Bootstrap // Der Weg zur eigenen Webseite! - Guide.
Bootstrap ist ein Framework für das Erstellen von Webseiten. Es ist keine weitere Programmiersprache, sondern ein "Hilfswerkzeug". Wir ersparen uns damit viel Arbeit. Außerdem werden unsere Seiten mit Bootstrap kinderleicht für mobile Geräte wie Smartphones und Tablets optimiert.
Bootstrap wird von Twitter entwickelt. Es ist ein Open-Source Projekt, also für jeden Menschen frei benutzbar.
Moment mal, was ist ein Framework?
Dies ein Begriff der sehr häufig in der Programmierung auftritt. Übersetzt bedeutet framework: Rahmen oder Gerüst.
Und genau das ist ein Framework. Es besteht aus vielen Bausteinen, die uns das Programmieren vereinfacht. Damit sparen wir viel Zeit. Jedoch ist ein Framework keine zusätzliche Programmiersprache und kein zusätzliches Programm.
Es sind einfach schon sehr viele Elemente vordefiniert, sodass wir uns mit diesen Dingen nicht mehr beschäftigen müssen. Wir greifen einfach auf diese Bibliothek zu.
Bootstrap macht uns das Leben leicht!
Bootstrap baut auf HTML5 und CSS3 auf. Dieses Framework ist im Grunde eine riesige Bibliothek. Diese enthält sehr viele CSS-Klassen und JavaScript-Bausteine.
Damit können wir Webseiten viel schneller gestalten. Es bietet auch ein tolles Rastersystem, womit wir unsere Inhalte leichter strukturieren können. Es gibt aber noch viele weitere vordefinierten "Komponenten" die uns das Leben einfacher machen. Horizontale Navigationen, Dropdown-Menüs schönere Auflistungen und vieles mehr.
Wenn du Bootstrap bis jetzt noch nicht kennst und Webseiten gestalten möchtest, dann wirst du dieses Framework lieben. Die Vorteile überwiegen einfach!
Wie bekommen wir Bootstrap?
Die aktuellste Version von Bootstrap finden wir auf der offiziellen Dokumentationsseite. Dort findest du auch sehr detaillierte Erklärungen, Hilfen und Vorlagen in Englisch.
Es gibt mehrere Möglichkeiten, um Bootstrap für unsere Webseite zu verwenden:
- Eine Möglichkeit wäre, die oben verlinkte Seite öffnen und auf Download klicken und uns die ganze ZIP-Datei runterladen.
- Es funktioniert aber auch ohne Download. Wir können auch die von BootstrapCDN bereitgestellten Bootstrap-Dateien in unsere Seite verlinken.
Die Bootstrap-Dateien
Wenn wir Bootstrap herunterladen und entpacken finden wir zwei Ordner (css und js). Darin befinden sich mehrere Dateien. Für den Anfang brauchen wir jedoch nur zwei Dateien:
- bootstrap.min.css
- bootstrap.min.js
Dies sind minimalisierte CSS- und Javascript-Dateien. Der Vorteil ist, dass sie durch die Kompression schneller geladen werden. Der Nachteil, dass sie dadurch schwerer zu bearbeiten sind. (Aber das müssen wir an dieser Stelle ja nicht.)
