📣 STEEMIT #5 📣

STEEMIT GO TO BLOG !
Coucou les amis, 👋
J'ai découvert cette nuit, Steemit Go To Blog créé par @bitcoiner, à qui je dis un grand MERCI ! 😃😃
J'ai souvent besoin d'aller sur le blog de certains d'entre vous pour retrouver des posts qui me sont nécessaires quand je rédige mes articles.
Hier, par exemple, j'avais besoin de retrouver un post de @roxane et tout à l'heure le post de @zonguin sur les notifications ou encore, quand, je suis sur le discord ou autre, il m'arrive de lire des choses qui m'intriguent et de vouloir regarder le blog d'un tel ou un tel...
Chaque fois que je suis dans cette situation, je vais :
- soit dans la 🔍 mais ça ne me plait pas ; 👎
- soit je cherche l'username dans les commentaires de mon blog pour pouvoir cliquer dessus et là aussi c'est fastidieux.
Bref, vous avez compris mon problème !
J'ai donc découvert :
Il vous suffit de faire deux manip. pour installer le bookmarklet :
javascript:(function(){var account = window.getSelection().toString(); try { if(localStorage.getItem('blog') != null) account = localStorage.getItem('blog'); } catch(e) {} account = prompt('Steemit GoToBlog\n\nEnter a Steemian\'s username to go to their blog:\n\n(NOTE: This will load in the current tab.)\n\n', account.toLowerCase()); if(account != null && account != '') { try { localStorage.setItem('blog', account.toLowerCase()); } catch(e) {} location.assign('https://steemit.com/@' + account.toLowerCase()); } })();
- ➡️ double clic juste sur le code au dessus.
- ➡️ clic D sur le code ➡️ copier.
- ➡️ clic D dans la barre de favoris de votre navigateur (dans mon cas, c'est chrome) ➡️ coller.
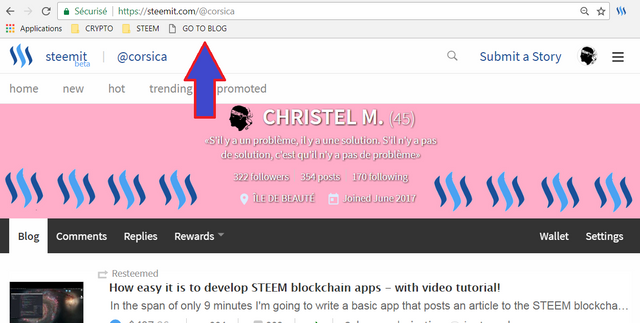
Voilà ce qui devrait se passer :

Là, je l'ai renommée en faisant clic D ➡️ modifier car par défaut, c'est l'URL qui apparaît.
Et voilà, c'est prêt. 👍
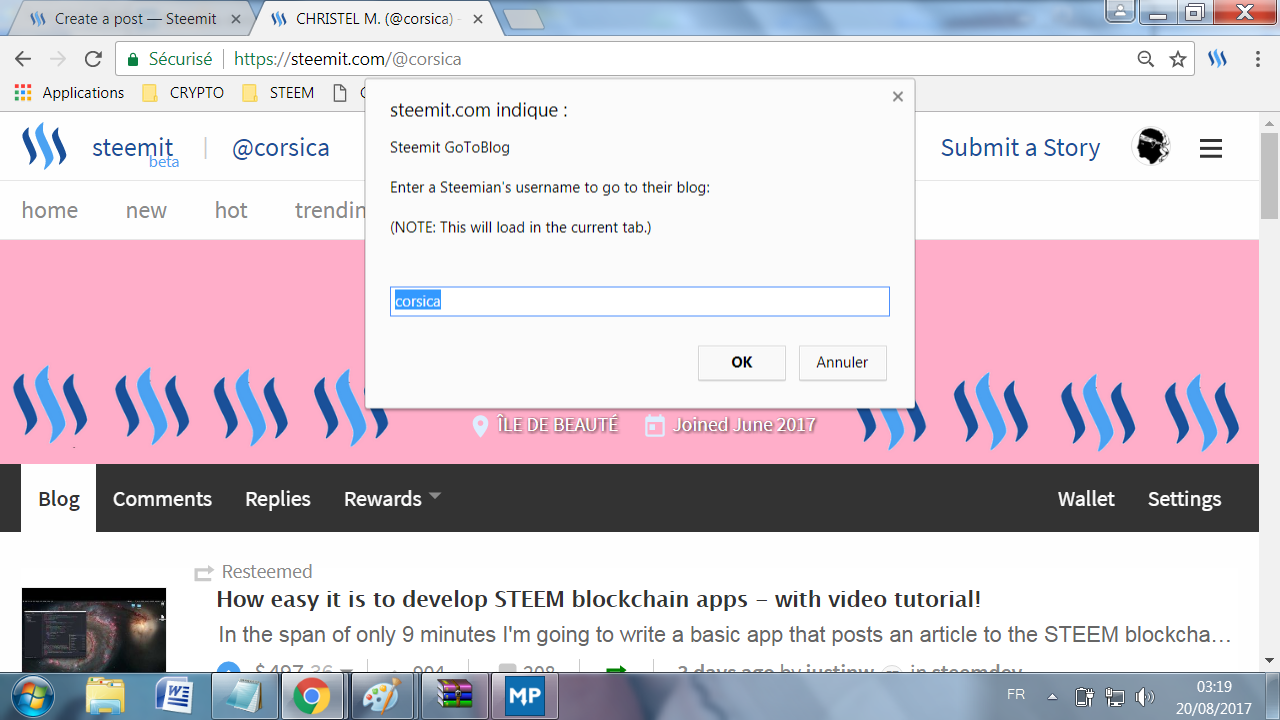
Où que vous soyez, vous cliquez sur Go To Blog, vous entrez l'username ➡️ OK.

A BIENTÔT POUR UNE AUTRE INFO COOL SUR STEEMIT. 👋👋👋
Source photo #1.

 Si cela vous a plu, venez faire un tour à la maison !
Si cela vous a plu, venez faire un tour à la maison ! 
Sympa comme petite extension.
Tu peux aussi taper directement le nom de la personne dans la barre d'adresse sous la format suivante :
C'est ce que fait le bout de javascript ;-)
Coucou @oroger,
Merci :-) ça marche pas ?
J'ai fait comme ça, c'est pareil ?
et je change juste le nom dans la barre d'adresse, c'est ça ?
si oui, je vais faire souvent sur bittrex quand je veux passer d'une crypto. à l'autre !!!
héhé tout à fait le meme principe en effet :-D (je fais ca aussi sur bittrex ou cryptowat.ch) ;-)
upvoted nice post
Hi @keval,
Thanks. Pleasure !
Super merci pour le tuto perso je l' utilisais déjà . J' allais le présenter mais tu as été plus rapide ^^. bonne journée !
Coucou @zonguin,
Hihi, on a les même lectures !
:-)
Congratulations @corsica! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPCoucou ceci est un test corsica !
@corsica
Oh la la... @corsica
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by $register corsica from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews/crimsonclad, and netuoso. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.