Tutorial - Learn to develop video games | Setting animations to the main character. [Part. 4]

In the previous tutorial we learned to import the animations of the character and enemy. Now we will learn to set the animations correctly to move our character with the keyboard. Let's go to Construct 3.

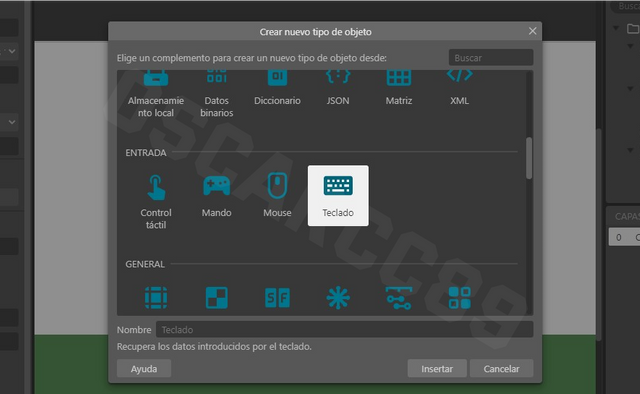
Once Construct 3 is open, we right-click anywhere in the workspace to insert a New object. We select the "Keyboard" in the category "Input".
The keyboard will allow giving instructions by means of the keys of our device.


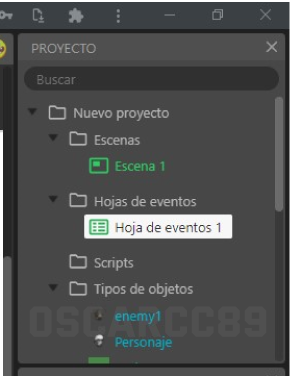
Then we double click on the Event Sheet 1 to open it.
The event sheet is where we will create all the algorithms or instructions that our game will have such as animations, effects, artificial intelligence, button actions, etc. Each scene can have one or more event sheets. In this case we will work with one event sheet per scene.
Once open, we will have a gray space to add new events. The first thing we will add is the jump function to set it later.
Jump function
- Right click, Add function. We write the name of Jump and click on accept.
- Then click on Add action.
- We select the character and look for the option Set animation.
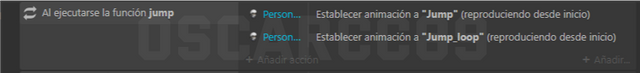
- Between the quotes we write the name of the jump animation. (as we write it) In this case I will write "Jump", click ok to create.
- We do steps 2, 3 and 4 again but this time we write the animation name of "Jump_loop" which belongs to the animation when it is in the air.
The result of the jump function would be as follows:

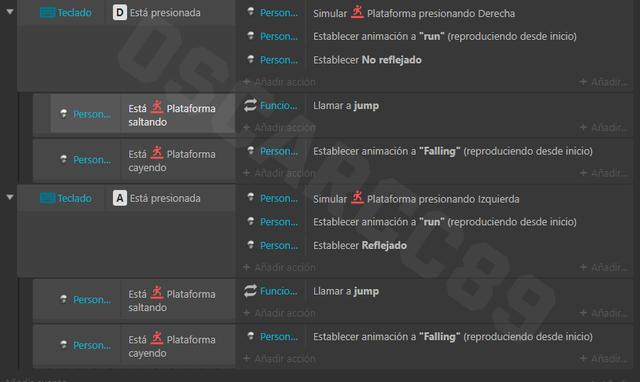
Movements left and right events
With this event our character will be able to move to the right with the D key and to the left with the A key.
- Right click, Add Event
- We select the object "Keyboard".
- Click "The key is pressed.." in the keyboard category.
- Select the "D" key and click OK.
- We add an action to the event. We select the Character and click on "Control Simulation", we set "go right"
- We add another action to the event. We select the Character and click on set animation, we write the name of the animation "run".
- We add an additional action. We select the Character and click on "Reflect", we set "not reflected".
- Right click on the event and add a Sub-Event. We select the Character and click on "He is jumping". To this sub-event we add the jump function by clicking add action and then Functions -> Jump.
- Add another sub-event, this time the character is falling and add the Set animation action to "Falling".
- We do the same for the A key but this time the character should go left and reflect.
In this section we add the actions of going to the left when we press the A key and going to the right when we press the D key. We also established that when the character goes to the left it turns to that side, that is, it is reflected. We tilt the jumping and falling animations while holding down the A and D keys.
The result of the events is like the following image:

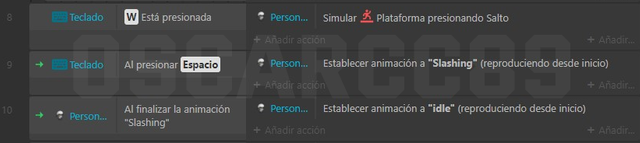
jump and attack events
- We added a new event for the keyboard. That when we press the key (W) we simulate the jump control.
- We add another event for the keyboard. That when we press the key (Space) the "Slashing" animation of the character is established.
- Lastly, we add a new event that when the "Slashing" animation ends, the "IDLE" animation is set.
In these events we establish the jump animations when we press the W key and we establish the attack when we press the Space key, likewise when this animation ends the character will return to its initial state (idle).

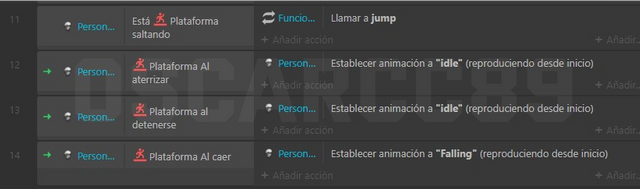
Additional Events
- We added the event that when the character is jumping the function "Jump" is called.
- We added the event that when the character landes the "idle" animation is set
- We added the event that when the character stops the "idle" animation is set
- We added the event that when the character is falling the "Falling" animation is set
Here we add additional animations for the correct functioning of the movements, and for the character to return to its initial "idle" state.

Character Animations Result
With the settings established we are ready to test our character's movements across the keyboard. Let's see how it turned out:

Conclusion
In this post we learned to establish the animations and movements of the character, it is now ready for battle! In the next post we will create the artificial intelligence of the enemy to attack us if we enter the range of his vision. Our game is already forming and so far it's looking great. In the next tutorial we will go faster, since you have learned how to add events and create actions.
If you have any additional ideas of what we can add to this game you can leave them in the comments.
I hope you learned something new from this tutorial!

My PC:
| Procesador: | AMD Ryzen 5 5600g |
|---|---|
| Almacenamiento: | SSD 500gb |
| RAM: | 16 Gb DDR4 |
| Graphic Card: | XFX RX580 8gb |
| S.O: | Windows 10 |
| Join the community | Join to Discord | General Rules |
|---|
| 50 SP | 100 SP | 250 SP | 500 SP |
|---|---|---|---|
| 800 SP | 1000 SP | 1250 SP | 1500 SP |

Hello, without a doubt, you surprise us more and more with great works. I like the animation on the character, and I'm sure the game must be super fun to play. More content like this to learn and have new fresh ideas. Greetings.
Brother really good tutorial. Keep it up bro.