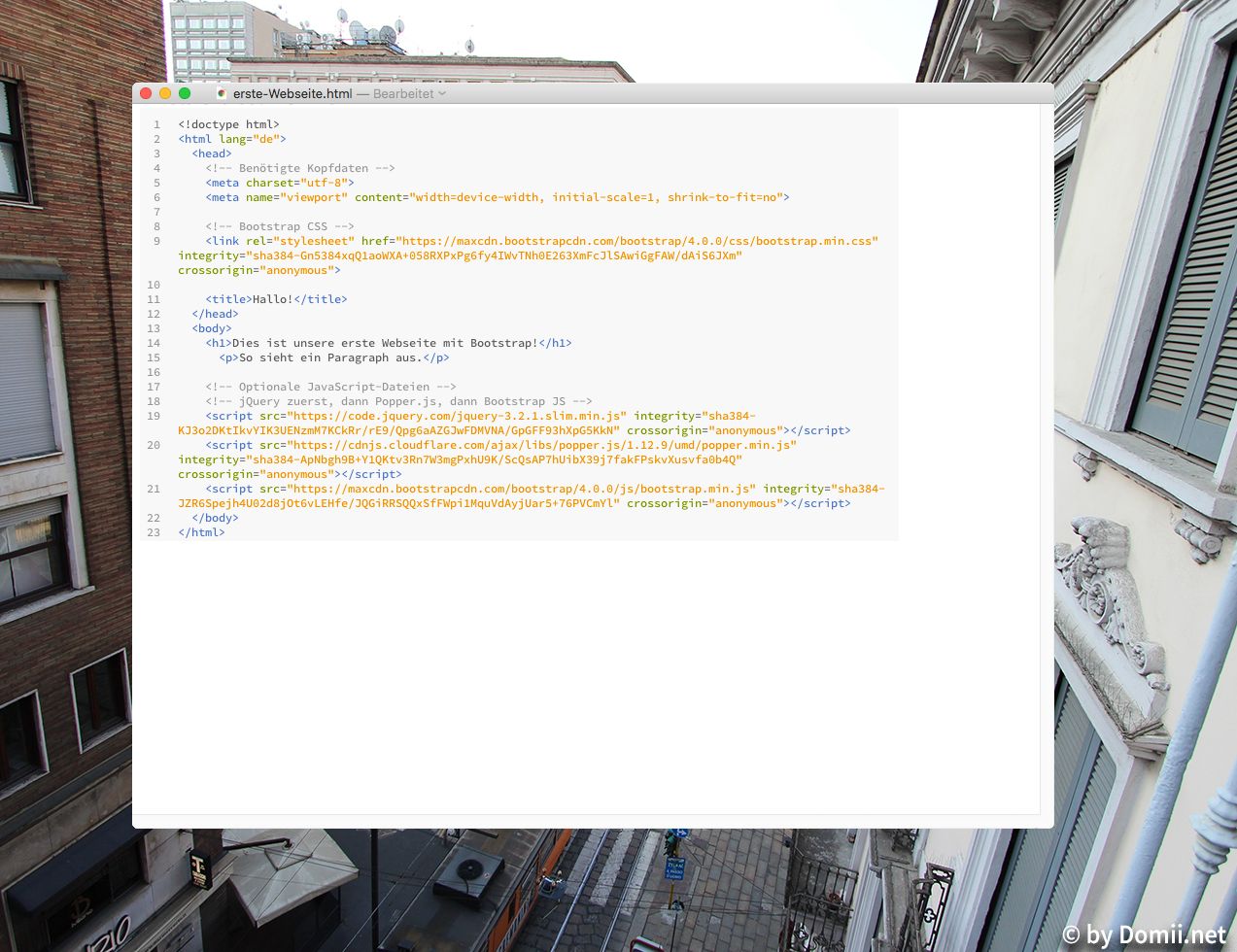
Ich hab mich jetzt Beispielhaft für die zweite Variante entschieden. Wir binden jetzt die zwei Dateien die auf dem Servern von BootstrapCDN liegen in unsere Webseite ein. Dies machen wir folgendermaßen:
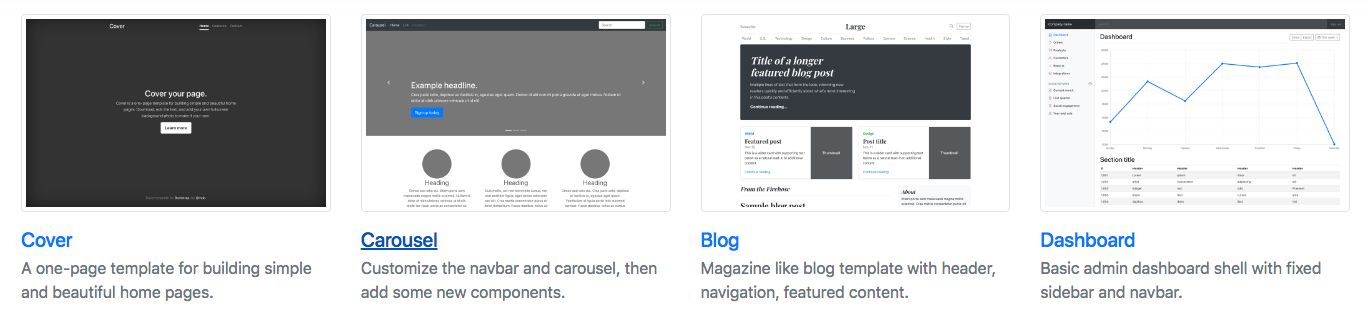
Bootstrap-Vorlagen
Es gibt zahlreiche Vorlagen für Bootstrap bereits auf deren Homepage.
