"SEC20/WK4: Manos a la obra en diseño gráfico - Práctica 1" // "SEC20/WK4: Graphic Design Hands - On practical 1"
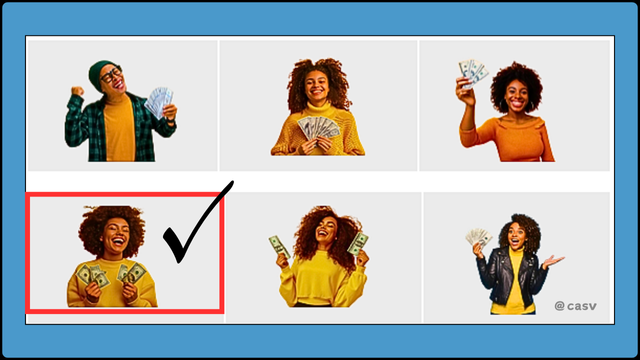
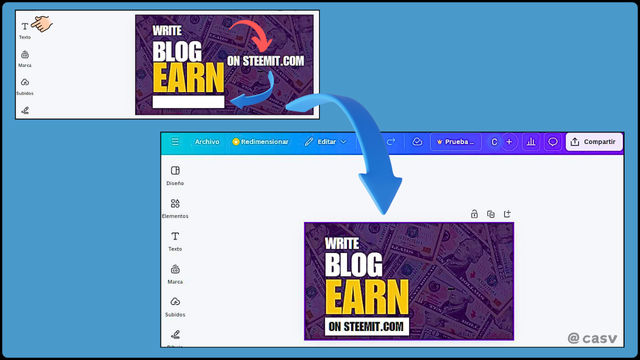
Para la realización de mi diseño seleccioné la imagen del concurso que se señala a continuación:
 Imágenes del concurso / F
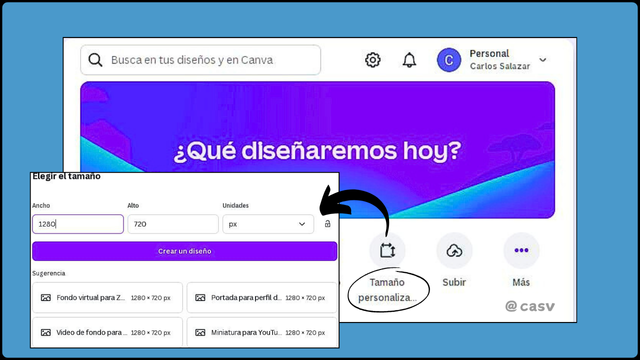
Imágenes del concurso / F Paso 1. Abrimos la aplicación Canva en el menú de inicio para crear un diseño con tamaño personalizado de 1280x720 px. También podemos escoger entre algunas configuraciones específicas sugeridas.
 Crear y dimensionar el diseño
Crear y dimensionar el diseño Búsqueda del color de fondo
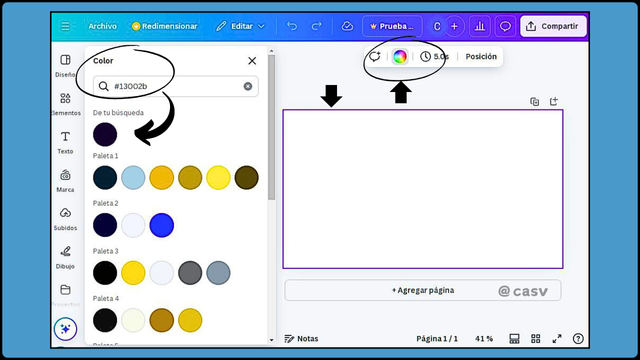
Búsqueda del color de fondoEnseguida pulsamos el icono de color ubicado en la parte superior del lienzo que activa una ventana de búsqueda por código hexadecimal. También nos muestra varias paletas para escoger algunos colores sugeridos.
