Tema 3: El Markdown y su importancia dentro de nuestras publicaciones (Parte II) by Karupanocitizen
Una publicación prolija, bien diagramada y estructurada, no sólo hace más sencilla y placentera su lectura, sino que además habla muy bien de su autor y del compromiso que tiene con sus lectores. Si bien en la vida "no se vive de apariencias", en el caso de un blog la apariencia del mismo es fundamental para ganarse la vida.

Hoy seguiremos desarrollando, tal como lo hicimos en la "clase" anterior, desarrollando los fundamentos del markdown así como su importancia en nuestras publicaciones. En este caso estaremos revisando el uso correcto de los comandos markdown referidos a la organización de imágenes, la elaboración de tablas y algunos comandos especiales.

Una vez más tendremos la oportunidad de lucirnos con la bonita apariencia de nuestras publicaciones, demos rienda suelta a nuestra imaginación, experimentemos y practiquemos con todos los comandos markdown, que estaremos revisando, la imaginación es el límite, como diría @aplausos: hagan catarsis y disfruten este tema, asuman el papel que les corresponde: el de blogueros estrellas de Steemit.

Organizando Imágenes
La clase anterior, estuvimos revisando como enriquecer nuestras publicaciones, mediante la edición de letras, palabras e incluso párrafo, todo ello con la intención de lograr una mejor imagen de nuestro escrito, ya que como comentamos, por muy buena que sea nuestra redacción o nuestro contenido, tenemos menos oportunidades de ser leídos si nuestras publicaciones no resultan atractivas "visualmente" para el lector. Antes de empezar con los códigos markdown referidos a las imágenes me gustaría compartir algunos consejos que considero pertinentes:
1.- No empiece su publicación directamente con una imagen, separador, título o cualquier otra cosa que no parezca una introducción al tema que va a hablar. Sus publicaciones se ven en el "feed" de la comunidad con la imagen central y luego con las primeras 20 palabras aproximadamente del post, es por ello que en muchas de ellas se ve una imagen y al lado la palabra Fuente, tomado de o cosas por el estilo.
2.- Las imágenes verticales son buenas para colocarlas dentro del párrafo, alineadas a la izquierda o a la derecha, mientras que las horizontales son las adecuadas para emplearse centradas, hacerlo al contrario no quedará nada estético.
3.- Siempre es agradable que cada imagen, en la medida de las posibilidades o en función del escrito, cuente con una leyenda que amplíe su significado. (a veces nos es necesario)
4.- Cada vez que termine una publicación revise que haya un buen balance entre imágenes y textos, la idea es que no se nos amontonen las primeras y los últimos se vean huérfanos de algún elemento gráfico que los resalte.

Jugando con la posición de las imágenes
Las imágenes se pueden alinear al centro, a la derecha y a la izquierda, todo dependerá de cómo haya estructurado el texto y lo que desee destacar.
Alineación central: para colocar una imagen al centro se emplea el comando <center> imagen </center>, ejemplo:

ALINEADO AL CENTRO
Alineación a la derecha: para colocar una imagen al centro se emplea el comando <div class="pull-right"> imagen </div>, ejemplo:

Alineación a la izquierda: para colocar una imagen al centro se emplea el comando <div class="pull-left"> imagen </div>, ejemplo:

Además de alinear a los lados, a cada imagen se le puede colocar una leyenda debajo, para que esta quede de tamaño pequeño, debe colocarse (el texto) entre los comandos <sub> texto </sub> |
|---|
Aquí les dejo los comandos para ambos casos, centrado con subtítulos y alineado a los lados con subtítulos:
Imagen centrada con subtitulo
<center>
https://steemitimages.com/200x200/https://sdk.bitmoji.com/render/panel/c74e9d0f-f741-4a71-88eb-8a66a55199a6-b4251c7d-39a5-43b8-9eb8-63789532a8b2-v1.png?transparent=1&palette=1
<sub>ALINEADO AL CENTRO</sub>
</center>
Imagen a la izquierda con subtitulo
<div class="pull-left">https://steemitimages.com/200x200/https://sdk.bitmoji.com/render/panel/c74e9d0f-f741-4a71-88eb-8a66a55199a6-b4251c7d-39a5-43b8-9eb8-63789532a8b2-v1.png?transparent=1&palette=1<center><sub>ALINEADO A LA IZQUIERDA</sub></center></div>

