SEC20/WK2: Colour Theory and Application
 |
|---|
Hello friend!!
Am glad to be back for week 2 lectures, I enjoyed last week lectures and task given.
Discuss Colour Theory according to the way you understand it |
|---|
Colour theory in graphics is simply the study of colours, it's presentation, use and effects on our designs.
Colour theory illustrates to us how best we can blend our colours whenever we want to carry out a design no wonder it is made up of varieties of colours for us to select from.
Imagine if there was nothing like colour theory..some beautiful designs we see today won't be appealing to our eyes because the colour used will be conflicting.
The use of the right colours in designs is very important and can not be over emphasized.
Choose "Two" from the colour scheme discussed, briefly talk about it and demonstrate with two examples each showing how to combine colours using that scheme |
|---|
 From teachers lecture From teachers lecture |
|---|
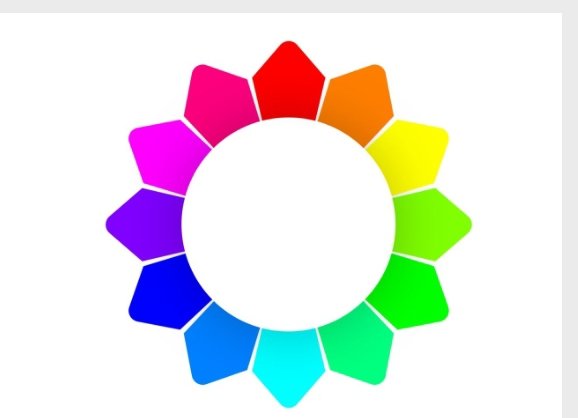
Analogous Colours
These are colours found on the colour scheme that are usually close to them selves and also closely related. These are usually more than two colours comprising a primary colour, secondary colour and a tertiary colour. When applied to designs they fit in just perfectly. Take a look at my two examples below.
