SEC S19W5 || Website Interactivity with JavaScript
 |
|---|
Friends welcome to another interesting post for today in which I have participated SEC S19W5 || Website Interactivity with JavaScript. The lesson was a bit technical while running to the program which I had to do with the way I understand the subject topic as given by professor @kouba01.
Homework:
Creating index.htm with styles.css and making the layout
Here I will be creating an HTML and CSS file to identify the zone that carries the title of the content and zone 2 which represents the navigation panel containing the following link:
- Identification
- Quadratic solver
- Prime factors
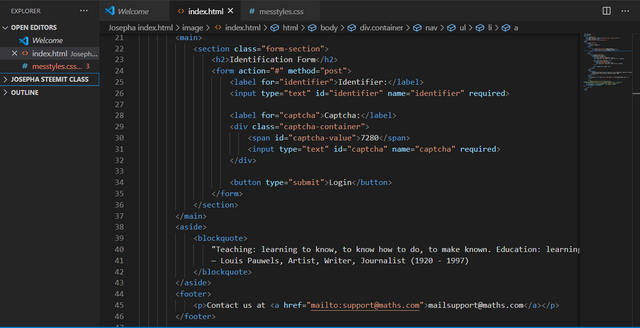
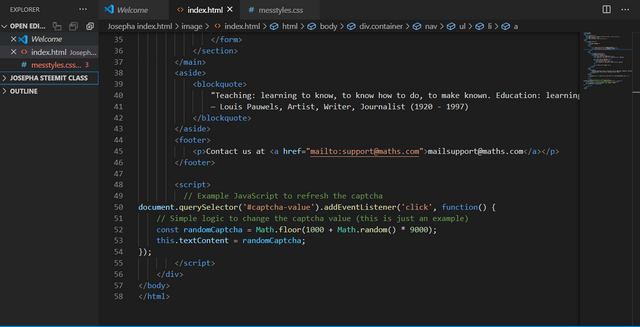
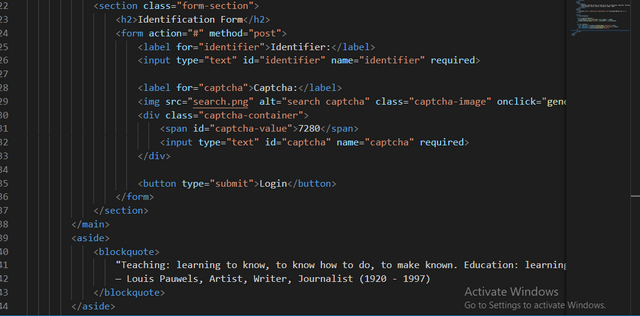
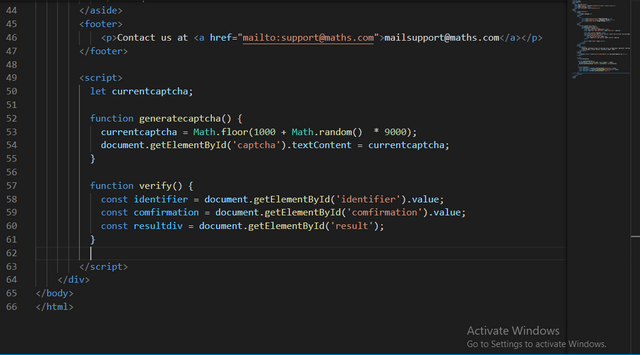
HTML
 |  |
|---|
Here I included a JavaScript code into the HTML file which the function would be shown in the next lesson.
