도리안의 스팀잇 개발 이야기 #4 - 포스트맨으로 스팀 API 실행하는 자바스크립트 코드 만들기

Illustrated by @newbijohn

시작하며…
또 오랜만에 개발 포스트로 뵙네요. 포스트맨으로 스팀 콘덴서 API를 실행할 수 있고, 포스트맨으로 자바 코드를 만드는 방법을 지난 회에 보여 드렸습니다.
이번 회에서는 포스트맨으로 스팀 콘덴서 API를 실행하는 코드를 만드는 방법을 보여드립니다. 자바스크립트의 경우, 이미 스팀 API 사용을 돕는 라이브러리들이 나와있어 편리하게 사용할 수 있죠. 다만, 본래 API를 직접 사용해보는 것도 개발자에게는 괜찮다고 생각하여 방법을 정리해 봅니다.

포스트맨에서 자바스크립트 코드 생성
방법은 간단합니다.
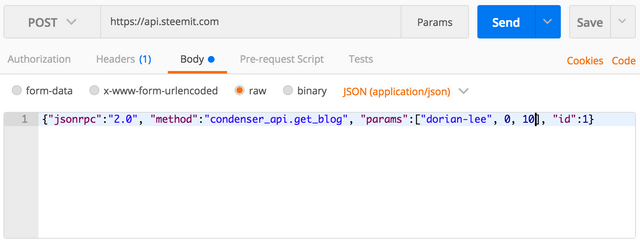
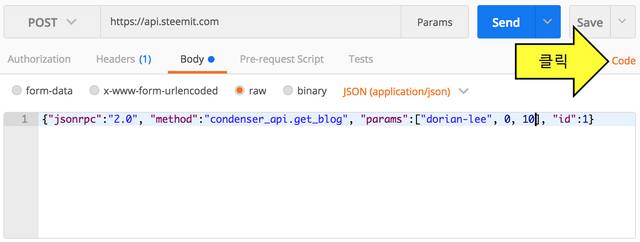
- 포스트맨에서 스팀 API를 실행하시고요.

API가 정상적으로 실행됨을 확인하세요.
파라메터 입력 양식의 오른쪽에 위치한 Code를 클릭하세요.

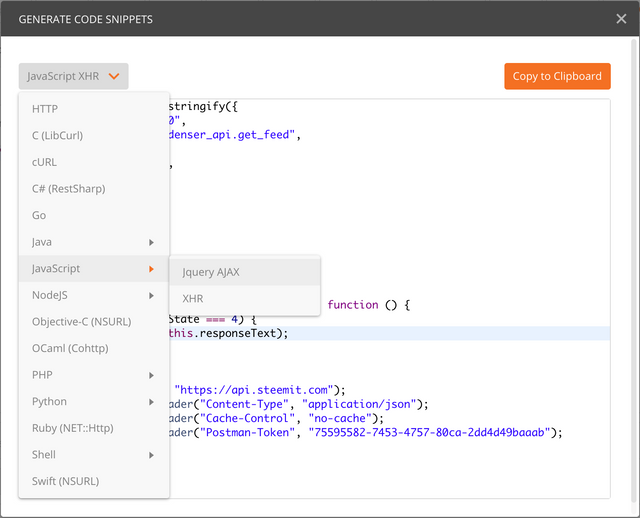
- 팝업에서 JavaScript - Jquery AJAX 또는 JavaScript - XHR을 선택하세요.

- 자바스크립트 코드가 생성되었음을 확인하세요.
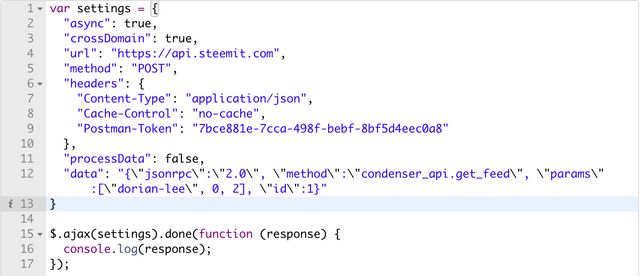
- JavaScript - Jquery AJAX

