HTML ল্যাঙ্গুয়েজ পর্ব ০৩ || HTML ট্যাগ প্রয়োগের প্রকারভেদ।। ১০% প্রিয় খাঁক
হ্যালো বন্ধুরা,,
আসসালামু আলাইকুম। আশা করি আপনারা সবাই অনেক ভাল আছেন। আমি ও সৃষ্টিকর্তার রহমতে অনেক ভাল আছি। আজ আমি আবারো উপস্থিত হয়েছি এস টি এম এল ল্যাঙ্গুয়েজের আরো একটি পাট নিয়ে। গত দুই পর্বে ১ম পর্ব ও ২য় পর্ব আপনাদের সাথে এস টি এম এল কি ও তার সাধারন ট্যাগ নিয়ে আলোচনা করেছিলাম। আজ আমি আপনাদের সাথে এস টি এম এল এর আরেকটি গুরুত্বপূর্ণ পাট নিয়ে আলোচনা করব।
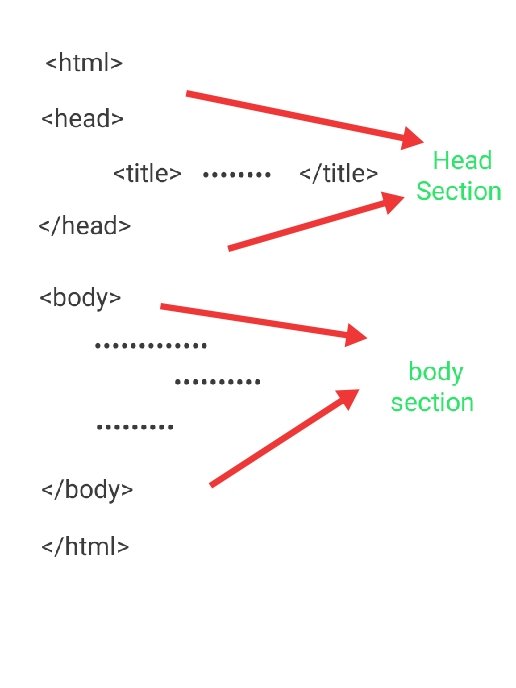
আমরা জানি, ওয়েব পেজ তৈরির মূল হাতিয়ার হল এইচটিএমএল। এটি ছাড়া একটি ওয়েব পেজকে সুন্দরভাবে দর্শকের চোখে উপস্থাপন করা সম্ভব নয়। আমরা প্রোগ্রামের এইচটিএমএল যে কোড ব্যবহার করি সেই গুণগুলোকে মূলত দুইটি সেকশনে বিভক্ত করা হয়।
- হেড সেকশন
- বডি সেকশন
হেড সেকশন: হেড মানে আমরা জানি মাথা । অর্থাৎ শুরুর দিক। এটি দিয়ে মূলত শুরুর নির্দেশ করে।<head>••••</head>। এই অংশে মূলত বিষয়বস্তু সম্পর্কে তথ্যাবলী সংক্ষিপ্ত আকারে প্রকাশ করা হয়। এই হেড ট্যাগ এর মধ্যে বিদ্যমান ট্যাগ গুলো হলো:
- টাইটেল= মূল বিষয়বস্তুকে সংক্ষিপ্ত আকারে এ টাইটেল এর মাধ্যমে প্রকাশ করা হয়ে থাকে। ট্যাগ এর মধ্যে বিদ্যমান শব্দ সংখ্যা 40 সর্বোচ্চ 80 থাকতে পারবে। তবে আরেকটি বিষয় হল এই ট্যাগ এর মধ্যে আর অন্য কোন ট্যাগ ব্যবহার করা যাবে না। শুধুমাত্র টাইটেল সংক্রান্ত সকল বিষয় এখানে উল্লেখ করতে হবে।
- মেটা = এই ট্যাগ ব্যবহার করা হয় কোন তথ্যকে ডকুমেন্ট আকারে প্রকাশ করার জন্য। যেমন একটি বইয়ের লেখক এর জন্ম, তারিখ জন্ম ,সাল জন্মস্থান, তার ভালোলাগা ইত্যাদি সকল ডকুমেন্ট আকারে প্রকাশ করার জন্য এই মেটা ট্যাগ ব্যবহার করা হয়।
লিংক= লিংক বলতেই এখানে বোঝা যাচ্ছে সংযোগ স্থাপন করা। অর্থাৎ এক জায়গা থেকে অন্য জায়গায় সংযোগ স্থাপন করা থেকে এটাই ব্যবহার করা হয়।
বেজ = বেজ মানে হল ভিত্তি। এখানে অন্যান্য সকল লিংক গুলোকে একসাথে প্রকাশ করতে এই ট্যাগ ব্যবহার করা হয়।
স্টাইল= স্টাইল মানে হল সৌন্দর্য। পেজটাকে সুন্দর ও নান্দনিক ভাবে প্রকাশ করতে স্টাইল ট্যাগটি ব্যবহার করা হয়। তবে এখানে টাইপ নামের এট্রিবিউট ব্যবহার করে এই স্টাইল সংক্রান্ত কাজ করতে হবে।
