Raster in Bootstrap // Der Weg zur eigenen Webseite! - Guide.
Heute! Wir beschäftigen uns mit dem Thema "responsiven" Webseiten. Wir werden also ein Design mithilfe von Bootstrap erstellen, das sich automatisch an mobile Geräten anpasst. Ein zweispaltiges Design mit rechter Sidebar, also einer Leiste, wo wir zusätzliche Informationen preisgeben können, die beispielsweise auf allen Unterseiten gleich bleibt.
Zur Erinnerung: Bei meinen Beiträgen kannst du alle Bilder/Grafiken einfach vergrößern indem du draufklickst.
Responsive Webdesign mit Bootstrap.
Das Framework basiert auf einem eigenen Spaltensystem. Früher hatten diese Spalten alle eine fixe Breite und unsere Designs waren nur auf eine Bildschirmgröße optimiert. Heute ist das anders, unsere Designs sollen auf PC's, Smartphones und Tablets funktionieren und gut aussehen. Da ist Bootstrap optimal.
Der Vorteil bei Bootstrap ist einfach, dass wir unabhängig vom Ausgabegerät arbeiten können. Das Framework bietet ein 12-spaltiges System. Jede Seite besteht aus 12 Spalten.
Um diese Spalten zu nutzen geben wir unseren HTML-Code gewisse Klassen aus unserer "Bootstrap-CSS-Datei" mit. Wir können wählen, wie viel Platz ein TAG bekommen soll.
Im Grunde ist unsere Seite extrem flexibel. Sie "wächst" in die Breite, wenn der Browser größer wird und schrumpft aber auch wieder, wenn das Browserfenster kleiner wird (Beispielsweise beim Smartphone oder Tablet).

Gute Lesbarkeit!
Mithilfe des responsiven Designs erhalten wir eine hervorragende Lesbarkeit, egal mit welchem Gerät ich surfe. Responsive Design ist heute schon so wichtig geworden, da beinahe jeder zweiter Besucher von einem mobilen Endgerät kommt.
Wenn wir uns dasselbe Design mit einem Smartphone ansehen, wandern die Inhalte vollkommen automatisch untereinander. So ist es für den Leser wesentlich komfortabler und besser zu lesen. Es gehen auch keine Informationen verloren, sie werden lediglich "besser" angezeigt.
Mit Bootstrap haben wir die Wahl. Entweder wir gestalten unsere Seite responsive und zukunftsorientiert oder wir gehen den klassischen Weg und lassen das responsive einfach weg.

