Progressive Web App 개발
이타인클럽(@etainclub)입니다.
PLAY STEEM앱이 안드로이드, 아이폰 테스트 버전이 동작하고 있습니다.
가장 큰 난관으로 여겼던 애플 테스트 심사가 예상외로 너무 쉽게 진행되었습니다.
심사 통과가 어려울 것으로 대안으로 준비하고 있던게 있었습니다.
바로 PWA (Progressive Web App)입니다!
PWA
이것은 앱과 웹의 중간에 놓인 녀석입니다. 브라우저를 사용하면서도 앱처럼 쓸 수 있게 해줍니다.
기본적으로 브라우저에서 돌아가기 때문에, 애플 스토어 심사가 필요없습니다!
즉, 애플이 한 순간에 앱을 삭제해 버릴 수 없는 것이죠! 놀랍죠!
그럼, PWA는 어떤 기능이 지원될까요?
- 푸시 노티피케이션
- 위치
- 아이콘
- 오프라인 동작 (캐쉬)
한마디로, PLAY STEEM에서 지원하는 대부분의 기능이 가능합니다.
TTS도 가능한가 봅니다!
https://www.reddit.com/r/PWA/comments/i4so7x/ive_made_a_text_to_speech_pwa/
Flutter (플러터)
PWA 앱을 만드는 방법은 여러 가지가 있습니다. 기존 자바스크립트를 이용하는 방법이 일반적이지만, 저는 플러터라는 녀석을 택했습니다.

구글에서 정식으로 지원, 적극적으로 개발하는 프레임워크입니다. 원래는 모바일 앱을 위해서 개발되었지만, 최근 웹 지원이 강화되어 PWA도 지원합니다. 구글은 이걸 이용해서 모바일 앱, 웹 앱, 데스크탑 앱을 하나의 소스 코드로 관리하려 합니다. 여기에 차세대 OS인 fuchsia (퓨시아)가 플러터와 밀접하게 돌아가게 끔 준비중이라고 합니다.

플러터는 자바스크립트 언어가 아니라 구글에서 만든 Dart라는 언어를 사용합니다. C++과 비슷합니다.
플레이 스팀을 개발한 리액트 네이티브 보다 좀 더 빠른 사용성을 기대하고 있습니다.
샘플 앱
플러터 개발 경험은 없지만, 배워가면 개발하려고 합니다.
이미 플레이 스팀을 개발하여 스팀잇에 필요한 인터페이스는 거의 모두 구현했기에 이것을 플러터로 옮기는 작업이 주요 일입니다.
하지만!
속도를 개선시키는 것에 중점을 두려고 합니다. 블록체인 기반 앱들의 단점은 느린 속도입니다. 이 부분을 개선하고 싶습니다! 일반 앱처럼 사용할 수 있게끔요.
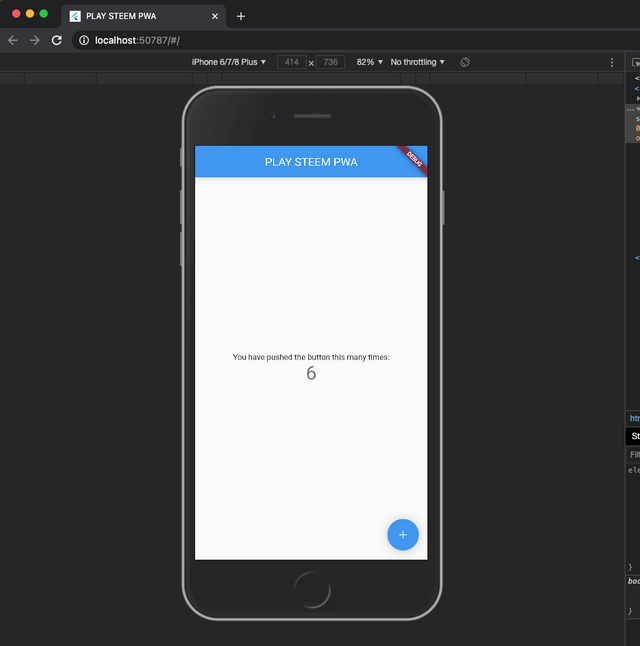
오늘 플러터를 설치하고 샘플 앱을 띄워 봅니다!

많은 응원과 관심, 의견 부탁드립니다.
기존 PLAY STEEM 모바일 앱 개선 작업도 계속 해날 것입니다. 따라서 PWA 앱 개발은 빠르게 진행되지는 않을 수도 있습니다!
감사합니다!
cc.
@steemcurator01
@steemcurator02
@steemcurator03
@steemcurator06
@steemitblog
오 playsteem 나날이 발전하네요
네네~ 웹앱은 갈길이 멀지만요~ 계속 발전해 나갑니다~
감사합니다.