 example 1 example 1 |  example 2 example 2 |
|---|
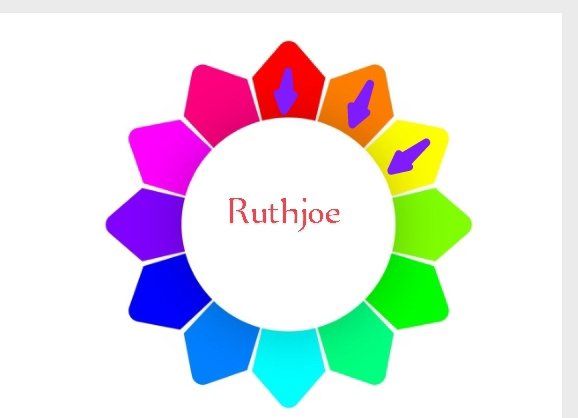
Complementary Colours
These are colours distant from each other usually opposite themselves on the colour wheel. When these complementary Colours combine together, they form a new colour. This gives our design a whole new look. See my example below.
 example 1 example 1 |  example 2 example 2 |
|---|
Demonstrate how to get your colour Hex from external object using your Canva design app |
|---|
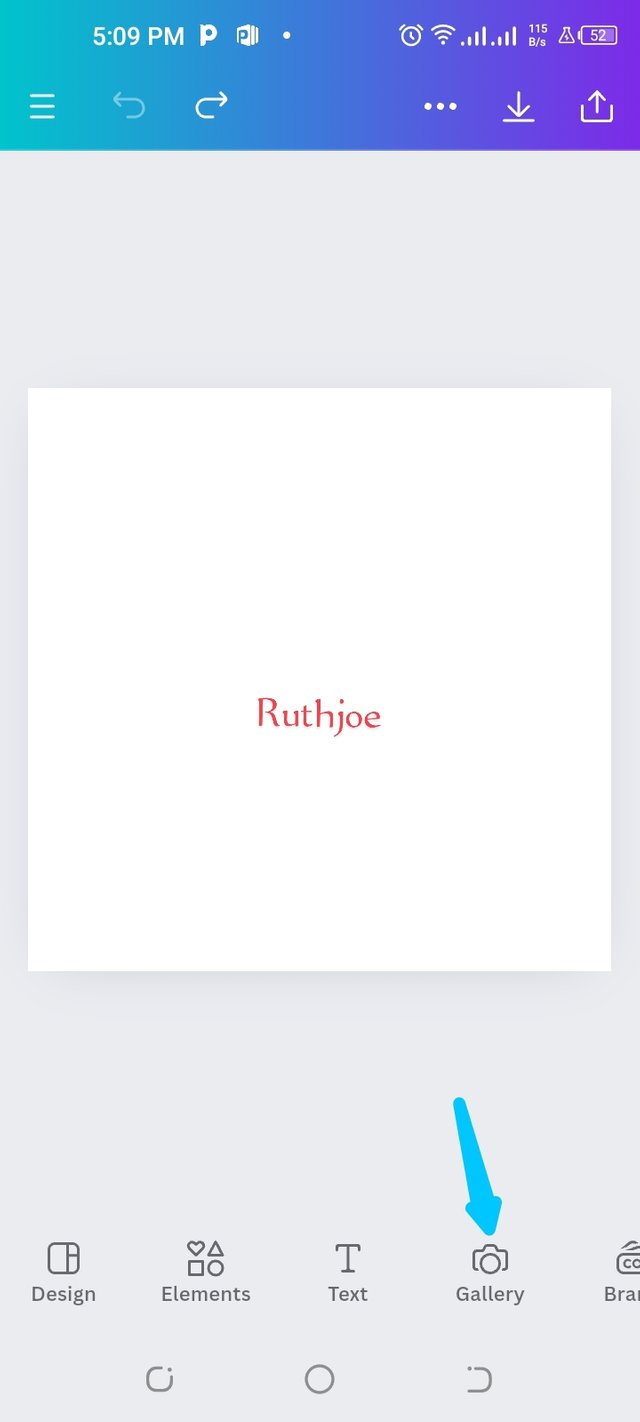
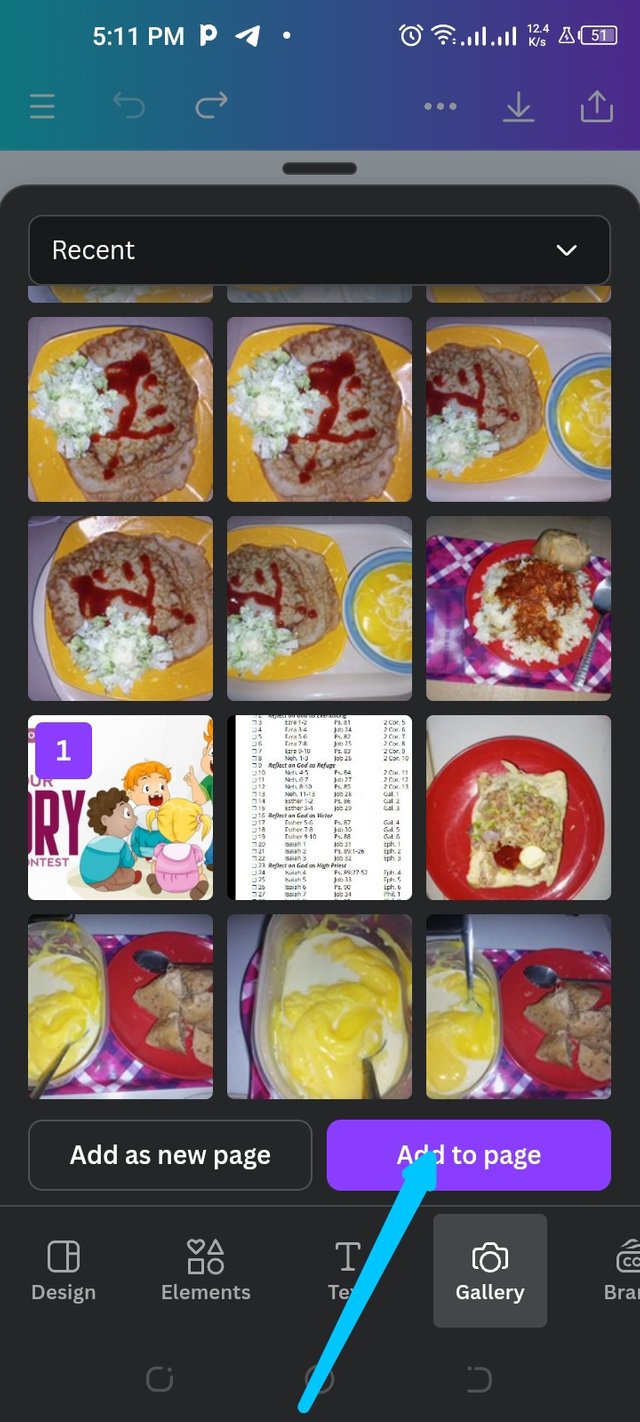
Step 1: I opened my canvas app from my phone, clicked outside the background so that the tool bar down can appear. When it did I clicked on gallery as you can see from the screenshot at the right hand labelled 1.
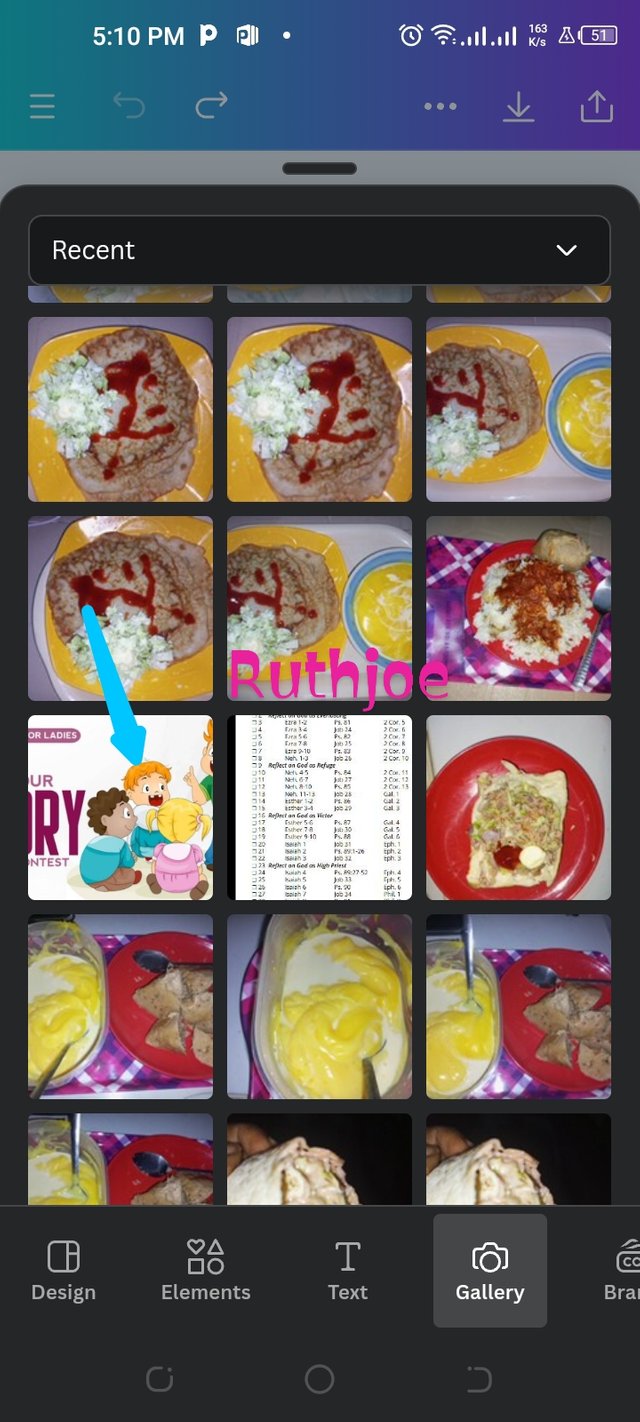
Step 2: when I clicked on gallery, it took me to my phone gallery where I located an image I used for a contest. I will be using for this practical. As you can see the arrow pointing to the image in screenshot 2 .
