Daz Studio : Making Sprite Sheets - Using Photoshop, Daz Studio, and Unity[Game Development / Art] - Part 2

This is a continuation of the tutorial I began yesterday. In the post yesterday I explain ways to use Unity to create some sprites as well as the tricks I use in photoshop. This tutorial will assume you already know the material covered there. If you do not then it is recommended you look at that post first.
This section continues and focuses on the techniques I use to make sprite sheets using Daz Studio by Daz 3D.
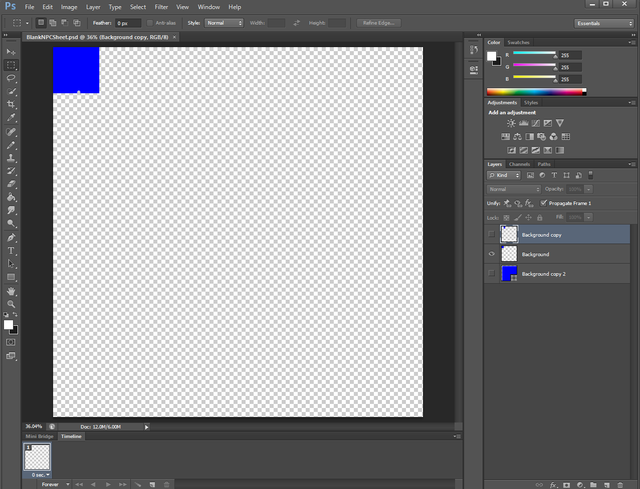
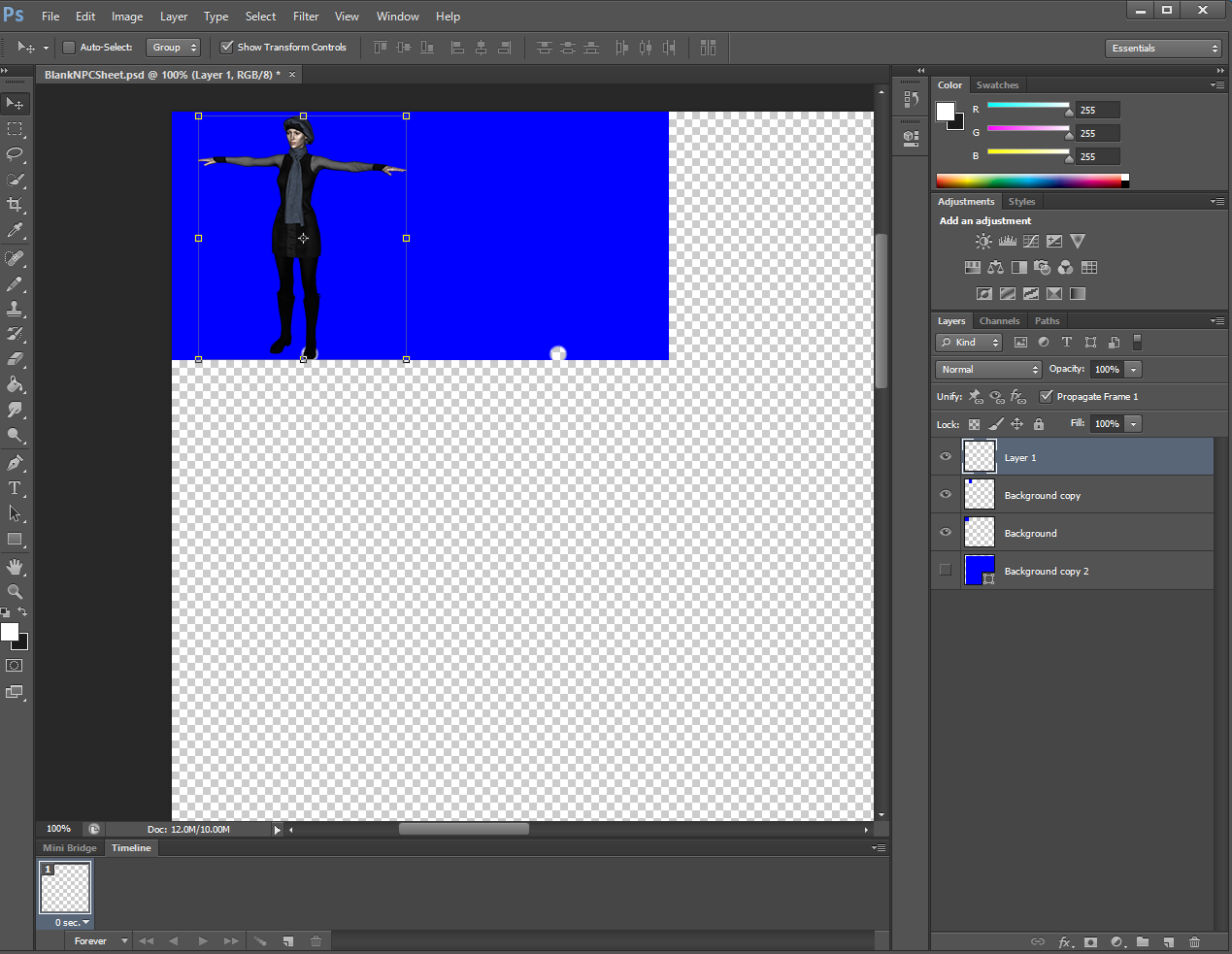
I start this project by setting up a grid and photoshop sheet as explained in part 1 of this tutorial. The difference here is that I used the eraser tool to add a notch in the bottom of my blue rectangles for the guide. That notch is so I can place the figures I create in the same position quickly. That is where the left foot (Right side of screen - since facing us) will be placed.

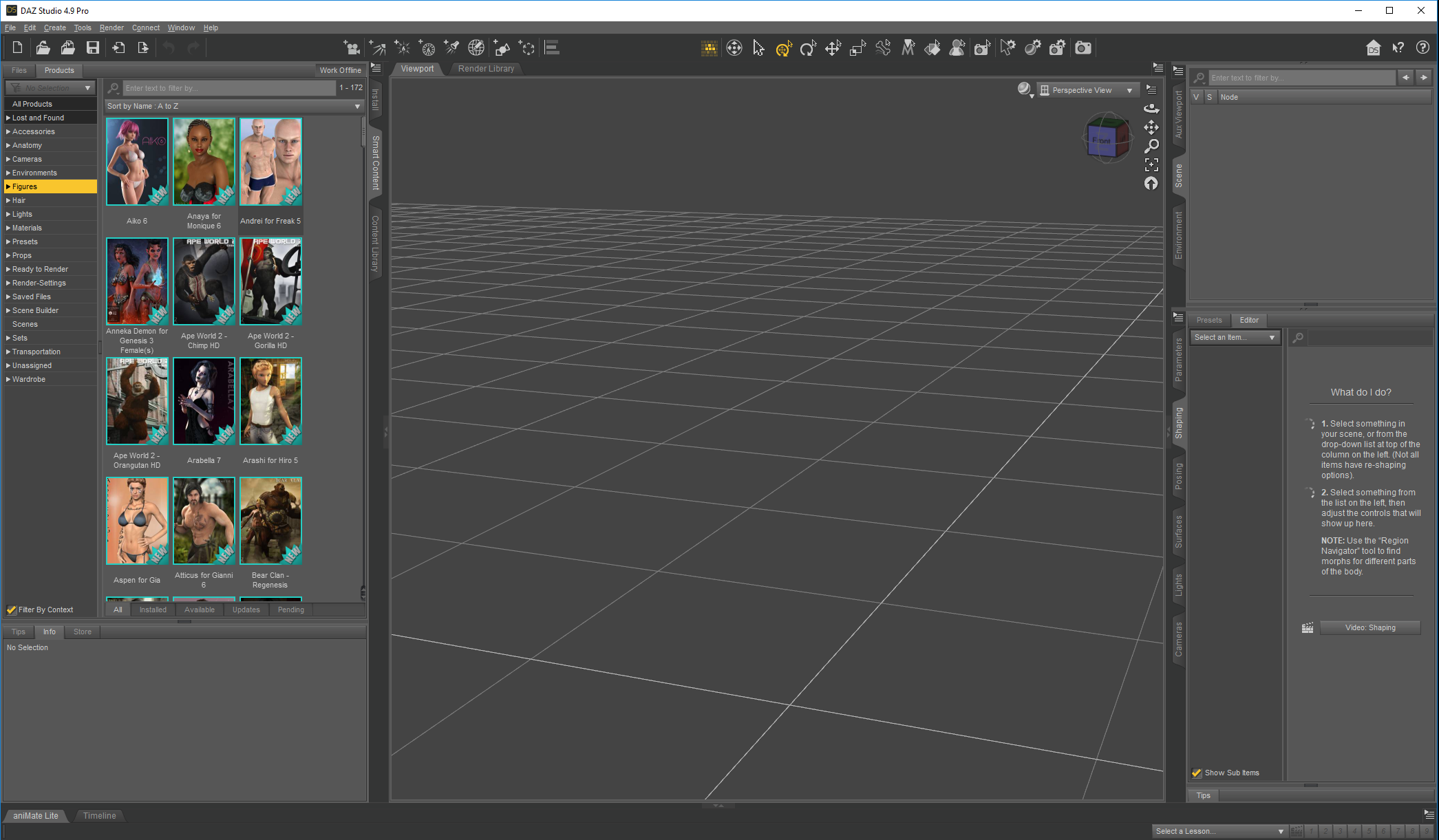
Now I am going to launch Daz Studio.