বডি সেকশন: বডি সংক্রান্ত সকল কাজ এই ট্যাগ দিয়ে শুরু ও শেষ করতে হয়। অর্থাৎ এই ট্যাগ এর মধ্যেই বডি সংক্রান্ত সকল কাজ করতে হয়। এটি একটি কন্টেইনার ট্যাগ। এই ট্যাগের শুরু আছে এবং শেষও আছে।<body>••••</body> এখানে বডি সংক্রান্ত সকল কাজ করতে হয়। বডিতে সংক্রান্ত কাজ করতে যে ট্যাগগুলো ব্যবহার করা হয় তাকে প্রধানত দুই ভাগে ভাগ করা যায়।
- ব্লক লেভেল ট্যাগ:
- টেক্সট লেভেল ট্যাগ:
ব্লক লেভেল ট্যাগ: বডি সেকশনে ব্লক লেভেল ট্যাগ শুধুমাত্র একটি সুনির্দিষ্ট কাজ করার লক্ষ্যে ব্যবহার করা হয়। শুধুমাত্র ওই একই টাইপের কাজ করতে এই ব্লক লেভেল ট্যাগ ব্যবহার করা হয়।
| কয়েকটি ব্লক লেভেল ট্যাগ হলো: |
|---|
<p>•••</p>=.<form> •••• </form>=<center>••••• </center>=
টেক্সট লেভেল ট্যাগ: ব্লক লেভেল বাদে সকল কাজ করতে এই টেক্স লেভেল ট্যাগ ব্যবহার করা হয়। অর্থাৎ ওয়েব পেজকে সুন্দর ভাবে উপস্থাপন করার জন্য যা যা দরকার তা এই টেক্সট লেভেল ট্যাগ ব্যবহার করে করতে হয়।
| কয়েকটি টেক্সট লেভেল ট্যাগ : |
|---|
<i>.........</i><b>.......</b><u>......</u><h1>....</h1><h2>.....</h2><h3>...</h3><h4>....</h4><h5>....</h5><h6>.....</h6><blockquote >....</blockquote><font>.....</font>
ধন্যবাদ সবাইকে এতোক্ষণ আমার সাথে থাকার জন্য। আজ আর নয় আবার কালকে দেখা হবে নতুন কোনো পোস্ট নিয়ে ততক্ষণ পর্যন্ত সবাই সুস্থ ও সুন্দর থাকুন এই কামনাই করি।

ভাইয়া এই বাক্যটি ঠিক পরিপূর্ণ নয়,আশা করি ঠিক করে নিবেন।
আসলে আপনি অনেক গুরুত্বপূর্ণ বিষয় নিয়ে আলোচনা করেছেন।যেটি সকলের শেখা ও জানা উচিত।অনেক নতুন বিষয় সম্পর্কে ধারণা পেলাম পড়ে।খুবই সুন্দরভাবে সাজিয়ে লিখেছেন।ধন্যবাদ আপনাকে।
ধন্যবাদ আপু। নেট এর প্রবলেম কারনে বুঝতে পারিনি।আপনাকে অনেক অনেক ধন্যবাদ আপু।
HTML কোড আমাদের জন্য অনেক গুরুত্বপূর্ণ। অনেকে দেখি এগুলোর উপর কোর্স করে। কিন্তু আপনি যে এতো সুন্দরভাবে পোস্ট গুলো করেছেন সেটা আমি দেখিনি। প্রতিটা বিষয় সুন্দরভাবে দেখিয়েছেন এবং বর্নণা করেছেন। ধন্যবাদ আপনাকে। ভবিষ্যতে আমার অনেক কাজে লাগবে।
