JS 코딩 #02 - 시작하기 (Getting Started)
이번 강의에서는 자바스크립트로 할 수 있는 것들을 몇 가지 예제들을 통해 알아보겠습니다.
Agenda
- HTML 내용 바꾸기
- HTML 속성 값 바꾸기
- HTML 스타일(CSS) 바꾸기
- HTML 요소 숨기기
- HTML 요소 보이기
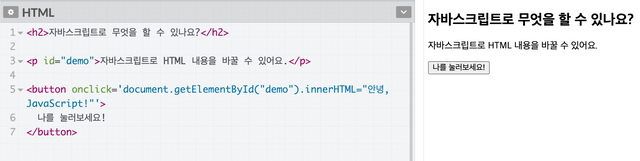
1. HTML 내용 바꾸기
- getElementById()
자바스크립트의 HTML 메서드(Method) 중 가장 많이 사용하는 것들 중 하나로, HTML 요소 중 해당 ID 의 노드를 획득할 때 사용합니다.
아래 예제를 통해 id='demo' 인 HTML 요소를 찾아 해당 요소의 내용을 바꿔보겠습니다. (이미지를 클릭하면 직접 코딩해볼 수 있는 CodePen 사이트로 이동합니다)
자바스크립트에서 작은 따옴표(single quotes)와 쌍따옴표(double qutes)는 문자열로 취급되며 혼용해서 사용이 가능합니다.
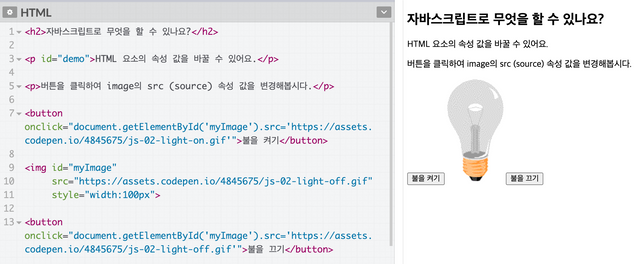
2. HTML 속성 값 바꾸기
자바스크립트를 이용해 HTML 요소의 속성(Attribute) 값을 바꿀 수 있습니다. 아래 예제를 통해 < img > 태그의 src (source) 속성 값을 바꿔보겠습니다.
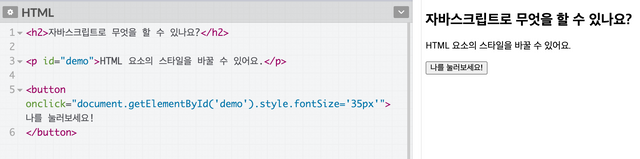
3. HTML 스타일(CSS) 바꾸기
위와 같이 HTML의 속성 값을 변경하는 방법으로 HTML 요소의 스타일을 변경할 수 있습니다.
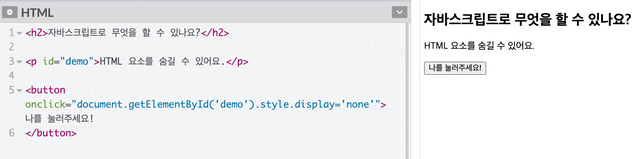
4. HTML 요소 숨기기
HTML 요소의 스타일 속성 중 display 값을 변경하면 HTML 요소를 숨길 수 있습니다.
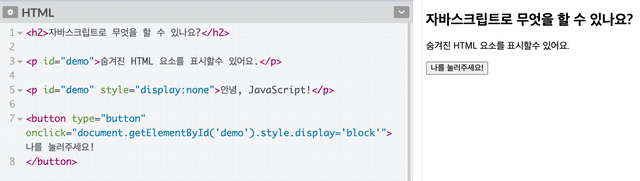
5. HTML 요소 보이기
HTML 요소를 숨기는 것과 마찬가지로 HTML 요소의 스타일 속성 중 display 값을 변경하면 숨겨진 HTML 요소를 표시할 수 있습니다.
*위 자료의 내용과 이미지는 w3schools.com 의 것들을 참고하였거나 사용하였습니다.