Concurso aprende conmigo a editar un post por @naka05

Hola mis parceros,
les envío un abrazo y mis mejores deseos en este día.! Esta iniciativa del amigo @josevas217 me parece genial, ya que siempre que tengo la oportunidad, promociono a steemit y trato de guiar a nuevos steemians a unirse a esta red social que ha cambiado mi vida en forma positiva.

Hacer este post me hace recordar mi primera publicación 🤣🤣🤣 un verdadero desastre jejeje, en aquel momento no tuve la suerte de que alguien me enseñará, así que lo que les comparto hoy lo fui aprendiendo poco a poco.
Al ingresar a steemit son muchas cosas nuevas por aprender, pero sin duda, la primera publicación es muy importante, ya que, tener una guía o material de consulta (como lo es este post) para ir haciendo la publicación paso a paso, ayudará a que te familiarices con lo que se hace comúnmente en esta blockchain; Publicaciones de Calidad
Empecemos
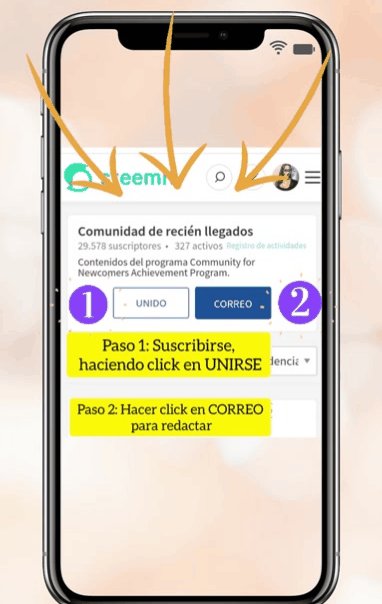
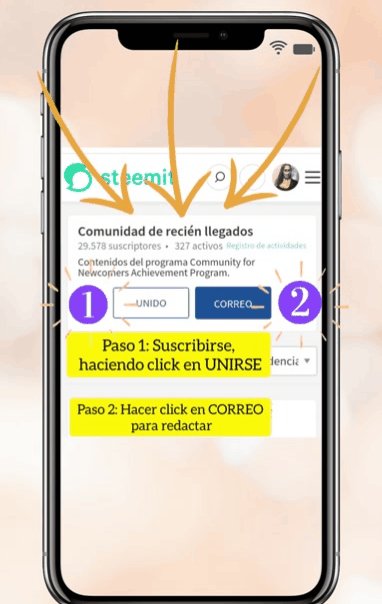
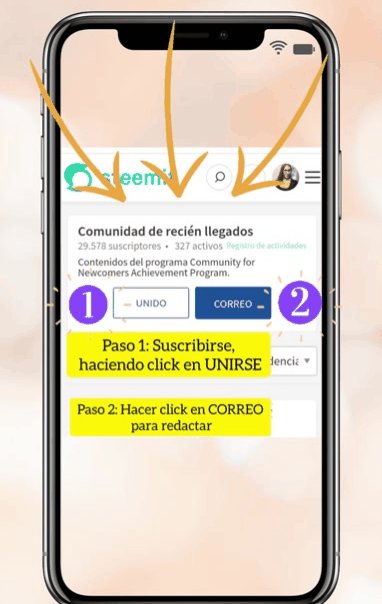
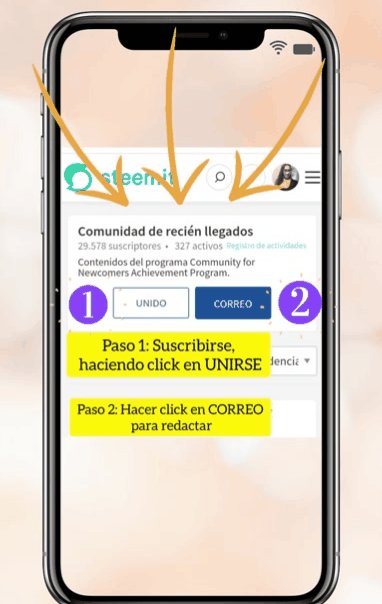
Lo primero que debes hacer es ubicar la comunidad en dónde vas a postear o publicar, por ser ésta la primera, debes buscar la comunidad de recién llegados

Aquí vas a cumplir con dos sencillos pasos; 1 suscribirse 2 hacer click en correo para empezar a redactar