Step 3: I clicked on the image and clicked on add image, as seen in screenshot 3.
 1 1 |  2 2 |  3 3 |
|---|
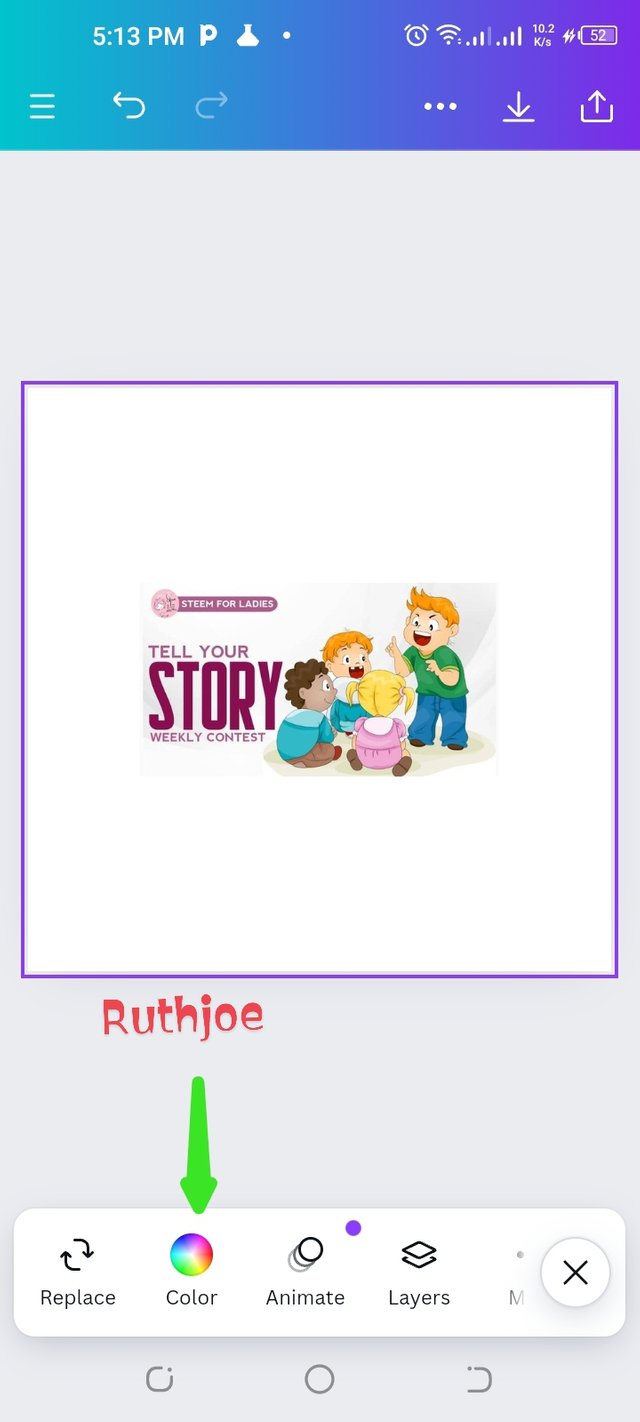
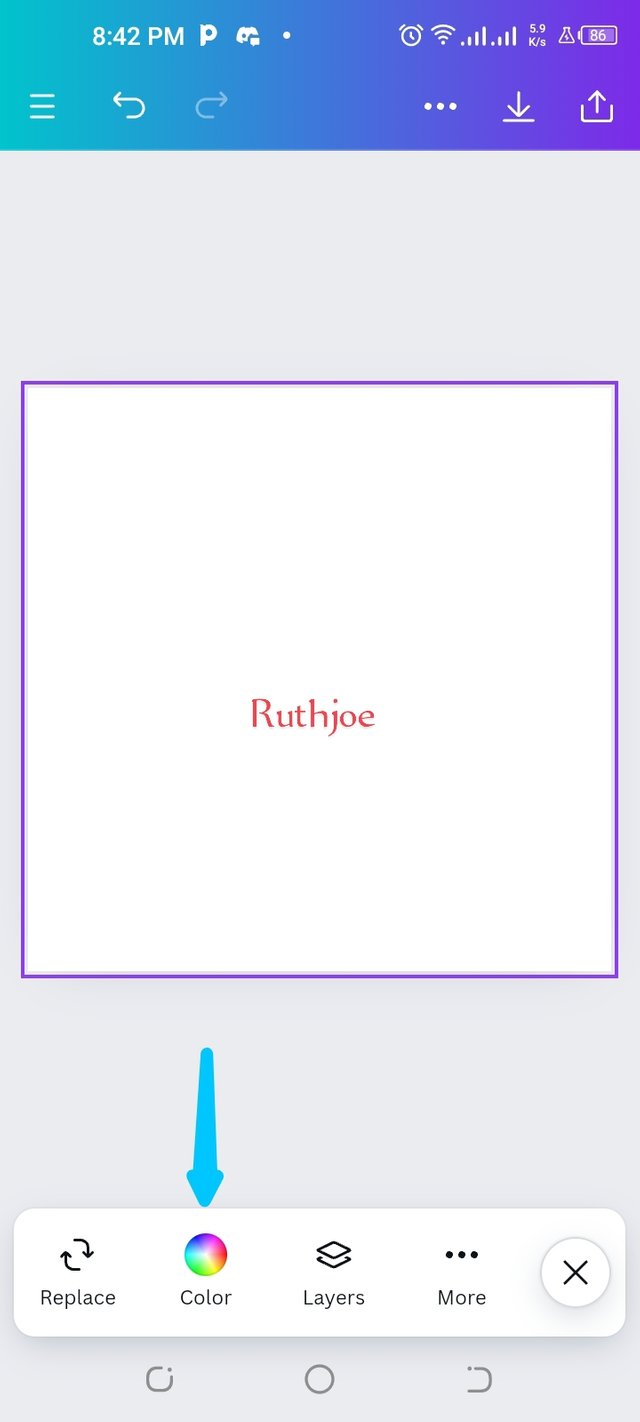
Step 4: The action done in step 3 takes me back to my canva page where I highlight the background and clicked