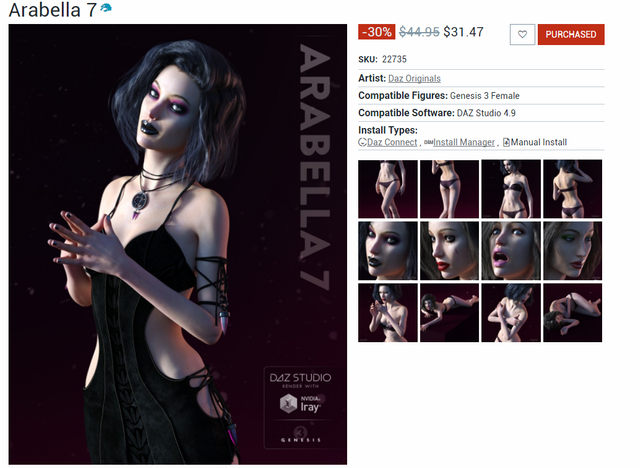
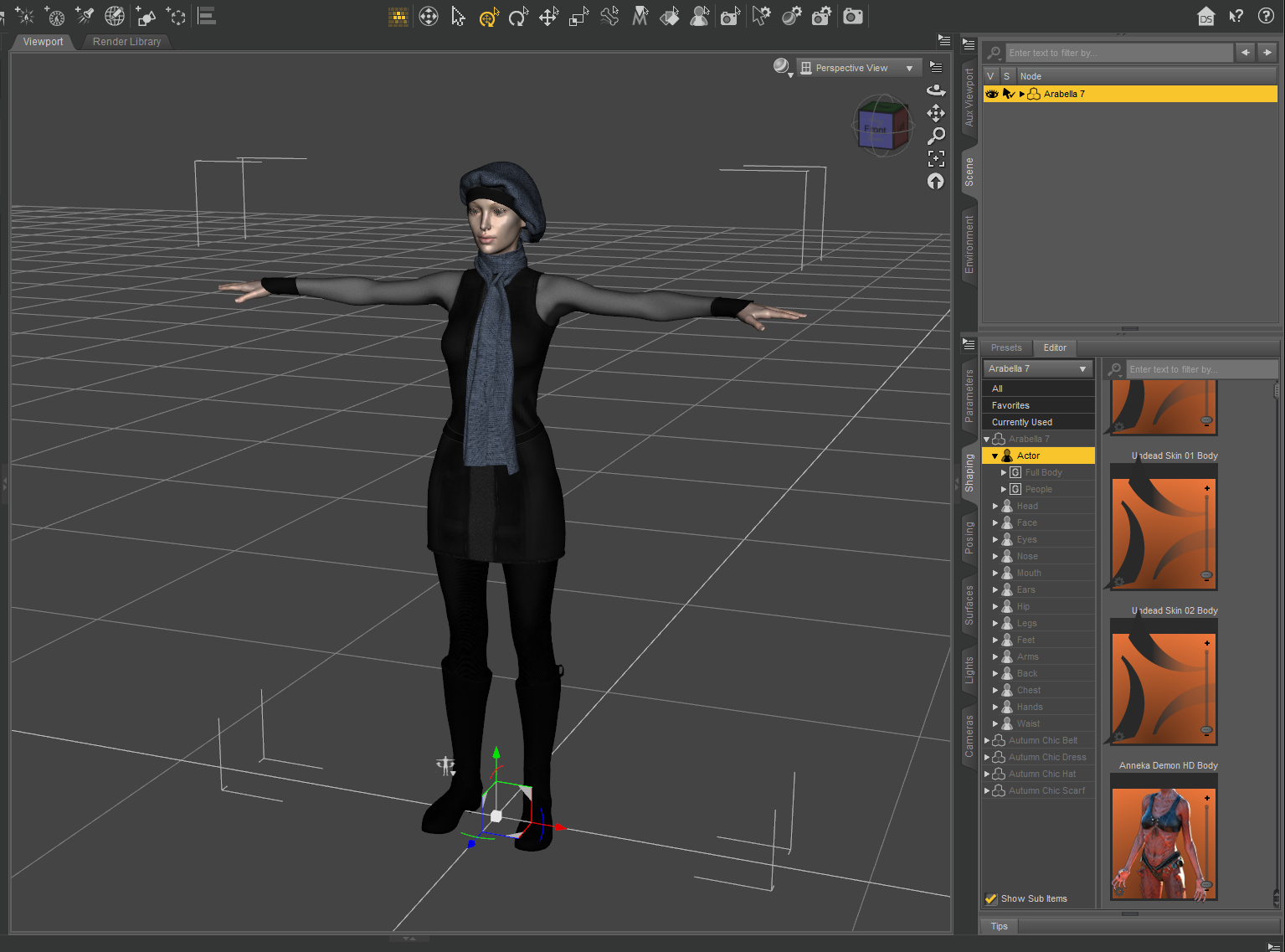
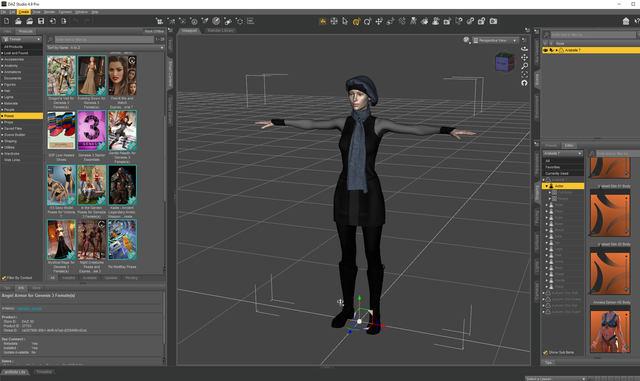
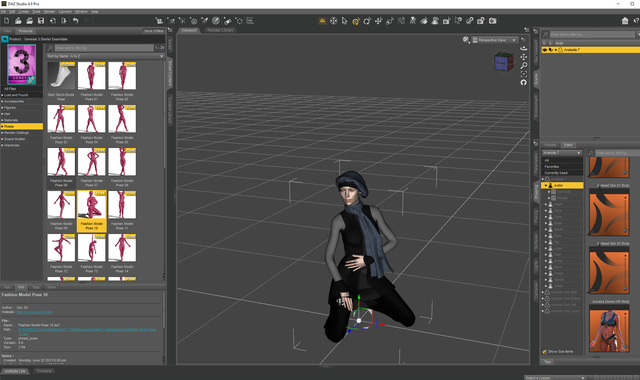
In this example let's take Arabella 7.



