SEC20/WK4: Desain Grafis Praktis - Praktikum 1
.jpg)
Sahabat semua dimanapun kali berada, hari ini akan mengikut sebuah pelajaran mendesain dengan canva. Kontes ini diadakan oleh pak @lhorgic. Maka dari itu sebelum lebih lanjut dengan tugas yang diberikan, maka terlebih dahulu saya mengundang sahabat saya @cymolan, pak @muzack1, @aneukpineung78, dan teman lainnya untuk sama-sama berpartisipasi dalam pelajaran berharga ini.
Mari kita masuki dalam pembahasan yaitu desain gambar melalui canva. Setelah mengikuti panduan yang di berikan oleh pak @lhorgic yaitu : SEC20/WK4: Desain Grafis Praktis - Praktikum 1. Maka langkah yang pertama yang saya lakukan yaitu membuka halaman canva. Selanjutnya anda tinggal melakukan login terlebih dahulu sebelum masuk kelembar kerja.
Berikut adalah tampilan utama setelah anda login di aplikasi canva.

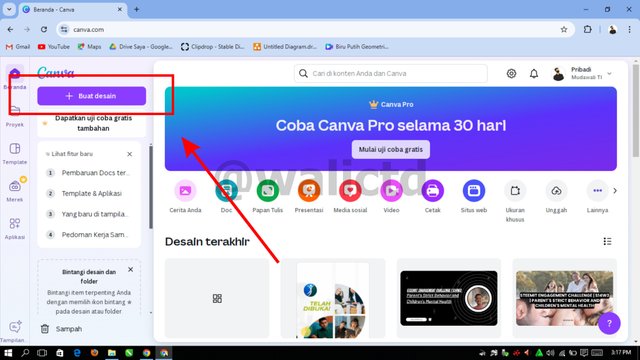
Selanjutnya saya akan membuat lembar kerja dengan memilih "+ buat desain".

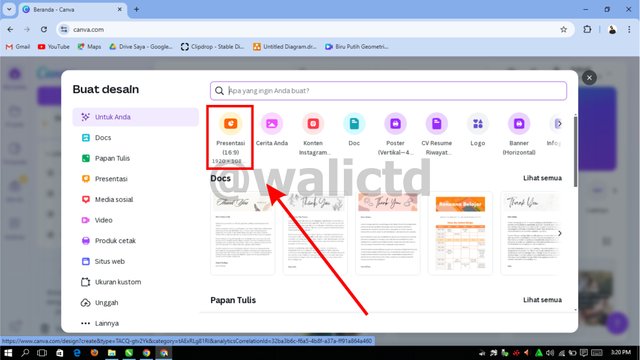
Untuk ukuran bebas, kita bisa menggunakan versi yang kita sukai seperti 1:1, 3:4 atau 9:16. Saya memilih untuk menggunakan ukuran normal landscape 9:16 atau 1920 px : 1080 px.

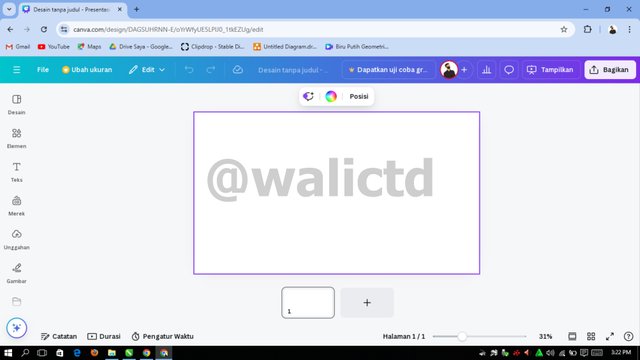
Pilihlah ukuran tersendiri yang anda sukai, lalu tinggal klik pada templet yang sudah disediakan. Selanjutnya tampilan lembar kerja kertas putih pun akan muncul sesuai dengan ukuran yang kita pilih seperti pilihan saya berikut.