চেষ্টা করব আরো ভালো কিছু দেওয়ার। পাশে থাকবেন এভাবে তাহলেই হবে। আপনাকে অনেক ধন্যবাদ ভাইয়া।
কোডিং নিয়ে এর আগেও আমি একটা পর্ব দেখেছিলাম আপনার। আমার কাছে অনেক ভালো লাগে এই ধরনের পোস্ট গুলি। আপনি খুব সুন্দর করে সবকিছু বর্ণনা আমাদের মাঝে তুলে ধরেছেন। পোস্টটি দেখে অনেক কিছু শেখার আছে। এরকম সুন্দর করে এইচটিএমএল কোডিং এর কিছু বেসিক ধারণা আমাদের মাঝে শেয়ার করার জন্য আপনাকে অনেক ধন্যবাদ। শুভকামনা রইল ভাই আপনার জন্য।
আপনার মন্তব্য টি শুনে অনেক ভালো লাগলো ভাইয়া। আশা করতেছি এভাবে সব সময় পাশে থাকবেন।
এটা মনে হয় এইচ টি এম এল হবে। ভয়েজ টাইপিং করায় মনে হয় ভুল হয়েছে। ঠিক করে নিবেন। আপনার পোস্ট টা খুবই গুরুত্বপূর্ণ ছিলো। অনেক গুলো ট্যাগ শেয়ার করেছেন। ভালো লাগলো দেখে। শুভকামনা রইলো আপনার জন্য।
বাইরে ছিলাম কাজে।কাজের মধ্যে পোস্ট করছি তো তাই এমন হয়েছে। আর জানানোর জন্য আপনাকে অনেক ধন্যবাদ। আপনার জন্য ও অনেক শুভ কামনা রইলো।
HTML ল্যাঙ্গুয়েজ সম্পর্কে সুন্দর উপস্থাপনা করেছেন। অনেক গুরুত্বপূর্ণ একটি পোস্ট শেয়ার করেছেন তো দেখছি। অনেক কিছুই জানতে পারলাম আপনার পোস্টটির মাধ্যমে। ধন্যবাদ আপনাকে
আপনি আমার পোষ্টের মাধ্যমে কিছু শিখতে পেরেছেন এটাই আমার কাছে অনেক। আপনাকে অনেক অনেক ধন্যবাদ মন্তব্য করার জন্য।
এইচ টি এম এল সম্পর্কে ভালই ধারনা আপনার। সুন্দর বর্ননা দিয়েছেন হাইপার টেক্সট্ মার্কআপ ল্যাঙ্গুয়েজ নিয়ে। তবে একটি ওয়েব পেজ এর সৌন্দর্য্য শুধু মাত্র এইচ টি এম এল ল্যাঙ্গুয়েজ এর উপর নির্ভর করে না। সাথে জাভা এবং সি এস এস এর ভূমিকা অনেক রয়েছে। সুন্দর একটি টিউটোরিয়াল শুরু করেছেন। চালিয়ে যান । সাথে আছি। ভাল থাকবেন। ধন্যবাদ।
হমমম ভাইয়া জানি আমি। তাই প্রথমে আমি এস টি এম শুরু করলমা এর পরে সি এস এস প্রোগাম শুরু করবো। কারণ এস টি এম এল জানতে সি এস এস অনেকটা সহজ মনে হয়। ধন্যবাদ আপনাকে ভাইয়া
বিষয়ভিত্তিক একটি পোস্ট আপনি আমাদের মাঝে শেয়ার করেছেন, যেখানে এইচ,টি,এম,এল কোডিং এর কিছু শিক্ষানীয় বিষয় আপনি আমাদের সাথে তুলে ধরেছেন। অনেক ধন্যবাদ আপনাকে।
আপনাকে অনেক ধন্যবাদ ভাইয়া।