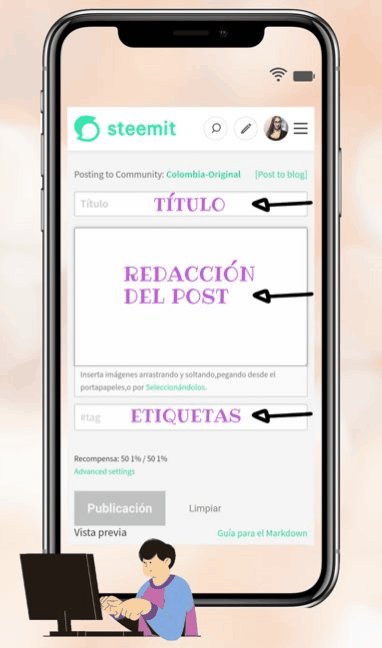
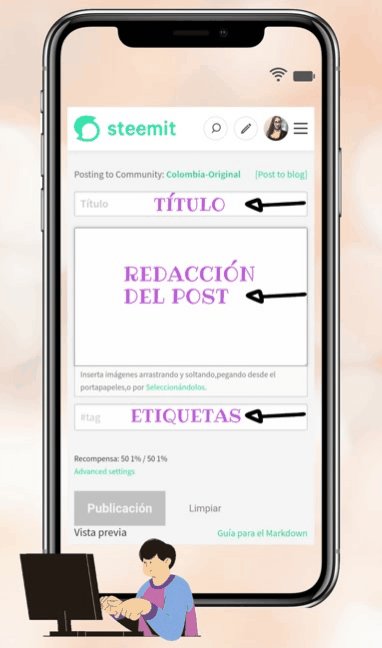
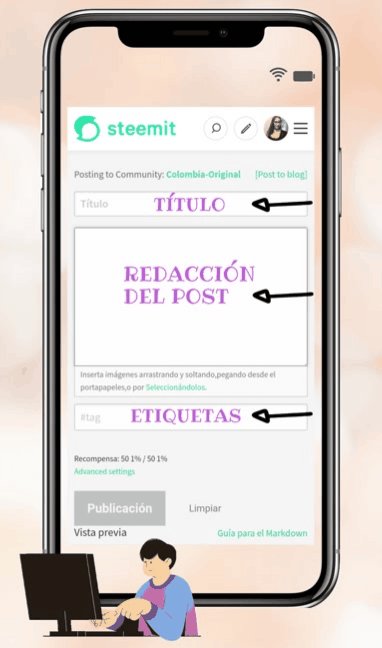
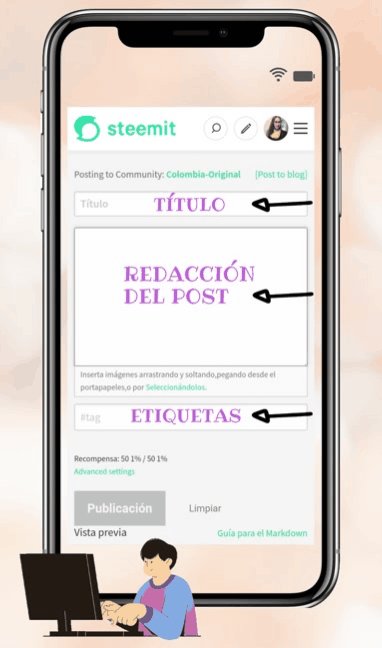
Al hacer click en correo, nos aparecerá una pantalla en dónde vamos a redactar nuestra publicación, que siempre estará estructurada en tres partes, cada una está señalada en la imágen con una flechita negra

EL TÍTULO que debe relacionarse con el escrito y de preferencia ser breve
EL CONTENIDO o redacción de post, es aquí en dónde debemos plasmar toda la creatividad y aplicar las normas de redacción para desarrollar el tema de tu preferencia, en este caso tu presentación a la plataforma, siempre procurando la originalidad y exclusividad tanto de contenido como de imágenes para que tus post sean de calidad.
LAS ETIQUETAS o Tag que ayudarán a agrupar el contenido, estás deben guardar relación con el escrito, por ejemplo; en la presentación se utilizan etiquetas como achievement1 steemexclusive introduceyoursefl
Estás etiquetas siempre se deben escribir en minúscula y sin tildes o acentos
Al escribir todo el contenido, se verá simple y sin orden, pero para darle un mejor aspecto y/o estructura, existen una serie de comandos o códigos llamados Códigos Markdown que serán nuestros mejores aliados para personalizar todas y cada unas de las publicaciones que haremos para steemit.
