Comment bien personnaliser votre Bannière Steemit
Alors là je n'en reviens pas moi-même !
Première fois que je me sens trahi (j'exagère un peu ?)
Depuis que je découvre Steemit, s'il y a bien une conviction que je me suis faite c'est que @roxane et son site http://comprendre-steem.fr/ sont une source de tutoriels et d'aides indispensables aux nouveaux arrivants.
Et cet après-midi le drame.
Je veux (enfin) un peu mieux personnaliser ma bannière Steemit (et Busy car ils reprennent la même).
J'ouvre le site de Roxane.
Je fouille.
Je ne trouve pas ce que je cherche.
Je vais voir le profil Steemit de Roxane et ma fois oui il est pas trop mal optimisé.
Je doute.
Je retourne sur son site et je cherche dans des rubriques qui me paraissent un peu moins logiques mais "pourquoi pas".
Je ne trouve toujours pas.
Du coup ni une ni deux car il ne faut pas toujours compter sur les autres, me voilà rendu à partir de zéro pour trouver comment faire une bannière Steemit parfaite.
EDIT : il s'avère que Roxane avait en fait déjà fait un tuto sur le sujet. Vous pouvez le trouver ici : https://steemit.com/fr/@roxane/comment-creer-une-banniere-personnalisee-et-la-telecharger-sur-steemit
Qu'à cela ne tienne, vous en avez maintenant deux pour le prix d'un :-)
Je vous le partage donc.
1 - Créer un design
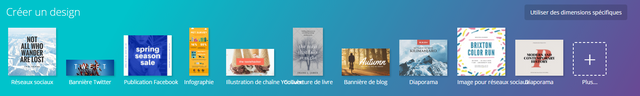
Pour ma part j'ai utilisé le site https://www.canva.com/ qui est vraiment pratique car ils connaissent déjà les dimensions de la plupart des réseaux sociaux modernes.
Malheureusement, ils ne connaissent vraisemblablement pas encore Steemit.
Qu'à cela ne tienne, il vous suffit de cliquer sur le bouton "Utiliser des dimensions spécifiques" comme vous le voyez apparaitre dans le coin supérieur droit de l'image ci-après :

Vous pouvez bien sûr si vous les maitrisez, utiliser Photoshop, Paint.net ou n'importe quel logiciel de création de visuels.
2 - Les dimensions idéales pour les bannières Steemit et Busy
Pour leurs bannières, Steemit et Busy utilisent un design honrizontal, on peut le voir en se rendant sur une page profil.
Au hasard : https://steemit.com/@dreamdev/
Après une première tentative infructueuse, je me suis rendu compte que l'idéal est de partir le plus proche possible d'un ratio 10/1.
Je vous recommande pour ma part 1680 pixels en largeur et 170 pixels en hauteur.
3 - L'emplacement des textes
Si vous souhaitez vous présenter ou mettre une petite phrase d'accroche, vous n'avez que deux possibilités d'emplacement.
En effet une partie de l'espace est à chaque fois "réservée" à vos information de profil issues de Steemit directement. Manque de pot, Steemit et Busy ils ne nous rendent pas la tâche facile car l'affichage de vos informations de profil ne se fait pas au même endroit chez l'un et chez l'autre.
La partie morte sur Steemit
Sur Steemit il faut imaginer séparer la bannière en 3 parties égales. Le tiers central est celui dans lequel se trouveront les informations de profil , et les deux extérieurs sont libres.
Vous ne devez donc pas mettre de texte ou de visuels importants dans tout le tiers central.
La partie morte sur Busy
Sur Busy c'est moins clair, mais "en gros" considérez que cette fois la bannière est découpée en 6 parties égales.
Le premier sixième est libre, puis les informations de profil prennent un tiers de l'espace.
Si vous calculez bien, cela veut dire qu'il vous reste donc sur la partie droite 3/6ème (la moitié) de l'espace disponible.
Le cumul des deux mondes
Vous et vos lecteurs vont utiliser Busy et Steemit, vous devez donc avoir une bannière qui s'affiche bien pour tout le monde.
Donc en attendant que les développeurs Steemit, Busy et de l'ensemble des projets de l'écosystème se mettent d'accord (ou internalisent la création des bannières au lieu d'utiliser celle de l'autre projet), vous allez devoir prendre en compte les zones interdites pour chacun d'eux.
Je récapitule :
- Aucun texte/visuel important dans le tiers central
- Aucun texte/visuel important entre le second 1/6 et la seconde moitié de l'espace.
Donc pour conclure sur ce point, vous pouvez librement exploiter :
- le premier 1/6ème de la bannière
- le dernier 1/3 de la bannière
Cela donne grosse modo ceci (voyez mes talents de graphiste) :