In order not to have to tag this post as NSFW I am going to apply the clothes now for these screenshots.
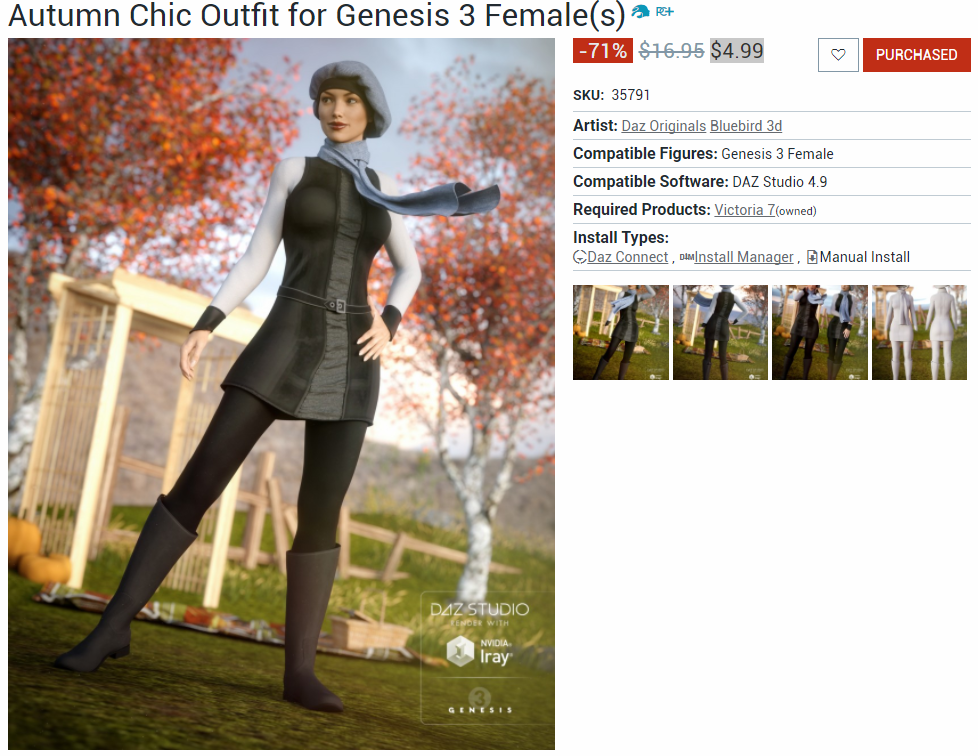
I'll use the Autumn Chic Outfit for Genesis 3 Female(s).


I applied the clothing.

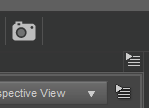
I then will click the Render Icon which is the camera icon.

I set the filename in the NAME field at the bottom of the render to "test" in this case. I leave the type as .png and I am saving it to the Render Library.

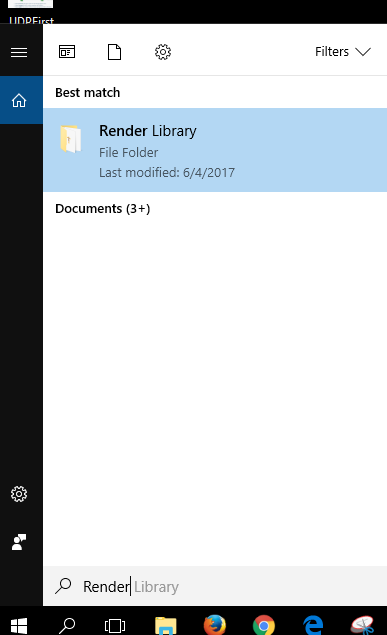
I do a search for the Render Library folder and simply open it.


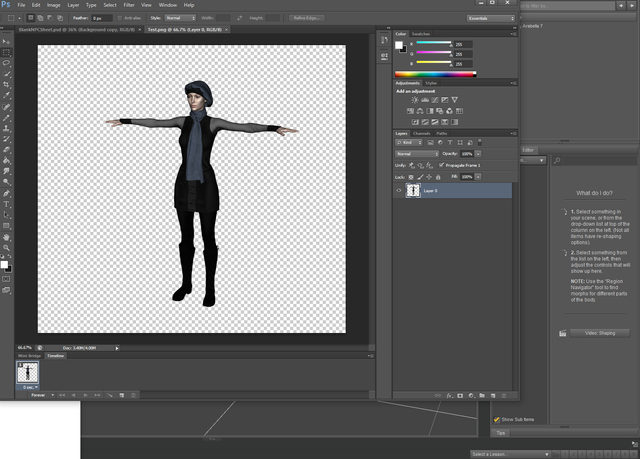
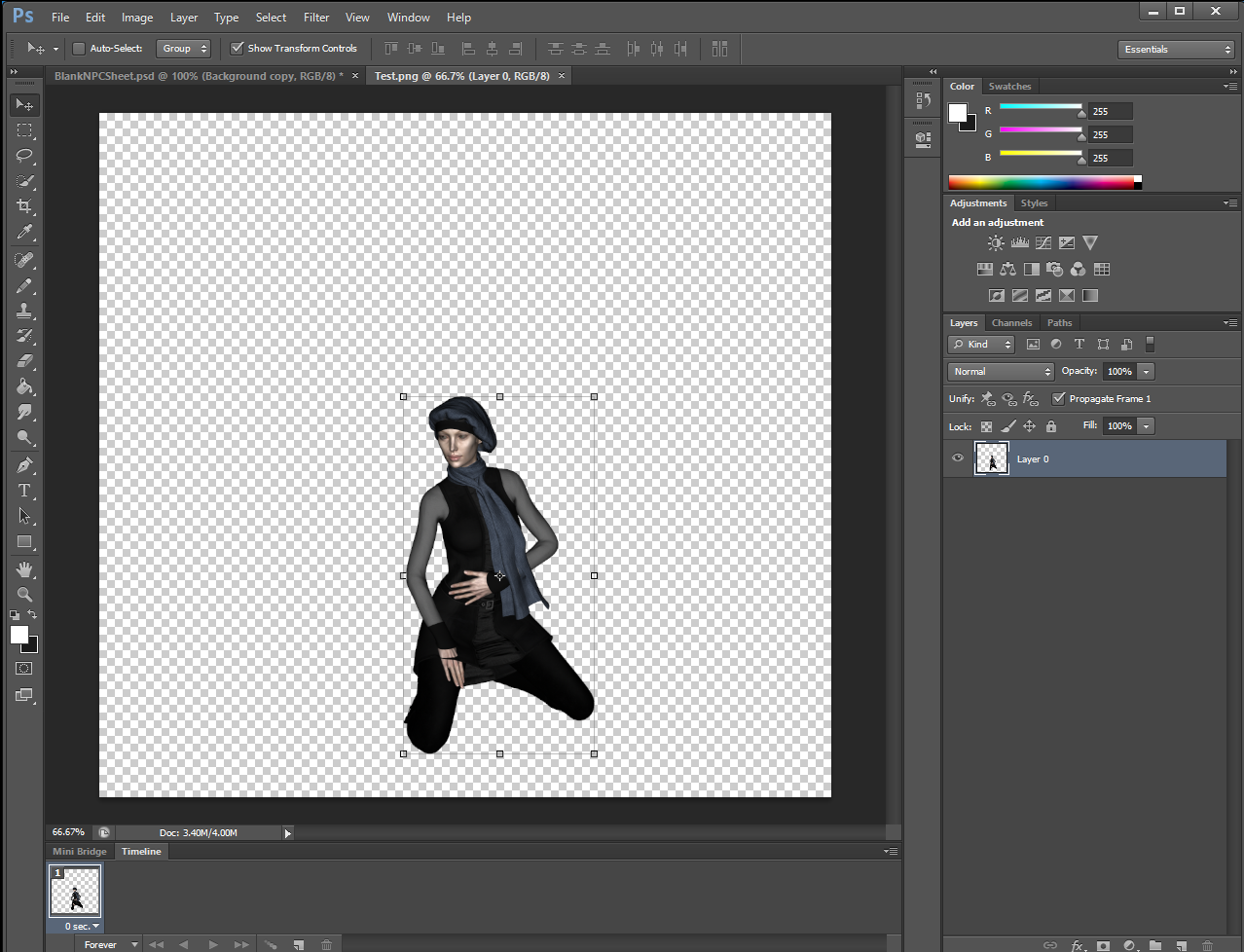
I'll double click on Test to open it in Photoshop.