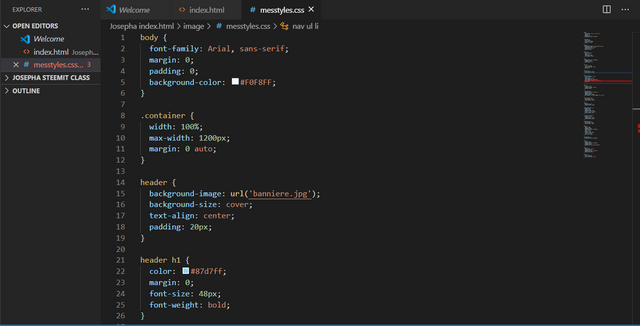
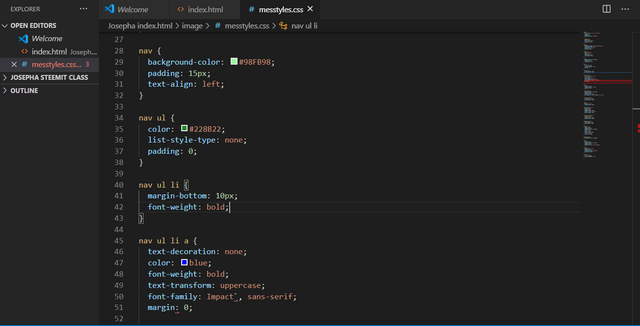
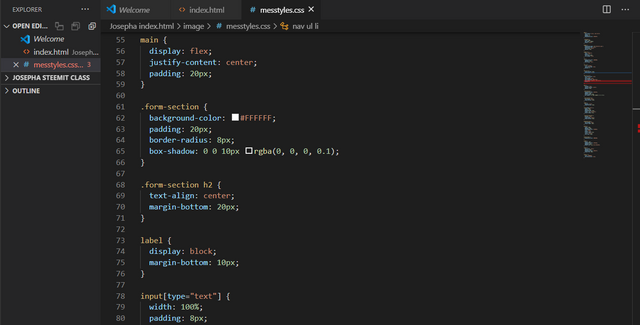
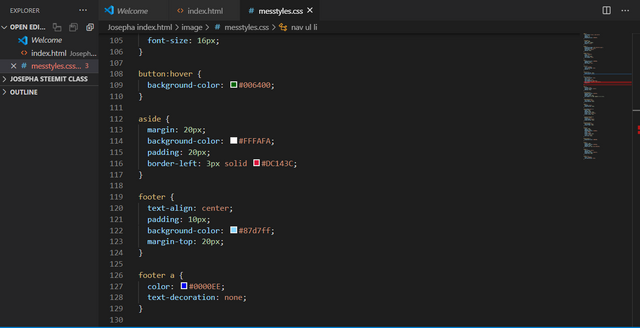
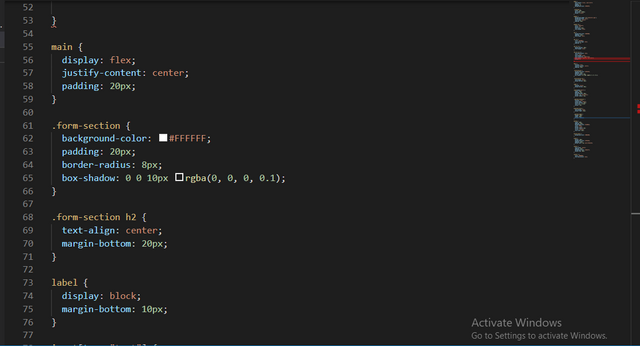
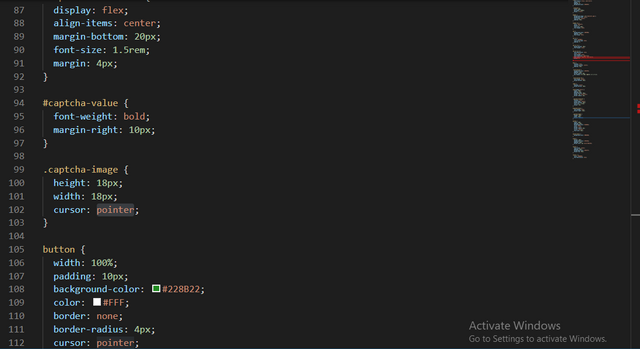
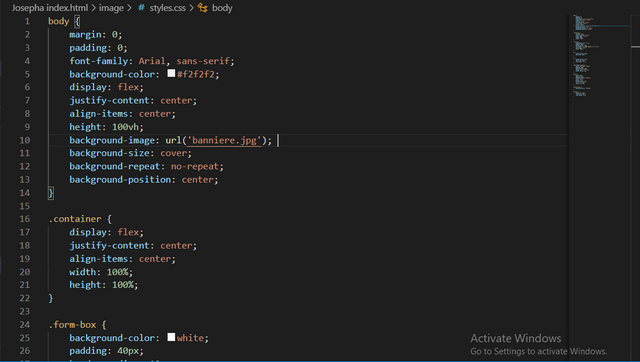
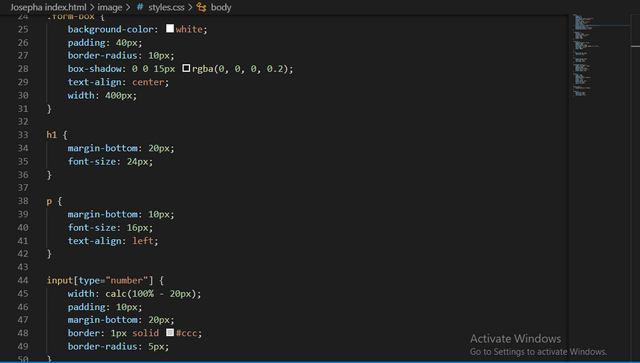
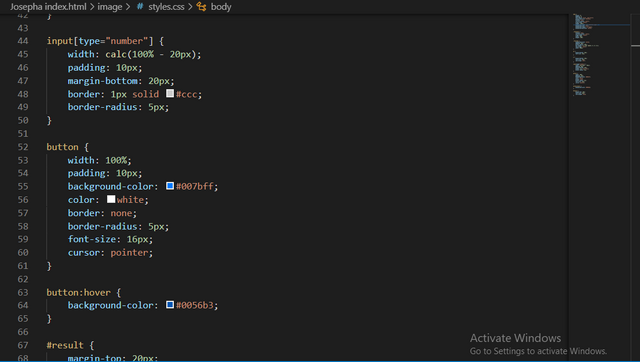
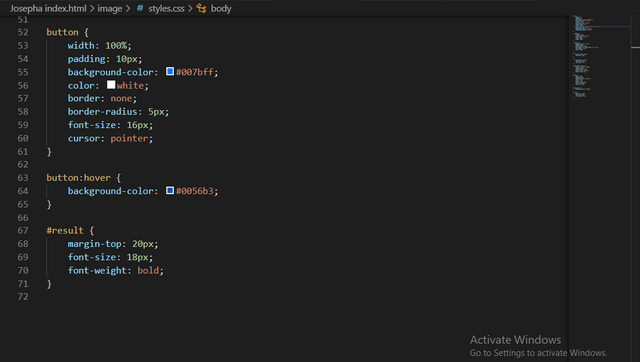
CSS
 |  |
|---|
 |  |
|---|
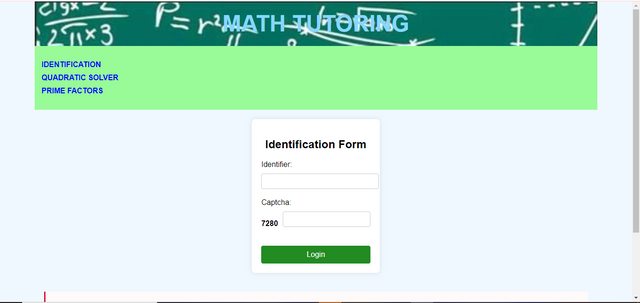
Output
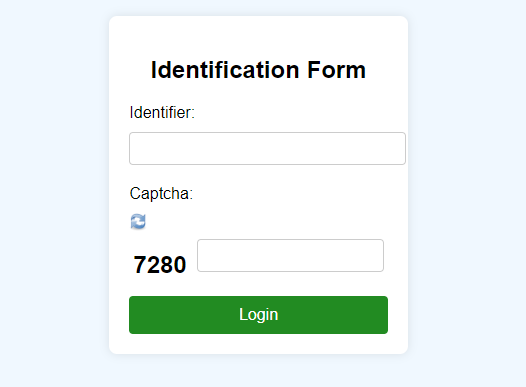
Creating Identification.html page