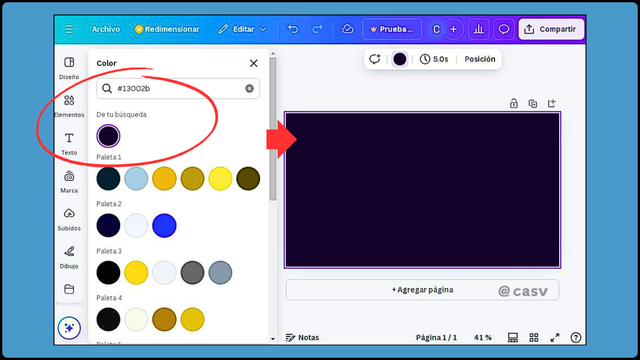
Para el presente diseño seleccionamos el color con código hexadecimal # 13002b que nos muestra seguidamente debajo de la ventana de búsqueda, pulsamos y nuestro lienzo cambia según el color seleccionado como se muestra.
 Selección del color de fondo
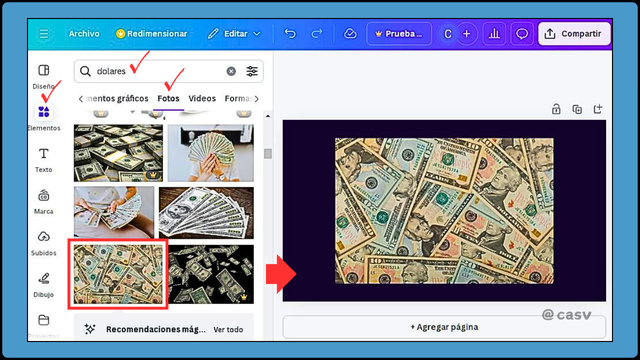
Selección del color de fondoPaso 2. El tema sugerido por la imagen seleccionada es el dinero o las finanzas, entonces buscamos en la galería una imagen de fondo alusiva a través de la opción “Elementos”.
 Selección de imagen de fondo
Selección de imagen de fondoAllí encontramos una ventana de búsqueda con la palabra clave “dólares” y filtramos por “Fotos”. Hacemos click en la imagen seleccionada para incorporarla al diseño.
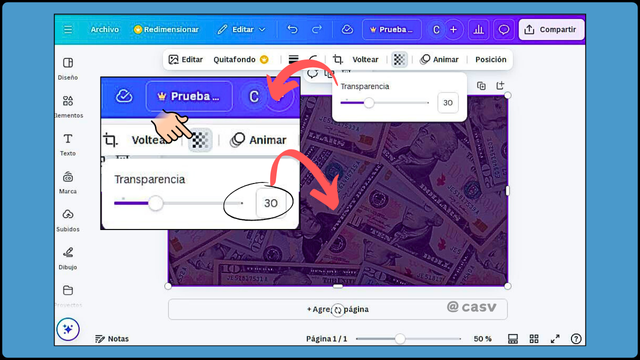
Paso 3. A continuación ampliamos la imagen para ocupar el espacio del lienzo. Seguidamente buscamos la opción “Transparencia” en la barra de herramientas superior y aplicamos el nivel 30 con el deslizador o introduciendo la cifra manualmente.
 Transparencia de imagen de fondo
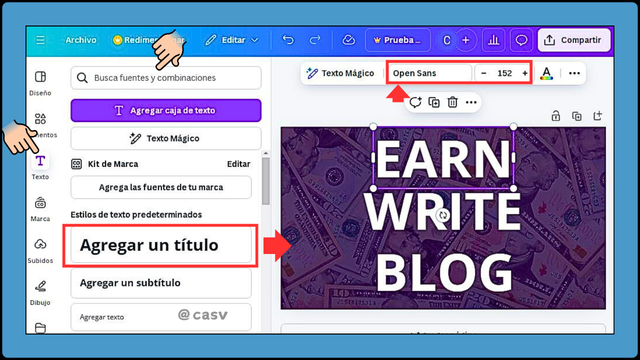
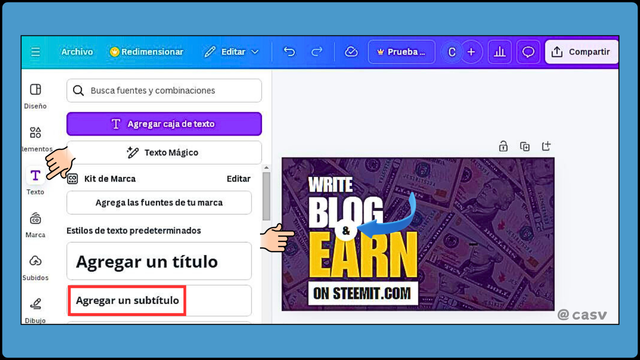
Transparencia de imagen de fondoPaso 4. Hacemos click en la opción “Texto” para introducir el texto como se ve a continuación. El tipo de letra que refleja es “Open Sans” tamaño 152 por ser el tipo activo, sin embargo puede editarse y cambiar al tamaño deseado.
