[Javascript] プロフィールのロケーションを表示してみました
こんにちは、@yasuです。
ロケーションは、steem.api.getAccounts関数で取得した情報のjson_metadataから取り出しました。
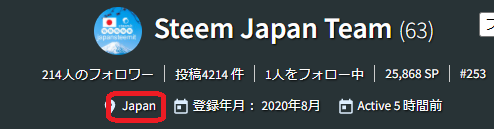
しかし、情報が古いようです。
実行方法
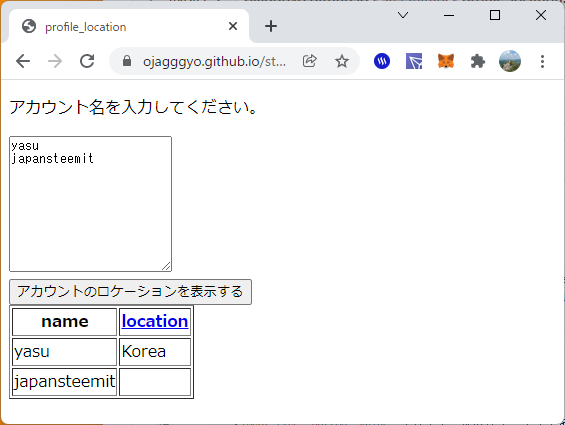
https://ojagggyo.github.io/steemitapi/profile_location.html
実行結果
ソース
html
<!doctype html>
<html lang="en">
<head>
<title>profile_location</title>
<meta charset="utf-8">
<script src="https://github.com/steemit/steem-js/releases/download/v0.7.7/steem.min.js"></script>
<script src="https://ojagggyo.github.io/steemitapi/profile_location.js"></script>
</head>
<body>
<p>アカウント名を入力してください。</p>
<textarea id="text1" rows="10" cols="20">yasu
japansteemit</textarea>
<br/>
<input type="button" value="プロフィールのロケーションを表示する" onclick="clickBtn()" /><a id="progress"></a>
<span id="text"></span>
</body>
</html>
javascript
function getlocation(json_string){
try{
const json = JSON.parse(json_string);
if('profile' in json){
if ('location' in json.profile) {
return json.profile.location;
}
}
}
catch(e){
}
return '';
}
async function aaa(usernames){
let items = [];
let accounts = await steem.api.getAccountsAsync(usernames)
for(var i=0;i<accounts.length;i=i+1){
let item = {};
item['name'] = accounts[i].name;
item['profile_location'] = getlocation(accounts[i].json_metadata);
items.push(item);
}
return items;
}
function clickBtn(){
let t1 = document.getElementById("text1").value;
let usernames = t1.split(/\n/);//改行で分割する
aaa(usernames).then(result => {
_stok = result;
makeTable(result);
}).catch(err => {
});
}
function clickTableHeader(){
if(_stok.length < 2) return;
if(_stok[0].profile_location > _stok[_stok.length - 1].profile_location) {
k = -1;
}else{
k = 1;
}
_stok = _stok.sort(function(a,b){
if(a.profile_location < b.profile_location) return k;
if(a.profile_location > b.profile_location) return -k;
return 0;
});
makeTable(_stok);
}
function makeTable(records){
let html = '<table border=1 >';
//テーブルのヘッダー
html = html + '<tr>';
html = html + '<th>name</th><th><a href=javascript:clickTableHeader();>location</a></th>';
html = html + '</tr>';
for(let i=0; i<records.length; i=i+1){
html = html + '<tr>';
html = html + '<td>' + records[i].name + '</td>';//
html = html + '<td align=left>' + records[i].profile_location + '</a></td>';
}
html = html + '</table>';
document.getElementById("text").innerHTML = html;
}
steem.api.setOptions({url: 'https://api.steemit.com'})
let _stok ;
ありがとうございました。
steemit サインアップ
https://ojagggyo.github.io/steemitsignup
steemit 知識
https://ojagggyo.github.io/steemittips
日本語 Steemit Discord (超初心者~誰でも)
https://discord.gg/zKJgfzS




@yasu さん、こんにちは。
Steemitチームがアップボートしてくれるので #steemexclusive のタグ、 パワーアップしたときは #club5050 のタグを使って下さい。
Power Up and use #club5050 #steemexclusive for more upvotes from Steemit team.
How to use #steemexclusive 使い方
How to use #club5050 使い方
💡 Curation Guide (アップボートガイド) 💡
👍👍