[PLAY STEEM x WebApp] Flutter Staggered Grid View 테스트
PLAY STEEM 모바일앱 개발자 이타인클럽입니다.
Flutter로 새롭게 웹앱을 만들고 있습니다.
오늘은 조금 재미있는 UI를 소개해 드릴께요.
바로 Staggered Grid View입니다.
Staggered Grid View
https://pub.dev/packages/flutter_staggered_grid_view
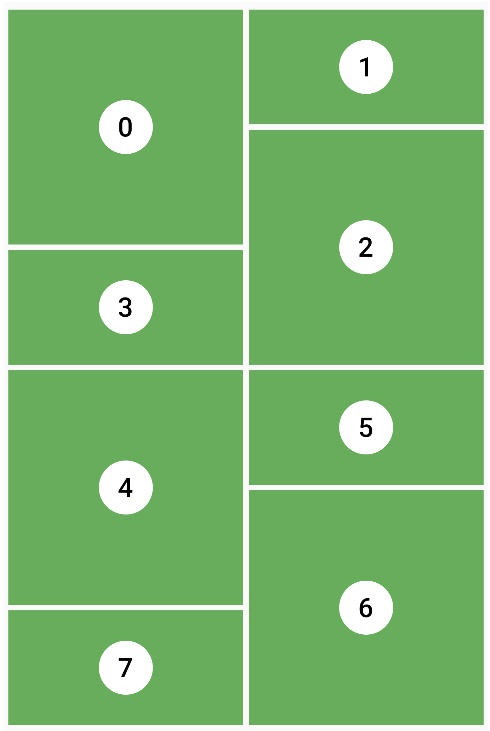
바로 아래처럼 Grid View가 일정하지 않게 배치된 형태를 Staggered Grid View라고 합니다. Staggered를 찾아보니 넘어질 거처럼 불안정학 걷는 것을 의미한다고 나오네요.

코드도 간단합니다. 아래와 같이 하면 정말 위 그림과 같은 모양이 나옵니다.
StaggeredGridView.countBuilder(
crossAxisCount: 4,
controller: _scrollController,
physics: ScrollPhysics(),
itemCount: state.posts.length,
itemBuilder: (BuildContext context, int index) {
final post = state.posts[index];
print('post: $post');
return PostView(post: post, isLiked: false);
},
staggeredTileBuilder: (int index) =>
new StaggeredTile.count(2, index.isEven ? 2 : 1),
mainAxisSpacing: 4.0,
crossAxisSpacing: 24.0,
),
위 코드에서 다음을 통해서 스크롤도 잘 됩니다.
controller: _scrollController,
physics: ScrollPhysics(),
리스팀 / 보팅 / 댓글 / 팔로우 / 응원 부탁드립니다.
cc.
@steemcurator01
@steemitblog

https://playsteem.app
저 코드가 위 모양을 만든다니 참 신기하네요 ㅎㅎ
늘 응원합니다. ^^
네 멋진 ui가 나오면 좋겠네요~ 고맙습니다
응원해요~^^ 시원한 아아한잔 자체발행 쿠폰 보냅니다. ㅎㅎ
오오~ 감사합니다! 잘 마실게요. 다음엔 디카페로 부탁드려요~ ㅎㅎ
네! ^^
플스 포스팅후 수정 업데이트가 요즘 계속 안되요.~^^; 왜그럴까요?
수정 업데이트가 어떤 건가요?
후의 업데이트를 누르면
실패라고 떠요
예전에 수정이 잘 되었거든요
아. 저도 댓글 포스팅이 자주 에러가 나던데.. 비슷한 원인일거 같네요. 속도 좀 빠르게 한다고 조치한게 문제가 된거 같습니다. 살펴볼게요. 고맙습니다.
믿음직한 답변~ 정말 감사합니다. ^^ 시원한 하루 되세요
고맙습니다~ 시원한 비가 오면 좋겠네요~
오. 잠깐 소낙비가 내렸는데... 맞으셨나요? 저는 맞았어요 ㅋㅋ
아뇨.. 비 몇 방울만 떨어지더라구요.. 소나기 좋았겠네요~