 Introducción de texto
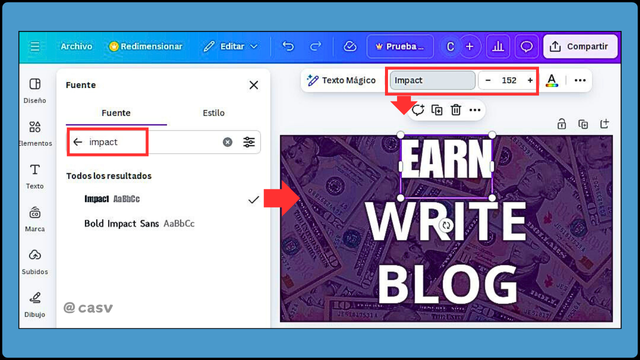
Introducción de textoPaso 5. El tipo de letra se puede cambiar pulsando en la ventana de búsqueda el nombre de la fuente y combinaciones, o bien pulsado la ventana de la barra superior que muestra la fuente activa.
 Selección del tipo de letra
Selección del tipo de letra  Jerarquización del texto
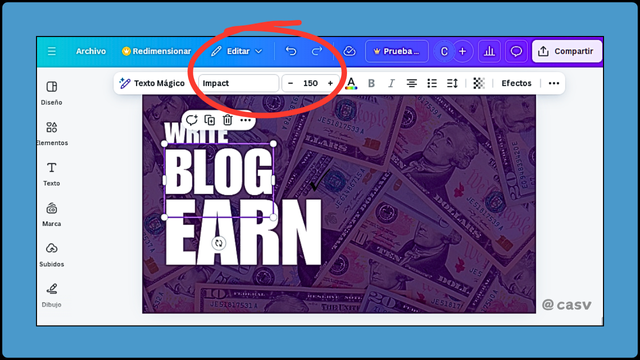
Jerarquización del textoEn este caso utilizaremos la fuente “impact” como se muestra afectando cada texto seleccionado. Así mismo reubicamos los textos hacia la izquierda en un orden jerárquico que reflejan los diferentes tamaños y así dejar espacio para la imagen seleccionada.
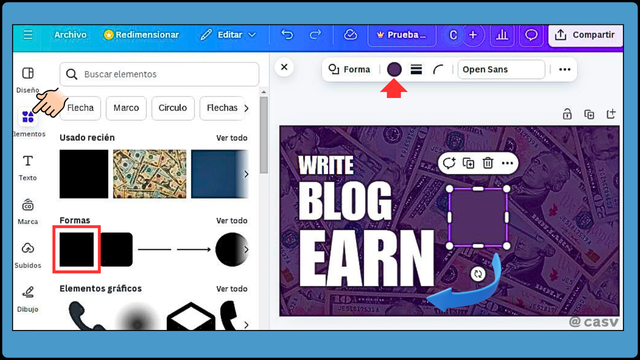
Paso 6. Incorporamos al diseño un rectángulo utilizando la opción “Elementos”, luego hacemos click en el icono de color y seleccionamos el blanco en la paleta de colores.
 Incorporación de rectángulo
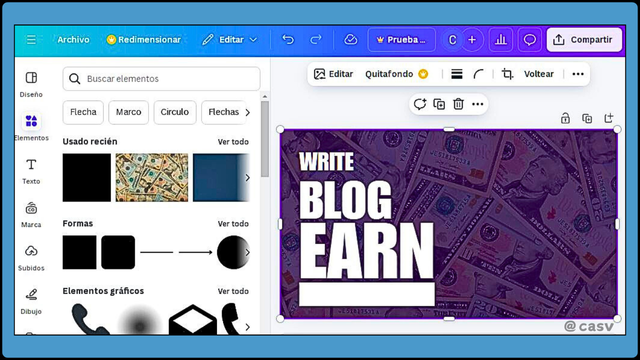
Incorporación de rectánguloA continuación reubicamos el rectángulo abajo del texto inferior y lo alargamos para alinear.