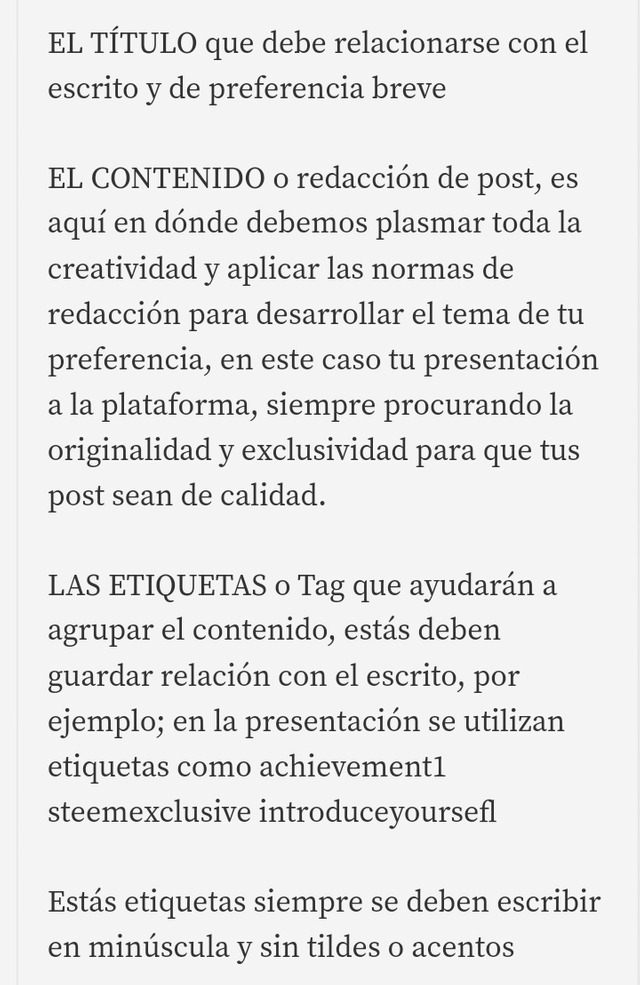
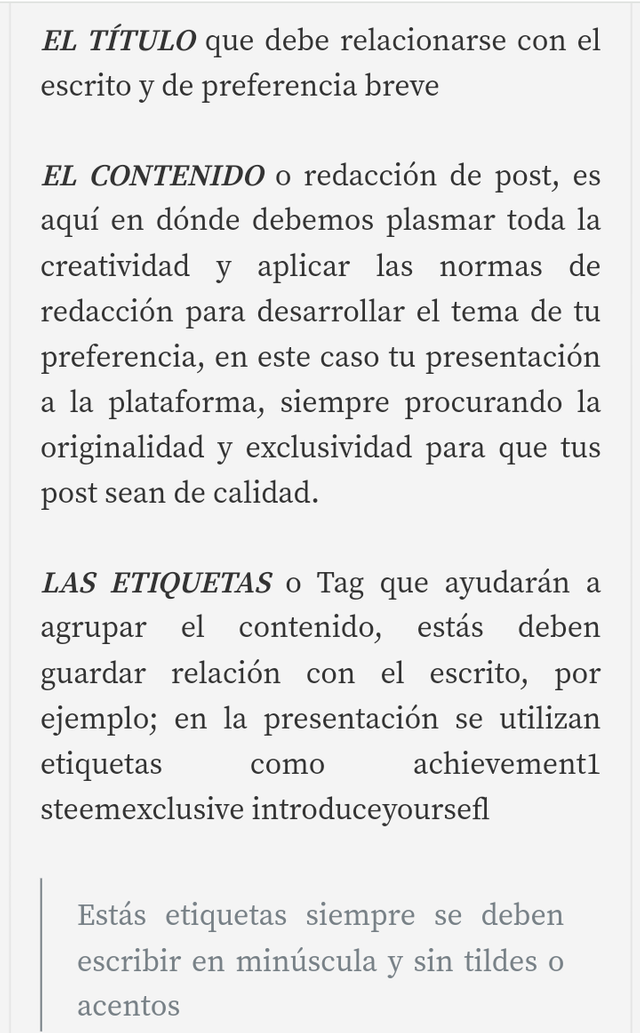
Aquí les muestro un texto sin ningún código y otro con códigos, para que vean la diferencia entre ambos


Como verán, éstos códigos también nos permiten hacer énfasis en lo que queremos resaltar en nuestro post y que sean entendibles y fáciles de leer.