Auf gehts!
Fangen wir an. Ich hoffe, dass ich dir die Inhalte trotzdem verständlich bringen kann, obwohl ich das in Schriftform mache. Hier gehts zu meinem Originalcode.https://www.w3schools.com/code/tryit.asp?filename=FP5AN7NWX940
- Wir beginnen mit dem Bootstrap-Grundgerüst vom letzten Beitrag.
In unserer HTML-Datei haben wir jetzt einen header (mit Bootstrap.css) und im body-Bereich haben wir die Javascript-Dateien eingebunden. - Container.
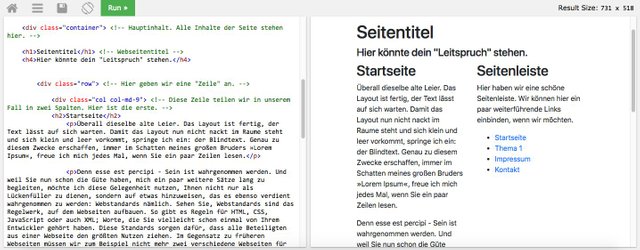
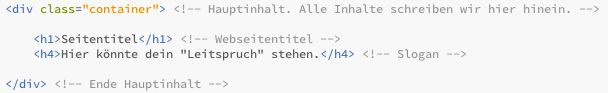
Wir erstellen ein DIV-Element mit der von Bootstrap vorgefertigten Klasse "container" zu. Alle weiteren Seitenelemente platzieren wir innerhalb dieses DIV-Elements. - Seitenüberschrift und Slogan.
Diese HTML-TAGS kennen wir bereits. Hier nutzen wir H1 für die Seitenüberschrift, später können wir diese auch durch ein Logo ersetzen. Der Slogan ist ein "Leitspruch" für die Seite. Wir müssen nicht zwingend einen Slogan haben, ich finde aber trotzdem das es Sinn macht, sich einen zu überlegen. Viele Besucher merken sich vielleicht dadurch deine Seite besser. - row = Zeile.
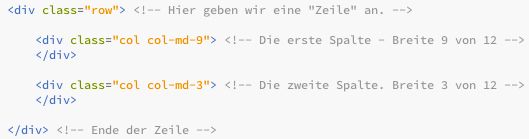
Als nächstes legen wir noch ein DIV-Element an. Dieses bekommt die Klasse "row". Wie der Name schon sagt, dies steht für Zeile. Und wir brauchen eine Zeile, damit wir unsere Inhalte auf mehrere Spalten aufteilen können. Spalten
Für jede Spalte legen wir eine eigenes neues DIV-Element an. Jede Spalte bekommt die Klasse "col". Wenn wir ein Leerzeichen nach dem Klassenname machen, können wir diesem DIV noch eine zweite Klasse festlegen.Für die erste Spalte (Hauptinhalt = breitere Spalte) kommt noch die Klasse col-md-9 hinzu. "col" steht wieder für Spalte, md für mittelgroße Bildschime und 9 steht für eine Breite von 9 von 12. Die zweite Spalte hat nur eine Breite von 3. Da wir ja nur 12 Spalten zur verfügung haben und wir den gesamten Bildschirm ausnutzen möchten. Hier nutzen wir die zusätzliche Klasse col-md-3. Spalten mit Inhalt befüllen.
Im nächsten Schritt können wir dieses Layout wie gewohnt mit Inhalten (Texten, Grafiken) befüllen. Wir können alles belieb gestalten.
Einen kleine Tipp möchte ich nur noch mitgeben: Ich würde dir empfehlen vor jedem TAG und nach jedem TAG einen Kommentar zu schreiben und zu markieren, welcher TAG das ist. Da es bei großen Projekten oft hunderte DIV-TAGs gibt, solltest du schon von Anfang an beginnen Ordnung zu halten.
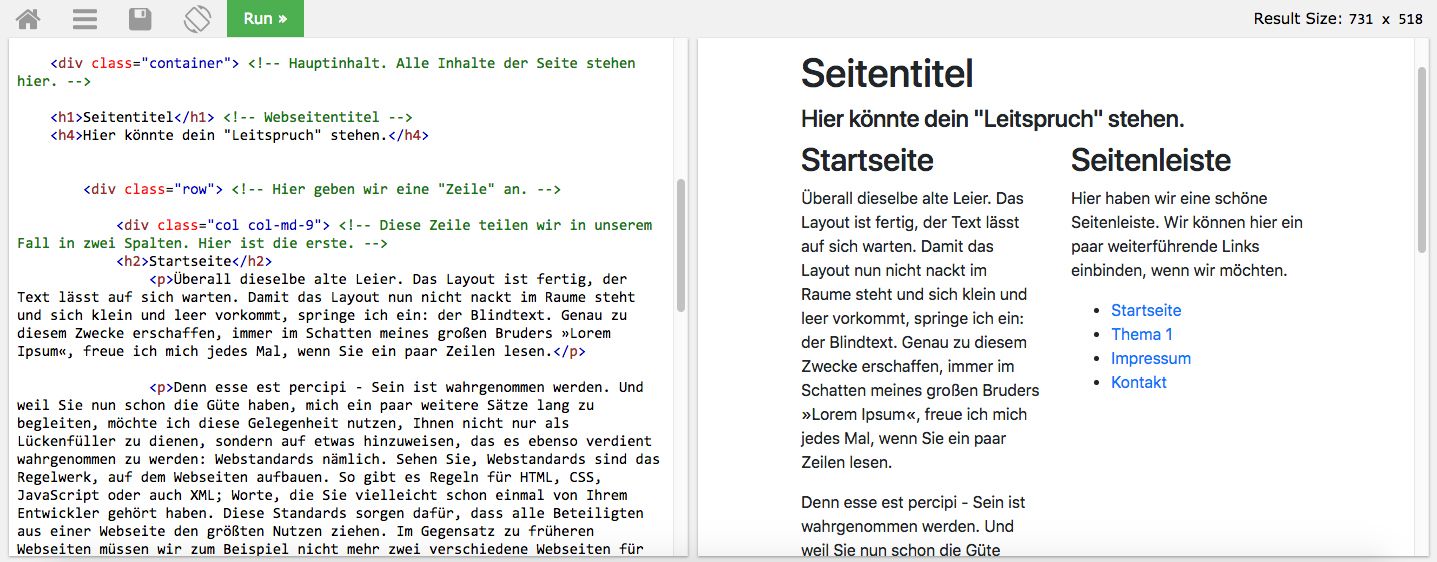
Im Endeffekt sollte unsere Seite nun so ähnlich aussehen:
Wenn du den Link folgt, gelangst du zum Originalcode. Dort kannst du den Quellcode, denn ich dir erklärt habe, einfach kopieren. Du musst also nicht alles abschreiben. (:https://www.w3schools.com/code/tryit.asp?filename=FP5AN7NWX940

Im nächsten Teil werden wir uns mit der Navigation beschäftigen. Wie wir sie generell mithilfe von Bootstrap erstellen und unseren Wünschen anpassen.

Mehr Wissen!
Ich habe schon einige Artikel über das Internet geschrieben. Vielleicht ist etwas Interessantes für dich dabei:
- Bootstrap: Einleitung - Internet-Basics #14
- Struktur in unsere Webseite - Internet-Bascis #13
- Planung und Zielgruppe. - Internet-Basics #12
- Farben: Was muss man dabei beachten? - Internet-Basics #11
- HTML&CSS: Bilder - Internet-Basics #10

Ich hoffe natürlich, dass dir mein Beitrag gefallen hat.
DANKE!