Imágenes e hipervínculos
Ya vimos como alinear imágenes y como puede complicarse aún más si queremos colocarles una bonita leyenda debajo, yo en lo particular considero que todas las fuentes de las imágenes o leyendas, deben ser presentadas en formato de letra pequeña para que no opaque a la imagen, así sea un poco más complicada la cosa.
Ahora queremos que el típico FUENTE se transforme en un hipervínculo más elegante, como vamos a ver a continuación:
 Imagen tomada de www.flickr.com
Imagen tomada de www.flickr.comPara lograr esto, basta con combinar el comando de centrado visto anteriormente, el de hipervínculo y el de palabras índices y subíndices visto en la clase anterior, igual aquí les dejo la nomenclatura del comando:
<center>https://live.staticflickr.com/2896/14383532701_ee42eda389_b.jpg<sub>[Imagen tomada de www.flickr.com](https://www.flickr.com/photos/deisyojeda/14383532701)</sub></center>
Ahora pondremos las cosas más interesantes aún, nuestra imagen se convertirá en sí misma en un hipervínculo, es decir al hacer clic sobre ella nos remitirá a su fuente, como la imagen de abajo:

Para hacer esto, tendremos que ir un poco más allá del markdonw y emplear otro tipo de códigos, aquí les coloco como queda la nomenclatura del mismo.
<center><a href="https://www.pngfind.com/mpng/imxihww_click-aqui-click-aqui-png-transparent-png/"><img src="https://www.pngfind.com/pngs/m/424-4249651_click-aqui-click-aqui-png-transparent-png.png"/></a></center>
<center> [Fuente](www.pngfind.com)</center>
¿Cómo hago si quiero que mi imagen este alineada a la derecha o a la izquierda y con una leyenda que a la vez sea un hipervínculo a la fuente de la imagen?
¡Umhhh, esa está un poco más difícil!, quedaría algo así:
Tienen que tomar en cuenta que cualquier imagen que coloquen antes de un texto, sin que haya algún comando de separación entre ellos, inmediatamente forma parte del párrafo y dependiendo del tamaño de la imagen o de la extensión del texto, terminará rodeado o alineado con el mismo. Allí pueden jugar con ambos elementos: el tamaño de la imagen o la extensión del texto (como estoy haciendo en este caso)
La nomenclatura del código anterior es esta:
<div class="pull-left"><center><img src="https://www.dqindia.com/wp-content/uploads/2017/03/IoT-startups-840x420.jpg"/><a href="https://www.dqindia.com/lack-of-standardization-can-halt-the-iot-juggernaut/"><sub>Image taken from dqindia.com</sub></a></center></div>
Deben tener presente que la dirección de internet que termine en .png es de hecho la imagen y la que termine en .com o simplemente en el símbolo "/" es la dirección de la página donde se encuentra dicha imagen. También deben respetar las comillas de cada uno de los códigos para que les funcionen adecuadamente |
|---|

Cambiar de tamaño las imágenes
Si, ¡no se preocupen!, ya sé que la clase se está volviendo muy larga y están empezando a pensar cómo va a hacer la tarea con tantas cosas, pero tranquilos ya falta poco y al final les tengo una ayudita, no se preocupen.
Como dije anteriormente, el texto puede adaptarse a las imágenes o las imágenes al texto dependiendo de lo que queramos hacer, para lo primero basta con escribir más o menos palabras, para lo segunda hay que necesariamente cambiar el tamaño de las imágenes, ¿cómo hacemos eso?, muy sencillo vamos a colocar antes de nuestra imagen el siguiente comando:
https://steemitimages.com/alto x ancho/
así tendremos los siguientes tamaños de imágenes:
- 500 X 500:

- 300 X 500:

- 300 X 100:


Espero que lo anterior les permita cubrir todos los aspectos relativos al manejo de las imágenes en una publicación, sin embargo, si hay algún elemento del markdonw que consideran que no se haya tratado en este tema, por favor háganmelo saber en los comentarios y con gusto se los explicaré
La clase ha llegado a su final, espero haya sido de provecho para todos.
¡Heyyyy¡¿y el truquito que nos iba a enseñar?

Ahhh cierto, gracias por recordármelo. Cuando vean en una publicación, algún tipo de edición que les gustaría hacer en una publicación propia copien el link de la publicación en otra ventana, como por ejemplo el link de esta publicación, y luego de haberlo hecho, se van al inicio de la dirección de la publicación y donde dice:
https://steemit.com/hive-108800/@karupanocitizen/tema-3-el-markdown-y-su-importancia-dentro-de-nuestras-publicaciones-parte-ii-by-karupanocitizen, sustituyan las letras steemit por steemd (háganlo con esta publicación y luego me cuentan cómo les fue.