on colour icon. As seen in screenshot A below
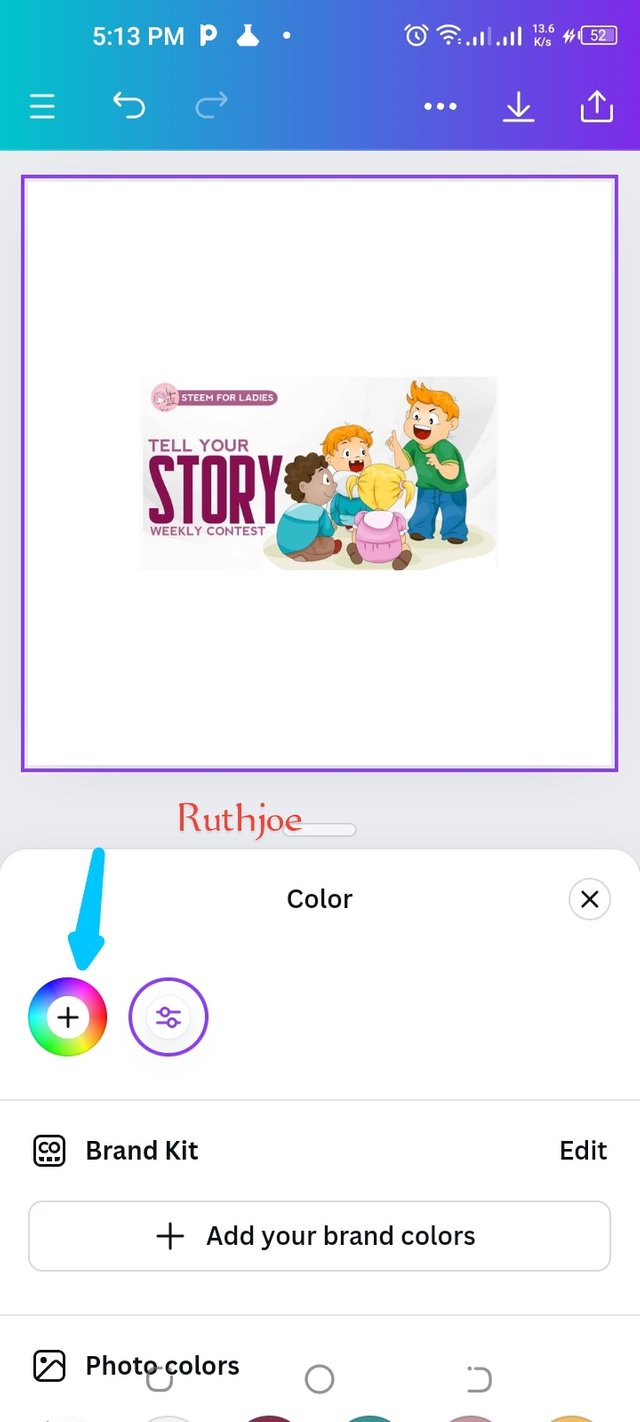
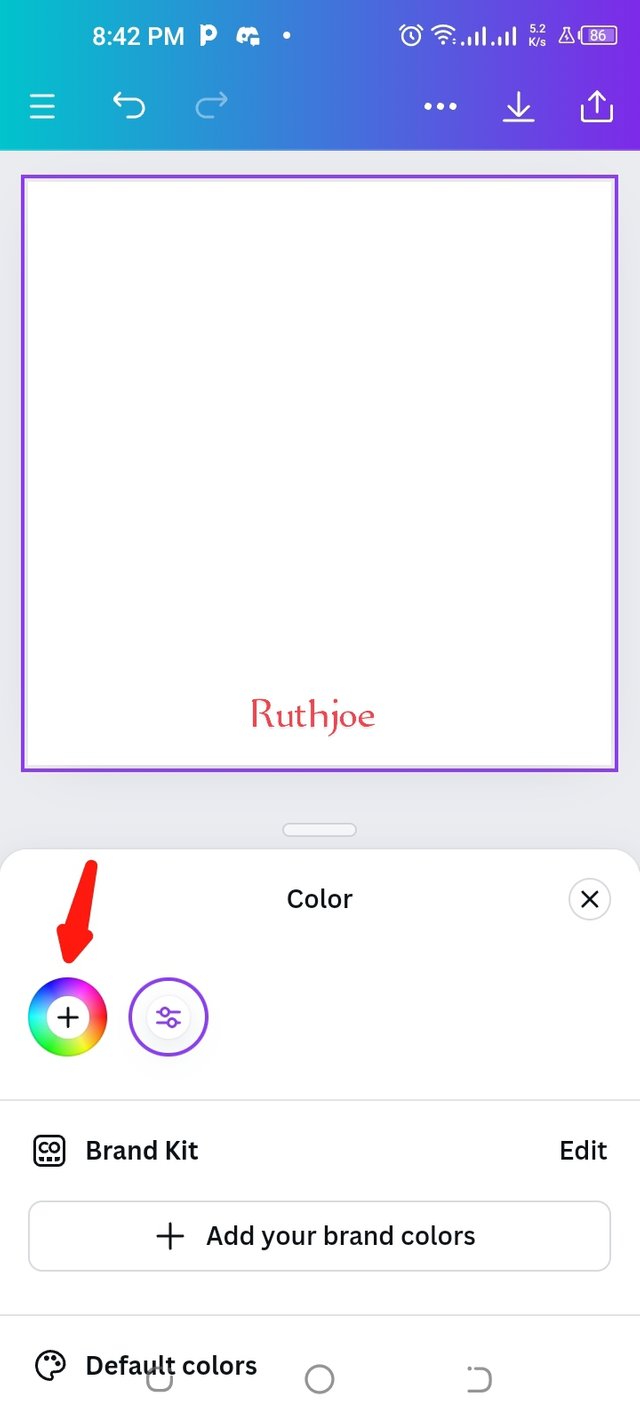
Step5: the colour wheel appears and I clicked on it. As seen in screenshot B below
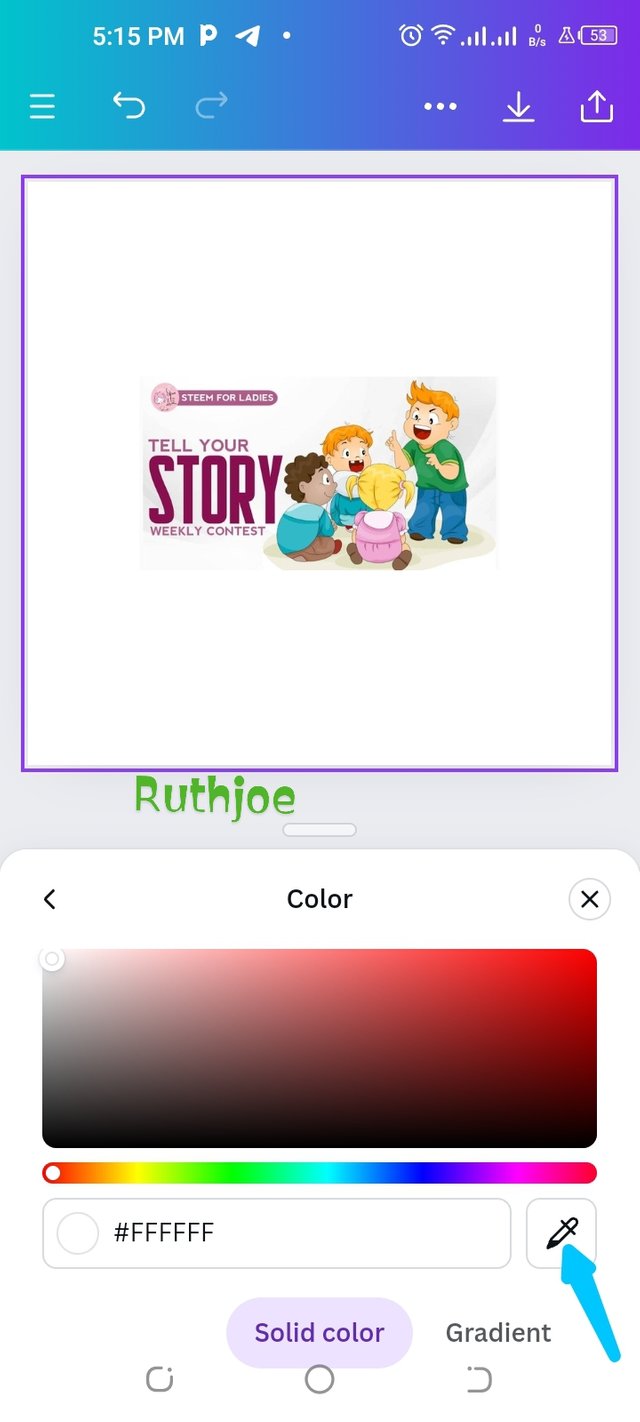
Step 6: The next thing I did was to click on colour picker. As seen in screenshot C below
