City-East Javas. This place was build in 2010 when Bambang D.H. era as Major of Surabaya City. The purpose of this place in the beginning as to prevent erosion but later, many people come to this place for recreation and taking pre-wedding photo. Then the surabaya city government decide it make this place as one of tourism destination.
Gambar.
KIta dapat menggunakan  untuk menempatkan gambar.
untuk menempatkan gambar.
Menjawab @jacobts Pertanyaan Mengenai Gambar Yang Berdampingan
KIta dapat menggunakan  Untuk sebelah kiri, jika kita akan menginginkan menempatkan gambar di sebelah kanan cukup mengganti kata "pull-left" menjadi"pull-right"
Untuk sebelah kiri, jika kita akan menginginkan menempatkan gambar di sebelah kanan cukup mengganti kata "pull-left" menjadi"pull-right"
Contoh:
Kita menggungakan Untuk sebelah kiri.
Untuk sebelah kiri.
hasil :
KIta dapat menggunakan untuk sebelah kanan
untuk sebelah kanan
Perhatikan kata pull-left untuk kiri dan pull-right untuk sebelah kanan.
Kemudian tempatkan code tag ini dalam satu baris, sebagai contoh 
hasil



Nice post. I think this can be very useful for lots of people :)
Thank you! :)
Great post.
this is helpful, and I am glad to know this hence I am curious about the formatting and not a techy person, thank you for posting @happyphoenix ;-)
you are welcome, if you have a question , you can ask me...I will try answer it. Nice! :)
thank you for your kindness Hanto ;-)
There you go. Finally know how to work with image in steemit. Thanks.
you are welcome! :)
Amazing! I'll be using this too!
great information::)
Thank you ! ;)
postingan yang bermanfaat , keep it up and great work :D
Good information.
please edit it a bit :D you can use ` to quote html or whatever code so far I can't see I get this
<i> </i> <b> </b>Image text and everything in between sadly the borders are not working properly with comments s It should be used in posts I suppose, or something has bugged who knows, *Nope it's flawless :) I know a few other tips :) Basically HTML is a language, a HYPER-TEXT-MARKUP-LANGUAGE, so you use hyper text to markup language, hence the commands, from top to bottom we have, I will use () instead of <> so (p) is paragraph, (div) is divider and you can use additions to the function like pulls apparently, then we close out the "message" and the computer makes the formatting, just don't use markdown within HTML, it won't work and have fun experimenting, I've broken it numerous times :D to get this far that is :)* and as we can see we have to use (i) instead of * to get the italics :)
How you can put that tag code. I try to type that tag code. Are you using markdown to type that code? IMHO there is a little bit wrong with your code. I will explain after I get to my notebook. Nice ! :)
yes I'm a bit of a self taught newb :D use ` and either use one or three of them one is for short messages like
123but you also have to not have it on the line :D so within your text you an just
border and get code to not execute *asdasd*and you can use ``` when you want to cover whole blocks of more than one paragraphs, therefore
of course neither markdown or html will work, the purpose is to show code that normally is unseen.
I wanted to ask you how a thing is done let me see if i can find the post. Well it's here but I can't find it and I'm not going to look through my chain. Sorry for taking so long to answer :D
Thank you! :)
Artikel yang sangat membantu suhu
Sopo maning iki nyeluk2 suhu....ha...ha..! makasih kembali sip! :)
Siap suhu 😀