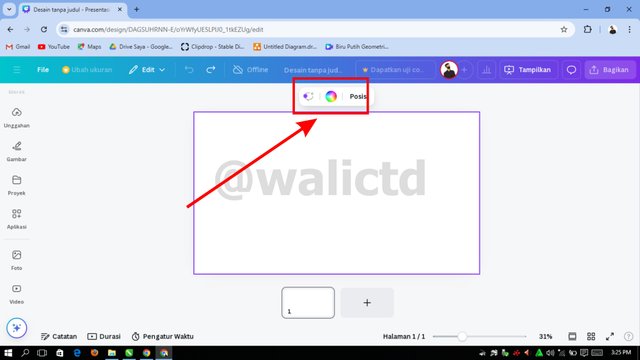
Sekarang kita menggantikan warna latar belakang yang mana sebelumnya adalah warna putih. Untuk menggantikan warnanya, kita hanya memilih menu pilih warna yang berada di tengah atas lembar kerja.
 |  |
|---|
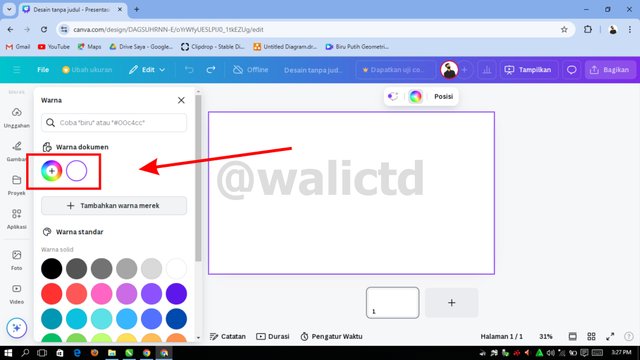
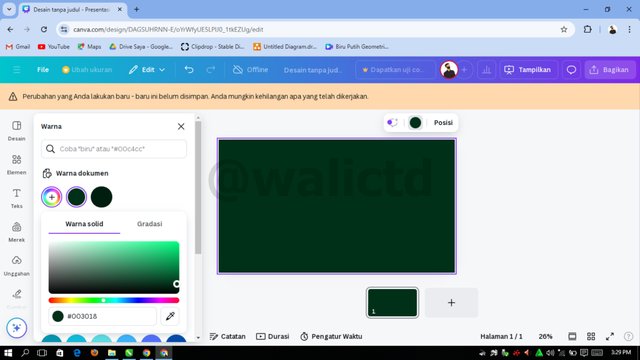
Silahkan pilih warna yang sesuai dengan warna yang kita sukai. Saya sendiri untuk kali ini memilih perpaduan antara warna hijau dan warna hitam.

