Assalam-o-Alaikum!
Guys how are you all. Hope that you are enjoying your life happily. Today is very hot and I am so tired because today I was busy so much. Well, my purpose of this post is to share information about React Native. Today I will share some part of my React Native with you. I would like to share some information with you.
But we have to know about screens also. That's why first we are going towards Definition in React Native
What is a screen in React Native?
To better benefit from the optimization of the operating system's behavior and the screens around it, the React-Screen screen provides local people to represent the screens instead of the << view> components. Navigation:
If you're just starting out with navigation, you'll probably want to use the feedback path. React Navigation provides a straightforward navigation solution, with the ability to offer common stack navigation and tabbed navigation patterns on both Android and iOS.

How can we use Navigation:
Orientation. Navigate ('root name') pushes a new path to the stack navigator if it is not already in the stack, otherwise it jumps to the screen. We can call navigation. Press "Route Name" as many times as we want and it will continue to move.

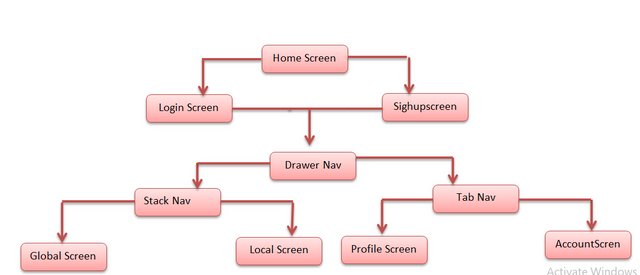
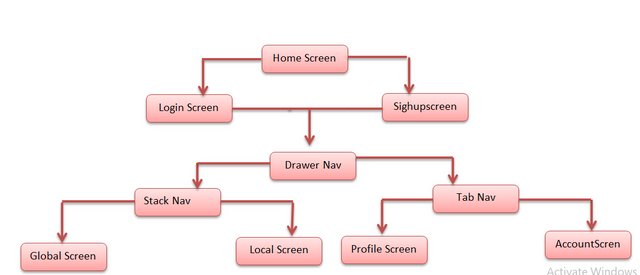
We have 3 screens with different navigation types:
Stack
Tab
Drawer.
1.What is Stack Navigation?
Provides your app with a way to move between screens where each new screen is placed on top of the stack.
How Stack Navigator work?
If your app uses only one stack navigator, it's theoretically the same as how a web browser handles the navigation state - when pushing and popping items from the navigation stack in your app and its As a result, the user sees different screens.
On Android, the hardware back button works as expected. You can return to the screen in the stack with navigation. Navigate ('root name'), and you can go back to the first screen in the stack with navigation.

2.Tab Navigation:
Navigation tabs are mostly used Navigation tabs provide a clear visual indication of what content can be found on a website and put it in context by highlighting the current location.
- How does Tab navigator work react native?
Tabs are tabbed at the bottom of the navigation screen or at the bottom of the header or sometimes as the header. It is used to switch between different routing screens. To create tab-based navigation, import the Create Bottom Tab Navigator and create App Container into the main functions of the React Navigation library.
How Add icon in tab navigation:
For example, add the icons below the tab navigation
Add the React Navigation Library using the following command: Add Yarn.
Add the React National Gesture Handler Library using the following command.
Add the Reactor Netter vector icons library using the following command.


3.Drawer Navigation:
Pathway to native response Navigation is a UI panel that displays the app's navigation menu. By default it is hidden when not in use, but it appears when the user swipes a finger from the edge of the screen or when the user is at the top of the drawer icon added to the app bar Touches.
- How do I customize the React Drawer Navigation?
React Navigation is a powerful library that helps us create stack navigation, long navigation and tab navigation in our React Native Apps. To create a simple side menu, we just need to create a drawer navigator and go through the route configuration and drawer layout.



Now I am going to end my post . And I hope that you like it so much and appreciate me.

Special Thanks to:
@cryptokraze
@siz-official
@vvarishayy
@suboohi

Join STEEM INFINITY ZONE:












You do a good work on react native. I appreciate you. Best of luck 👍. My best wishes also with you 💖
Thanks dear bro.
Thank you for taking part in the contest and trusting in SIZ Community. We are giving you upvote from our official community account @siz-official.
You can delegate your SP to @siz-official and take benefit of our Delegation Rewards Offer of receiving up to 200% Curation Rewards
You can check our Steem Investment Plan and Receive 5% Profit Monthly
very informative post .