Steemit Markdown Howto: Superscript and Subscript support
While writing this article, Forever is a really, really long time, I had wanted to use exponents to enumerate very long periods of time. I just happened to type something like this while writing the article:
10^139^ years
10^139^ years
See the code above? That is not how my StackEdit Markdown editor interprets superscript - the caret character opens and closes the tag for superscript in Markdown.
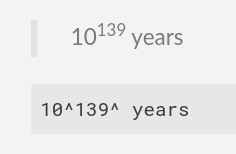
Here is a screenshot of what I saw on my editor with the code that I wrote:
But on Steemit, as you can see above, the Steemit Markdown parser doesn't interpret the caret in the same way that my Markdown text editor does. You may find that your Markdown editor interprets the caret tag as superscript, but that on Steemit, You get this:
10^139^
That's what I got, and I didn't figure that out until after I had published my article. So I did a few searches without much success.
About a day after I wrote that article, I learned that I was using the wrong search terms in my searches. I used exponents as my search term and came up with a lot of math results, even on Steemit. I can't remember where, or when, but in the last 24 hours or so, I saw the word "subscript". That was the word. Then I planted a note in my mind to search for that term come morning.
To ensure that I would find something that works on Steemit, I used the following search terms:
superscript and subscript on steemit
And I came upon this article at the top of the results page, Superscript and Subscript (Text Formatting), by @lovelyloon. Therein, I learned the following code for superscript and subscript tagging, in Markdown and verified to be supported on Steemit:
Superscript
10 to the power of 10: 1010
Ten to the power of 10: 10<sup>10</sup>
Subscript
The chemical formula for water is: H2O.
The chemical formula for water is: H<sub>2</sub>O.
I actually found a few other articles that included instruction for how to use the correct tagging for Markdown on Steemit. The one I cite above was the first hit on Google. I like that article because it is brief and to the point, and stays on point about this topic.
I wrote and published this article because, I wanted something for my own reference, in case I needed it again later. I also wanted to demonstrate that some text editors support superscript using the caret key as opening and closing tags. I also wanted to see if the sup tags are supported by this Markdown editor (they are).
One more reason I wrote this article is that I wanted to help fellow Steemians steer clear of publishing an article with the wrong Markdown code, code that may work in their Markdown editor, but not on Steemit. That's what I did. So once I had found @lovelyloon's article, with the code that works, I went back and corrected my article since it was only two days old. I wanted to get that done before 7 days were up, before it becomes "cast in stone", so to speak.
I hope you find this article helpful. Your feedback is welcome. 😁
Serendipity Bonus: # Steemit Emojis Master List by @blueorgy.
Thank you, @lovelyloon and @blueorgy.


A basic guaranteed income in the context of Maslow's Hierarchy of Needs
A sort of political movie review: Star Wars: Rogue One
Happiness isn't getting everything you want - happiness is a skill
The opposite of love is not hate, it is apathy
Fate, impunity and altruism

Gd and fabulous post
Nice information on markdown.
Hope to read more about this topic soon.
Peace.
Thanks. Whenever I find a tip, I try to post it. I'm not exactly an expert on Markdown, but I've noticed that superscript and subscript have been particularly thorny points for me, and figured that it might be for others.
I have another article you might like, too:
https://steemit.com/steemit/@digitalfirehose/my-writing-tools-part-v-howto-include-pictures-on-your-steemit-blog
That one can help you with placing and centering images on your posts. I hope you like it. It's too old for curation, but it's a useful reference. Enjoy.
Just an FYI, but the sup and sub tags are actually from HTML, not markdown language...I don't suppose it's not too late to change the title?
Markdown typically uses characters, like asterisks, hyphens, and underscores, to show what needs to be formatted and how.
HTML uses tag words (usually abbreviated) couched within <>, and almost always with a closing tag, the word of which starts with a forward slash /.
Both almost always use an opening and a closing tag.
If you're interested in learning more, I'm doing a series of articles on what I've discovered (although I will probably not delve deeply into HTML & CSS). 😉