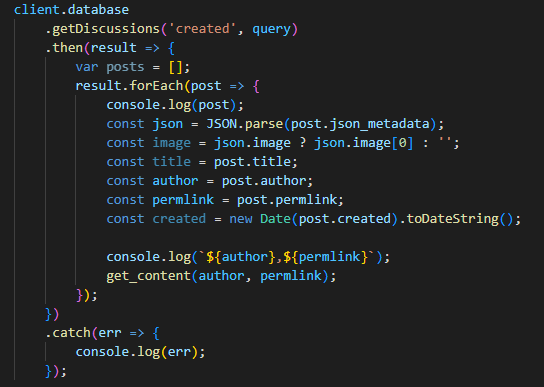
database.call('get_content'... 関数で記事を表示してみる
こんにちは、@yasuです。
今回は、dsteemライブラリを用いて記事を表示してみます。
Steem Developer Portal
JS: Get Post Details
craeted は、新しい投稿を取得する。
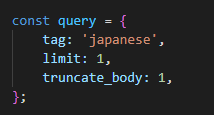
query は、タグ、件数、本文の長さを指定する。

tag は、取得するカテゴリ
limit は、取得する件数
truncate_body は、取得する本文の長さ、0:すべて、1以上:文字数(1は本文を文字だけ取得する。読み込みサイズの節約になる)

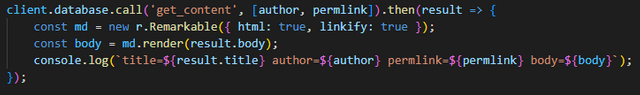
database.call('get_content', [author, permlink])

Remarkableを用いると、MarkDown形式がHTML(HyperText Markup Language)形式に変換される。

ありがとうございました。
いらすとや
steemit サインアップ
steemit 知識
日本語 Steemit Discord (超初心者~誰でも)
database.getDiscussions('created', query)


Vote for @yasu.witness !
私がSTEEMの成長を助け、Steemiansの成功と繁栄を助けることができると思いましたら、@yasu.witnessに30票の1つを与えてくださると嬉しいです。
Simply go to the Steemit Wallet Witness list, scroll to the bottom, and fill in the form:

@yasu さん、こんにちは。
tomoyan.witnessに投票お願いします👇
https://steemitwallet.com/~witnesses

SPデレゲーション報酬
Wintessに投票すると毎日の報酬がアップ!詳しくは👇
https://steemit.com/hive-161179/@japansteemit/sp-delegation-reward-update
💡 アップボートガイド 💡
分からない事は何でも質問して下さい🙇