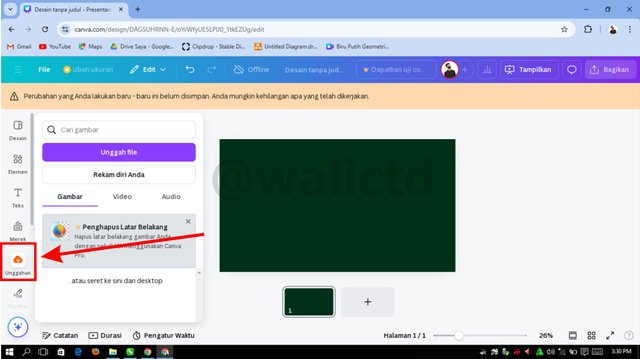
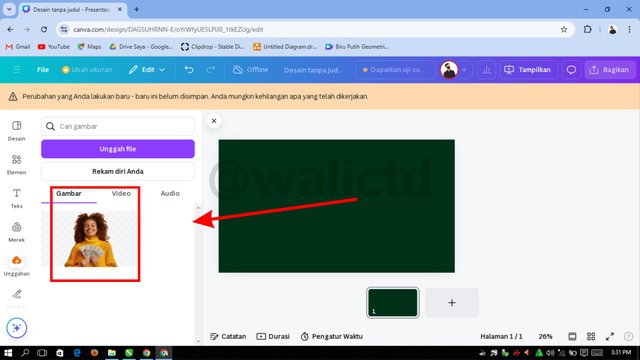
Selanjutnya saya akan menambahkan gambar gratis yang di sediakan disana. Gambar tersebut sebelumnya sudah saya simpan, lalu saya memilih menu unggah seperti pada gambar berikut :
 |  |
|---|
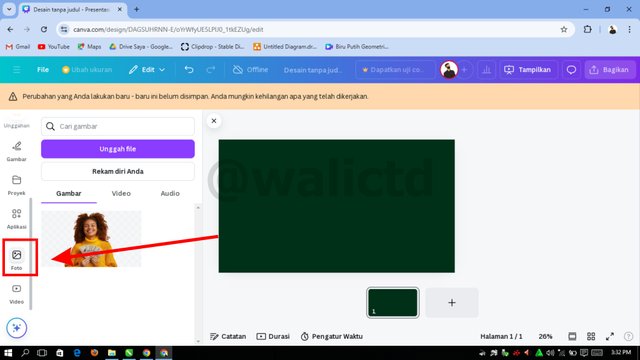
Setelah mengunggah gambar itu, lalu saya akan mencari gambar gratis yang ada di canva untuk menggunakannya sebagai latar belakang project saya agar tampilan tidak begitu polos dan lebih menarik. Untuk mencarinya kita cukup pilih menu foto pada samping kanan, jika tidak ada maka scrol kebawah hingga menu foto itu kita dapatkan.

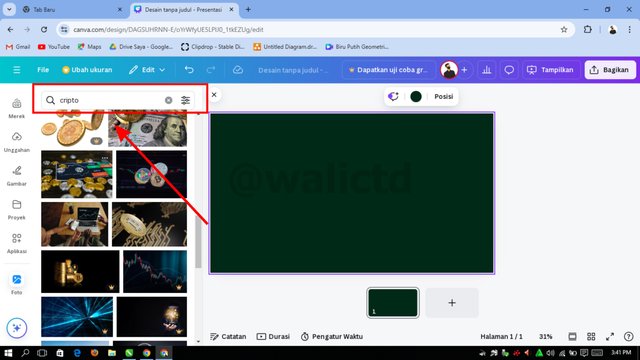
Jika pilihan anda tidak ada, maka anda perlu mencari yang sesuai dengan yang anda ingin, jadi cukup ketik saja judul foto yang terkait dengan yang anda ingin.

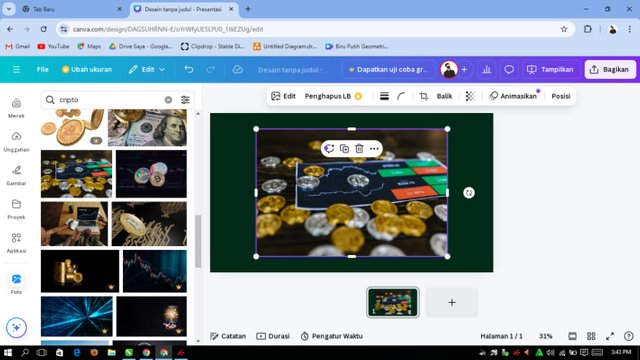
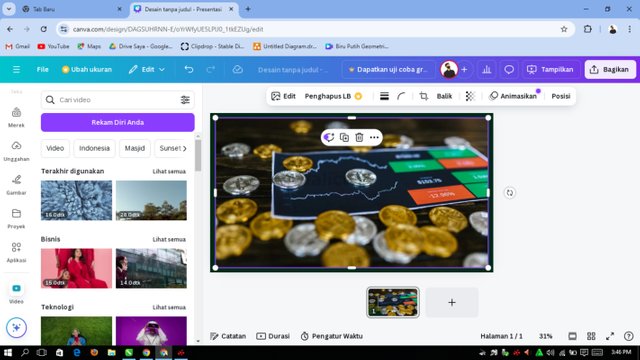
Setelah menemukan foto latar belakang sesuai dengan harapan kita, lalu tinggal kita klik, kemudian sesuaikan dengan latar belakang yang telah kita berikan warna waktu pertama tadi.
 |  |
|---|
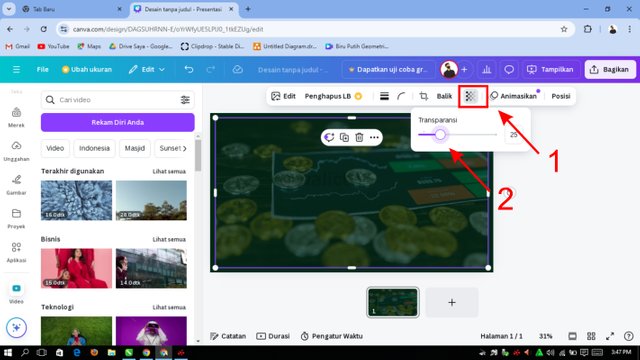
supaya warna tidak terlalu mencolok atau mengakibatkan terganggunya desain kita nanti, maka gambar dari latar belakang tersebut harus kita berikan transparansi. Untuk ukuran transparansi tersebut itu disesuaikan dengan latar belakang, asalkan gambarnya cocok untuk latar belakang. Saya sendiri mengatur ukuran transparansi tersebut pada 25 saja, itupun gambar masih terlihat dengan jelas.

