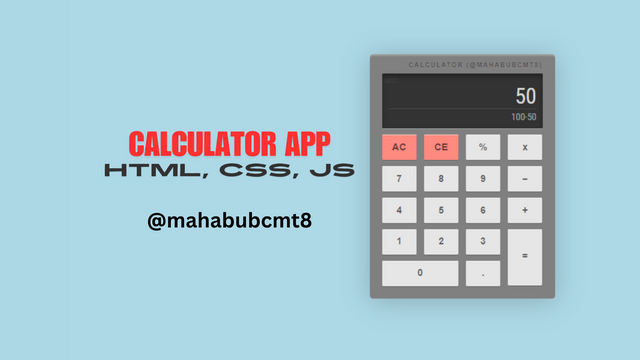
Calculator App Making with HTML, CSS, JavaScript

Hello Everyone,
I am @mahabubcmt8
I am from #bangladesh
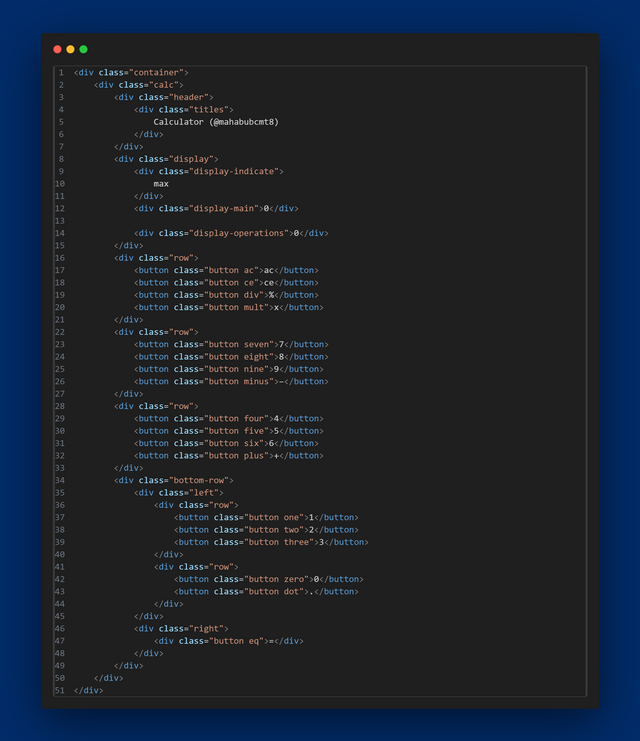
HTML CODE

First create an html file on our computer and name it index.html. And write the html code in this file. Below is the screenshot of the html code. There are no 1, 2, 3, 4, 5, 6, 7, 8, 9,0, +, -, *, /, ., =, %, AC, CE buttons via html. And immediately there is an output box where the output of the calculator can be seen. In index.html The CSS and is files are not linked in the file.