C'est donc à vous de jouer pour vous présenter au mieux :-)
4 - Le fond
Dans la catégorie "faites ce que je dis, pas ce que je fais" je me pose en concurrent sérieux. En effet à l'heure où je rédige ces lignes l'image de fond que j'ai choisie n'est pas du tout adaptée à Steemit ni à Busy.
En effet les couleurs de police utilisées pour les informations de profil sont très claires (blanches même) et malgré l'effet d'ombre autour je ne saurais que vous conseiller une image ou un fond qui ne soit pas très claire voir carrément qui soit plutôt sombre.
5 - Le résultat final
Au final ma bannière ressemble à ça :

6 - Uploader sur Steemit
Une fois créée, votre bannière doit être envoyée sur Steemit. Or actuellement Steemit ne permet pas l'hébergement des bannières (ce que je trouve étonnant mais bon) et il n'est possible que de fournir l'url où est placée l'image.
Si vous avez un site internet, envoyez-y l'image (via le CMS, en ftp ou méthode de votre choix), récupérez l'url et collez là dans votre compte Steemit rubrique "Configuration" dans le formulaire "URL DE L'IMAGE DE COUVERTURE".
Si vous n'avez pas de site internet, vous pouvez utiliser des solutions de stockage Cloud qui vous permettront aussi de récupérer les liens de partages.
Je vous laisse maintenant vous-même découvrir ce que cela donne sur Steemit (https://steemit.com/@dreamdev/) et sur Busy (https://busy.org/@dreamdev)
En espérant que cela vous a aidé ou vous aidera par la suite, ce sera je pense le seul tuto que je ferais, je laisse @roxane nous régaler avec les siens.
N'hésitez pas à me montrer ce que vous obtenez avec vos propres bannières et à me dire si vous avez de votre côté des conseils pertinents que je n'aurais pas évoqué et qui manquent.
Je suis arrivée sur Steemit il y a quelques jours et j'avais déjà trouvé Roxane et ses supers tutoriels. Là je viens de mettre en pratique celui-là, un peu basique mais ça passe :)
Merci beaucoup dreamdev pour ce tuto !
Avec plaisir, je vois effectivement que c'est géré ^^
Par contre tu n'as utilisée que la partie droite, ça fait un peu vide sur Steemit à gauche.
À voir :-)
Tout est ici cher ami : https://steemit.com/fr/@roxane/comment-creer-une-banniere-personnalisee-et-la-telecharger-sur-steemit :-)
Oui c'est bon, du coup j'ai actualisé l'article pour partager le tiens. Les gens auront le choix ^^
:D C'est parfait une vidéo et un texte ! le choix suprême ! Ils sont gâté dis donc les petits nouveaux :D
Ps: si tu as d'autres articles dans le genre, hésite pas à les envoyer sur comprendre-steem histoire qu'on les ajoute au site :-)
Je vais faire une musique sur dsound ils auront encore plus de choix ^^
haha :D Une musique qui explique comment faire une bannière ? :D
Lol, oui une chanson tuto. Tu auras peut-être même l'honneur d'avoir fait la première chanson tuto inscrite dans une blockchain de l'Histoire !
Merci pour ce tutoriel !
De rien, mais tu devrais t'en inspirer :D (gentil troll ^^)
Très intéressant, merci pour le tuto
Avec plaisir :)