IT Bookstore 과제 #3 - 로딩 중 이미지 추가

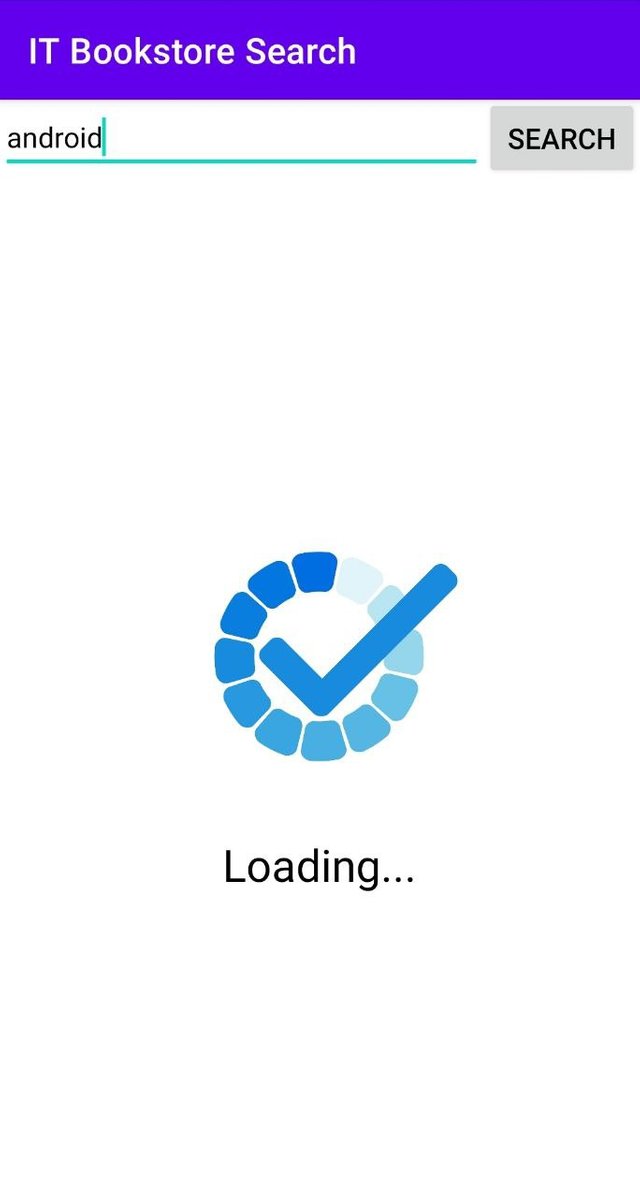
API 실행 중일 때, 이 앱은 '로딩 중'임을 알리는 뷰를 띄우는데, 거기에는 텍스트가 있고 이미지는 없었습니다. 그런데 텍스트만 있으면 UI가 밋밋하죠. 다른 앱들은 이럴 때 이미지를 같이 보여 주고 있습니다. 이 앱 또한 그렇게 하는 것이 좋지 않을까요? 이미지를 보여주는 것이 어려운 것은 아닙니다. 그것보다는 어디에서 그림 파일을 찾을 수 있을지가 문제였죠. 다행히 이미지들을 무료로 제공하는 사이트들이 있으며, 저는 픽사베이에서 쓸만한 게 있는지 찾아보았다.
내가 선택한 로딩 중 이미지

(Image from Pixabay
그림 파일을 선택했으니 이를 앱에 적용해 보겠습니다.
이미지 적용 과정
- 그림 파일을 다운로드하고, 그것으 이름을 'ic_loading.png'로 정했습니다.
- 이 이미지를 아래 경로에 복사합니다.
- {project root}/app/src/main/res/drawable-xhdpi
- 원래는 DPI별로 각기 다른 사이즈의 이미지를 만드는 게 정석입니다.
- {project root}/app/src/main/res/drawable-xhdpi
- 로딩 중임을 보여주기 위한 XML 파일에 이미지 뷰를 추가합니다.
- 이미지 뷰의 src 속성: 앞에서 복사한 이미지를 선택
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:adjustViewBounds="true"
android:src="@drawable/ic_loading" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Loading..."
android:textColor="@color/black"
android:textSize="25sp" />
</LinearLayout>
마치며...
이번 작업은 간단하지만, 과정을 적어보는 것이 의미가 있다고 보았습니다. 모든 과정을 다 기술하기는 현실적으로 어렵지만, 적어도 중요한 부분들 만큼은 상세하게 적어보는 것이 좋지 않을까 합니다. 앞으로도 그것을 해보고자 합니다.
지난 IT Bookstore 과제
Sort: Trending
[-]
successgr.with (74) 2 years ago
