[스팀잇 적응기] 스팀잇에 포스팅 이쁘게 하기 - 스팀피크사용과 기본문법 익히기
네이버 블로그 처럼 에디터가 없어서 Markdown이나 HTML을 써야하는 거였다.
IT관련 비개발자인 나같은 사람은 위그지그 형태의 에디터가 없으면 글쓰기가 어렵다
또 개인 성격상 쓰는동안 가독성이 떨어지면 내용 정리도 잘안되고 스트레스를 받는 편이다.
포스팅 연습겸 나처럼 스트레스 받으시는 분들에게 조금이라도 도움이 되길..
위그지그 형태의 에디터가 없으면 글쓰기가 어렵다

스팀잇 포스팅 전 내 상태
Markdown 문법은 전혀모른다
Html문법 25년전에 학교에서 나모에디터 가르쳐 줄때 쓸때 조금 해봤다
스팀잇에 포스팅을 이쁘게 해보려고 내가 시도해본것.
Markdown editor 사용
스팀잇 서드파티 활용.
이것저것 사용해보고 현재 사용하고 있는 방법.
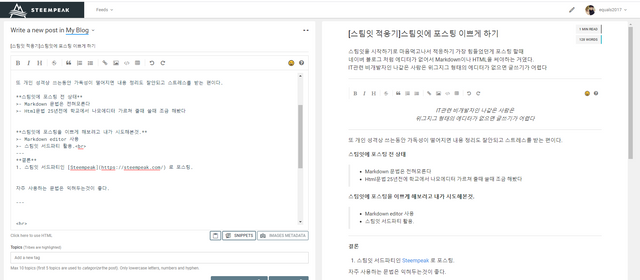
1. 스팀잇 서드파티활용 - Steempeak
기본적인 마크다운 문법을 위그지그 형태로 사용할수 있다.미리보기가 가능하다.

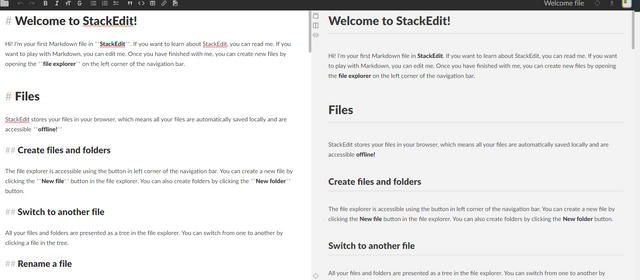
마크다운 에디터로 구글링을 해서 stackedit을 알게되었고 사용을 해보려고 했는데
글쓰고나서 스팀잇에 복사-붙여넣기하는것이 은근히 번거로웠다.

그러다 서드파티쪽으로 눈을 돌렸고 Steempeak을 봤는데 stackedit에서 편하게 사용했던 인터페이스가 매우 비슷하게 구성이 되어있었다. 그래서 스팀잇 포스팅은 steempeak로 정착하기로.
stackedit는 Markdown->html 변환할때 쓰면 유용할것 같다.
2. 자주 사용하는 문법은 익혀두었다.
스팀피크의 에디터 버튼만으로 충분히 기본적인 글쓰기를 잘할 수 있지만
추가로 아래 문법은 익혀두니 편하다.
링크걸기 --> [링크걸기](#)
중앙정렬 <center> 중앙정렬 </center>
음영넣기 `음영넣기`<br>
구분선 넣기 ---
밑줄긋기 <u>밑줄긋기</u>
사진넣기 및 캡션달기
<p align="center" style="color:gray"> <img src="이미지주소" alt="text" editor" width=숫자/> 캡션 </p>
마지막으로 친절하게 스팀잇 OB분들이 작성해주신 많은 꿀팁들이 있으니
나만의 포스팅을 작성하면서 직접 적용하고 응용 해보는것이
스팀잇과 친해질 수 있는 최고의 방법인것 같습니다.
문법을 많이 쓰는 편이 아니어서 그런지. 어느센가 요 UI가 참 편해지더라구요 ㅎㅎ
저는 아직 뉴비다보니:)아직까지는 스팀잇 UI에 적응이 쉽지가 않더라구요 저도 @centering 님 처럼 곧 익숙해 지겠죠?
안녕하세요 ㅎㅎ
안녕하세요 ^^ 팔로우 감사합니다 :)