 Posicionamiento y redimensionado de rectángulo
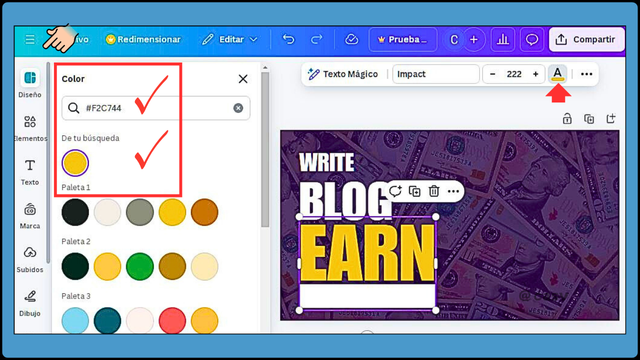
Posicionamiento y redimensionado de rectánguloPaso 7. Cambiamos el color del texto más grande aplicando el principio del énfasis y según el código # F2C744. Hacemos click en el icono de la fuente para activar la búsqueda del color.
 Aplicación de color por principio de énfasis
Aplicación de color por principio de énfasisIntroducimos un nuevo texto “ON STEEMIT.COM” y lo ubicamos en el rectángulo preparado previamente. Luego seleccionamos el color de dicho texto igual al del lienzo original utilizando la búsqueda del código # 13002b.
 Incorporación de texto en rectángulo
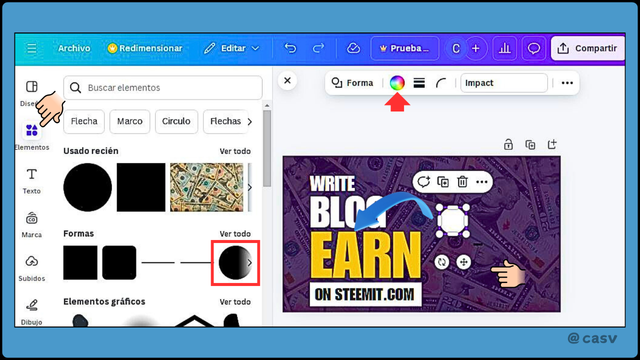
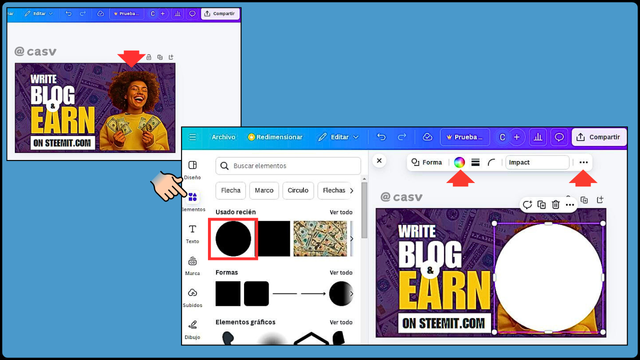
Incorporación de texto en rectánguloPaso 8. Tal como se incorporó al diseño un rectángulo, incorporamos un círculo y el texto “&” entre el texto “BLOG” y “EARN” como se muestra a continuación.
 Incorporación de círculo y texto
Incorporación de círculo y texto Ubicación de círculo y texto "&"
Ubicación de círculo y texto "&"Ubicado este texto y su círculo, el siguiente paso es incorporar la imagen del concurso que había seleccionado previamente.
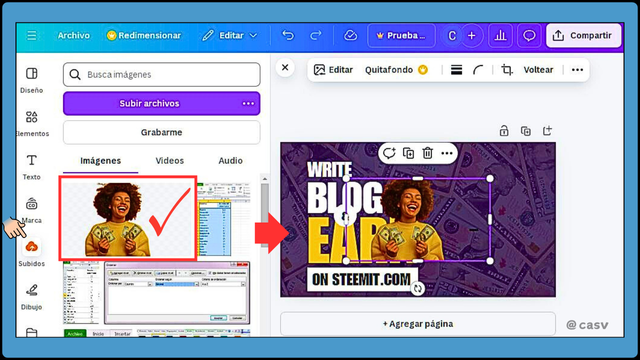
Paso 9. Entramos en la galería con la opción “Subidos” y hacemos click en la imagen seleccionada del concurso para incorporarla al diseño.
 Incorporación de imagen de concurso a diseño
Incorporación de imagen de concurso a diseñoNote que al incorporarla se ubica en el centro del lienzo por defecto, por tanto se debe desplazar y redimensionar hacia la derecha para aprovechar el espacio disponible.
