Achievement 4 task by @haseeb-asif-khan on Applying Markdown
Hello to all my friends. I hope you are all well. I am fine This is my fourth post in the Newcomers community. And I wish I could play a better role in Steemit. Which is very important for a good user. For this, we must first respect the law of steemit

Today's post is about my achievement 4
To complete this task, I need to answer a few questions
Achievement 4 Applying Markdown
Headlines
The headlines of each post are a source of attention to this post. The better the headline, the more people will pay attention to this post. The headline plays a very important role. This will be known to all those who work on steemit. Today I would like to give you some information about how these headlines are written
There are two ways to create a headline
When you like to write any headlines, they start # in the beginning. And after giving #, will give space. Then write headlights. And the second number you learn about the number of ## will be written in such small written
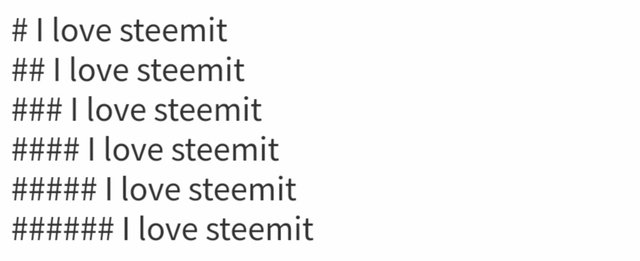
I have taken this screenshot to explain this

I love steemit
I love steemit
I love steemit
I love steemit
I love steemit
I love steemit
Link
Must have information about the link. When you take someone else's picture or text from a place, write the link below it. After this link, Steemit finds out that it is not yours and will take it from this link. Which becomes acceptable. If you do not provide the link, you will fall into the category of plagiarism. Or copy-paste
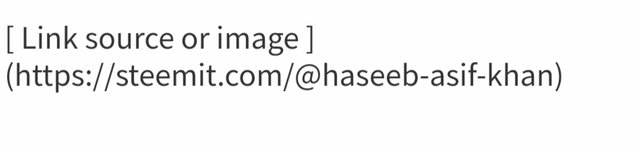
How to put a link Let me give you an example

The second way is when you give someone a link or a link to your id

https://steemit.com/@haseeb-asif-khan
Table
Before today, I could not make a table. I thought it would just make people on the computer. But when I went to research it, I found out that it is very easy and also very easy to make on mobile. I'll show you how to write it below
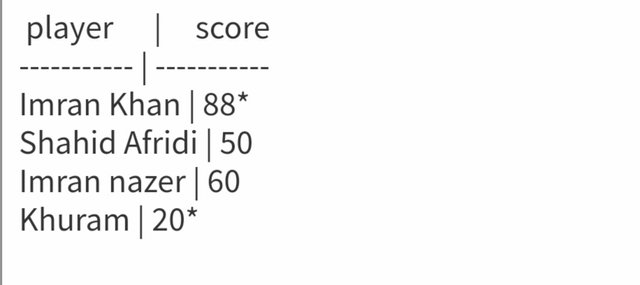
How to put a table Let me give you an example

| player | score |
|---|---|
| Imran Khan | 88* |
| Shahid Afridi | 50 |
| Imran nazer | 60 |
| Khuram | 20* |
Code
It is very important to include code in a post. It works in two ways to increase the usefulness of the post

I love steemit platform
I love steemit platform
I love steemit platform
Quotes - Blockquotes

I love steemit platform my good wishes for steemit platform
Line Break

I love steemit platform
I hope you like steemit platform
my good wishes for steemit platform
video
YouTube
Whenever you copy a YouTube link and put it here, the video will come down. An example is in this screenshot

image
I know how to upload pictures. But I did not know some of the methods that I will explain below
Sample picture


How do you place your photo from left to right?
left


Right


How can we make our image clickable? And how to use it in a new version
Three steps
First step

Step second
You remove the 

step three

My specifically thanks to
Respected brother @yousafharoonkhan
Respected @cryptokannon
Respected @rashid001
Respected @hassanabid
@jlufer and @janemorane
@r2cornell
@haseeb-asif-khan
Hey @haseeb-asif-khan, this is Aniqa Mashkoor one of the greeter helpers.
You have successfully completed your achievement 4 and now you can head towards completion of achievement 5. Please read and understand it first Achievement 5 : Understanding The Steem Tools
Task Rate: 2
I believe that with completion of this achievement you have learn how to make table and alignment of text and images.
Remember that achievement 5 has 4 tasks and you have to make separate post for each task. And each task must be posted in Newcomers' Community. Get ready for a hands on experience of steemit tools.
Your are now eligible to be a part of Newcomer's Support program which is 500SP Minnow Support Program
HAPPY STEEMING :)
#pakistan #affable
Nice job haseeb khan Allaha pak ap ko kamyab kary
Congratulations on completing Achievement 4, I hope you will be very happy.
Yes dear I am very happy to day
Weldone. Congratulations for completing achievement 4. Good luck for next task
Thanks dear brother
Congratulations on completing Achievement Four. You are working very hard. May God bless you in this mission.
Thanks dear brother
ہم آپ کو اس اچیومینٹ کے پورا کرنے پر مبارکباد دیتے ہیں
Kher mubarak dear brother
bhut zabrdst bhai apnay bhut hi tafseel say btia hai achevment 4 ka