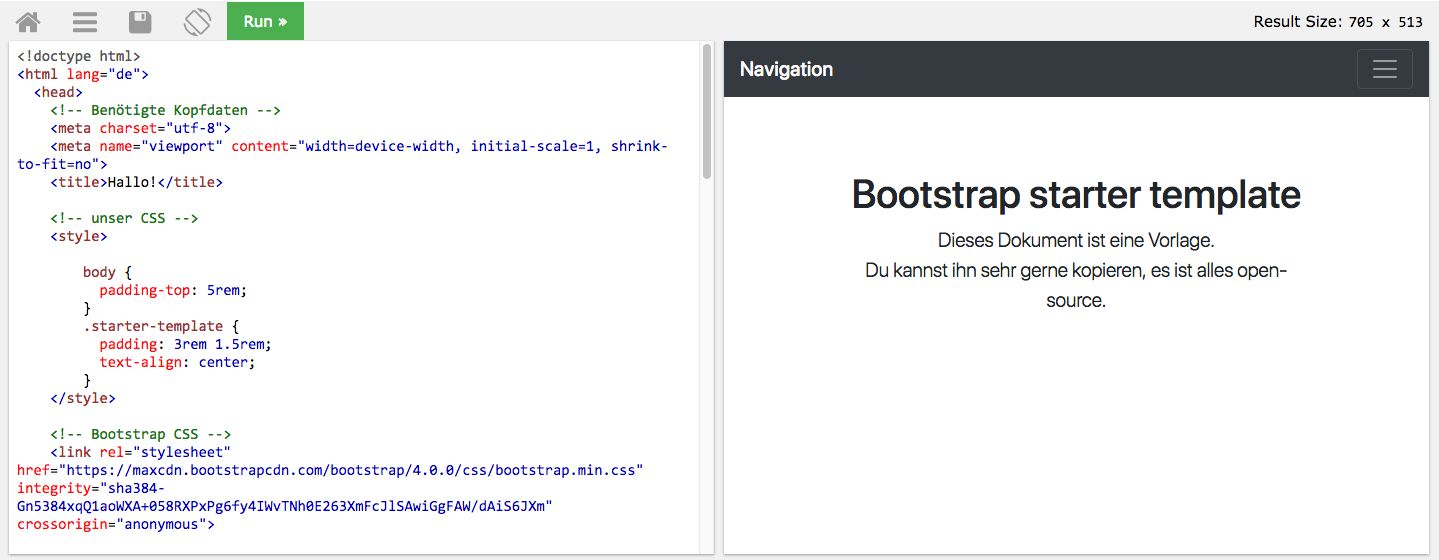
Vorgeschmack auf Bootstrap.
Damit ich nicht nur die ganze Zeit von Theorie spreche, gibts hier den Code von einer Bootstrap-Vorlage.
https://www.w3schools.com/code/tryit.asp?filename=FP4JENWSRQVG
Wie du siehst, nimmt uns Bootstrap viel Arbeit ab. Wir müssen also in Zukunft viel weniger "coden" um tolle Ergebnisse zu bekommen. Mehr Details gibts im nächsten Beitrag.
Im nächsten Teil sehen wir uns die "Raster"-Funktion von Bootstrap an. Also wie wir unsere Seite in zwei (oder mehrere Spalten) einteilen und wie wir eine vernünftige Navigationsleiste mithilfe von Bootstrap erstellen können.
Mehr Wissen!
Ich habe schon einige Artikel über das Internet geschrieben. Vielleicht ist etwas Interessantes für dich dabei:
- Struktur in unsere Webseite - Internet-Bascis #13
- Planung und Zielgruppe. - Internet-Basics #12
- Farben: Was muss man dabei beachten? - Internet-Basics #11
- HTML&CSS: Bilder - Internet-Basics #10
- HTML5-Elemente: header, nav, footer uvm. ... - Internet-Basics #9
Ich hoffe natürlich, dass dir mein Beitrag gefallen hat. Meine Quelle: chip.de.
DANKE!







Oh wow! Das muss ich mir in Ruhe nochmal durchlesen. 😊
Vielen Dank. Das freut mich wirklich sehr :)
Ich hoffe, dass ich alles leicht verständlich und einfach geschrieben habe.
lg Domii :)