Es bueno resaltar que la imagen a incorporar no tiene fondo, sin embargo, en caso de tenerlo y no desearlo se puede remover fácilmente con la website remove.bg.
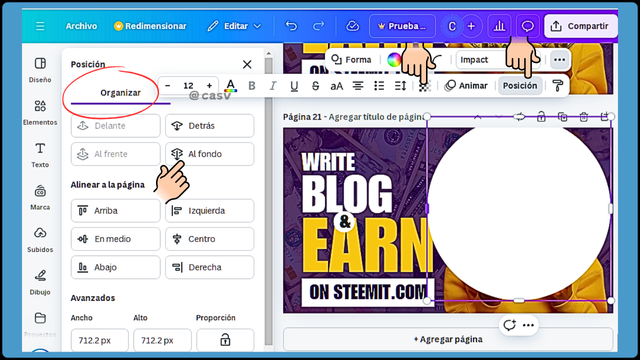
Paso 10. Una vez ubicada la posición de la imagen seleccionada e incorporada al diseño se incorpora otro elemento circular para hacer un efecto de fondo sobre dicha imagen como puede observarse en el siguiente capture.
 Incorporación de elemento circular para fondo de imagen
Incorporación de elemento circular para fondo de imagenEn este caso, para dejar el elemento circular en el fondo de la imagen, se hace click en el ícono “Posición” ubicada en la barra superior del lienzo. Allí se despliegan varias opciones relacionadas a la organización y posición del círculo a configurar.
 Configuración de posición a fondo y transparencia de elemento
Configuración de posición a fondo y transparencia de elementoPara lograr el efecto que deseamos se hace click en “Al fondo” y se desplaza la imagen a como guste. Finalmente se aplica 100 % de transparencia al círculo para dejar el efecto del fondo.
Diseño final


Notas:
📌 Imágenes presentadas con la aplicación canva.com
📌 Invito a participar a mis amigos @patjewell @paholags @marito74 @genomil @cruzamilcar63 @dove11 @goodybest
📌 Más información del concurso en el siguiente enlace.
📌 Mi discord: casv#3716
📌 Mi twitter: steemit_casv
📌 Invito a participar a mis amigos @patjewell @paholags @marito74 @genomil @cruzamilcar63 @dove11 @goodybest
📌 Más información del concurso en el siguiente enlace.
📌 Mi discord: casv#3716
📌 Mi twitter: steemit_casv
Saludos a @lhorgic
¡Gracias por su visita!

Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Promocionado en X.com:
https://x.com/steemit_casv/status/1842846962023817622
Saludos
Greetings friend @casv,
The size of the template matters a lot when it comes to design. Here you have created the design in 1280x720px size. Which is the size of YouTube Thumbnail and Banner. So it looks a little big.
But every step of your design has been meticulously executed which looks very nice.
Your overall presentation is excellent. I hope you succeed in this challenge. best wishes
Muchas gracias por tu visita, comentarios y buenos deseos.
Igualmente te deseo un día excelente y lleno de éxitos.
¡Holaaa amigo!🤗
Ahora sí que entramos a aguas más profundas en el diseño gráfico y eso me emociona mucho porque el conocimiento será mayor.
Te felicito por este trabajo que realizaste... Me gustó mucho el color que aplicaste para el fondo ya que, con la imagen de los dólares hace un contraste semiótico elegante.
Te deseo mucho éxito en la dinámica... Un fuerte abrazo💚
Muchas gracias por visita, comentario y buenos deseos.
¡Por igual te deseo mucho éxito...!
Hola amigo,este curso me parece estupendo,lastima que no pude iniciar pero me alegra estés aprovechandolo porque es muy útil. Espero que la familia se encuentre bien por casa, bendiciones para todos,se les aprecia 🤗
Muchas gracias por el apoyo.
¡Feliz tarde!
I have to give you a huge complement for the neatness of your post and the way in which you have presented the steps.
Well done.
I wish you all the best for the contest.
Muchas gracias por tu visita, apreciación y buenos deseos.
¡Igualmente te extiendo un gran abrazo y mucho éxito!
Thank you! A big hug to you also.
Excelente trabajo, amigo, trataré de seguir tus instruuciones aver si mejoro mis diseños. Te deseo mucha suerte.
Muchas gracias, saludos y bendiciones.