Now let's get just the image without all of that extra space.
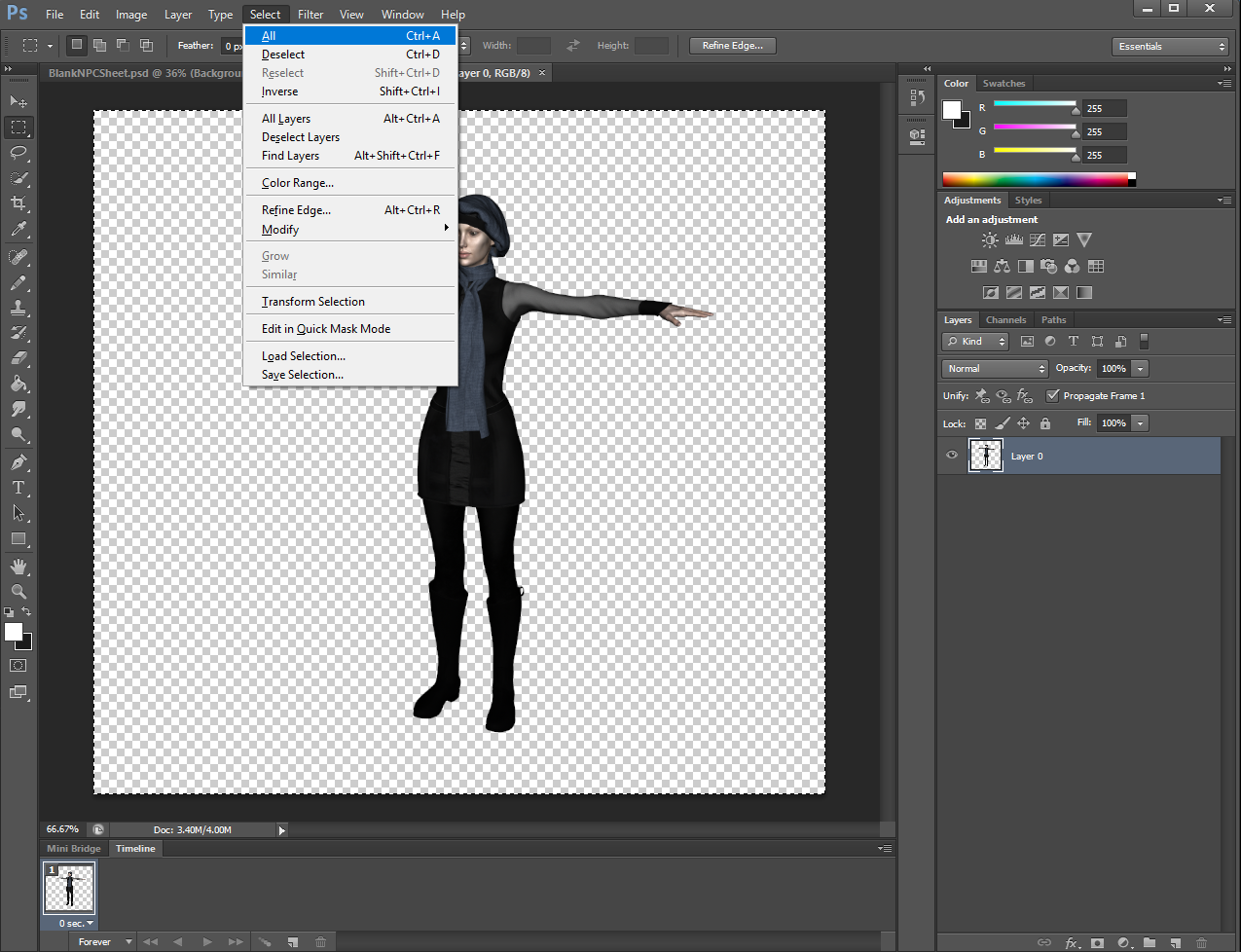
Click on the SELECT menu and then click on ALL.

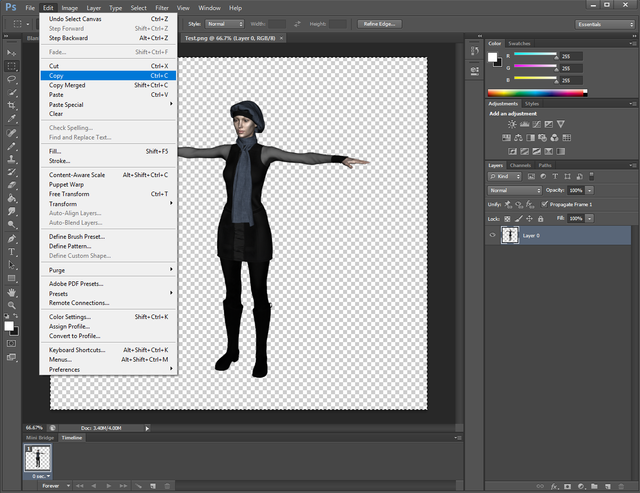
Then click on the EDIT menu and then COPY to move this into the clipboard.

Close the Test.png tab, it is no longer needed.

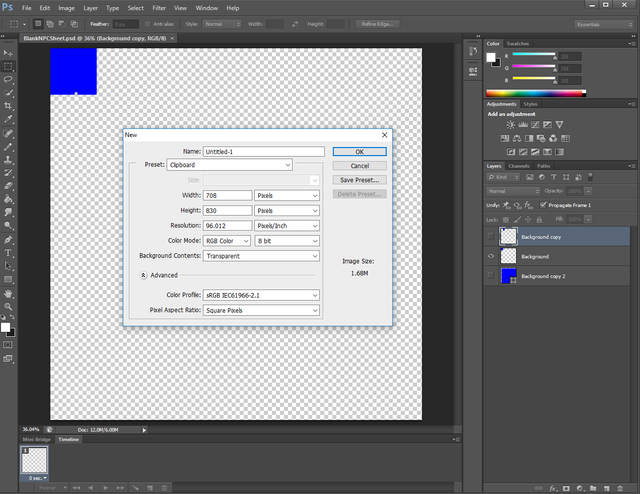
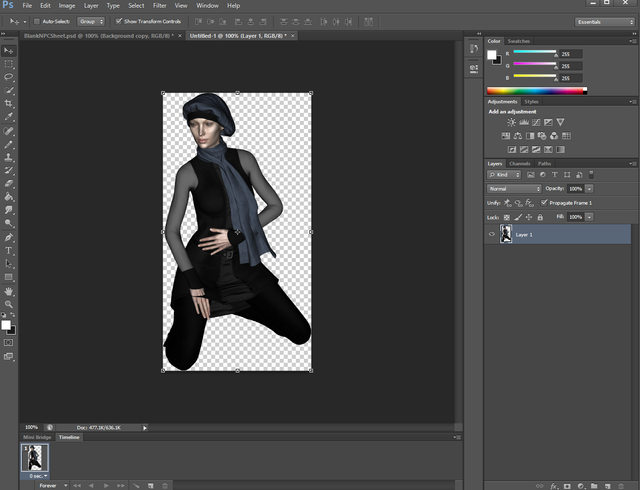
Click on FILE and NEW to begin creating a new image the size of what is on the clipboard.


