Markdown guidelines- মার্ক ডাউন নিয়ে বিস্তারিত বিবরণ
প্রিয় শুভাকাঙ্ক্ষী,
আশা করি আপনারা সকলে ভাল আছেন। আপনাদের মনকে আরো ভালো রাখার জন্য নিয়ে আসলাম আপনাদের মাঝে মার্ক-ডাউন (Markdown)। আমরা আমাদের কোয়ালিটি পূর্ণ পোস্ট কে আরো সৌন্দর্যপূর্ণ নান্দনিক করতে চাই, সৌন্দর্যপূর্ণ পোস্ট কে না ভালোবাসে! সকলের দৃষ্টি আকর্ষণ করে। এ কারণে আপনাদের মাঝে এই মার্ক-ডাউন নিয়ে উপস্থিত হলাম।
আমি চেষ্টা করব আপনাদেরকে সহজ এবং সাবলীল ভাষায় বুঝিয়ে দেওয়ার জন্য। কথা না বাড়িয়ে শুরু করা যাক।
 |
|---|
শুরু করার পূর্বেই আপনাদেরকে জানিয়ে দিতে চাই, আমরা যে সমস্ত ক্যারেক্টার ব্যবহার করব এই মার্ক-ডাউনের জন্য, সেই ক্যারেক্টার গুলোর নাম জানা জরুরী। আমরা চাই সম্পূর্ণভাবে শিখতে। তাই চলুন সেই নাম গুলো একটু জেনে নেই।
| ক্যারেক্টার | নাম |
|---|---|
# | হ্যাশ ট্যাগ |
\ / | স্লাস |
{ } | কার্লি ব্রাকেট |
() | ফাস্ট ব্রাকেট |
[ ] | থার্ড ব্রাকেট |
< > | অ্যাঙ্গেল ব্রাকেট |
- | হাইপেন |
_ | আন্ডার স্কোর |
* | স্টার |
| পাইপ | |
. | ডট |
! | এক্সক্লামেশন মার্ক (বিস্ময়কর) |
আপাতত যে কয়েকটি নাম এখানে উল্লেখ করা হয়েছে এগুলো দিয়েই হয়ে যাবে আমাদের সৌন্দর্য বর্ধনের জন্য যথেষ্ট।
এটি একটি নাম্বার মাত্র। এর ব্যবহার দেখে আমরা সত্যিই আশ্চর্য হয়ে যাব। প্রথমে আমরা # (হ্যাশ) ট্যাগ দিয়ে শুরু করি। হ্যাশট্যাগ এর কাজ হচ্ছে হেডিং তৈরি করা। অর্থাৎ আপনি আপনার লেখার সাথে মিল রেখে হেডিং তৈরি করবেন।
উদাহরণস্বরূপ বর্ণনা:- আপনি যদি একটি হ্যাশট্যাগ ব্যবহার করেন তাহলে আপনার কাঙ্ক্ষিত টাইটেল অনেক বড় আকার ধারণ করবে। এরপরে দুইটি হ্যাশ ট্যাগ ব্যবহার করলে তার চেয়ে একটু ছোট এভাবে ক্রমাগত ছয়টি হ্যাশ ট্যাগ ব্যবহার করতে পারবেন। অবশ্যই হ্যাশ ট্যাগ দেওয়ার পরে স্পেস দিবেন এর পরে আপনার কাঙ্ক্ষিত টাইটেল লিখবেন।
# This is my community
## This is my community
### This is my community
#### This is my community
##### This is my community
###### This is my community
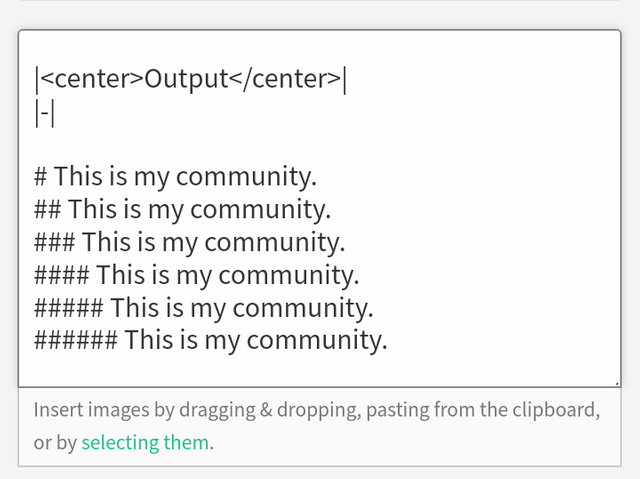
আপনাদেরকে আরো সহজ ভাবে বুঝিয়ে দেওয়ার জন্য স্ক্রিনশট এখানে উল্লেখ করা হয়েছে।
 |
|---|
This is my community.