Antes de mostrarles los códigos o comandos más frecuentes, quiero decirles que no hay de que preocuparse, a medida de que uno va publicando se va familiarizando con el uso de los mismos y no es necesario aprenderselos.
Estos códigos se pueden tener en un formato Word o block de notas que les permita simplemente copiar y pegar, inclusive, en algunos teléfonos, está la opción de agregar plantillas o borradores, de este modo se tienen en el teléfono para mayor facilidad al momento de redactar.
Justificar
Debe usarse en todos los post. Se coloca la primera parte del código al inicio del texto, es decir, en la parte en dónde empezaremos a redactar el contenido
<div class="text-justify">
Escribimos todo el contenido y al final, justo después de la última palabra o foto, colocamos la segunda parte del código
</div>
Centrar
Este código lo podemos usar para las imágenes, títulos, subtítulos o darle énfasis a a alguna frese.
<center> al principio de la foto o texto, y al final del mismo </center>
Dos columnas
Este código se utiliza para dividir en dos partes iguales, es decir, hacer columnas, ya sea con textos o fotografías, se utilizan dos códigos de la siguiente manera:
<div class="pull-left">
Texto o imágen de la primera columna</div>
<div class="pull-right">
Texto o imágen de la segunda columna</div>
En ocasiones, no se efectúa el comando sino coloco un espacio entre el primer código y el texto o imágen, si te sucede lo mismo, solo debes dejar una línea de separación.
Imágen hacia el lado derecho del texto
<div class="text-justify"><div class="pull-right">la imágen que queremos colocar y al final de la misma </div>
Imágen hacia el lado izquierdo del texto
<div class="text-justify"><div class="pull-left"> La imágen que queremos colocar y al final de la misma </div>
Para las letras
- Para aumentar el tamaño:
# al inicio de la línea para aumentar el tamaño de la letra, y dejar un espacio entre el símbolo # y la letra. Si quieres que se vea más pequeña adiciona otro # y así sucesivamente, ejemplo, colocaré un #, en la siguiente línea dos ##, en la tercera ###,para que veas la diferencia de tamaños
Me gusta ser original
Me gusta ser original
Me gusta ser original
