Tutorial uso Simplificado del Markdown y html con plantilla Incluida By @Aularluis

Bienvenidos

Qué es Markdown
Qué es Html
Sintaxis Markdonws & Html
Okas! antes de empezar tomen en consideración lo siguiente para entender las sintaxis los siguientes comodines!
- Mini Leyenda ...
| Comodin | Significado |
|---|---|
| $ | Borralo del codigo para que funcione. |
| href="###" | Reemplaza los ### por la ruta de una web |
| img src="####" | Reemplaza los ### por la ruta de una Imagen |
Método Markdwons

| Texto a Formatear | Sintaxis |
|---|---|
| Negrilla | *Negrilla* |
| Cursiva | _Cursiva_ |
| Cursiva y Negrilla | _*Cursiva y Negrilla*_ |
~~Tachado~~ |
Método HTML

| Texto a Formatear | Sintaxis |
|---|---|
| Negrilla | <strong>Negrilla</strong> |
| Cursiva | <em>Cursiva</em> |
| Cursiva y Negrilla | <em><strong>Cursiva y Negrilla</strong></em> |
<del>Tachado</del> |
Trabajando con Titulos

Es muy sencillo trabajar con los títulos y fácil aprender su sintaxis. Ve la leyenda para que puedas trabajar con el código.
| Titulo | Sintaxis Html | Sintaxis Markdwons |
|---|---|---|
Titulo | | # Titulo |
Titulo | | ## Titulo |
Titulo | | ### Titulo |
Titulo | | #### Titulo |
Titulo | | ##### Titulo |
Titulo | | ###### Titulo |
Solo usaremos código html, ya que Markdwons no tiene esta característica sin embargo podemos usar html sin problema.
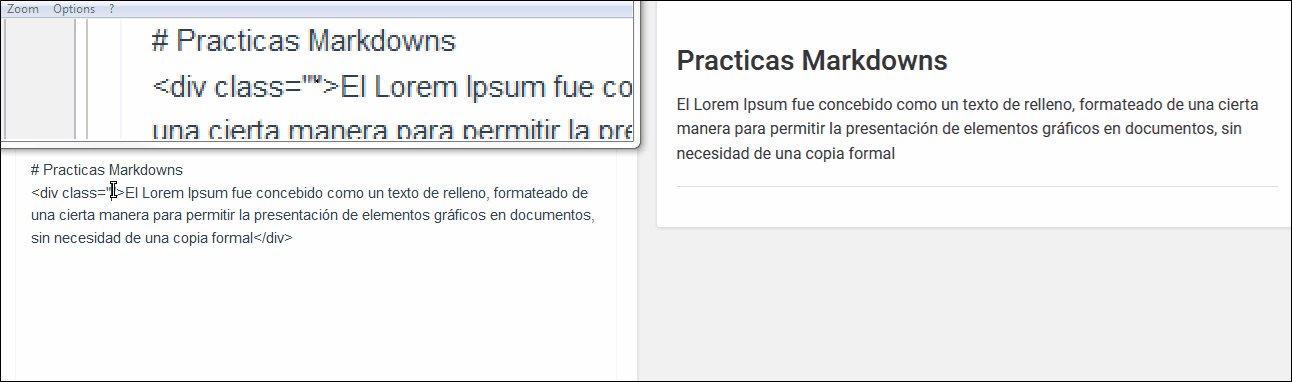
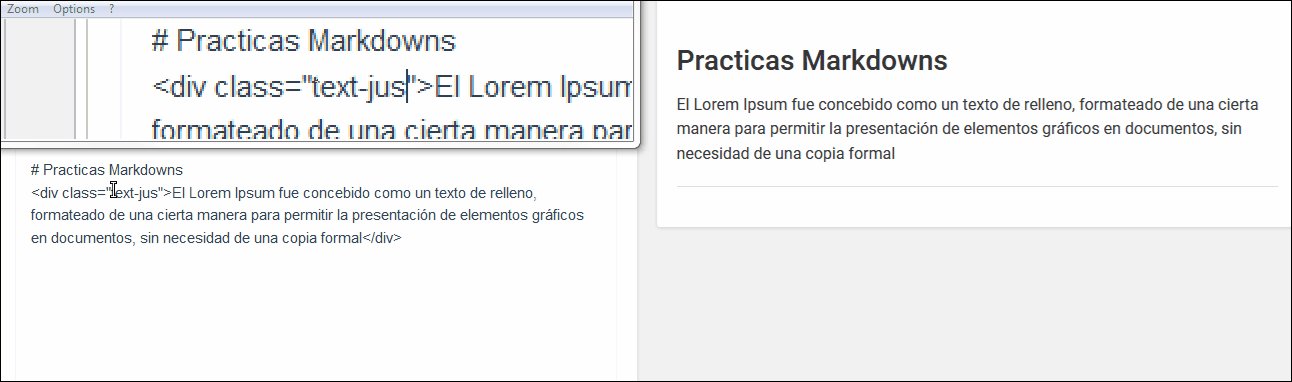
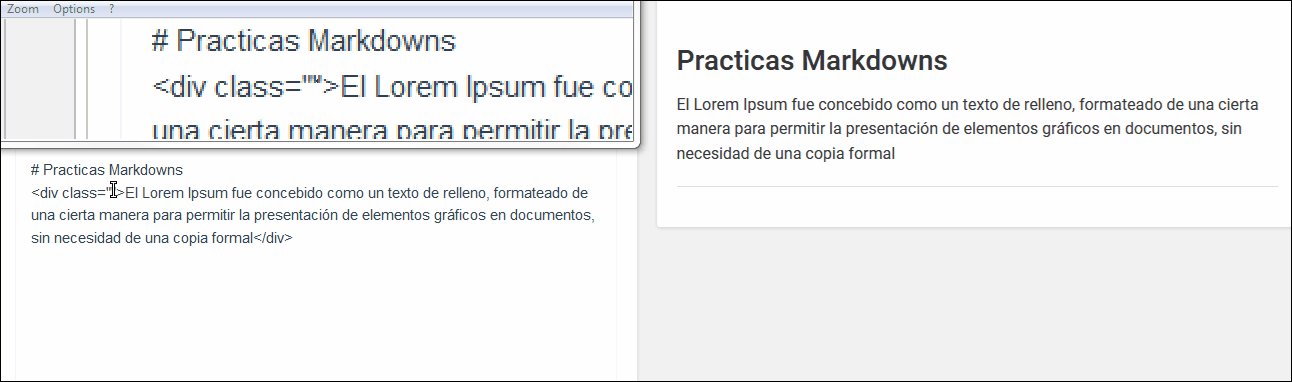
A. Justificar texto
<div class='text-justify'> Copia y pega el texto aquí </div>B. Centrar texto