 A A |  B B |  C C |
|---|
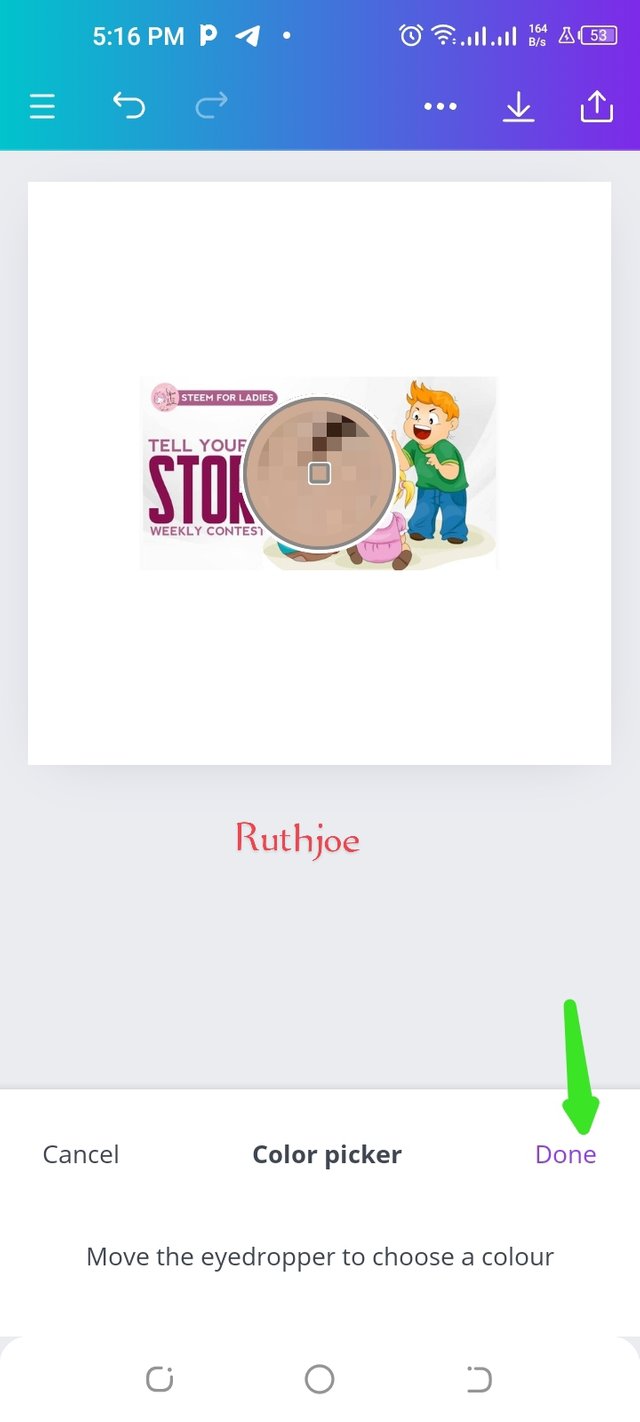
Step 7: after clicking on the picker, an object appears on my image, I moved it to any part of my image and to pick the one I liked then I clicked done as shown in the image at the left below.