This is my community.
This is my community.
This is my community.
This is my community.
This is my community.
হ্যাশ ট্যাগের পরিবর্তে আপনি এইচটিএমএল (HTML) কোড ব্যবহার করতে পারেন। এই ক্ষেত্রে স্পেস না দিলেও সমস্যা নেই। কোডগুলো হল:
<h1>HTML code ব্যবহার করা</h1>
<h2> HTML code ব্যবহার করা </h2>
<h3> HTML code ব্যবহার করা </h3>
<h4>HTML code ব্যবহার করা</h4>
<h5> HTML code ব্যবহার করা </h5>
<h6> HTML code ব্যবহার করা </h6>
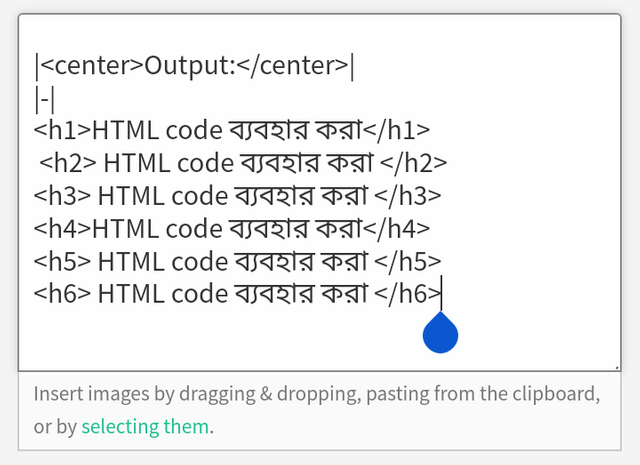
আপনাদেরকে আরো সহজ ভাবে বুঝিয়ে দেওয়ার জন্য স্ক্রিনশট এখানে উল্লেখ করা হয়েছে।
 |
|---|
HTML code ব্যবহার করা
HTML code ব্যবহার করা
HTML code ব্যবহার করা
HTML code ব্যবহার করা
HTML code ব্যবহার করা
HTML code ব্যবহার করা
এই পর্যন্ত আপনাদেরকে দেখানো হয়েছে হ্যাশট্যাগ এবং html এর ব্যবহার।
কিভাবে ব্রেক লাইন ব্যবহার করতে হয়?
<br> এই ট্যাগ ব্যবহার করে আপনি কোন লেখার মাঝে গ্যাপ রেখে দ্বিতীয় লাইনে চলে আসতে পারেন।
THE MOON
<br>
Moon, Moon, Moon,
Come daily soon.
You come at night,
You give us light.
You are high and bright,
Give us wisdom and might.
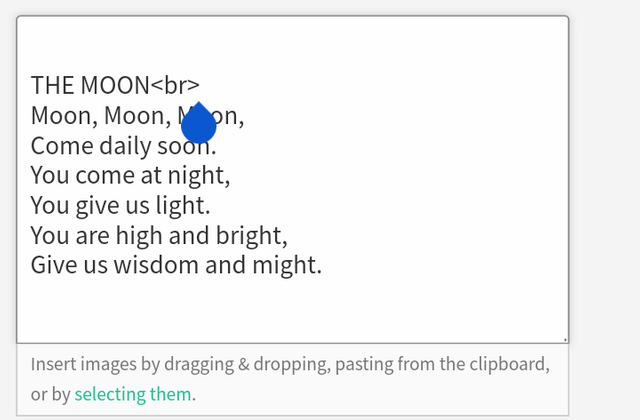
আরো সহজে সাবলীল ভাবে বুঝানোর জন্য নিচে স্ক্রিনশর্ট দেওয়া হয়েছে।
 |
|---|
THE MOON
Moon, Moon, Moon,
Come daily soon.