<center> Copia y pega el texto aquí </center>C. Alinear Texto a la Derecha
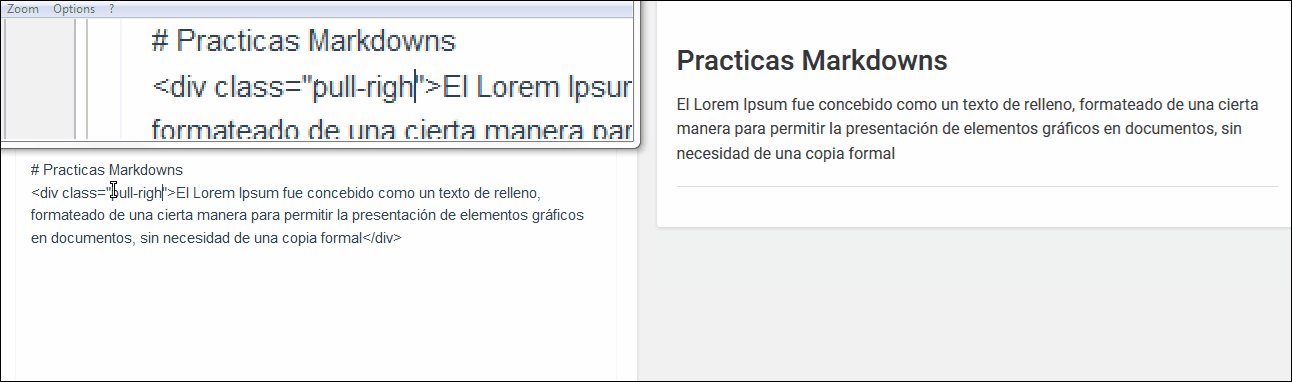
<div class='pull-right'> Copia y pega el texto aquí </div>D. Alinear Texto a la Izquierda
<div class='pull-left'> Copia y pega el texto aquí </div>- Si lo que queremos es alinear es una imagen!
1. Alinear a la Derecha
<div class='pull-right'>Link de la imagen</div>2. Alinear a la Izquierda
<div class='pull-left'>Link de la imagen</div>Si lo que necesitamos es colocar una imagen con un hipervinculo o un texto te dejo acá el código que necesitas solo cambia los comodines por los enlaces respectivos ve la leyenda que deje mas arriba.
Método HTML

| Texto o Imagen | Sintaxis |
|---|---|
| Texto Cualquiera! | |
| Imagen Cualquiera | |
Postdata: Recuerda ver la pequeña leyenda al principio de la publicación. borra el punto luego de la palabra img. este lo coloque por que de no hacer lo me daba error steemit al publicar
Método Markdwons

| Texto o Imagen | Sintaxis |
|---|---|
| Texto Cualquiera! | |
| Imagen Cualquiera | Solo Coloca el Enlace de la imagen |
Postdata: lo esta dentro () debe ser reemplazado por la ruta del enlace
Especiales

| Texto | Sintaxis |
|---|---|
| Reducir texto Arriba | |
| Reducir texto Abajo | |
| Salto de Línea | <br> |
| Linea Horizontal | <hr> |
| Viñetas | * hola Tambien puede ser <li> hola </li> |
| Sangría | |
Texto de color rojo | |
Método Markdwons

|Posteador|Colaborador|Imagen|
|---|---|---|
|@aularluis|@luiyi-22|Link Imagen|
Postdata: Te recomiendmo este Metodo si vas a trabajar solo tablas con texto o enlaces
Método Html