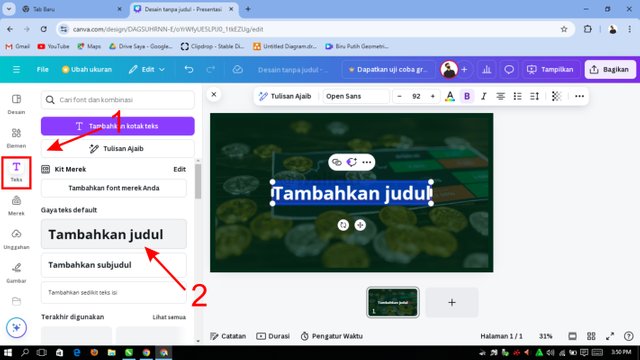
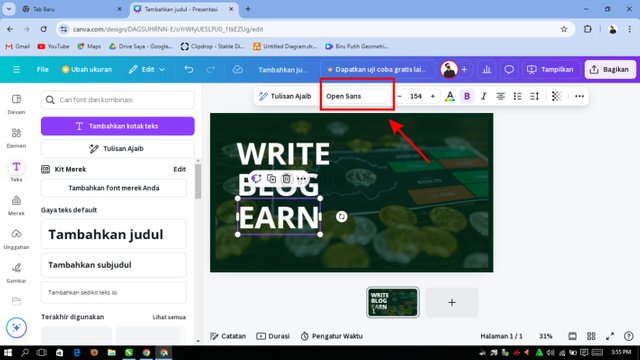
Selanjutnya kita akan menambahkan teks sebagai judul desain kita. Disini kita ikuti saja sesuai dengan panduan yang diberikan yaitu menggunakan kata "WRITE BLOG & EARN ON STEEMIT.COM"
 |  |
|---|
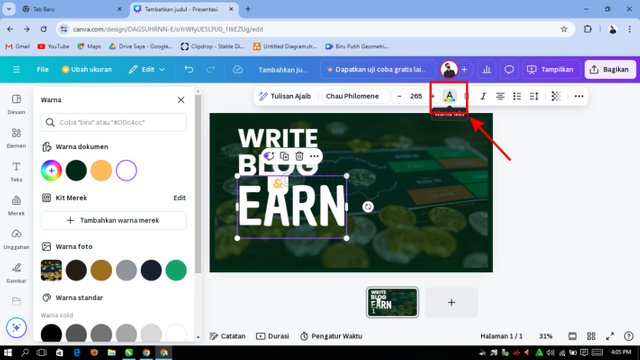
Semua kata saya buat dengan terpisah dengan maksud supaya mudah untuk di pindah-pindah kemana yang di ingan dan mudah juga ketika kita menggantikan warna teks tersebut sesuai dengan warna pilihan kita, tetapi ingat kita harus melihat warna yang sesuai. Cara memilih warna yang sesuai adalah dengan melihat latar belakang dan menyesuaikan warna teks tersebut harusnya terlihat jelas pada teks dan muncul, sehingga mudah dilihat dan bagus, tapi ingat kita menggunakan beberapa warna saja agar tidak terlalu lebay atau supaya elegan saja.
Untuk menggantikan warna sangat lah mudah, pertama kita cukup klik teks yang ingin diberi warna. Lalu pilih ikon warna yang ada di atas lembar kerja tersebut, kemudian warna pilihan akan keluar dan juga warna rekom sesuai dengan gambar yang telah ada pun keluar disana, tinggal disesuaikan saja mana yang lebih bagus menurut kita pribadi.