Tomando en consideración, que varios de los participantes se vieron muy apurados con el factor tiempo he decidido prorrogar un poco más la fecha límite para la entrega de la tarea, tal como podrán ver más adelante.
Tarea tema N° 3-2
En base al material aquí relacionado se evaluará los siguientes elementos básicos desarrollados:
Diagramación y correcto uso del markdown
Elección de temática y originalidad
Capacidad para generar interacción y facilidad de lectura
Uso adecuado de tags
Para ello el participante deberá:
1.- Elaborar un escrito libre, tome en cuenta todos los aspectos desarrollados en el tema. Se evaluará también el adecuado uso de imágenes y una buena diagramación.
2.- Cada entrada deberá emplear por lo menos tres códigos markdonw sobre el manejo de las imágenes visto en el presente tema.
3.- Mientras más recursos (markdown) se emplee mejor valorada será su publicación, siempre que conserve por supuesto, una buena diagramación.
Requisitos para ser evaluado
1.- Utilice las etiquetas adecuadas (incluya obligatoriamente: #karupanocitizent3-2
2.- Repostee esta publicación, así podemos incrementar el número de participantes.
3.- Deje en la caja de comentarios el link de su publicación
4.- Contenido 100% original
El plazo para la recepción de la tarea expira el lunes 18/10/2021 a las 7:00 p.m. o 17:00 horas (hora de Venezuela) |
|---|

Reconocimientos y premios
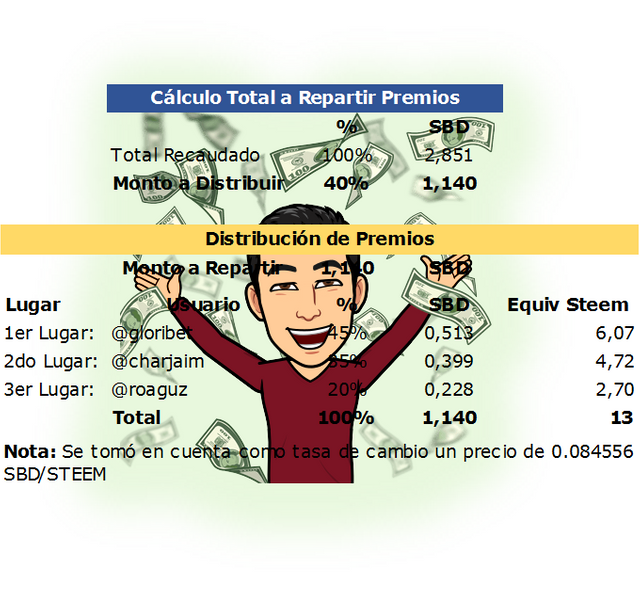
Al igual que en la tarea anterior, en reconocimiento a su esfuerzo, además de ser reconocidos en el cuadro de honor del tema 3-A, repartiré el 40% del monto líquido generado por esta publicación hasta el cierre del mismo, entre los trabajos con las tres más altas puntuaciones, de la siguiente manera:
- 45% primer lugar
- 35% el segundo lugar
- 20% tercer lugar


Resultados tema N° 3-1
Excelentes todas las participaciones que fueron un total de 08 participaciones válidas, dos participantes menos que la semana anterior, espero que la extensión de plazo permita más participaciones. El promedio del total de notas fue de ocho coma noventa y cuatro (8,94) puntos, lo que no sólo representó un incremento con respecto a la tarea anterior, sino que demuestra el compromiso y ganas de mejorar de la mayoría de los participantes.
Esta semana, los participantes que vienen a embellecer nuestro cuadro de honor de la tarea N°3-1 son:
¡Felicidades a las participantes más destacadas de la semana
NUESTRO CUADRO DE HONOR

PREMIOS A REPARTIR

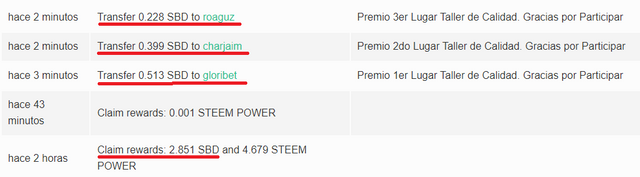
PREMIOS REPARTIDOS

¡Nos seguimos leyendo!


¡Hola! Comparto mi participación: MASCOTAS: nuestros amigos inseparables
Gracias y mi abrazo fraterno para felicitar a:@gloribet
@charjaim
@roaguz
Felicitaciones a los ganadores, 🤗❤️.
Hola @karupanocitizen. Aquí está mi participación para esta semana en el taller. Saludos.
https://steemit.com/hive-108800/@marcybetancourt/las-tortugas-marinas-en-venezuela
Respetuosos saludos, allí va : https://steemit.com/hive-108800/@aplausos/aprender-sacar-buena-nota-o-ganarse-unos-cobritos
Excelente trabajo amigo. Aprendo mucho con estos talleres. acá mi participación.
https://steemit.com/hive-188619/@chichi0716/viernes-de-cotinasports-or-lo-basico-del-beisbol-or-por-chichi0716
Buen día, Dios bendiga al amigo @karupanocitizen, hoy dejo mi participacion. Acá el enlace.🤗❤️😷🩺💉
https://steemit.com/hive-108800/@venturabogarin/tema-3-2-la-vacunacion-vs-proteccion-contra-el-covid-19-by-venturabogarin
Saludos mi gente de Venezolanos Steem, por acá les dejo mi entrada.
Refranes y Dichos Venezolanos
@karupanocitizen como dicen por ahí "Tarde pero seguro" jejeje hice toda la tarea.
Bendiciones.