HTML
 |  |
|---|
CSS
 |  |
|---|
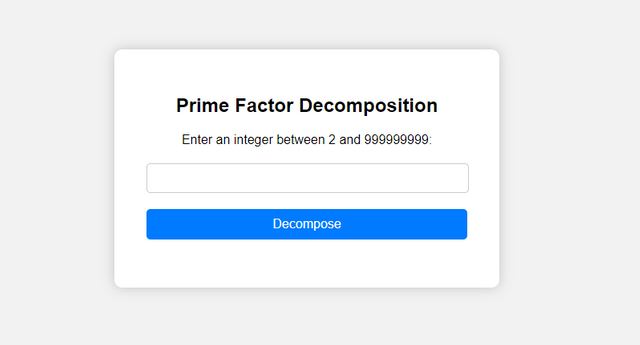
Output
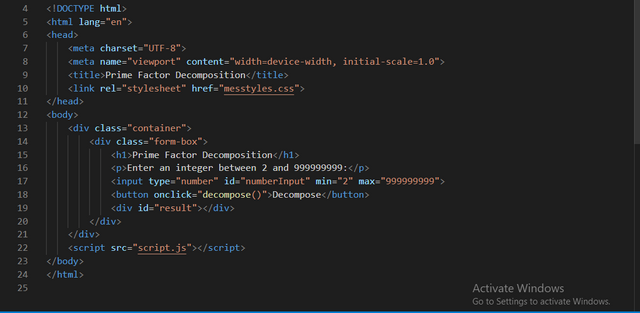
Creating FactPrem.html page
HTML
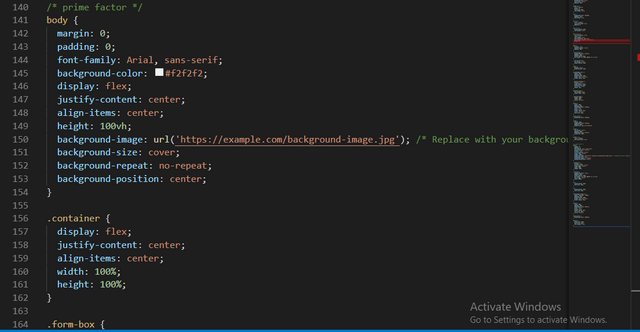
CCS
 |  |
|---|
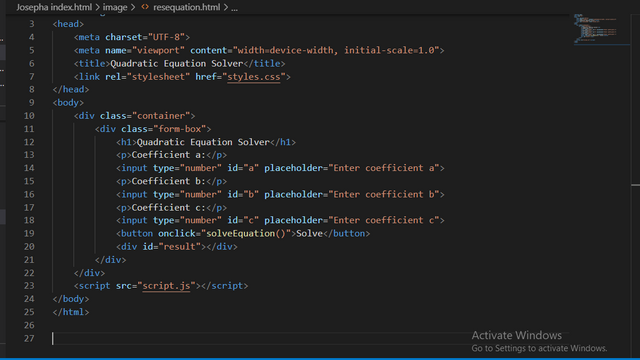
Creating a Resequation.html page
Since this is the last part of the practical I took my time and created three separate files and gave them a separate name (reSequation.html) which is the HTML file, then a file (styles.css) as the CSS file and with a file name (script.js) as the JavaScript file.