- Para colocarla cursiva:
* al principio y al final, sin dejar espacio, para que se vea cursiva, ejemplo :*colombiaoriginal*se verá así colombiaoriginal
- Para hacerla negrita:
** al principio y al final, sin dejar espacio, para que se vea negrita, ejemplo **colombiaoriginal** se verá así colombiaoriginal
- Para hacerla negrita y cursiva:
*** al principio y al final, sin dejar espacio, para que se vea negrita y cursiva, ejemplo: ***colombiaoriginal*** se verá así colombiaoriginal
- Para hacerla más pequeña:
Este código se suele usar para colocar la descripción de las fotografías o colocar alguna letra más pequeña
<sub> al principio del texto, y al final del texto</sub>
- Para letras rojas y centradas:
<div class = "phishy"> <p> <center>al inicio del texto, y al final</center> </p> </div>
- Para colocar una viñeta:
-espacio y la palabra
- Para separar textos:
--- y dejar un espacio entre los tres guiones y el texto y seguidamente otra línea de espacio, es decir
---
(Espacio)
Texto
Tips
- Todo código tiene dos partes: una inicial y una final, si falta alguna simplemente el texto quedará igual
- Si el código está bien escrito y el texto queda igual puede ser que haga falta dar un espacio o que tenga un espacio demás
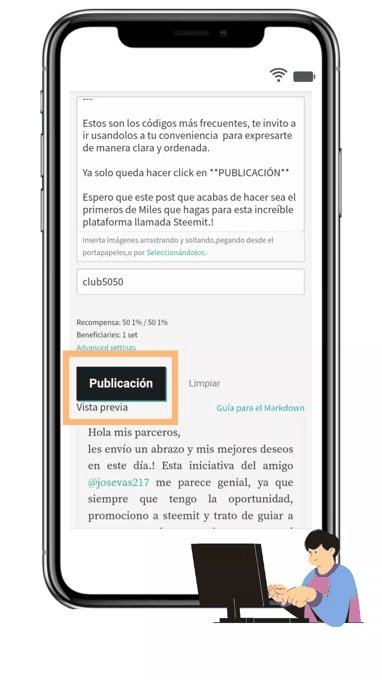
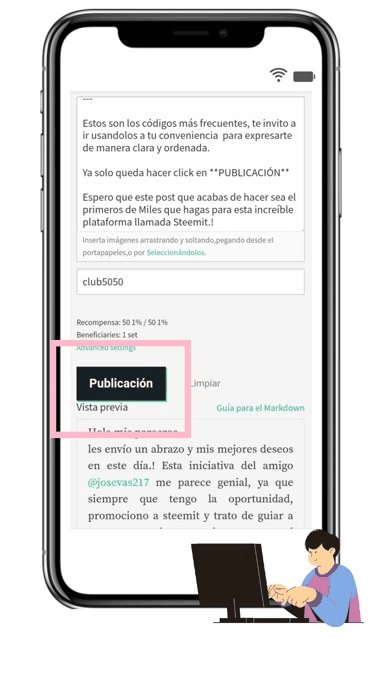
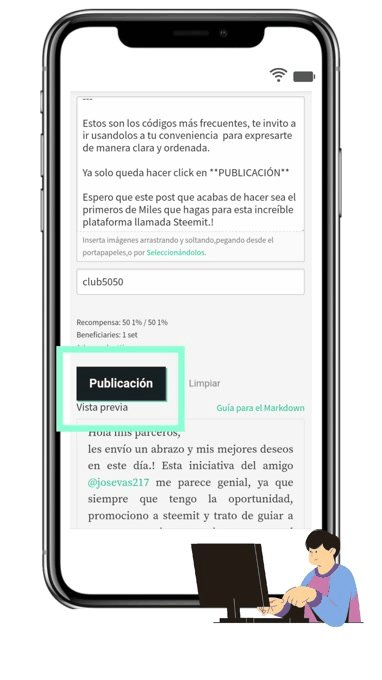
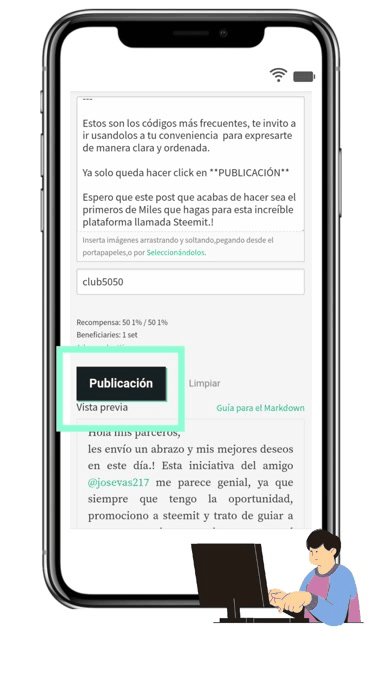
Estos son los códigos más frecuentes, te invito a ir usandolos a tu conveniencia para expresarte de manera clara y ordenada.
Ya solo queda hacer click en PUBLICACIÓN

Espero que este post que acabas de hacer sea el primeros de Miles que hagas para esta increíble plataforma llamada Steemit.!
Invito a mis amigos @rmm31 @marcelys1 @albaandreina a participar en este genial concurso:
Concurso aprende conmigo a editar un post por @josevas217
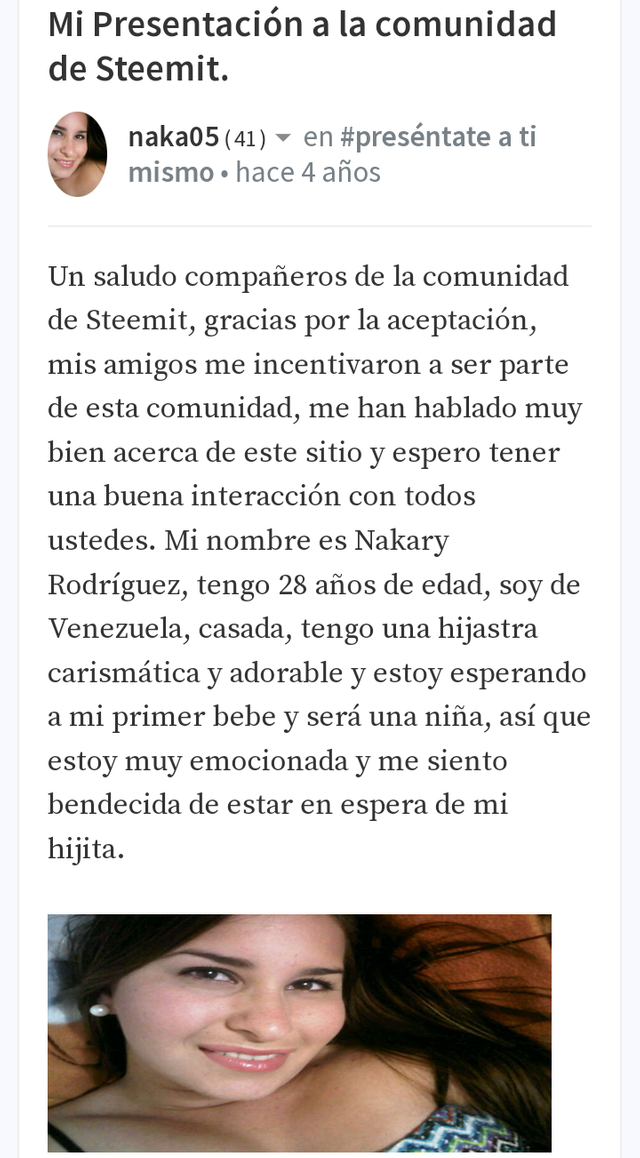
te invito a leer Logro 1 Mi presentación a Steemit por @naka05
Imágenes gif editadas en canva

Una guía muy detallada, la cual le servirá a cualquier Steemias que la lea, comparto contigo la experiencia del primer post. Sin una guía Markdown, por más que redactes muy bien, no será agradable a la vista de los visitantes.