<table>
<thead>
<tr>
<th><center><img. src="####"></a></center></th>
<th><center><img. src="####"></a></center></th>
<th><center><img. src="####"></a></center></th>
</tr>
</thead>
</table>
Postdata: Recuerda que los #### debes cambiar lo por los enlaces de las imagenes y este tipo de tablas es mas practico cuando trabajamos con imagenes. borra el punto luego de la palabra img. este lo coloque por que de no hacer lo me daba error steemit al publicar
Resumen en Video - Repaso

| Leccion | Temas | Ubicación |
|---|---|---|
| 1 | A. Negrita, B. Cursiva, C. Tachado | |
| 2 | D. Titulos, E. Citas, F. Sub o Sup | |
| 3 | G. Centrar, H. Mover Parrafos, I. Justificar | |
| 4 | J. Justificar Parrafos, K. Sangrias |
| Leccion | Temas | Ubicación |
|---|---|---|
| 5 | L. Hipervinculos a un Texto, M. Hipervinculos a una Imagen | |
| 6 | N. Tablas | |
| 7 | Ñ. Salto de Linea y Saparadores, O. Codigo y Texto Rojo, P. Redimensionar Imagenes |
Plantilla


<br><h3>Bienvenidos</h3>
<div class="text-justify"> Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto.</div><hr><br><div><center>Link de imagen</center><center><sup>Pie de Imagen N° 1</center></sup></div><br> Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto.</div><hr><br><div><center>link de imagen</center><center><sup>Pie de Imagen N° 2</center></sup></div><br><center><h2>(....Aqui despide tu Publicación....)</h2></center>
Gracias al equipo de Venezolanos steem que han apoyado esta publicación he decidido hacer una actualización y agregue dos videos para ayudar a todos aquellos nuevos steemians; y gracias a la cuenta de @venezolanos, @marcybetancourt y @solperez que siempre estan pendientes de ayudar a todos aquellos que lo necesiten. Estos dos videos lo realice no con la intensión de beneficio económico si no con la intención de ayudar a quien lo necesite! Gracias por su apoyo y estaré mejorando esta publicación cada vez que pueda.
 |
 |
 |
|---|

Tambien Puedes Visitar

|

|

|
|---|






Gracias por compartir esta información tan necesaria para los que estamos comenzando.
Excelente publicación. Gracias por compartirla en nuestra comunidad. Ha de ser muy útil para todos los usuarios. Gran saludo!
Saludos @venezolanos
Me alegra muchísimo poder contar con su apoyo y mi intensión con esta publicación es ayudar a todos aquellos que aun tiene algunos problemas con la edición de sus publicaciones a la hora de realizar las por eso incluyo una pequeña plantilla para que sea mucho más fácil poder usar el código y editar lo a voluntad.👏 excelente trabajo. Toda esta muy bien explicado y das dos opciones para usar el código. Ya tengo una nueva guía para explicarle a los nuevos usuarios.
Gracias por el aporte!
#onepercent #venezuela #affable
Gracias Gracias Gracias Gracias Me alegra mucho que puedas usar mi publicación para ayudar a los nuevos ya que realmente es mi objetivo con esta publicación.Muchísimas gracias amigo, mejor explicación que esa, no se puede! Genial!!!
De nada señora me alegra mucho poder ayudar ahora no tienes escusas deberías saber hacer todo sin problemasHola @aularluis. Desde hace algún tiempo había querido hacer una publicación como esta para ayudar a los nuevos usuarios.... pero he tenido tanto trabajo en la Comunidad que no he montado la publicación.
Gracias por compartir tus conocimientos y tu tiempo para hacer esta publicación que es para el beneficio de todos.
Me gustaría saber si se puede poner esta información en el reporte de actividades que hace la comunidad en la sección "Publicaciones de interés".
¡Saludos!
Saludos @marcybetancourt
Hola seria todo un honor ser parte del reporte! gracias por escribir me alegra muchísimo incluso estoy pensando en agregar un video hecho por mi explicativo en esta misma publicación de manera que iré actualizando la publicación y sea un poco mas interactiva y beneficiosa para quienes la vean.Sería muy interesante! De verdad, gracias por estas publicaciones.
Cuente con mi apoyo amigos, entre todos saldremos adelante y seremos cada dia mas fuertes. Saludos a todos los moderadores y administradores.
Buena publicación e iniciativa para todos que iniciamos en esta plataforma , felicitaciones por este breve e importante tutorial amig@ @aularluis.
Excelente publicación! Muy util la verdad, gracias por compartir.
Hola y gracias por compartir. Esta bien explicado y entendible. Feliz día
Hola @mini80 tiempo sin verte bueno me alegra mucho que visites esta publicación espero que te sirva muchísimo le hare actualizaciones a esta publicación para que sea cada vez más practica y más útil a los que desean aprender el código para formatear sus publicaciones.COMO SIEMPRE LUIS DANDO LO MEJOR DE
SU CONOCIMIENTO , BENDICIONES AMIGO