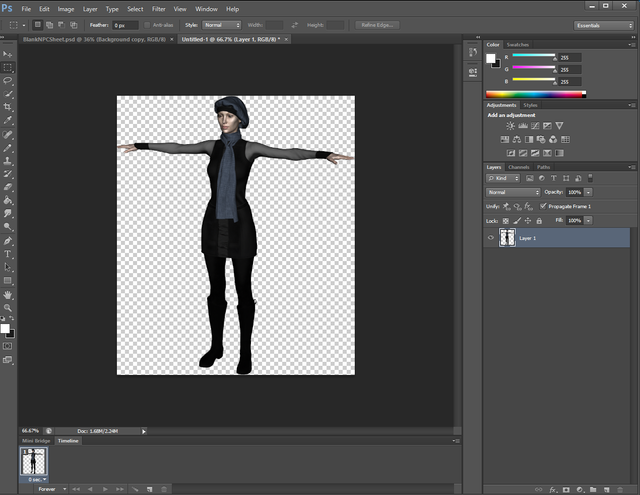
Go to the EDIT menu and click PASTE to paste the figure from the clipboard.

Now in this example my sprite sheet is 2048 x 2048 and each grid cell is 256x256. I like to leave a 4 pixel pad so the largest I will allow and image is 252 x 252.
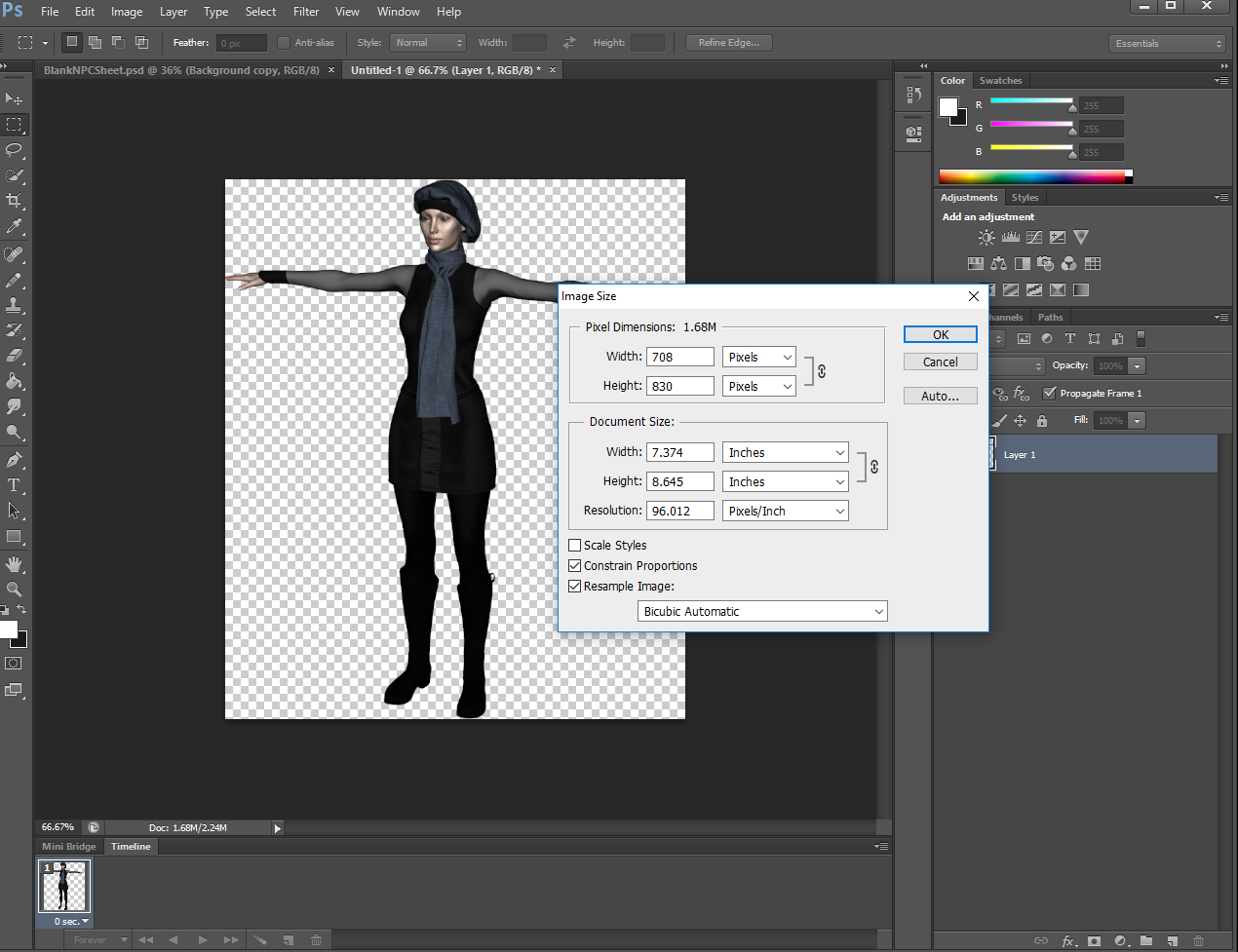
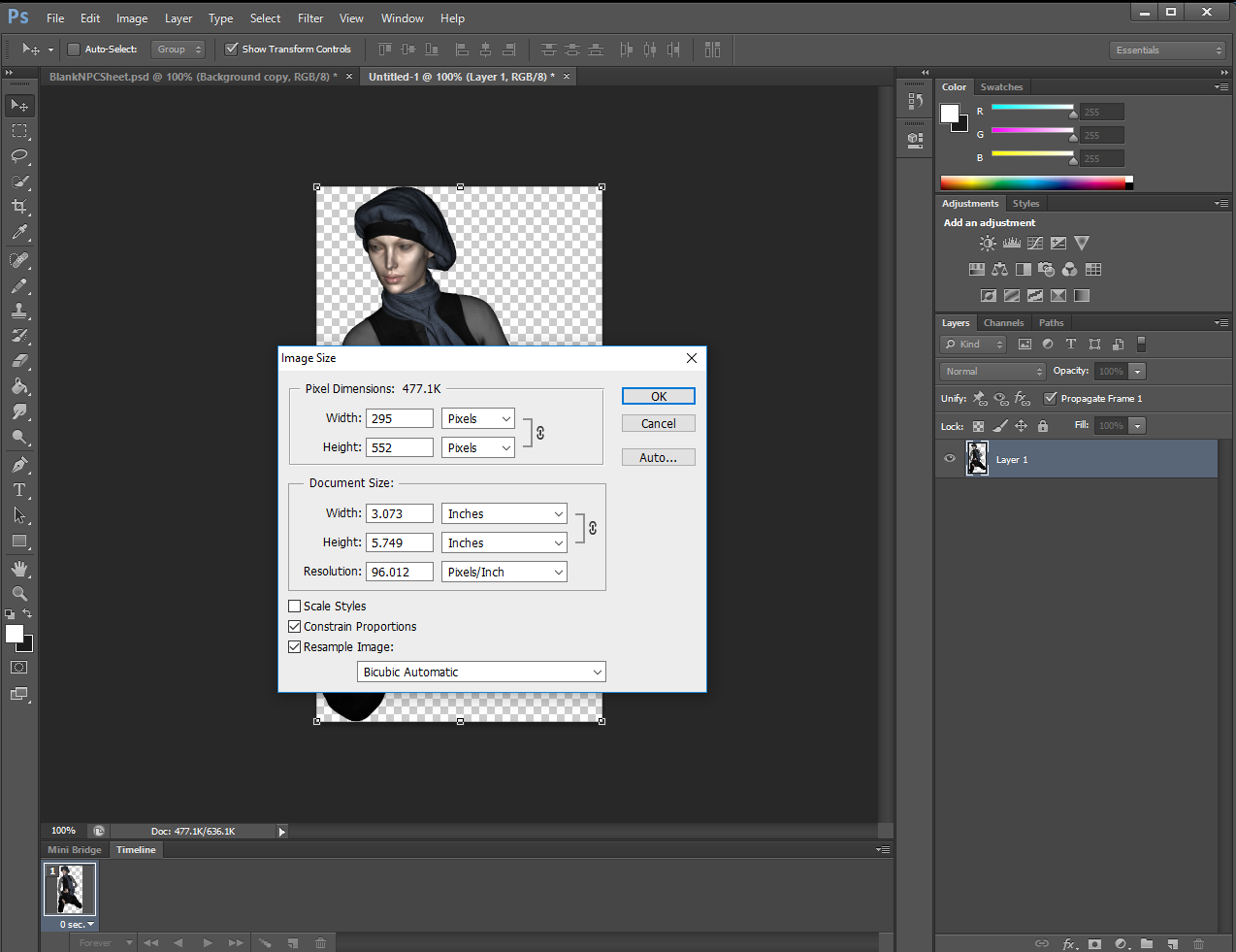
So let's click on the IMAGE menu and IMAGE SIZE.

