[PLAY STEEM x PWA] 포스트 무한 로딩 및 렌더링 구현중
PLAY STEEM 개발자 이타인클럽(@etainclub)입니다.
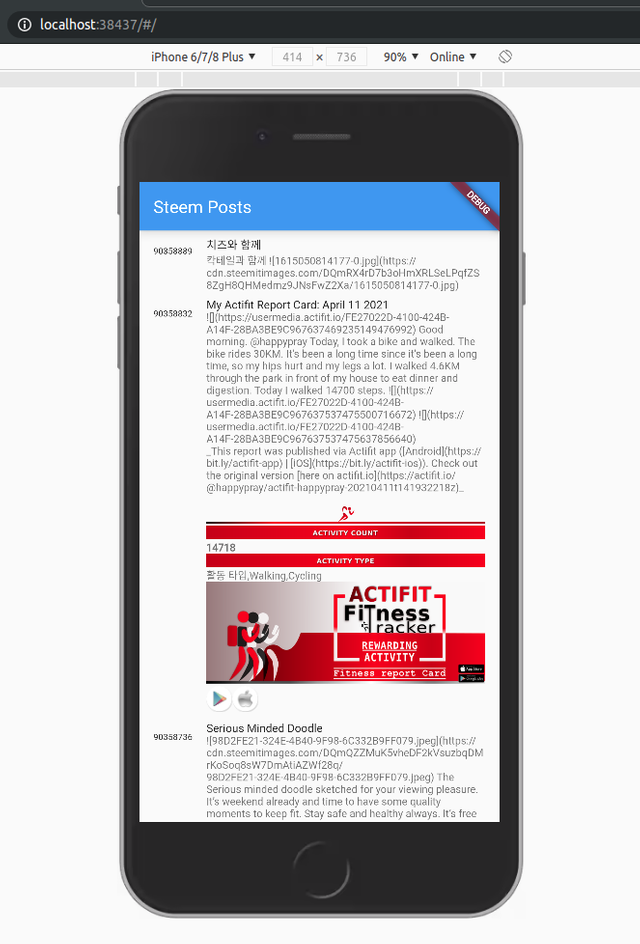
플러터로 스팀 포스트 무한 로딩을 구현했습니다. 10개씩 동일한 포스트를 계속 해서 페칭해서 출력하는 건 됩니다만..
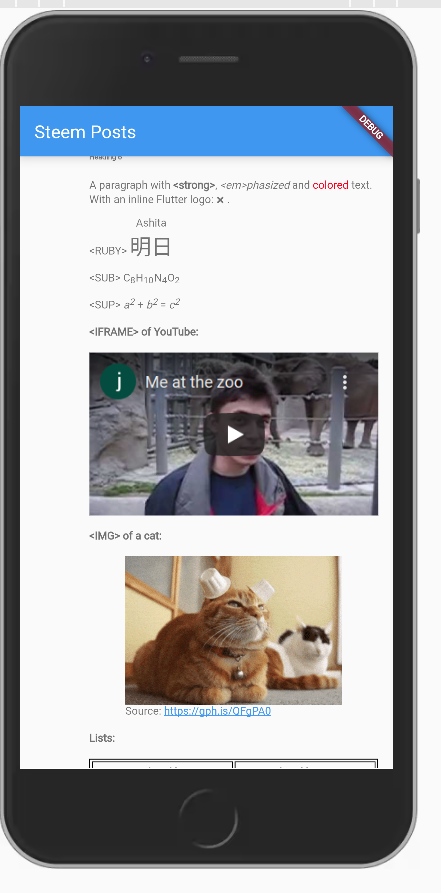
스팀 포스트 내용이 제대로 표시가 안되네요.

어떤 건 이미지가 표시가 되는데, 전반적으로 포스트이 제대로 렌더링 안되고 있습니다.
포스트는 보통 markdonw과 인라인 html 태그가 섞여 있는 형태인데.. 표시가 잘 안되네요.
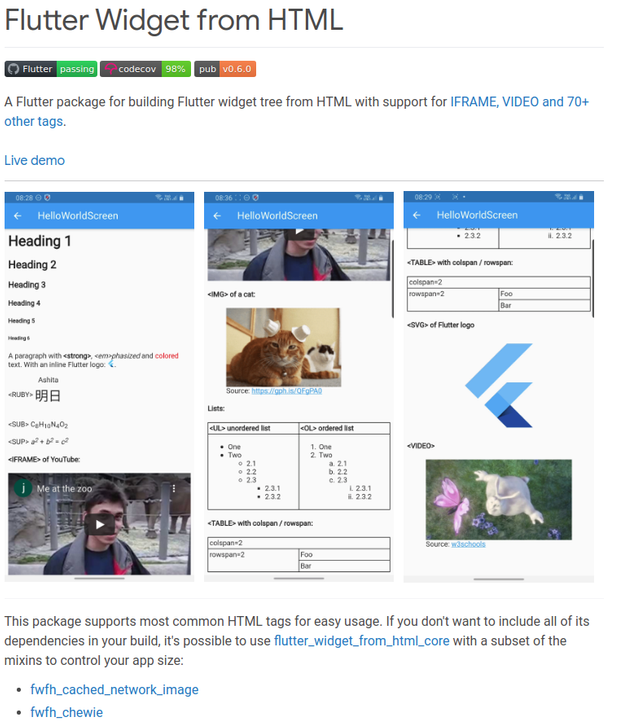
렌더링하기 위해 다음과 같은 패키지를 사용하고 있습니다.
https://pub.dev/packages/flutter_widget_from_html

위 패키지의 샘플 markdown + html 코드를 입력하면 제대로 표시가 되는데 말이죠..

오늘은 여기까지 해야 겠습니다! 아시는 분은 도움 부탁드립니다~
갈길이 멀지만 꾸준히 가겠습니다!
cc.
@steemcurator01
@steemcurator02
@steemcurator03
@steemcurator04
@steemcurator05
@steemcurator06
@steemcurator07
@steemitblog

👍👍
산넘어 또 산이군요. 그래도 조금씩 전진하고 있어서 좋네요!! ㅎㅎ 언능 플러터로 된 앱도 만나보면 좋을 것 같습니다.!
제가 몽롱한 상태로 삽질을 하고 있었네요!
플러터에서 포스트 렌더링 잘 됩니다! ^^
Day to day playsteem showing new feature that's great