You come at night,
You give us light.
You are high and bright,
Give us wisdom and might.
| এখন আমরা দেখব কিভাবে পয়েন্ট দিতে হয় |
|---|
এই পয়েন্ট দেওয়া খুবই সহজ চলুন দেখে নেই। অবশ্যই খেয়াল রাখবেন এই * চিহ্ন দেওয়ার পরে স্পেস দিয়ে তারপরে লিখবেন।
* আম
* জাম
* কাঁঠাল
* পেয়াড়া
- আম
- জাম
- কাঁঠাল
- পেয়াড়া
| আপনার লেখাকে ইটালিক করার জন্য এই syntac ব্যবহার করতে পারেন। অর্থাৎ সোজা লেখাকে একটু বাঁকা করে লেখার উপায়: প্রথম লাইন এবং দ্বিতীয় লাইনে দুই রকম ভাবে ব্যবহার করা হয়েছে। আপনার ইচ্ছা মত আপনি ব্যবহার করতে পারেন। এখানে একটা জিনিস খেয়াল করবেন সেটি হচ্ছে HTML tag ব্যবহার করেন তাহলে লেখা মোটা কিংবা বোল্ড হবে না। অন্যথায় মোটা এবং বোল্ড হয়ে যাবে। |
|---|
***Rain on the green grass***
___And rain on the tree___
<i>Rain on the house top</i>
Rain on the green grass,
And rain on the tree,
Rain on the house top
| এ পর্যায়ে আমরা দেখব কিভাবে আমরা কোন লেখাকে টার্গেট করব। |
| - |
| - |
> This is my target blog
> This is my target blog
> This is my target blog
This is my target blog
This is my target blog
This is my target blog
এ পর্যায়ে আমরা টার্গেট করাও ঠিকই গেলাম।
| কিভাবে হরিজনটাল লাইন টানতে হয়? |
|---|
যখন আমরা কোন প্যারাগ্রাফ লিখব কিংবা টাইটেল লেখার পরে একটি হরিজেন্টাল লাইন টানতে চাচ্ছি তাহলে এটি *** ব্যবহার করবেন
Jack and Jill
***
Went up the hill
***
To fetch a pail of water
***
Jack fell down
And broke his crown
And Jill came tumbling after
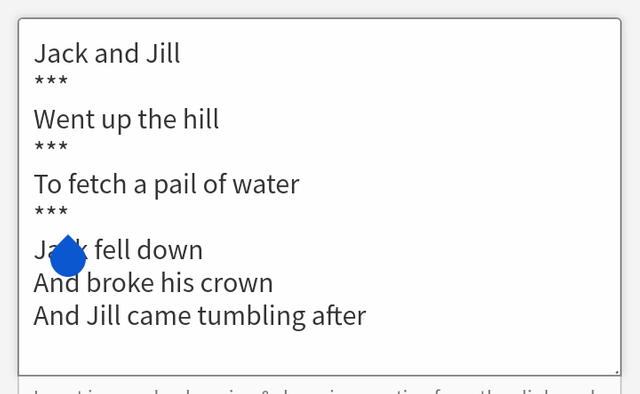
বুঝানোর সুবিধার্থে স্ক্রিনশর্ট ব্যবহার করা হয়েছে:
 |
|---|
Jack and Jill
Went up the hill
To fetch a pail of water
Jack fell down
And broke his crown
And Jill came tumbling after
ব্যাস এখন হয়ে গেল আমাদের হরিজনটাল লাইন।
| এ পর্যায়ে আমরা শিখব কিভাবে লেখাটিকে মাঝখানে নিয়ে যেতে হয়। |
|---|
<center> ম্যাজিক স্কয়ার </center>
 |
|---|
এখন আমরা শিখতে চলছি কিভাবে আমাদের লেখাগুলোকে একটি বক্সের ভিতরে রাখা যায়। এতে করে আমাদের লেখার ধাপগুলো সুন্দরভাবে উপস্থাপন করতে পারব। চলুন তাহলে দেখি কেমনে তৈরি করতে হয় এমন বক্স?