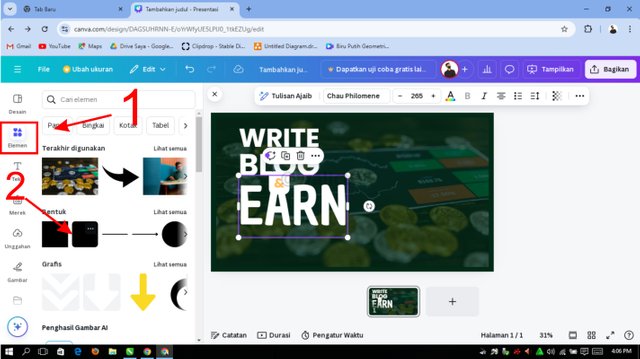
Saya tidak menggantikan warna pada teks dulu, tetapi memilih untuk menyesuaikannya nanti saja, sekarang saya hanya menambak elem untuk latar belakang pada teks "On Steemit.com".

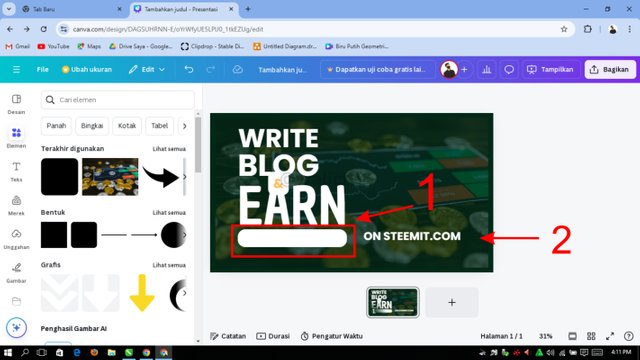
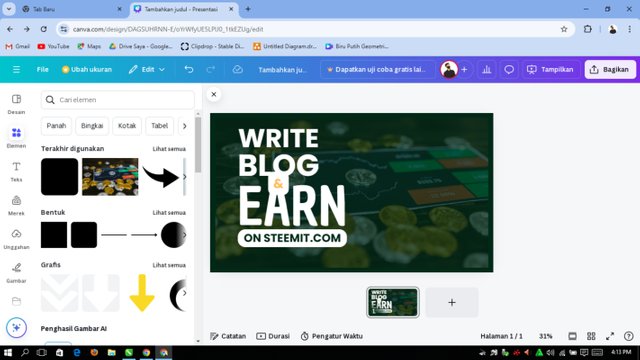
Setelah itu saya sesuaikan latar belakang dengan teks tersebut. Namun untuk teks "on steemit.com" saya gantikan warna terus dengan hijau gelap sesuai dengan warna dasar dari latar belakang, supaya terlihat jelas pada latar belakang teks dan padu dengan desain kita.
 |  |
|---|
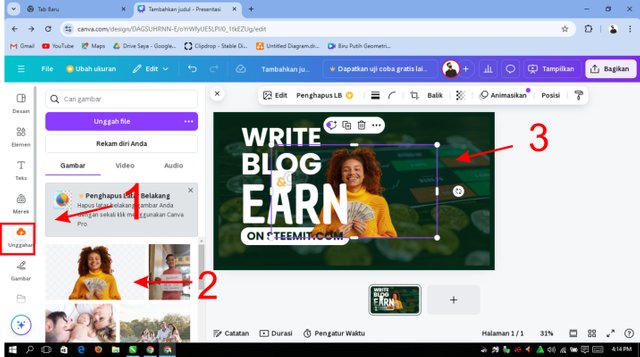
Selanjutnya tinggal tambahkan gambar yang telah kita unggah tadi, dan cukup lakukan seperti dibawah.

