Klickbares Banner für euren Steemit-Blog! Tutorial
Wer seine Steemitartikel ein kleines bisschen aufwerten möchte, kann sich ganz einfach ein persönliches Banner erstellen, dass mit einem Direktlink zur eigenen Website oder zum eigenen Steemit-Blog versehen ist. Einfach auf das Banner klicken und zack wird man weitergeleitet.
Wer gerne so etwas haben möchte und noch nicht genau weiß wie das funktioniert ist hier genau richtig! Es ist wirklich nicht schwer.
Das Banner
Zu aller erst braucht ihr einen persönliches Banner. Wer gut in Photoshop ist, kann sich natürlich ganz individuell ein eigenes erstellen. Wem die Bildbearbeitung nicht so liegt, oder es etwas einfacher haben möchte, dem kann ich vom ganzen Herzen Canva empfehlen.
Dort bekommt ihr fertiggestellte Logos, Bilder und Banner die ihr ganz individuell bearbeiten könnt. Auf Canva könnt ihr euch problemlos und kostenlos registrieren. Dort gibt es etliche Illustrationen die ihr kostenlos benutzen dürft.
Los geht's
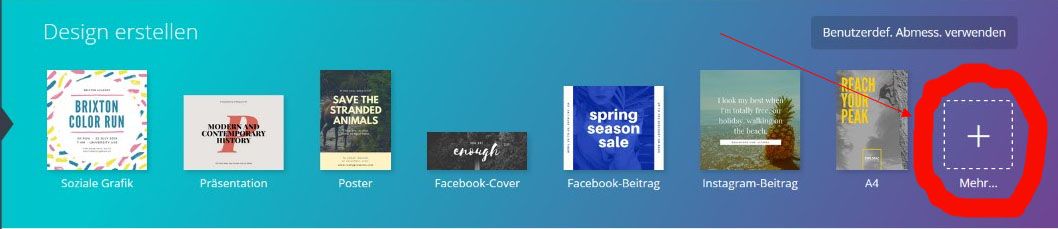
Wenn ihr euch auf Canva registriert habt, könnt ihr zwischen verschiedenen Formaten wählen.

Dort klickt ihr auf "Mehr..." und eine größere Formatauswahl zu bekommen.
Dort werden euch verschiedene Bannerformate geboten.
Habt ihr euch ein Format ausgesucht, werden verschiedene Illustrationen aufgezeigt. Dort könnt ihr nun Bild auswählen und es indivudell bearbeiten. Ihr könnt Text, Bild und Hintergrund verändern.
Wichtig ist darauf zu achten, dass ihr ein Bild nehmt, dass mit kostenlos gekennzeichnet ist. Dies wird euch unten rechts auf der Bilderliste gezeigt. Bilder die ihr kaufen müsst, werden mit einem Dollarzeichen gekennzeichnet.
Habt ihr einen Banner erstellt, könnt ihr ihn einfach downloaden.

Verlinkung deines Banners
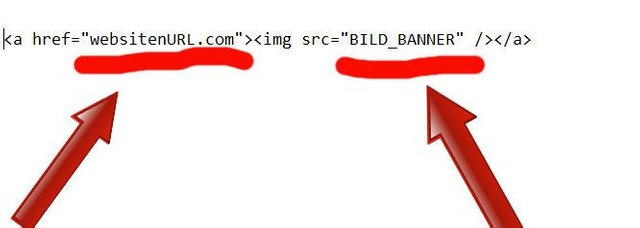
Der größte Teil ist geschafft. Nun füge ich euch ein Bild des Code's ein den ihr in euren Steemitartikel einbauen müsst. Ich kann euch den Code leider nur per Bild zeigen, da der Code direkt umgewandelt werden würde. Am besten ihr schreibt euch den Code einmal ab und speichert ihn in ein Textdokument.

In den linken Teil, der rot unterstrichen wurde, fügt ihr eure URL ein, die ihr verlinkt haben möchtet ( Eure Website oder euren Steemit-Blog). In den rechten Teil, müsst ihr die URL eures Bildes einfügen. Ihr könnt leider nicht das Bild kopieren und in den Link einfügen, aber kein Problem!
Es gibt 2 Möglichkeiten!
Ihr ladet euer Bild auf Facebook hoch und kopiert euch die Grafik-URL und fügt diese in den Code ein. Das würde ich aber nicht empfehlen, da es Facebook nichts angeht was ihr gerade macht😉.
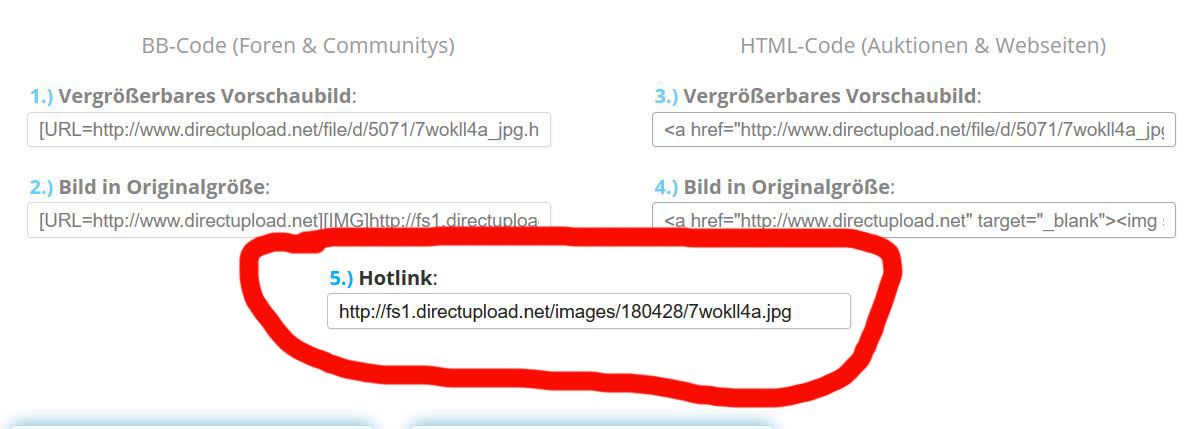
Ihr benutzt Directupload. Dort könnt ihr ganz schnell eurer Bild hochladen und den Link kopieren.
Einfach Bild auswählen und auf Hochladen drücken.

Danach kopiert ihr euch den Hotlink und fügt die URL in den Hotlink unter "BILD-BANNER" ein. Natürlich müsst ihr das Wort BILD-BANNER dafür entfernen. (Das gleiche gilt natürlich für die Websiten URL).


Das war's. Ihr habt euer Logo mit Verlinkung.

Am besten ihr speichert euch den Code mit Banner und Verlinkung ab. So müsst ihr ihn einfach nur kopieren und es kann los gehen.
Ich hoffe euch hat der Artikel ein wenig weiter geholfen und ihr macht euch ein schönes Banner!
Liebe Grüße
John B.
Da weiß ich direkt, worum ich dich demnächst mal als Gefallen bitte ;-) Sehr schön beschrieben, da muss ich auch mal schauen demnächst!
Daaankeee! Das will ich schon die ganze Zeit machen, mir fehlte nur der genaue Ablauf!
Super cool!
Freut mich, dass ich dir helfen konnte!
Konntest du!!!! 😊
your post is awesome........ Thanks for shearing sir,,,,,,,,,,,,,
Generic comments could be mistaken for spam.
Tips to avoid being flagged
Thank You! ⚜
Thank you so much for sharing this informative post. Great article. Thank you so much for sharing.