The purpose of creating the three separate is to get accurate results and not to caster other works. The setup of the three separate files is to get a "quadratic equation solver" that will take the coefficient as follows (a), (b), and (c) that would help us to calculate the roots of quadratic equation using the formula (ax2 + bx + c = 0).
At the end of the video y, you will see a brief view of the early work.
HTML
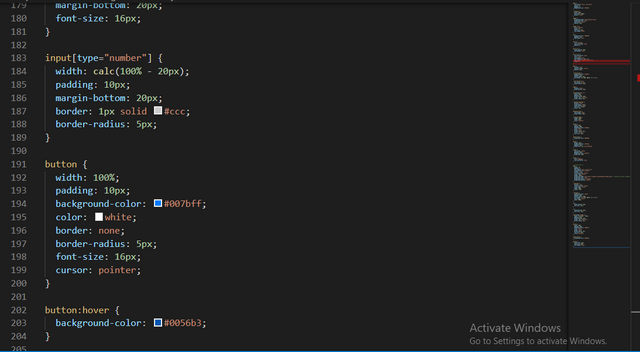
CSS
 |  |
|---|
 |  |
|---|
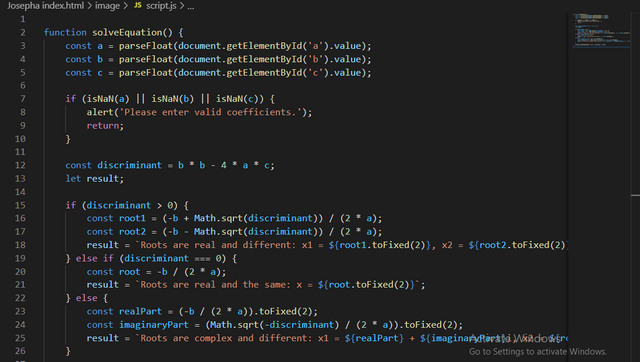
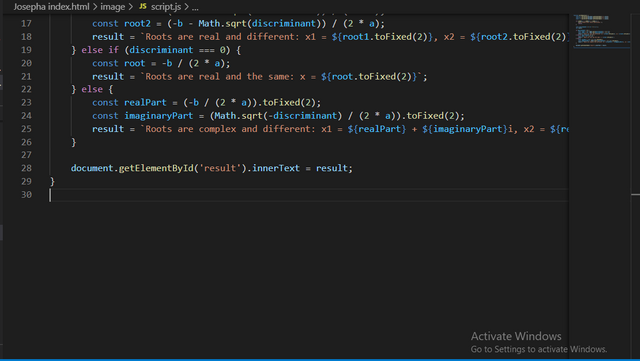
JavaScript
 |  |
|---|






https://x.com/AkwajiAfen/status/1821624356436676689
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Greetings dear friend
Thanks for sharing your valuable task on JavaScript where you perform well and solve the equation. JavaScript used for holding and handling the objects on website layout. Your work is outstanding and I wish you more success.
I appreciate your support. JavaScript makes a webpage to have more functionality. Thanks for your support.
Congratulations, your post has been successfully curated by Team 7 via @𝐢𝐫𝐚𝐰𝐚𝐧𝐝𝐞𝐝𝐲
Hello @josepha hope you are having a good day your post is really informative great to see you’ve organized your project by creating separate HTML, CSS, and JavaScript files and making a "quadratic equation solver" is clear and shows good understanding of the topic. The breakdown of zones for layout and navigation is also helpful.,wish you more success 🤗🌸💖💞
Thank you friend for your support.