[DE] Überblick über Technologien zur Entwicklung von Progressive Web Apps #4 📱 | Notification & Push API
Mit das wichtigste Feature von nativen Apps sind systemweite Benachrichtigungen. Diese können unabhängig von jeglicher Nutzeraktion auf dem Gerät des Nutzers erscheinen. Dieses Feature soll nun auch für Web Apps verfügbar sein. In diesem Beitrag werde ich auf die Notification & die Push API eingehen.
Dies ist Teil 4 der Serie "Überblick über Technologien zur Entwicklung von Progressive Web Apps". Du hast Teil 1 noch nicht gelesen? Dann klicke hier.
Off-Topic
Ich bin nun seit 27 Tagen in der Community vertreten und dieser Post ist eine kleine Besonderheit: er ist mein 100. Post yay 🎉😍🎉
Genug gefreut, zurück zum Thema.
Notification API
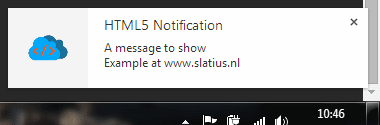
Die Notification API erlaubt es der Webseite oder dem Service Worker systemweite Benachrichtigungen anzuzeigen.
Diese Benachrichtigungen erscheinen außerhalb des Browsers und sind somit unabhängig von diesem. Sie können selbst dann noch erscheinen, wenn alle Tabs zu der jeweiligen Seite geschlossen wurden.
Eine solche Benachrichtigung kann folgende Dinge enthalten:
- Einen Titel (einzeilig)
- Eine Nachricht (mehrzeilig)
- Ein Icon
- Ein Bild (Android Badge)
- Aktionen
Verwendung
Bevor Benachrichtigungen erstellt werden können, muss der Benutzer um Erlaubnis gebeten werden. Dies geschieht einmalig, wenn der Nutzer eine Antwort auswählt. Erlaubt er also keine Benachrichtigungen, sind wir als Entwickler nicht mehr in der Lage ihn darum zu bitten. Es empfiehlt sich also, neben dem Standarddialog einen eigenen mit einer Erklärung anzuzeigen.
Es ist zu beachten, dass auch die Notification API inzwischen eine gesicherte Verbindung über HTTPs aufweisen muss, um genutzt werden zu können.
Wie man um Erlaubnis Benachrichtigungen anzuzeigen bittet, wird in dem nächsten Code-Beispiel verdeutlicht:
const requestNotificationPermission = () => new Promise(async (resolve, reject) => {
if (!('Notification' in window)) {
reject('keine Ünterstützung');
}
try {
const permission = await Notification.requestPermission();
if (permission === 'granted') {
resolve();
} else if(permission === 'denied') {
reject();
} else {
// permission === 'default'
console.log('Benachrichtigung kann nicht angezeigt werden. Erneut fragen.');
}
} catch (error) {
reject(error);
}
});
Hat man die Erlaubnis, Benachrichtigungen anzeigen zu dürfen, lässt sich das wie folgt umsetzten:
const showNotification = (title, message) => new Promise(async (resolve, reject) => {
if (!('Notification' in window)) {
reject('keine Ünterstützung');
}
const notification = new Notification(title, {
body: message,
dir: 'auto',
lang: 'DE',
tag: 'testId',
icon: '',
badge: '',
actions: [
{ action: 'confirm', title: 'Ja', icon: '' },
],
});
notification.onerror = () => {
reject();
};
notification.onshow = () => {
resolve();
};
});
Auf die jeweiligen Aktionen, kann man mit Hilfe des Service Workers reagieren. Dazu muss sich nur auf das notificationclick Event registriert werden.
self.addEventListener('notificationclick', function(event) {
switch (event.notification.tag) {
case 'confirm':
console.log('Hier könnte ihre Werbung stehen');
break;
default:
break;
}
});
Unterstützung
Die Notification API wird in so gut wie jedem modernen Desktop Browser unterstützt. Nur der Internet Explorer bietet keine Unterstützung.
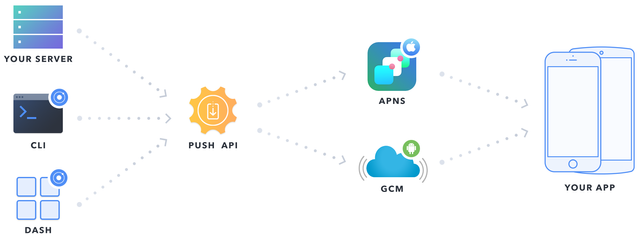
Push API
Die Push API erlaubt es dem Nutzer (oder besser dessen Gerät), sich auf Benachrichtigungen zu registrieren. Die Nachrichten selbst, werden vom Service Worker empfangen. Dies hat zur Folge, dass Benachrichtigungen auch lange nach Beenden des Browsers empfangen werden können.