Setelah itu klik pada gambar tersebut, dan sesuaikan ukuran dan letaknya dimana yang lebih rapi menurut kita.

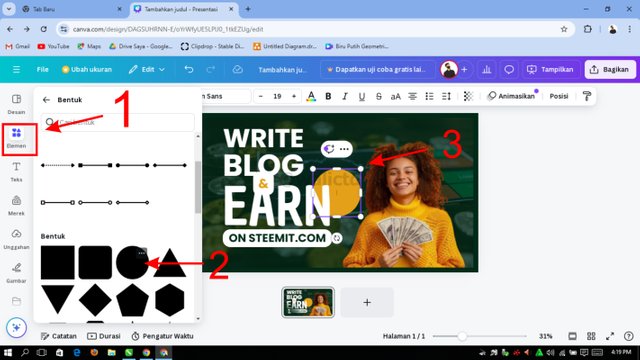
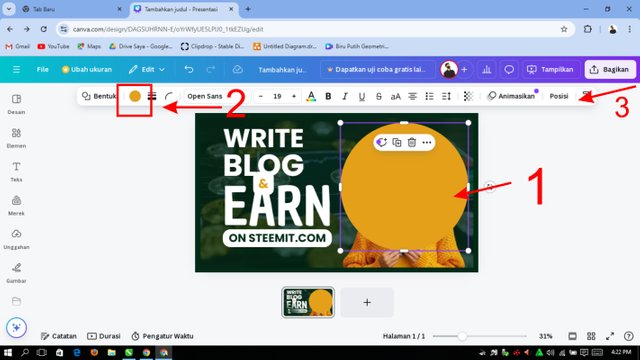
Selanjutnya kita memilih elemen bulat yang akan kita gunakan sebagai latar belakang foto tersebut. Ikuti saja langkahnya, pastikan ukurannya sesuai dengan gambar atau mana yang lebih menarik dan indah dilihat. Untuk mengantikan warna pada elemen tersebut tinggal pilih seperti tanda panah nomor 2 dan jikan merubah posisi kebelakang foto tinggal pilih yang nomor 3.

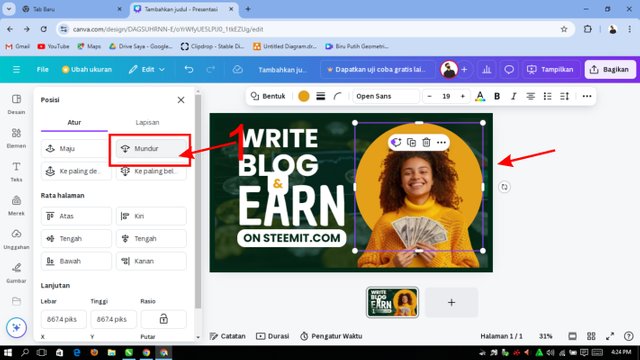
Pada saat memilih 3 untuk menggantikan posisi kebelakang, kita cukup ikut seperti dibawah.

Setelah sesuai dengan yang diharapkan, lalu kita cukup berikan warna dan posisi yang sesuai sehingga rapi.

Desain kita berhasil. Selanjutnya tinggal kita unduh untuk menyimpannya.

Inilah hasilnya.

Best Regard
@walictd

https://x.com/walictd/status/1841066216858730750
Thankyou so much sir @fantvwiki
Gron that
Hehehe, teurimong geunaseh tgk 🙏
Great thumbnail brother.
Thanks bro