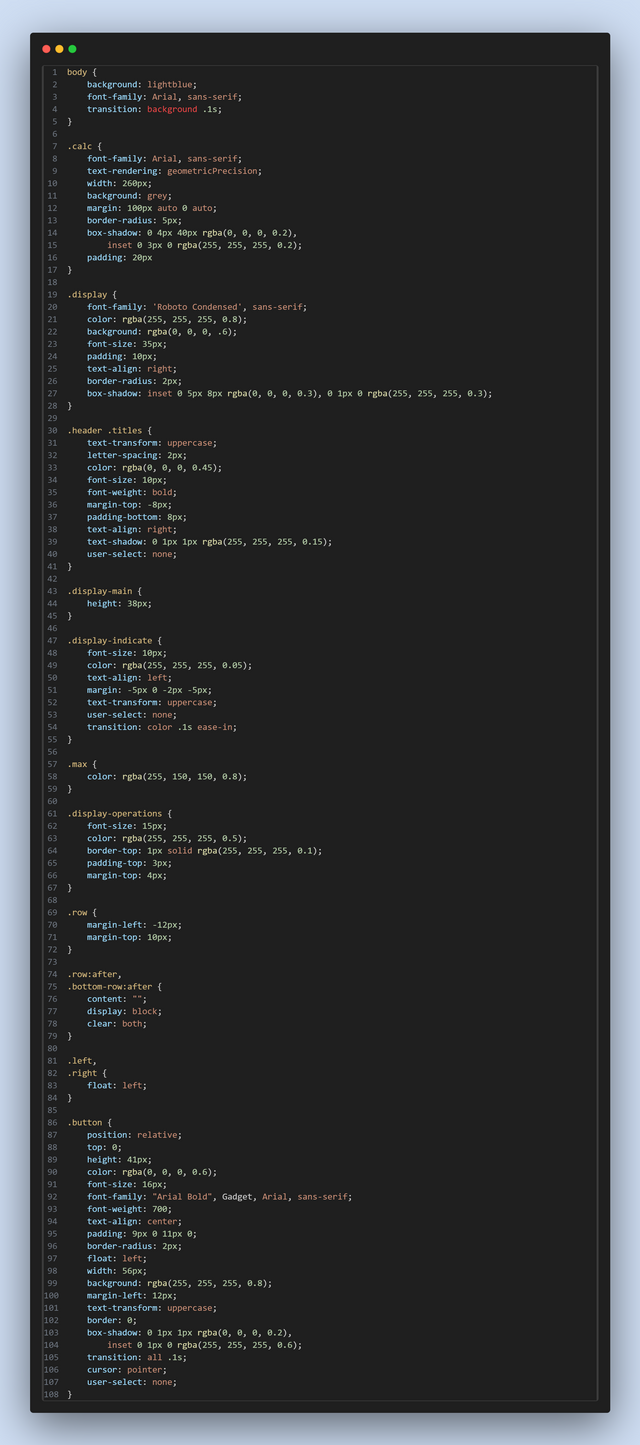
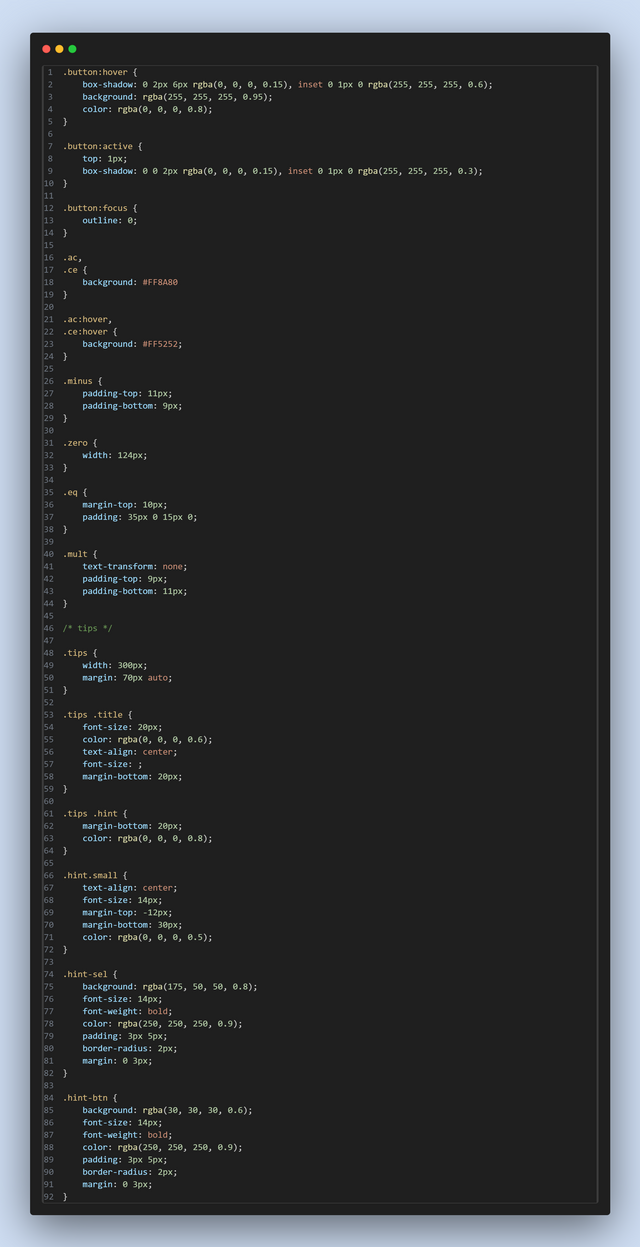
CSS CODE

In the next step, our task is to design the buttons with CSS that we took with html. We will write this code inside the style.css file. Below is the image of the code. Here AC button and CE button are given pink colour. And all the other buttons are given one colour. And the = button has been kept a bit bigger. And in the box that was taken for output, dark Gray colour was taken as background colour and white colour was taken as text colour.


