The diary game | 13.07.2024 | Completed CSS and designing Amazon clone using HTML and CSS.
I am @hudamalik20 from Pakistan. How are you all ?. I hope you all are well and doing great in your life .Today, I am excited to share my weekend diary with you all, detailing how I spent my day and made it productive. So let's start.


I started my day by waking up and stepping out of my room. The weather was pleasant with a cool breeze blowing. I went to the rooftop, where the wind was even cooler, and noticed some dark clouds in the sky. I took a walk on the roof for a while and captured some pictures of the beautiful weather.

After coming downstairs, I went to the kitchen to prepare my breakfast. I made a bread with fry egg and had it with milk tea. Once my breakfast was ready, I returned to my room, enjoyed my meal, and watched a drama on my mobile. After a few minutes of using my phone, I began cleaning my room. I organized everything and put all items back in their places.

My little sister helped by cleaning the house and sweeping the floors. I took over the mopping and made sure the entire floor was spotless. Once the cleaning was done, I had some free time.


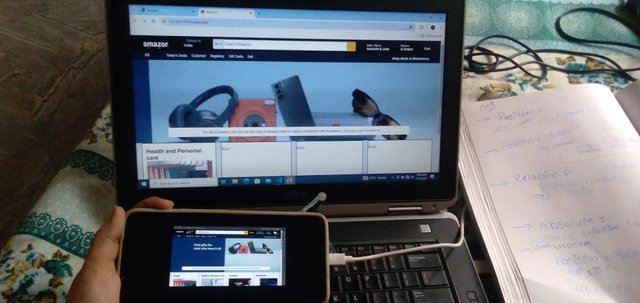
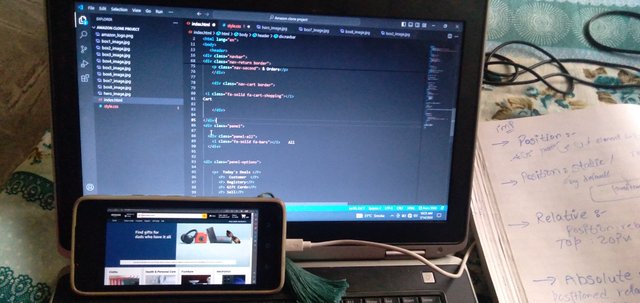
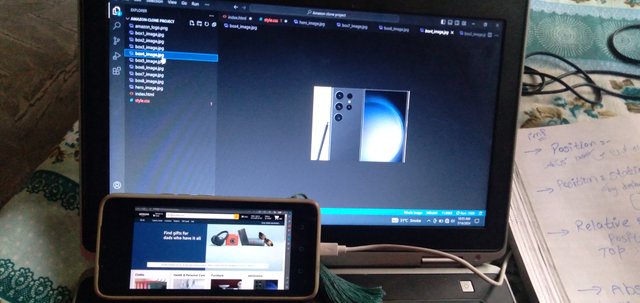
As you all know, I recently started learning web development. I completed an HTML course and yesterday, I finished a CSS course. Today, I decided to create a clone of the Amazon website using my HTML and CSS skills. I opened my laptop, started Visual Studio Code, and opened the Amazon website on my mobile for reference.



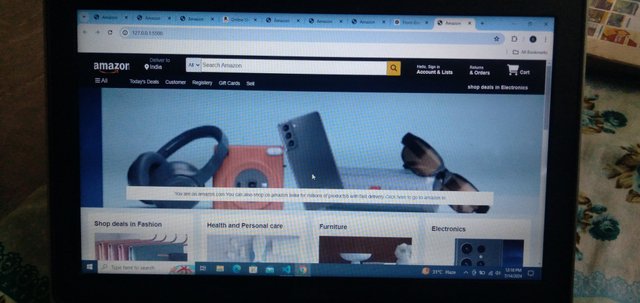
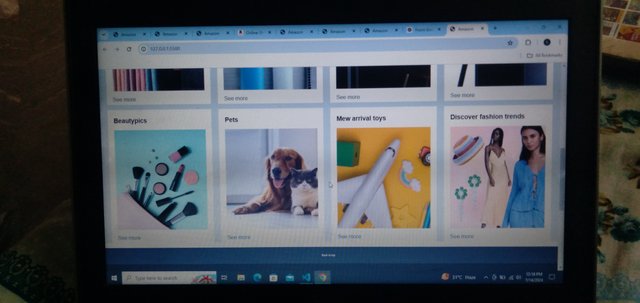
I created an HTML file and a CSS file in Visual Studio Code. I started by creating the header and adding various sections with different data and images downloaded from the Amazon website. I designed a shopping section with eight boxes, each containing different images and text. I then moved on to creating the footer, where I copied data from Amazon's website and formatted it using CSS.



After working for about two and a half hours, I managed to create a basic yet visually appealing website. I was thrilled with my progress and took pictures of my work. Feeling accomplished, I closed my laptop and took a break.
 |  |
|---|
It was lunchtime, and I was hungry, so I went to the kitchen and made another omelet with bread, which is my favorite. After eating, I watched some YouTube videos and took a nap.
 |  |
|---|
In the evening, I went to a nearby shop with my mother to buy some snacks. We returned home, and my sister and I enjoyed the snacks together. Later, an ice cream vendor was passing by, so I asked my mother for some ice cream. We bought it and I enjoyed the treat.

I spent the rest of the evening using my mobile, as it was a weekend and I had no college work. After dinner, my mother cut some mangoes, and we enjoyed them together. They were delicious. I used my mobile for a while and then went to bed.

Today was a productive and memorable day because I created my first website. I am still figuring out whether I should focus on front-end or back-end development, as I am learning everything from YouTube and find it a bit confusing.
If any of you have experience in web development, I would appreciate your guidance on what to do next after learning HTML and CSS.
I hope you enjoyed reading my daily diary. That's all for today. See you in the next blog. Take care🤗💞🌸💐💖.
Thanks alot for reading ❤️🤗 .
My introduction post

Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.