| এই বক্স তৈরি করা খুবই সহজ চলুন দেখিয়ে দিচ্ছি |
|---|
অতি সহজেই তৈরি করা হয়ে গেল। শুধুমাত্র লেখার প্রথমে পাইপ এবং শেষে পাইপ এবং নিচে পাইপ দেওয়ার পরে ক্লোন দিয়ে আবার পাইপ দিন তাহলেই হয়ে গেল বক্স। ইনপুটে সুন্দরভাবে বলে দেওয়া হয়েছে।
এই বক্সের ভেতরে লেখাটি মাঝখানে নিয়ে আসার জন্য শুধুমাত্র এই <center>........</center> html কোড ব্যবহার করতে হবে।
কি সুন্দর এখন আমরা মাঝখানে নিয়ে আসতে শিখে গেছি। এভাবেই আমরা আমাদের লেখাগুলোকে সুন্দরভাবে উপস্থাপন করতে পারব।
এ পর্যায়ে আমরা আমাদের লেখাগুলোকে দুই ভাগে বিভক্ত করে লিখতে চাই অর্থাৎ খাতার ভিতরে যেমন মাঝখানে বরাবর মার্জিন টানে দুটি ভাগ হয়ে যায় ঠিক তেমনি আপনাদেরকে দেখানো হবে, একটি পেজের ভিতরে দুই ভাগে বিভক্ত হয়ে যাবে লেখাগুলো।
<div class="pull-left">
এক দেশে ছিল এক রাজা, ঘুরতে ঘুরতে পাইলো এক খাজা। হাতে নিয়ে দেখে যে নরম, মুখে নিয়ে দেখে যে গরম। থু রে বেটা থু কোন শালা হাইগা থুইছে খাঁচার মত গু😜🤣। বাকিটা ইতিহাস। অনেক মজা করলেন মনোযোগ দিয়েই শিখুন। মজায় মজায় শিখি আমরা।
</div>
<div class="pull-right">
এক দেশে ছিল এক রাজা, ঘুরতে ঘুরতে পাইলো এক খাজা। হাতে নিয়ে দেখে যে নরম, মুখে নিয়ে দেখে যে গরম। থু রে বেটা থু কোন শালা হাইগা থুইছে খাঁচার মত গু😜🤣। বাকিটা ইতিহাস। অনেক মজা করলেন মনোযোগ দিয়েই শিখুন। মজায় মজায় শিখি আমরা।
</div>
নিচে একটি স্ক্রিনশট আকারে দেওয়া হয়েছে।
 |
|---|
আমরা ইতিমধ্যে খেয়াল করতে পেরেছি যে আমাদের লেখাগুলো একদম জাস্টিফাই হচ্ছে না একদম সমান সমান হচ্ছে না এজন্য আমাদেরকে এইচটিএমএল (HTML) ব্যবহার করতে হবে
<div class="text-justify">এখান থেকে আপনি আপনার লেখা লিখবেন </div>
<div class="text-justify">
হ্যাঁ বন্ধুরা আপনারা লক্ষ্য করুন এখন যে লেখাটি লেখা হয়েছে এটি অবশ্যই সম্পূর্ণভাবে দুই পাশেই সমানভাবে বসেই গিয়েছে। অর্থাৎ কোন প্রকারের গ্যাপ নেই জাস্টিফাই ভাবে প্রত্যেকটি লাইন সম্পূর্ণভাবে পূরণ করে তারপরেই দ্বিতীয় লাইনে চলে গেছে। তাহলে আমরা বুঝতে পারলাম টেক্সট জাস্টিফাই এই এইচটিএমএল ট্যাক ব্যবহার করে আমরা আমাদের লেখার মানকে আরো সুন্দর করতে পারি। ইনপুটের ট্যাগ গুলো লক্ষ্য করুন তাহলে ভালোভাবে বুঝতে পারবেন।
</div>
হ্যাঁ বন্ধুরা আপনারা লক্ষ্য করুন এখন যে লেখাটি লেখা হয়েছে এটি অবশ্যই সম্পূর্ণভাবে দুই পাশেই সমানভাবে বসেই গিয়েছে। অর্থাৎ কোন প্রকারের গ্যাপ নেই জাস্টিফাই ভাবে প্রত্যেকটি লাইন সম্পূর্ণভাবে পূরণ করে তারপরেই দ্বিতীয় লাইনে চলে গেছে। তাহলে আমরা বুঝতে পারলাম টেক্সট জাস্টিফাই এই এইচটিএমএল ট্যাক ব্যবহার করে আমরা আমাদের লেখার মানকে আরো সুন্দর করতে পারি। ইনপুটের ট্যাগ গুলো লক্ষ্য করুন তাহলে ভালোভাবে বুঝতে পারবেন।
| এবার আমরা শিখব কিভাবে হাইপার লিংক করতে হয় |
|---|
[Visit my Steemit Account](https://steemit.com/@jakaria121/posts)