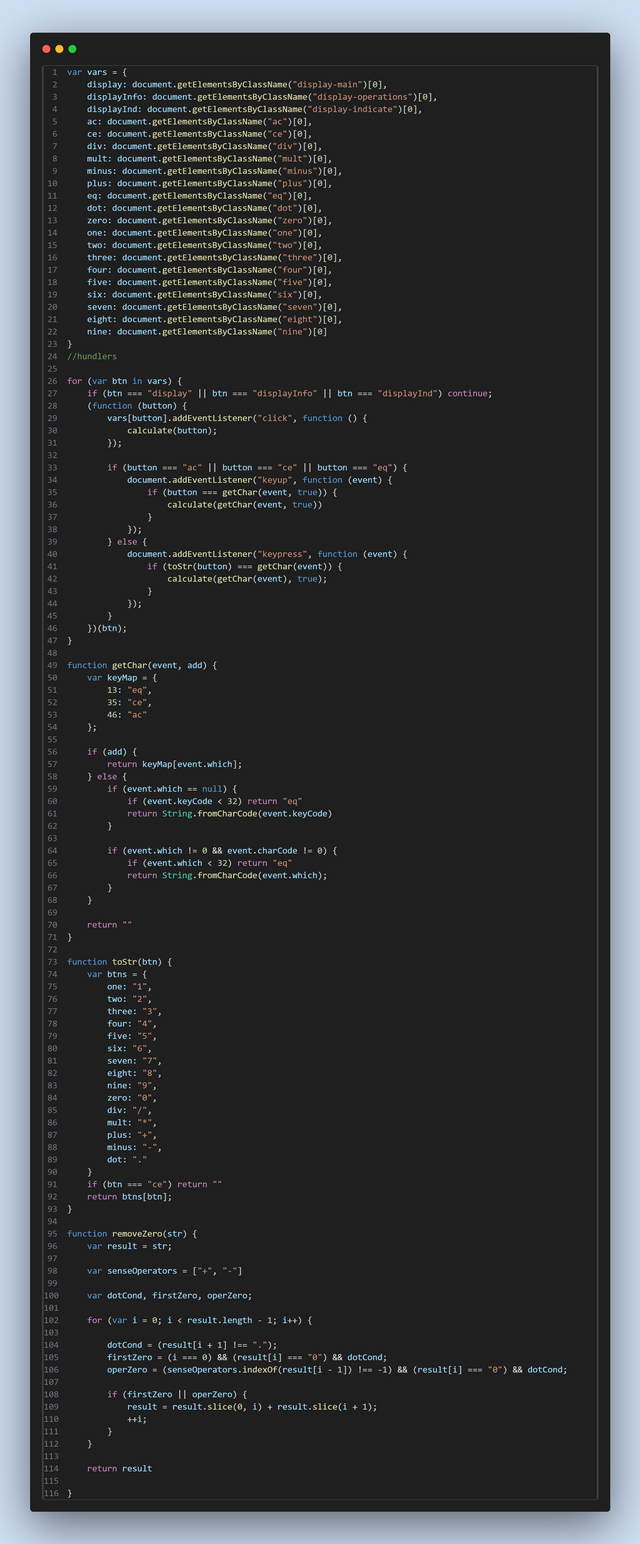
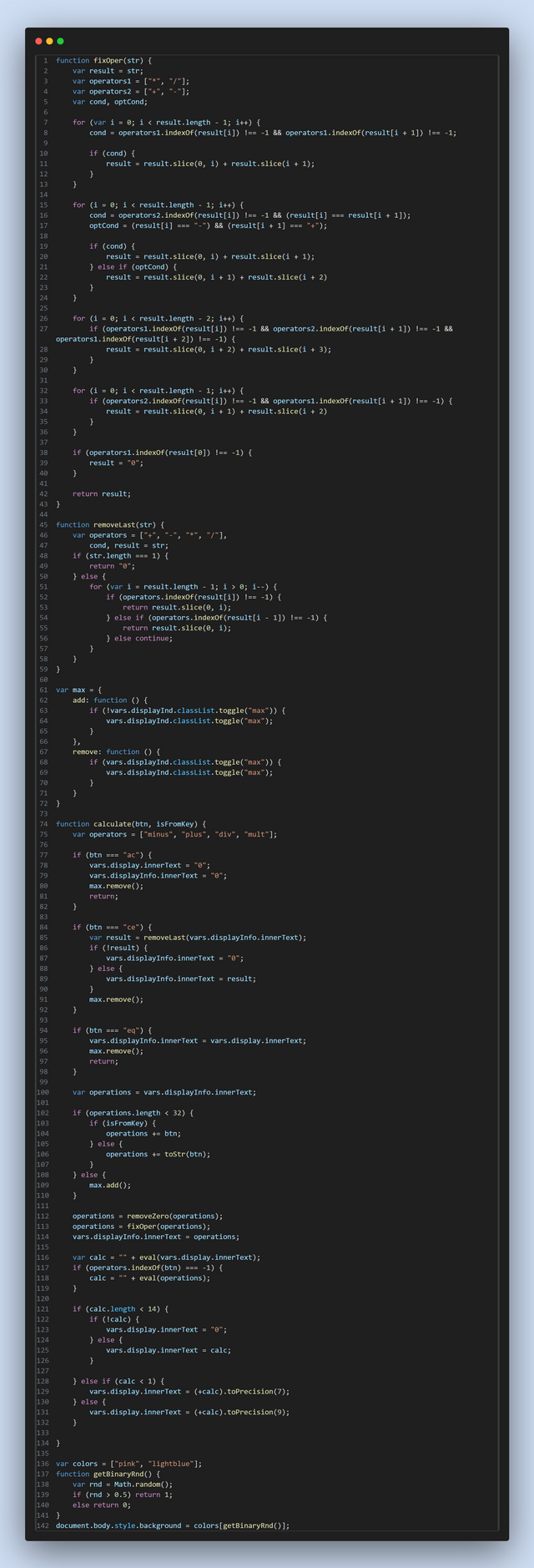
JS CODE

This time it is the turn of JavaScript code. All I have done so far is a calculator for all designs. And its core programming is JavaScript code. This time it is the turn of JavaScript code. All I have done so far is a calculator for all designs. And its core programming is JavaScript code.


Learning programming is very important in today's technology era. If you are encouraged, I will make a tutorial on programming in the future. Thanks everyone for reading this post. Share your valuable comments on how you like the post.