[Javascript] 2次元配列を1次元配列に変換する
こんにちは、@yasuです。
これまで、csvのデータをチャートに表示させていましたが、
チャートのライブラリが、2個の配列を入力としているために、
csvデータを列単位で取り出して配列に入れる必要があります。
これまで、テキストエディタで編集していました。
今回、この編集作業を省くために、
Javascriptの処理を考えました。
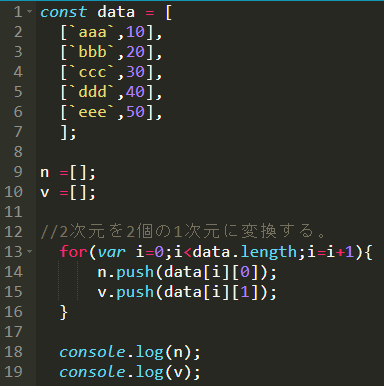
ソース
const data = [
[`aaa`,10],
[`bbb`,20],
[`ccc`,30],
[`ddd`,40],
[`eee`,50],
];
n =[];
v =[];
//2次元を2個の1次元に変換する。
for(var i=0;i<data.length;i=i+1){
n.push(data[i][0]);
v.push(data[i][1]);
}
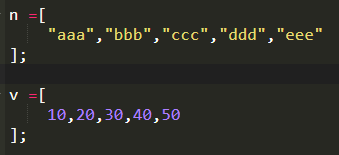
console.log(n);
console.log(v);
意外と短い処理で実現できたので、
今後、チャート用にデータを編集する作業が軽減させそうです。
参考記事
JavaScriptで2次元配列を1次元配列に変換する今風なやり方 reduce + スプレッド演算子(...) しかも速い!!



チュートリアルをありがとう
2D array は使い難いので、key/value のオブジェクトの方がいい気がします。
@yasu さん、こんにちは。
Steemitチームがアップボートしてくれるので #steemexclusive のタグ、 パワーアップしたときは #club5050 のタグを使って下さい。
Power Up and use #club5050 #steemexclusive for more upvotes from Steemit team.
How to use #steemexclusive 使い方
How to use #club5050 使い方
💡 Curation Guide (アップボートガイド) 💡