Tipps von @beate - Webdesign – mein momentaner Workflow & Tools.

Let’s kick it off
Am Anfang des Designprozesses steht idealerweise ein Meeting mit dem Kunden, bei dem seine Anforderungen, Bedürfnisse und Erwartungen an die Website geklärt werden. Wenn möglich wird auch schon die erste Menüebene definiert und eruiert, wie viele Unterebenen in der Menüstruktur notwendig sein werden.
Viele Dinge lassen sich so im Vorhinein klären – per E-Mail geht das zwar auch, ist in den meisten Fällen aber langwieriger und natürlich auch anfälliger für Missverständnisse.
Let’s get things started
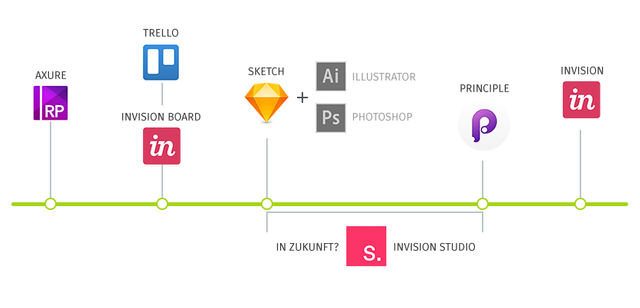
Auf Basis dieses Workshops erstelle ich dann – je nach Bedarf – einfachere bis hin zu wirklich komplexere Wireframes (also eine Skizze des Seitenaufbaus „ohne Design“). Im einfachsten Fall besteht der Wireframe aus einem Blatt Papier auf dem ich grob die Elemente, die auf der Seite vorkommen sollen, skizziere. Bei komplexeren Projekten kann es notwendig sein, einen Dummy mit Axure zu erstellen, der dann mit dem Kunden gemeinsam abgesprochen und angepasst wird.
Im nächsten Schritt betrachte ich die vom Kunden gelieferten Daten genauer:
- das Logo,
- den Styleguide,
- eventuell auch die Bilderwelt.
Danach mache ich mich auf die Suche nach Inspirationen und lege entweder in Trello oder in Invision ein Moodboard an, auf das ich dann während des eigentlichen Designprozesses bei Bedarf zurückgreifen kann.
Let’s go to work
Dann startet die eigentliche Arbeit. Momentan arbeite ich mit Sketch – einem Webdesigntool, dass über viele praktische Funktionen verfügt. So ist es zum Beispiel möglich Symbole (Elemente wie z.B. Buttons, Listenelemente, Teaser etc.) zu definieren, die sich dann an einer Stelle global ändern lassen.
Außerdem können verschiedene Textstyles angelegt werden und es gibt unzählig Plugins, die Zeit und Nerven sparen. Soweit wie möglich versuche ich im Design, besonders auf der Startseite, schon echte Inhalte zu verwenden – also kein „Lorem Ipsum“ und kein Stockfotomaterial.
Falls es notwendig ist Bilder zu bearbeiten, greife ich auf Adobe Photoshop zurück, komplexe Icons erstelle ich nach wie vor in Adobe Illustrator, einfache Symbole direkt in Sketch.
Let’s make it move
Sind Startseite und meistens noch 1 – 2 Unterseiten aus meiner Sicht fertig, importiere ich die Startseite in Principle, einem Programm mit dem ich dem Entwurf durch Animation schon ein bisschen Leben einhauchen kann. Es handelt sich dabei zwar um keine funktionstüchtigen Protoypen, aber das Look & Feel, das die fertige Website dann haben soll, lässt sich so weit besser vermitteln als mit statischen Entwürfen. Die nicht animierten Seiten lade ich dann direkt über Sketch in Invision hoch.
Let’s present
Danach präsentieren wir das Design dem hoffentlich zufriedenen Kunden. Nach dem Präsentationstermin wird eventuelles Feedback eingearbeitet und nach Abnahme der ersten Screens, werden die restlichen Seiten fertig designed und das Projekt an die Frontend Programmierer übergeben, die mittels der „Inspect“-Funktion von Invision teilweise schon den so gut wie fertigen CSS Code der einzelnen Elemente entnehmen können.