Zur Nutzung benötigt, wird neben dem eigenen Webserver, welche die Benachrichtigungen auslöst, noch ein Push-Server, welcher in dem Besitzt des jeweiligen Anbieters (Google, Mozilla) ist. Dieser Push-Server sorgt dann für die Auslieferung an die jeweiligen Geräte. Der Einsatz eines solchen Servers ist notwendig, um Spam und anderen Missbrauch zu vermeiden oder wenigstens zu kontrollieren.

Quelle
Verwendung
Um auf Android-Geräten den Google Push-Server nutzen zu können, bedarf es einer GCM-Sender-ID. Mehr dazu hier. Diese ID muss in die manifest.json eingetragen werden.
Für Geräte welche keine GCM Unterstützung haben, gibt es den VAPID Key.
Hat man dann also alle Voraussetzungen erfüllt, kann man sich am Service Worker mit dem PushManager registrieren.
/*
const urlBase64ToUint8Array = (base64String) => {
const padding = "=".repeat((4 - base64String.length % 4) % 4);
const base64 = (base64String + padding).replace(/\-/g, "+").replace(/_/g, "/");
const rawData = window.atob(base64);
let outputArray = new Uint8Array(rawData.length);
for (let i = 0; i < rawData.length; ++i) {
outputArray[i] = rawData.charCodeAt(i);
}
return outputArray;
};
*/
const registerPush = () => new Promise(async (resolve, reject) => {
if (!('PushManager' in window)) {
reject('keine Ünterstützung');
}
const subscribeOptions = {
userVisibleOnly: true,
// applicationServerKey: urlBase64ToUint8Array(<VAPID_KEY>),
};
try {
const registraion = await navigator.serviceWorker.ready;
const subscription = await registration.pushManager.subscribe(subscribeOptions);
const fetchResponse = await return fetch('/save-subscribtion-on-server', {
method: 'POST',
headers: new Headers({
'v': 'application/json'
}),
body: JSON.stringify(subscription),
});
resolve(subscription, fetchResponse);
} catch (error) {
reject(error);
}
});
War die Registration erfolgreich, muss man noch die erstelle Subscription an den (eigenen) Server senden und dort für den späteren Gebrauch speichern.
Nun lässt sich aus dem Server Worker heraus auf das push Event lauschen und von dort aus zum Beispiel eine Benachrichtigung erzeugen.
self.addEventListener('push', () => {
self.registration.showNotification('Neue Push Nachricht', {
body: event.data.text(),
});
});
Unterstützung
Unterstützt wird die Push API im neusten Edge, dem Mozilla Firefox (desktop und mobile), dem Google Chrome (desktop und mobile) und dem Samsung Internet. Apple bietet keine Unterstützung, was auf die fehlende Unterstützung des Service Workers zurückzuführen ist.
Zusatz
Eine Benachrichtigung reicht nicht, um die benötigte Aufmerksamkeit zu erhalten? Versuche es mit Vibration: window.navigator.vibrate([100,30,100,30,100,200,200,30,200,30,200,200,100,30,100,30]);.
Die folgenden Posts
In den folgenden Posts der Serie "Überblick über Technologien zur Entwicklung von Progressive Web Apps" werde ich auf folgende Technologien eingehen:
- Service Worker API inkl. CacheStorage & SyncManager ✔
- IndexedDB ✔
- Notification & Push API ✔
- Payment Request API
- Credential Management API
- Web Share API & Web Share Target API
- Media Session API
Dabei werde ich mich maßgeblich an dem Buch Building Progressive Web Apps von Tal Ater orientieren.
Quellen
https://caniuse.com/#search=notification (besucht am 05.02.2018 12:23 Uhr)
http://www.binpress.com/tutorial/building-useful-notifications-with-html5-apis/163 (besucht am 05.02.2018 13:01 Uhr)
Du hast Fragen, Änderungsvorschläge oder Wünsche? Lass es mich in den Kommentaren wissen 😉
In dem Sinne, frohes Coden.



Being A SteemStem Member
Thematisch passt meine Antwort eher auf den ersten Teil dieser Folge aber das fällt mir grad noch zu deinem Thema ein:
Ein recht interessanter deutscher Podcast zu dem Thema Native vs. Webapp
Ist ein interessanter Podcast, auch wenn der nicht Experte dezent aufregt 😂
Psssst... das ist Absicht 😉