Pero si eres recién llegado! ¿Como puedes saber sí existe una serie de códigos para la redacción de los post?
Gracias a este concurso ahora los podrás conocer.
Me encanta ver que en tu publicación pueden verse los códigos, lo cual facilita la comprensión, además que puedes copiarlos de una vez y pasarlos a un archivo word para empezar a utilizarlos.
Me gustaría que @johsdavid @dexcipino1 la vean, ya que les sería de mucha utilidad.
Felicitaciones y éxito en el concurso.
Gracias por tu aprecio @rmm31, has Sido mi compañero de aprendizajes, mejor que nadie sabes que al principio no fue fácil pero es la práctica lo que ayuda a qué te familiarices con estas herramientas de escritura para mejorar el aspecto del contenido que compartimos en esta blockchain. Te animo a participar.!
Saludos @naka05 excelente actualización de este tema tan útil en especial para los que están comenzando en la plataforma.
Gracias por recordarnos la manera correcta de editar. Feliz noche.
Oye amiga te animo a participar en este concurso, seguro que tendrás muchos que aportar ya que he leído muchas de tus publicaciones y eres excelente bloggers.
Gracias por tu apoyo, bendiciones
Gracias por la invitación y por tu apreciación.
Feliz y larga vida 💐
¡Saludos amiga! Me gustó tu guía👏🏻🥳. Todas las personas que están comenzando en Steemit y quienes ya tienen tiempo pero quieren refrescar este tema, van a saber aprenciar esta maravillosa información que usted nos comparte
Gracias amiga, hay muchos otros códigos que me gusta usar pero son un poco más complejos no quise hacer el post tan largo.
Espero te animes a participar 😁
Hola querida @naka05, que excelente explicación, a detalle y como para no perderse jejejej.
Todos hicimos un desastre en nuestro primer post jajajajaj. Pero ya hemos mejorado , tu eres un ejemplo de eso.
Exito en el concurso.
Bueno que te puedo decir...después de varios cocotazos y llamados de atención tuve que aprender jiji.
Saludos
Muy buena guía para comenzar q publicar
Que bueno que te haya gustado amigo, espero te animes a participar.
Saludos
Hola @naka05
Vaya, muy buen trabajo, y si lo hiciste mostrando como se hacer desde el teléfono, asumo que es porque trabajas desde el teléfono. Lo cual tiene mucho mérito, y sé que muchos lo hacen de esta forma por no tener una PC.
Gran trabajo, realmente.
Gracias por participar.
Hola amigo, en realidad uso la pc muy poco por cuestión de practicidad y tiempo, todo es cuestión de adaptarse, aunque te confieso que cuando hago tablas u otros comando, como por ejemplo, el de hacer click en una imagen y te lleve al post ...prefiero hacerlo desde la PC porque son comandos más largos y sensibles a dar error.
Me gustó participar 😃 saludos
Hoola querida amiga, excelente publicación, te quedó muy bien, siempre es necesaria está información para las personas que están iniciando!! Saludos :)
Hola amiga, que bueno que te haya gustado, siempre tenemos algún amigo o familiar al que invitar a steemit y post como estos serán una guía para que no empiecen tan perdidos como me sucedió a mi jijiji.
Saludos
Me gusto tu post amiga. Ya la agregue a mis favoritos.