In my example the size is 708 x 830 pixels. I always resize based upon the largest of the two. So we will want to change 830 to 252 and because I have constrain proportions it will automatically calculate the other dimension.
There is something important we want to do here in order to make certain any other poses of this figure can easily be scaled properly to match with this pose. It is a good idea the first pose you do always be the largest one so you can determine the ratio.
Divide 252 by 830. This will give you a decimal value. I usually only concern myself with three digits of the decimal number. In this case that value is 0.303. We will want that AFTER this first sprite if we plan on doing more sprites of this same figure.

Then do a SELECT menu and ALL again, and then you can close this image tab and tell it no you don't need to save it... unless you want to.
You should be back at your sprite sheet.
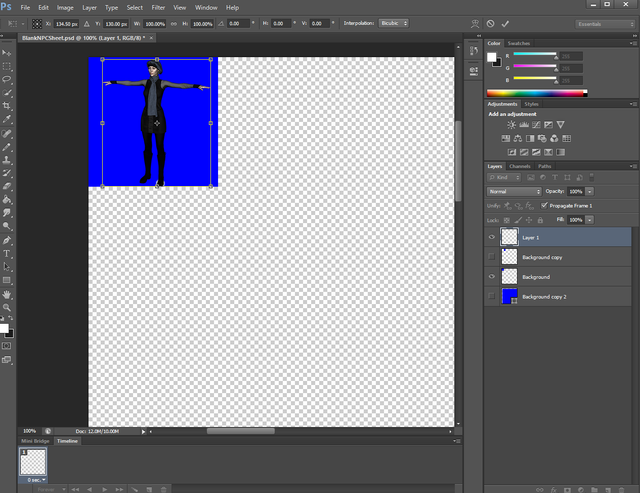
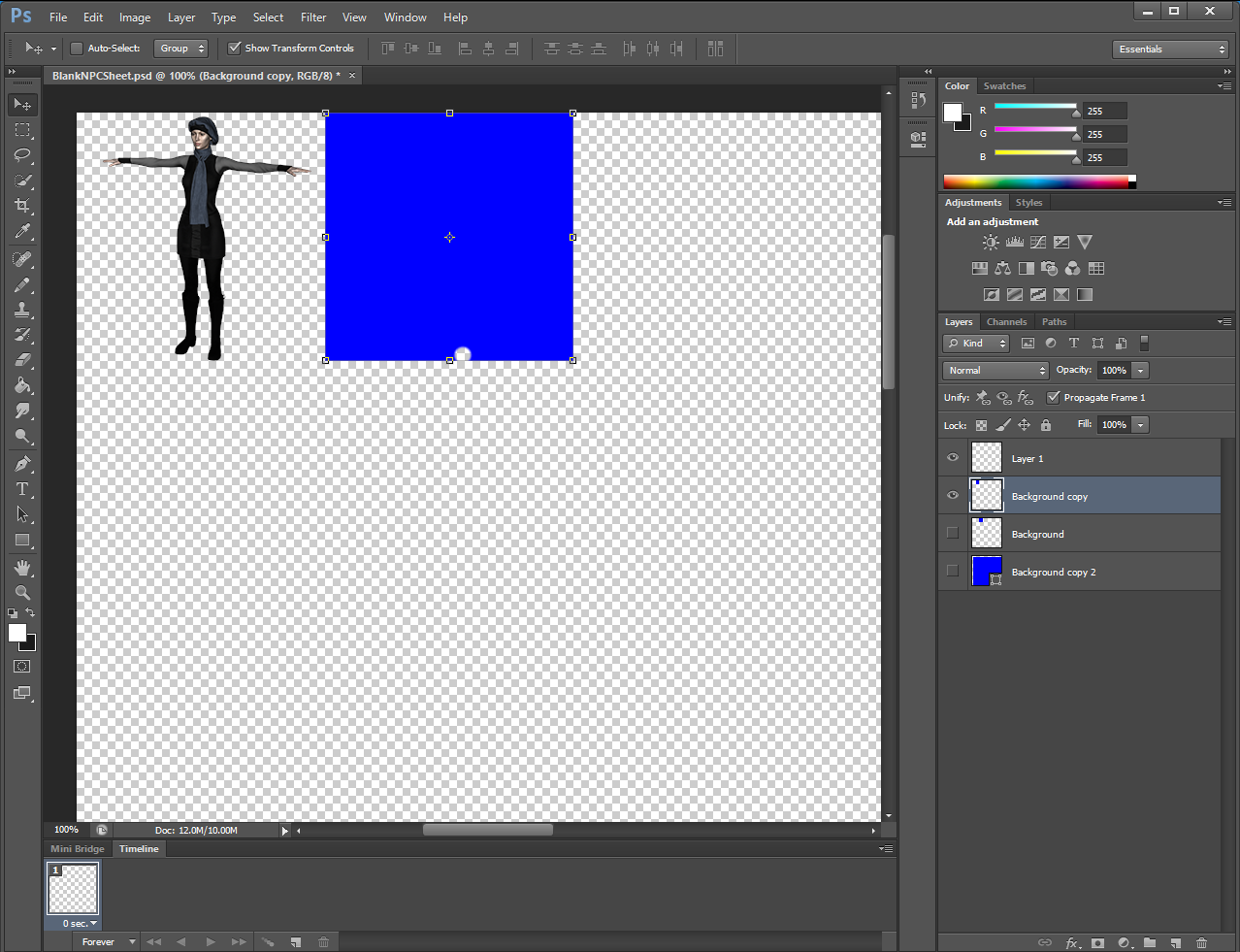
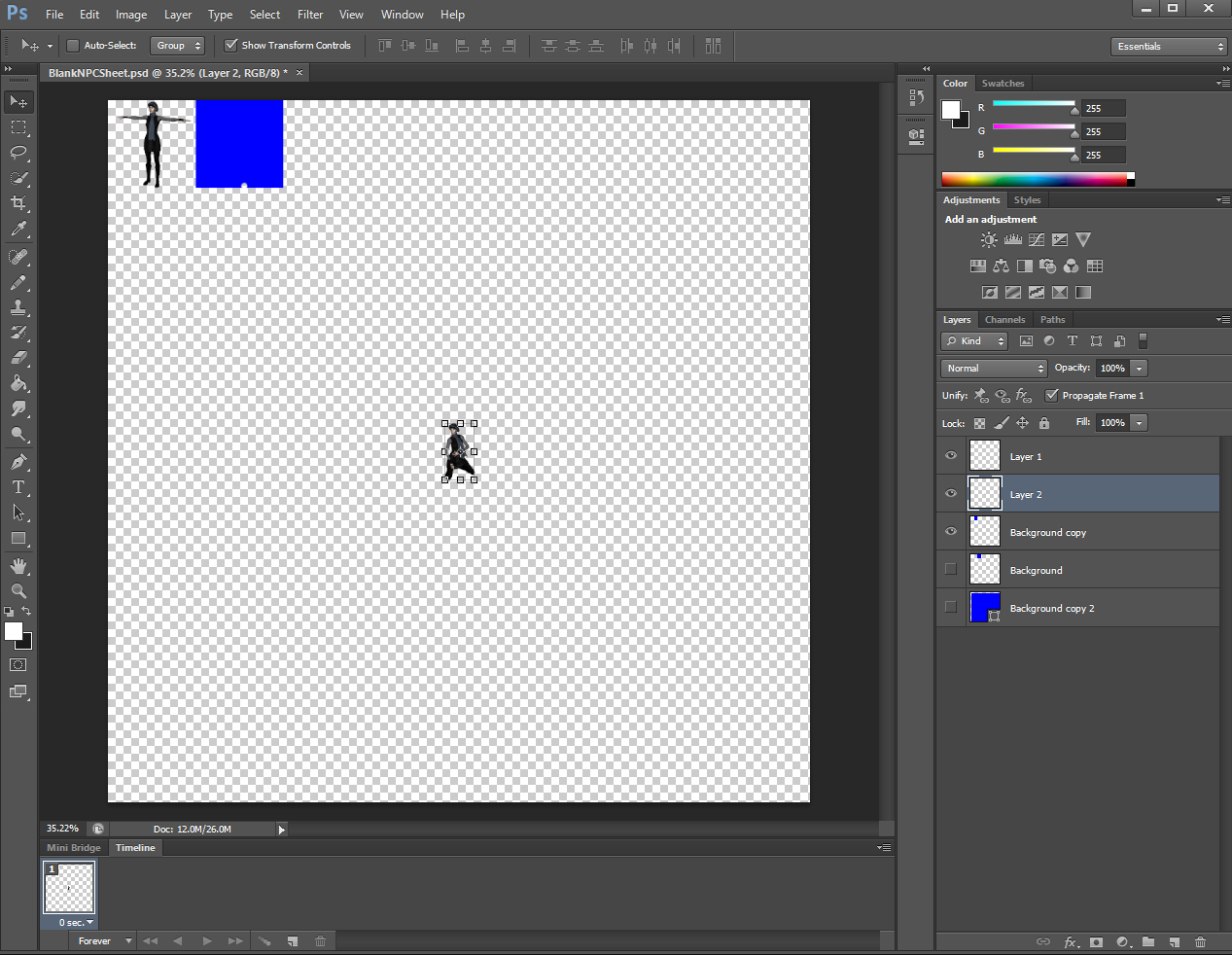
Go ahead and do EDIT and PASTE to paste the resized sprite to the sprite sheet.