আশা করি এটি সবাই পারেন তারপরেও দেখিয়ে দিলাম। যারা লিংক আপ করতে পারে না তাদের জন্যই।
আজকের মত এ পর্যন্তই শিখতে থাকুন মনোযোগ দিয়ে আর চোখ রাখুন শেখার জন্য। সবকিছু যদি একবারেই দেখানো হয় তাহলে মনে রাখতে পারবেন না অতএব ধীরে ধীরে এক একটি করে প্রয়োগ করুন আর শিখুন। আর এই টিউটোরিয়ালটি অনেক বড় হয়ে গেছে। আর একটি টিউটোরিয়াল আপনাদের জন্য নিয়ে আসবো।





মার্ক ডাউন নিয়ে শেষের পর্বটি :- Markdown last part
You've got a free upvote from witness fuli.
Peace & Love!
Thank you so much ❤️🥰
What a great learning content!
I am surprised.
Need more and more as like learning content.
Thank you for understanding the importance of mark down. Hope you have got a nice and clear understanding of Mark Down and how to use it.
Yea,
Absolutely right.
Thank you.
This is a nice post. I think this is a useful and helpful post for all those who are newcomers to this community or this platform. It is possible to make your posts attractive to readers by using Markdown code. When I joined this new platform (2018) no one posted easily like this, I had to work hard and needed extra time to understand the codes. However, everyone can hopefully follow this post to give a nice look to personal posts. Thank you so much @jakaria121 Bhai.
thank you Thank you very much for your attention to the mark down and for appreciating my use of this mark down. Actually we don't have mark down option to make our personal posts more beautiful.
You are welcome brother. Yes, we all should definitely use Markdown code to make personal posts attractive. Again, thanks.
Thank you
You are most welcome brother. Keep up your good work.
অসংখ্য ধন্যবাদ স্যার এতো সুন্দর ভাবে মার্কডাউন গুলো ছবি দিয়ে লিখে বুঝিয়ে দেওয়ার জন্য।
ধন্যবাদ।
খুব গুরুতবপূর্ণ একটি লেখা আমাদের মাঝে উপহার দেবার জন্য ধন্যবাদ আপনাকে। অনেক কিছু শেখার সুযোগ পেলাম আপনার পোস্টের মাধম্যে, তবে ভবিষ্যতে আরও অনেক markdown শেখার ইচ্ছে রইলো।
অবশ্যই মার্কডাউন নিয়ে আরও একটি পোস্ট আপনাদের মাঝে উপস্থাপন করব। কারণ একটি পোষ্টের মধ্যে সবগুলো টপিক উপস্থাপন করা অনেক কষ্টসাধ্য। তারপরও চেষ্টা করেছি আপনাদের জন্য মার্কে-ডাউনের সমস্ত কিছু সুন্দরভাবে বুঝিয়ে দেওয়ার।
ধন্যবাদ আপনার মূল্যবান মন্তব্যের জন্য।
আমি অনেক উপকৃত হলাম
ধন্যবাদ আপনাকে সুন্দর টিউটিরিয়াল দেওয়ার জন্য
আপনাকে ধন্যবাদ। মার্ক ডাউন ব্যবহার করুন বুঝতে অসুবিধা হলে অবশ্যই বলবেন।।
অসংখ্য ধন্যবাদ ভাই আপনাকে এতো সুন্দর করে সব কিছু বুঝিয়ে বলার জন্য
আপনার পোস্ট থেকে আমি অনেক কিছু শিখলাম আমার মত অনেকেই শিখেছে
অসংখ্য অসংখ্য ধন্যবাদ আপনাকে
আপনাকেও অসংখ্য ধন্যবাদ আমার পোষ্টের মাধ্যমে আপনি কিছু শিখতে পেরেছেন এটাতেই আমি উপকৃত।