Ein Blick in die nahe Zukunft…

Ein Tool, auf das die Webdesignwelt derzeit wartet, ist Invision Studio. Es soll Sketch und Principle ersetzen und nahtlos mit Invision zusammenarbeiten – kein Wunder, ist es doch vom selben Hersteller, wie der Name schon erahnen lässt. Im Gegensatz zu Sketch und Principle soll es dann auch eine Windows Version geben. Momentan habe ich eine early-access Version zur Verfügung, die jedoch noch nicht über alle Features verfügt. Der Launch der Vollversion aber immerhin nicht mehr allzu lange auf sich warten lassen.
➡ Ich freu' mich über eure Fragen und Feedback :) @beate
Für einen außenstehenden,der sich mit der Materie überhaupt nicht auskennt, ist der Post spitze👍 Nun hab ich mal einen Einblick ins Webdisign durch einen Profi erfahren😊 Danke
Vielen Dank für die Blumen, Webdesign ist echt keine Hexerei ;-)
Axure, Trello, Invision Board... Sketch...nie gehört... dachte immer so geht das...
Wirklich sehr guter und hilfreicher Artikel. Nicht zu viel und nicht zu wenig. Viele Artikel hierzu im Internet sind etwas 'all over the place'. Da geht die Übersicht schnell verloren. Daumen hoch!
Dankeschön, das freut mich, ich war auch schon ein bisschen frustriert mit den anderen Artikeln, die ich dazu gefunden hab und dacht mir - HEY, da schreib ich doch mal was verständliches darüber ;-)
Servus,
du hast von mir ein Upvote erhalten! Ich bin ein Curation-Bot und meine Mission ist, hochwertigen Content unter #steemit-austria zu fördern. Hier kannst du mehr über mich und meine Funktionsweise erfahren. Wie du an meinen Curation-Rewards mitverdienen kannst, wird dort ebenfalls beschrieben.
Übrigens: Wenn du den Tag #steemit-austria verwendest, finde ich deine Posts noch leichter!
Auf dem dem Steemit-Austria Discord-Server kannst du nette Leute kennen lernen und deine Beiträge promoten.
Zum aktuellen Tagesreport
Ein richtig interessanter und informativer Artikel, auch wenn ich ihn noch nicht so ganz verstanden habe, habe ich schon meinen Sohn dazu verpflichtet mich mal etwas tiefer in diese für mich noch meist böhmischen Dörfer einzuführen und es für mich verständlich zu machen.
In diesem Sinne noch viel Spass und Erfolg bei Steemit.
Ich als Neuling bei Steemit bin immer dankbar für jede Hilfe.
Dankeschön! Du kannst mir eventuelle Fragen gerne direkt stellen!
Super Beitrag. Ich habe mit meine Kunden tatsächlich bisher ohne System und dennoch mit Erfolg gearbeitet. Trotzdem danke fürs sharen, waren einige nützliche Tipps dabei! :)
Hi, vielen Dank! Also ich glaub das allerwichtigste ist immer, dass man grundsätzlich eine Ahnung davon hat was man eigentlich tut, wer UI/UX/Webdesign beherrscht, kann im Grunde mit einem Stift, einem Zettel und MS Paint ein Super Konzept und Design zaubern. Aber ich muss sagen, dass mir die Tools auf jeden Fall das Leben erleichtern und auch für unsere Frontend Entwickler ist es eine große Hilfe, da sie sich ja das CSS dann schon direkt rauskopieren können. LG, Beate
Hey, just wanted to let you know I gave you an upvote because I appreciate your content! =D See you around
Lieber Bürger,
mit wohlwollen haben ich Ihren Beitrag gelesen. Vielen Dank das Sie sich an der Steem Blockchain beteiligen.
Hochachtungsvoll,
Ihre Bundeskanzlerin