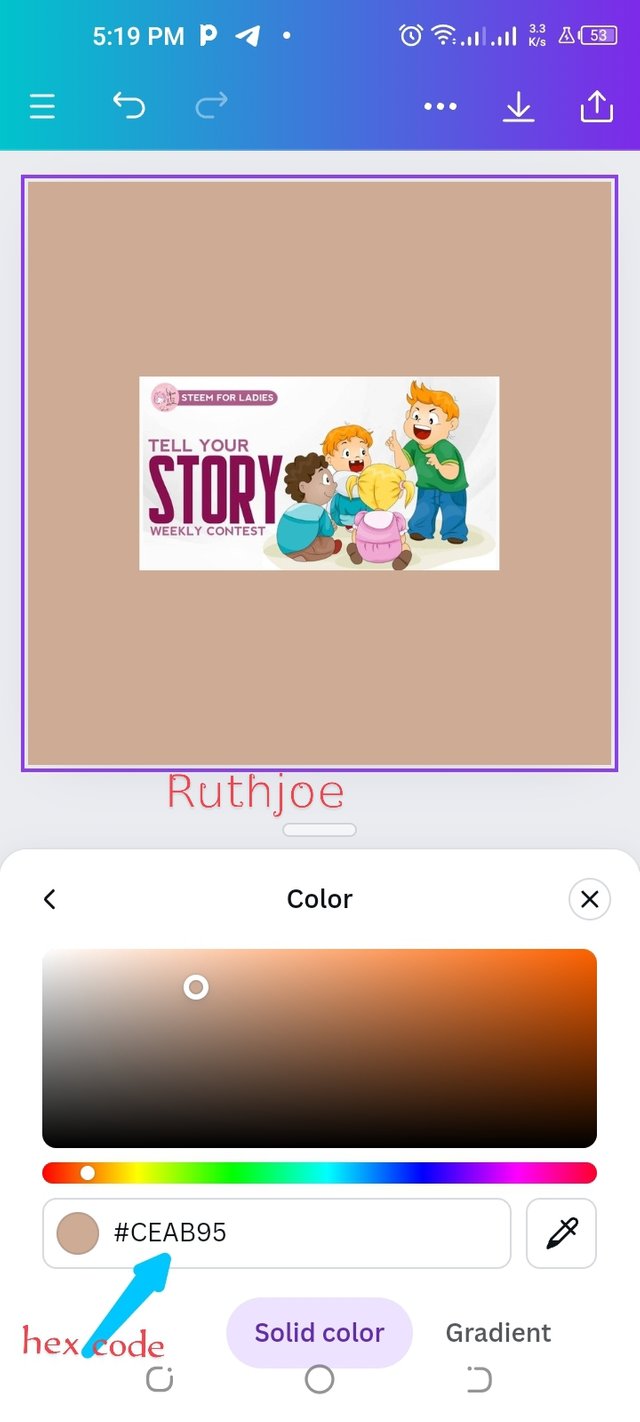
Step 8: After the action in step 7 the colour hex code is shown at the background as #CEAB95 as shown in the image at the right below
 |  |
|---|
Finally demonstrate how to get the colours behind the hex codes below |
|---|
a.#f3ca20
b.#000000
b.#ef9d10f
To demonstrate how to get the colours behind the hex code above I need to follow some steps.
Step 1: I open my canva app on my phone, set the desires dimension or size I want to work with which 1080x1080. After it reflect on my page. I highlight my page, I click on colour icon as seen in the screenshot below by left
Step 2 : I clicked on the colour wheel then it opens. As seen in my screenshot at the middle.
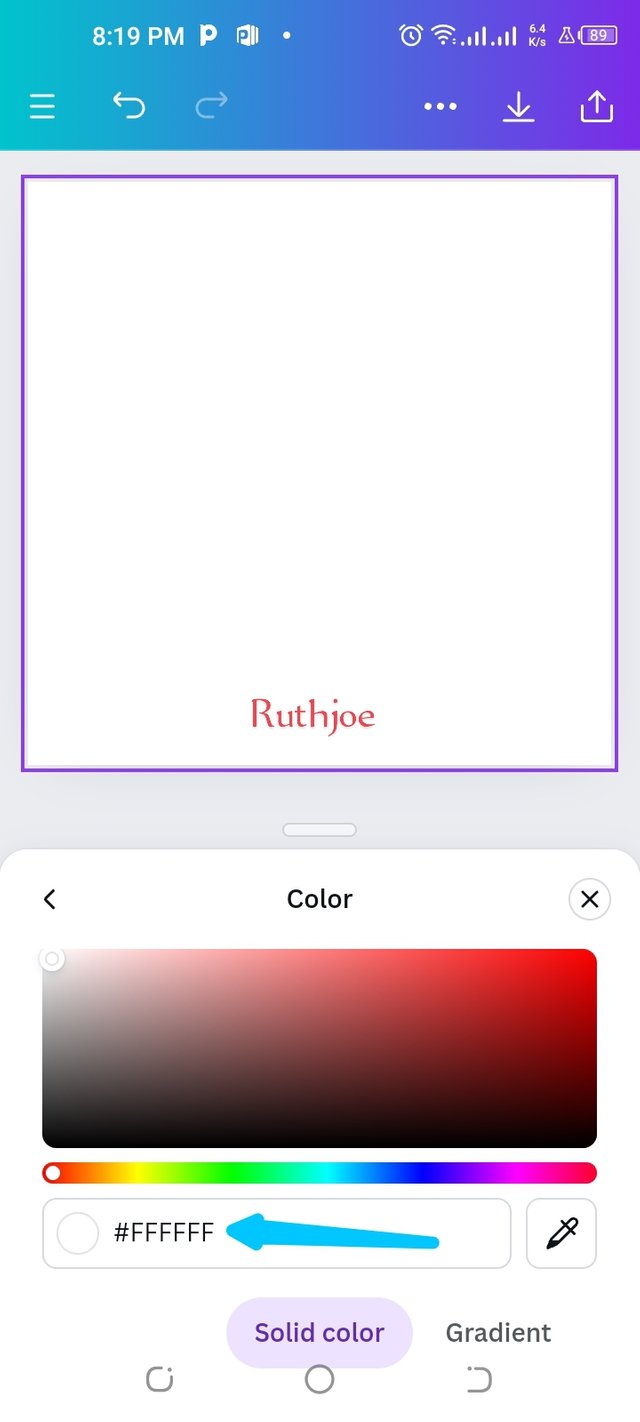
Step 3: What I see next is a hex code for the default background which is white. As seen on the screenshot at the right so I erased the
 |  |  |
|---|
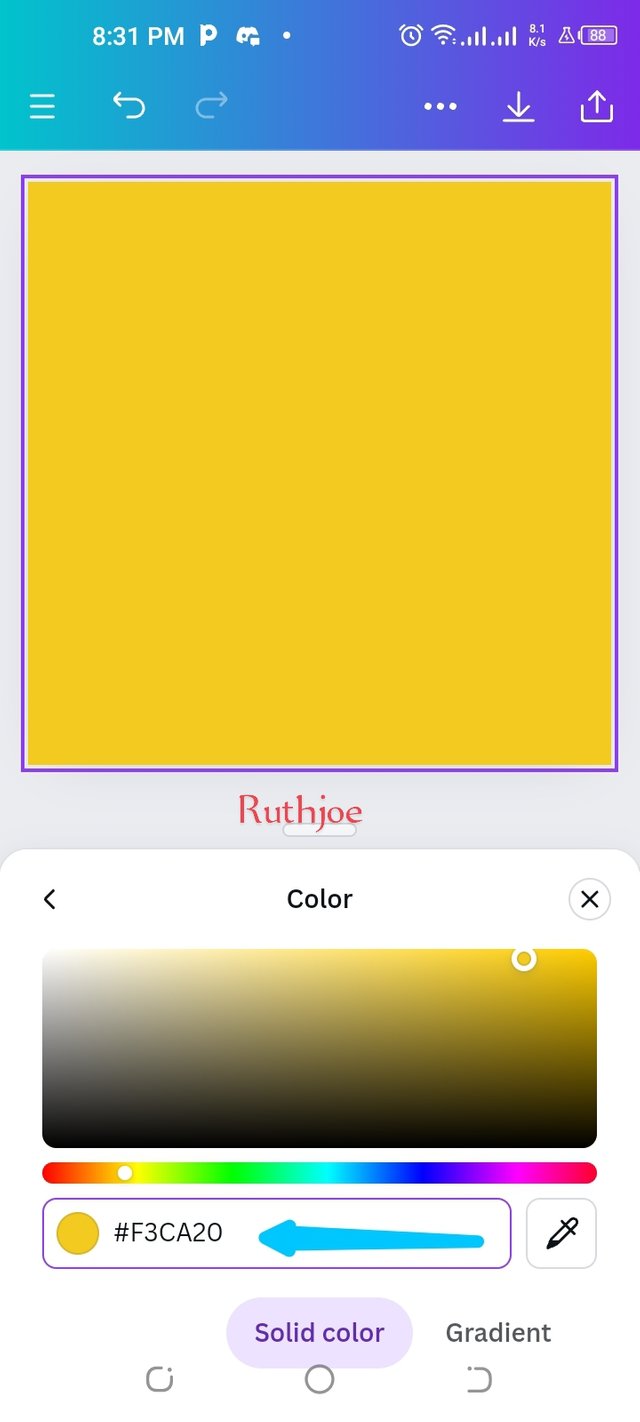
Step 4: What I did next was to remove the default hex code to impute the figure #f3ca20 and the colour appears as seen in the screenshot below
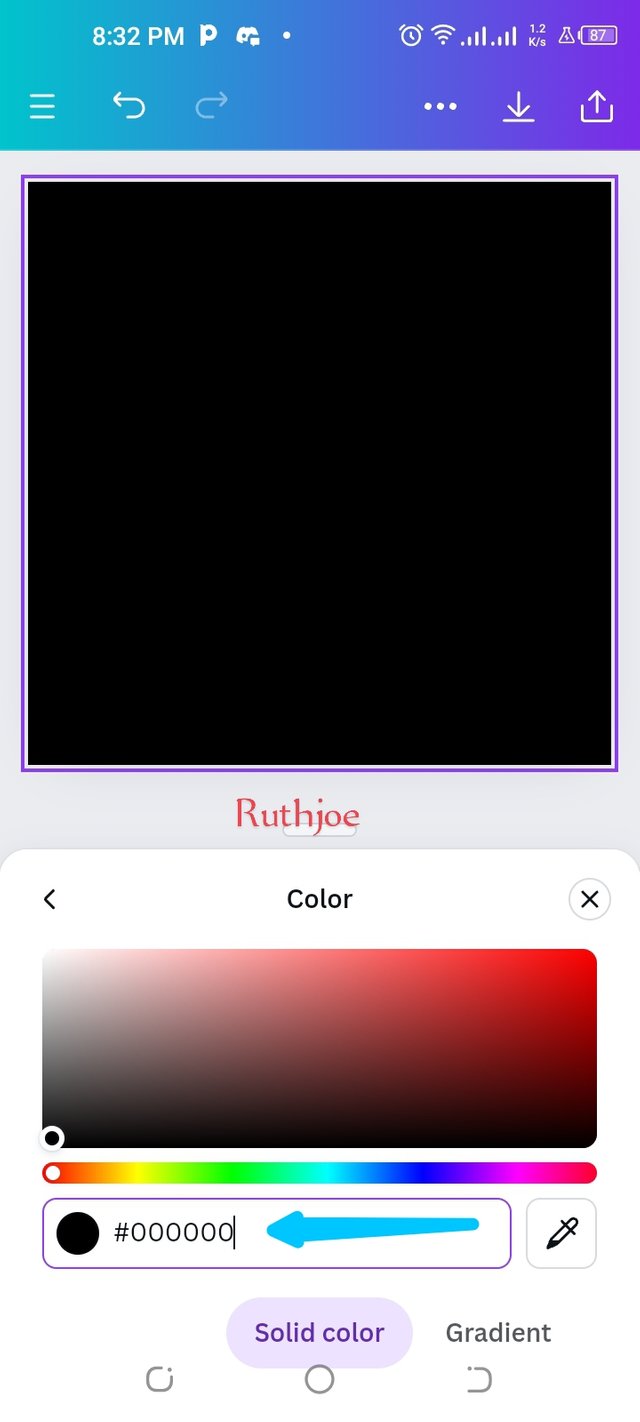
Step 5: after getting the hex code for #f3ca20 I erased it and imputed the second hex code we were asked to get colour for, and imputed the hex code which is #000000 and I have the colour below as seen in screenshot below