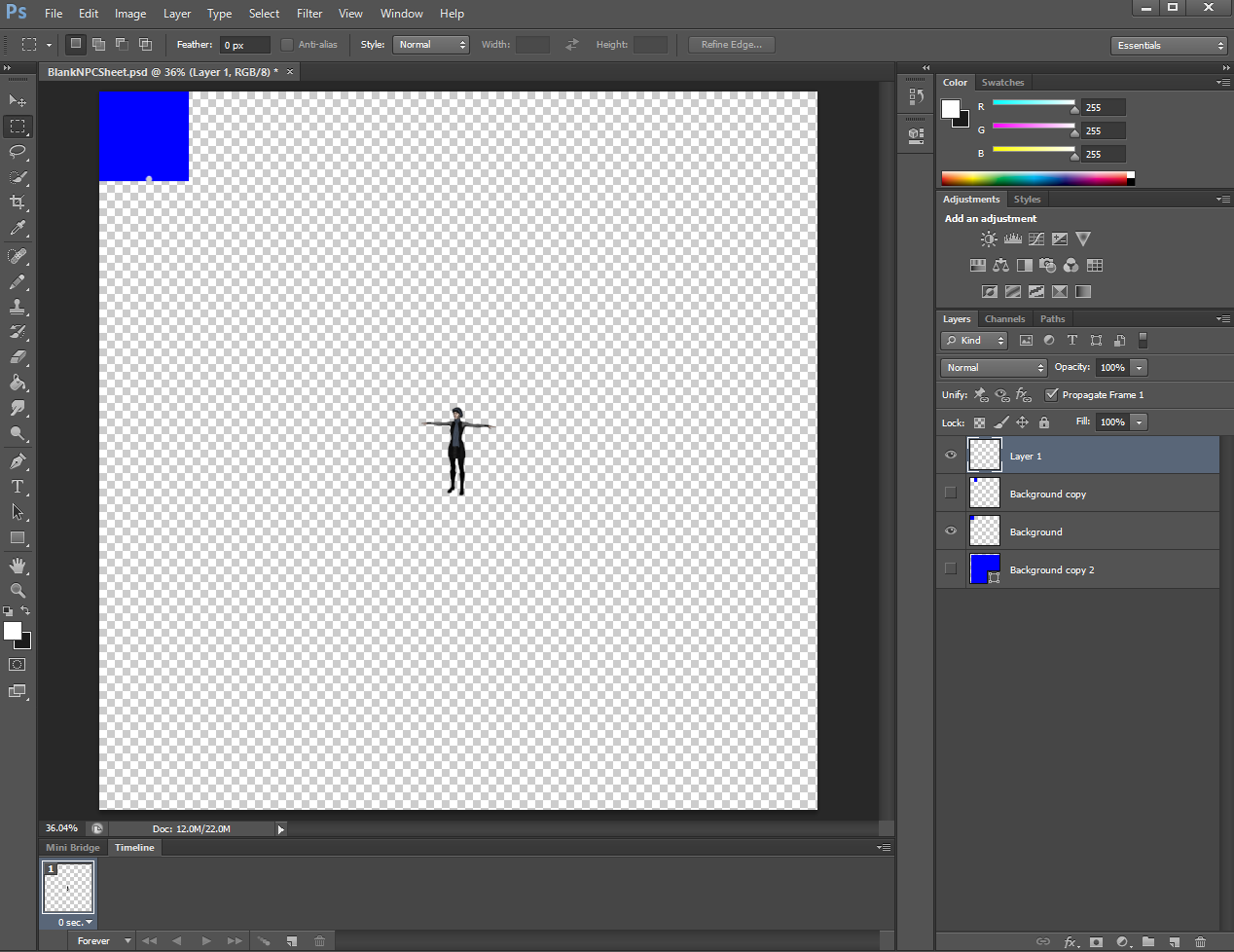
I personally like to zoom in on the sprite sheet closer when positioning the sprite. I use my notch to tell me where the feet should be placed.

