SIZ TUTORIAL||HOW TO CREATE AN ANDROID APP?||20% TO @siz-official
Assalamualaikum!
I hope you're all doing well. Today, I've chosen to share with you a useful lesson on how to make a free Android app with Snapp App Builder. So let's get started.
STEP#1
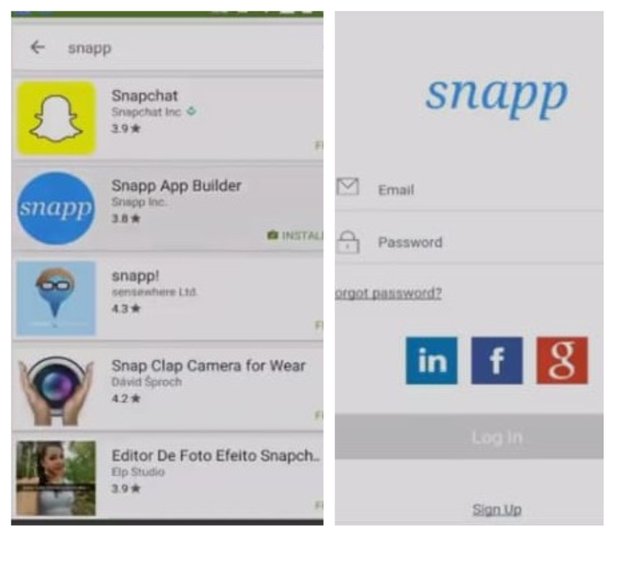
Snapp app builder may be downloaded through the Google Play Store or straight from Google. Open the app when it has been installed and enter in your email address and password. You can also use Google to log in.
STEP#2
After that, hit the "CREATE YOUR APP" button on the dash board. There will be several categories, such as blog, business, and events. Choose that category which best fits your needs. For example, I use the business category to log in. Read the instructions on how to make your app attentively on the screen.
STEP#3
We'll continue to work on our app. First, choose a photo that you want to use and submit it. Give your app a brief description and heading by clicking the "NEW HEADER" button. Select a picture for your "GALLERY" page and add the text you want by pressing the next button. By heading to the third page Insert a image after selecting the product title from the "GALLERY TITLE" icon. Add your price after clicking the "FREE" button. Give your product a title.
STEP#4
Open the settings and add your website's url. Close the app and remove it from your recent applications list. Reopen the app and, after making any necessary changes, click the "PUBLISH" button. For this reason, select a free platform. The app will be available on the APTOID market. Click the NEXT button once you've added more information.
STEP#5
Using SNAPP APP BUILDER, you have successfully made your own free app.
I hope you enjoyed this tutorial as much as I did. Thank you so much for taking the time to read this.
Special thanks to:
@siz-official
@vvarishayy
@cryptokraze

@cryptokraze | @arie.steem | @qasimwaqar | @vvarishayy | @suboohi



.jpg)
.jpg)
.jpg)
.jpg)
Please edit your post title.
You make a good tutorial but you need explain your steps in detailed because then a many members learn from your tutorial and like your post.
And i like your picture format this is very good to use your screenshot in landscape box.
Regards, Faran Nabeel
You can delegate your SP to @siz-official and take benefit of our Delegation Offer getting up to 200 % Curation rewards
501002003004005001000200030004000500010000
Thank you so much.I will take notes from your piece of advice.