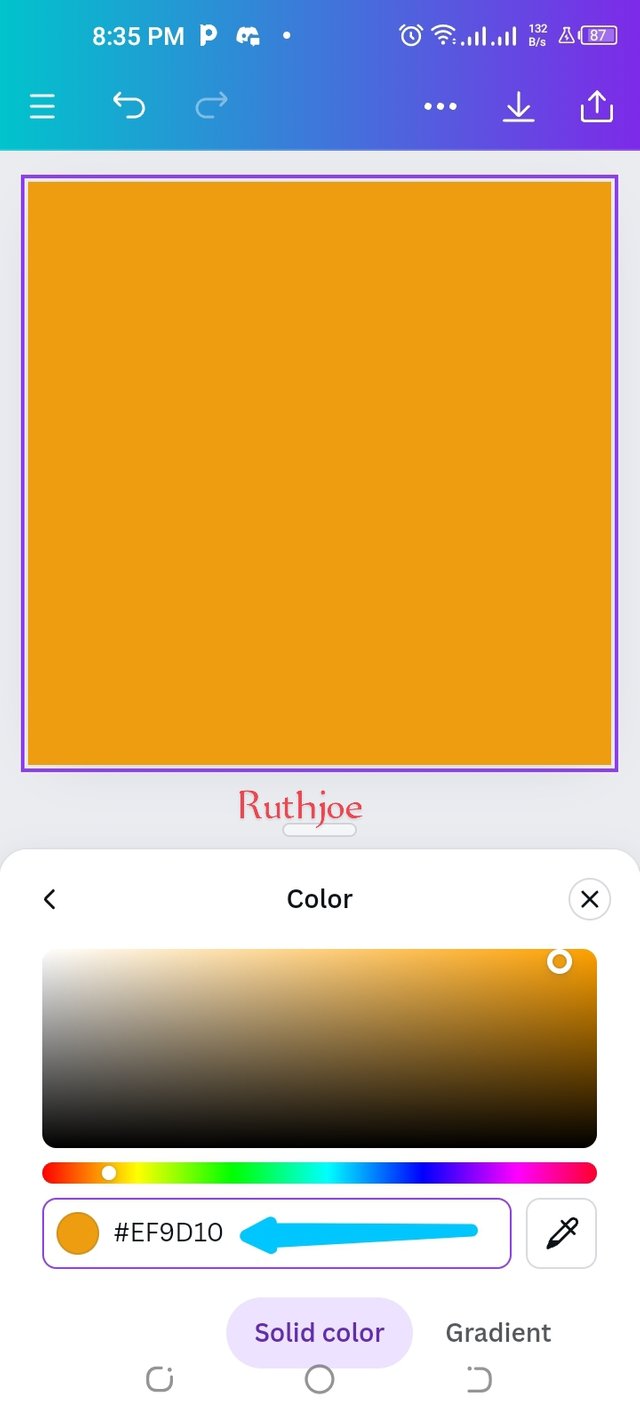
Step 6: The same way I erased the first hex code to impute the second hex code, I also erased the second hex code to impute the third hex code which is #ef9d10f . But I noticed that the hex code figure is more than 6digits. So I just worked with the first 6digits. And this is the colour I got as seen below.
 #f3ca20 #f3ca20 |  #000000 #000000 |  #ef9d10f #ef9d10f |
|---|
I would like to invite some friends to join this contest @sahmie @okere-blessing @aviral123
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
This topics are educative, do you know I have been following from week one at first it was confusing hence I'm not computer literate but I'm finding it interesting. Looking at your post I can see steps on how to make color .
I was doubting if my phone can do it . I have seen from your post that I can do it with canvas App. I will surely participate thanks for inviting me..
TEAM 4
Congratulations! Your post has been upvoted through steemcurator06. Good post here should be..Thank you so much for your support
@jyoti-thelight
Your post has been rewarded by the Seven Team.
Support partner witnesses
We are the hope!
Hello @ruthjoe thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
• You have clearly defined Colour theory the way you best understand it and I appreciate the effort you put into it. It would have been more interesting if you had delve deeper into your explanation.
• Your selection on colour scheme. Good to see that you clearly demonstrated how much you understand the use of those scheme which is quite commendable.
• Finally, Your practical looks really nice in it presentation, looking very organized and comprehensive.In all, you did a good job. I hope you keep up with the energy level. Weldone.
Regards
@lhorgic❤️
Thank you so much sir
For your verification and grade
Saya sangat menikmati membaca postingan anda, perpaduan warna warni yang sangat indah di pandang mata, sebagai guru saya juga sering menggunakan Canva, namun belum pernah melakukan hal yang ada di postingan anda, saya akan mencobanya, mudah-mudahan mudahan petunjuk yang anda berikan dapat membantu saya sehingga tercipta karya yng indah, terima kasih telah memberikan postingan yang sangat informatif dan kreatif. Sukses untuk untuk anda dalam mengikuti kontes ini.
Learning a lot about color theory from your writing. This knowledge will help increase creativity. Thanks for such a nice post. good luck