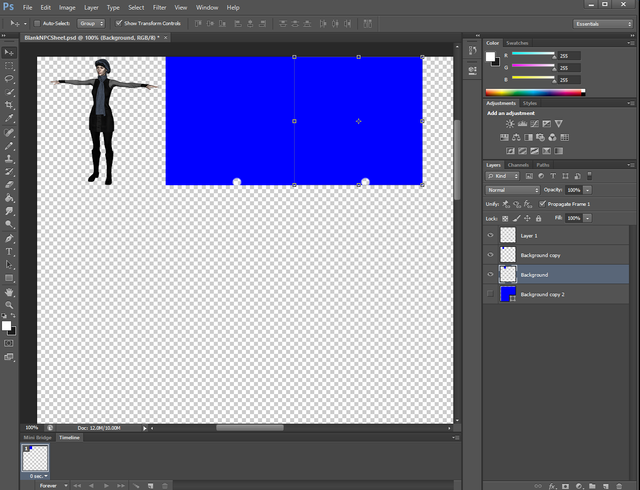
I then toggle the other blue guide visible.

I then move the guide currently under my figure to the other side of the next cell in a leap frog type motion.

I then toggle the one that is not the next cell to be not visible. I then select the top layer of the two background cells, and I save my sprite sheet.

I then go back to Daz Studio to make the next sprite.
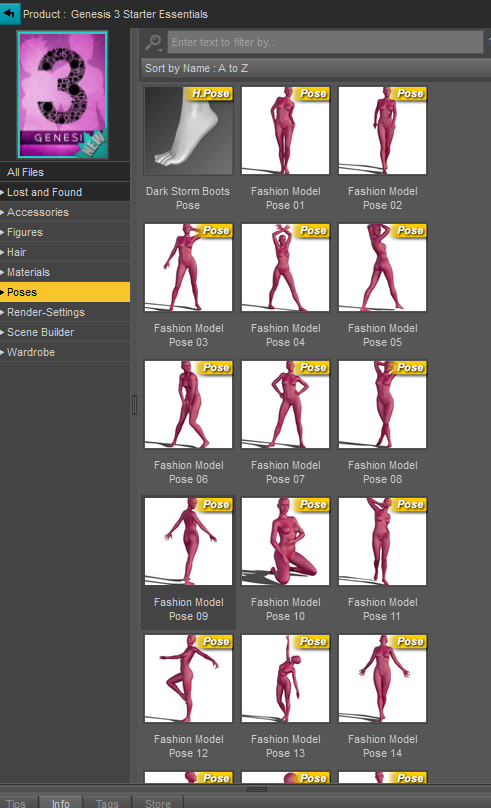
I will choose a pose from the Genesis 3 Starter Essentials for this example. That is a free pose.

In this example I am going to choose Fashion Model Pose 10 as the pose. It will enable me to show you why we did that math to come up with the number 0.303 earlier.


Repeat the steps you did earlier to RENDER the image and save it as Test to the Render Library. Then open that up in Photoshop like we did before.

Go ahead and do the SELECT | ALL and then EDIT | COPY steps again to get this into the clipboard. Then close this and do the FILE | NEW and EDIT | PASTE to get this new image without all the extra border.

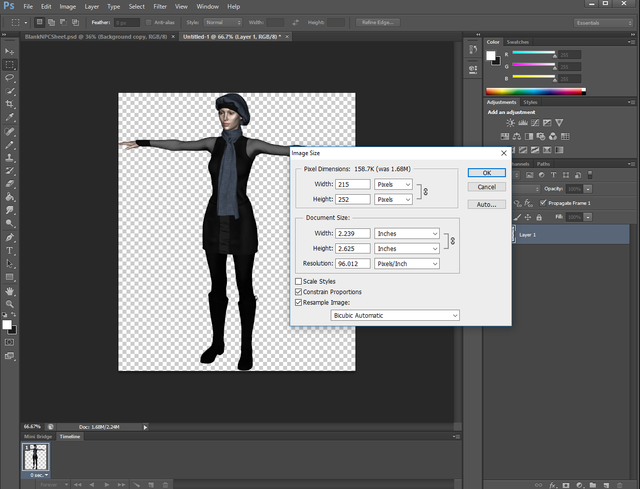
Now let's resize this to fit our sprite sheet. This is a kneeling position so it shouldn't be as tall as the 252 one in the other one.
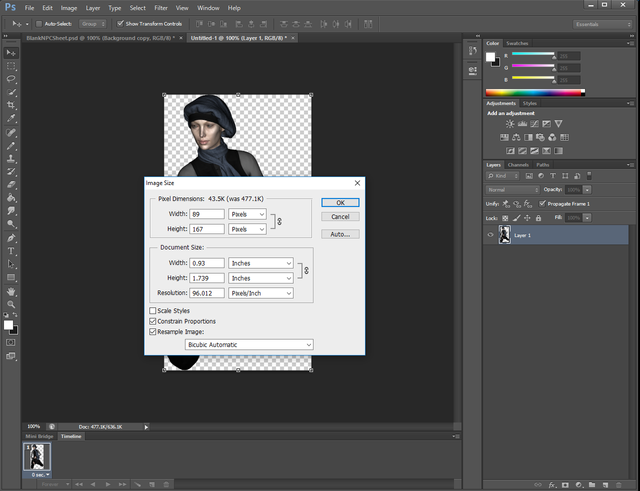
Go to IMAGE | IMAGE SIZE.

Let's multiply that 552 in the size by 0.303. That gives us a size of 167. So let's change that 552 height to 167.

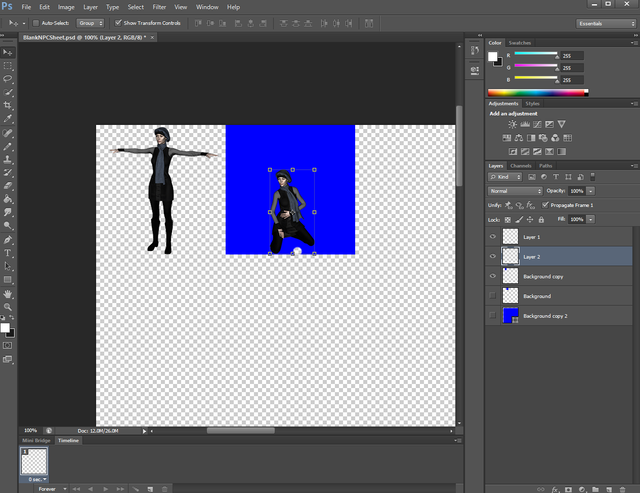
You can do the SELECT | ALL, EDIT | COPY, Close the image and don't save, and then EDIT | PASTE it onto the sprite sheet as before.

I then Zoom, and move that to the next cell.

I then reposition my Cell Guides as before and hide the one that shouldn't be visible and save the sprite sheet.
I repeat this process as much as necessary.
If you change the clothes, pick a different figure, or change the camera position in Daz then you will need to recalculate the math value to use when determining math scale. This is why I always start with the largest pose before going to other motions.
The next part will cover different ways to do the sprite sheets in Unity, and examples of usage. I will also cover some tips in photoshop for fixing clipping issues from the Daz Renders.

As a gaming addict I just want to say thank you for all the long hours and effort, without guys like you I wouldn't be able to distract myself with great stories and kick-ass graphics. Power on brother!
I also hope some people may realize that making a simply game might be within their grasp and perhaps other people will make games. :)
I'd love to try, but it all seems so daunting! I'm learning HTML coding now, and even that's quite hectic for me... but if I had to learn, what software would you recommend?
@dwinblood you have done Exceptional work in photoshop. I have done some task on photoshop C6. You are doing such a Artistic work !
wow this work is not easy !
this is just amazing , i am to read everything through but i find the topic very interesting and something i really want to learn
I Thought I have a Free Day tomorrow.... but I have new plans... Seems a lot work, but great the guide step by step made. Many functions and functionality is not known by me; so Thanks for sharing your knowledge.
👍
Amazing post
Wizardry part 2 :D
Cool post