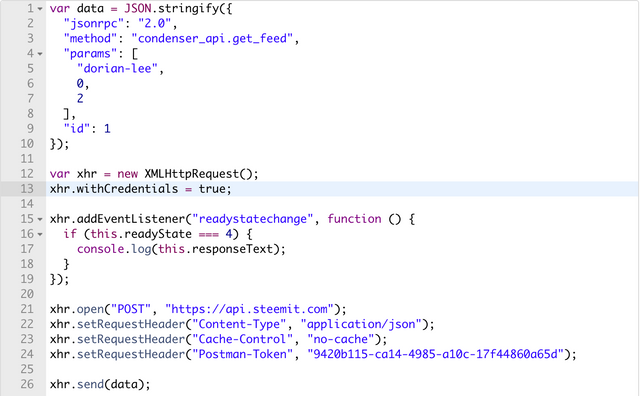
- JavaScript - XHR


AJAX로 API 실행해 보기
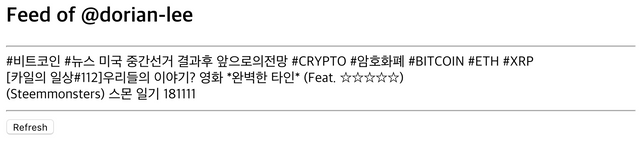
위에서 보여드린 코드를 가지고 예를 만들어 보았습니다. 제 계정의 피드로부터 3개의 제목들을 보여줍니다.

get_feed.js
/**
* condenser_api.get_feed를 실행하여 피드로부터 최초 몇개의 포스트들을 읽는다.
*
* @param {string} account 피드를 읽을 대상 계정
* @param {number} limit 읽을 포스트 개수
* @callback {requestCallback} responseListener 피드로부터 포스트들을 읽은 후를 처리
*/
function getFeedFromSteemit(account, limit, responseListener) {
var settings = {
"async": true,
"crossDomain": true,
"url": "https://api.steemit.com",
"method": "POST",
"headers": {
"Content-Type": "application/json",
"Cache-Control": "no-cache"
},
"processData": false,
"data": "{\"jsonrpc\":\"2.0\", \"method\":\"condenser_api.get_feed\", \"params\":[\"" + account + "\", 0, " + limit + "], \"id\":1}"
};
$.ajax(settings).done(responseListener);
}
get_feed.html
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="./get_feed.js"></script>
<script>
/**
* condenser_api.get_feed API 실행 결과로 받은 응답을 처리. 피드의 최근 포스트 제목들을 화면에 보여준다.
* @callback requestCallback getFeedFromSteemit 함수에서 정의된 파라메터 콜백의 포맷
* @param {JSON} response 서버로부터 받은 응답 객체
*/
function showFeedResult(response) {
var result = response.result;
$("#feed_result").empty();
$("#feed_result").append("<hr/>");
// 피드 리스트의 최초 절반은 내용이 비어있으므로 중간부터 읽는다.
for (i = (result.length / 2); i < result.length; i++) {
$("#feed_result").append("<div>" + result[i].comment.title + "</div>");
}
$("#feed_result").append("<hr/>");
}
$(document).ready(function(){
getFeedFromSteemit("dorian-lee", 3, showFeedResult);
});
</script>
</head>
<body>
<div id="title"><h2>Feed of @dorian-lee</h2></div>
(html comment removed: 서버로부터 받은 피드의 포스트 제목들을 보여주는 곳 )
<div id="feed_result"></div>
(html comment removed: 클릭하면 피드 리프레시 )
<button id="refresh" onclick="getFeedFromSteemit('dorian-lee', 3, showFeedResult)">Refresh</button>
</body>
</html>
마치며…
지금까지 포스트맨으로 스팀 API를 실행하는 자바스크립트 코드를 생성하는 방법 그리고 이를 활용하여 실제 API를 실행하는 예를 보여드렸습니다.
XHR로는 크로스 도메인 문제가 있어 이번 포스트에서는 다루지 않았습니다. 훗날 이를 해결한 예를 별도로 다뤄 보겠습니다.


짱짱맨 호출에 응답하여 보팅하였습니다.
짱짱맨은 저자응원 프로그램입니다. 더 많은 저자 분들에게 더 큰 혜택을 드리고자 스파임대 스폰서를 받고 있습니다. 스폰서 참여방법과 짱짱맨 프로그램에 관해서는 이 글을 읽어 주세요. 기업형 예비증인 북이오(@bukio)가 짱짱맨 프로그램을 운영하고 있습니다. 여러분의 증인 보팅은 큰 힘이 됩니다. Vote for @bukio
지원 감사합니다.
Posted using Partiko Android
보클로 응원합니다.
https://steemit.com/dclick/@dailypro/-14--1541922060800
감사합니다. 주말은 잘 보내셨는지요..
Posted using Partiko Android
디클릭과 업보팅으로 응원합니다 :-)
감사합니다. 벌꺼 일요일도 가네요..
Posted using Partiko Android
디클릭은 사랑입니다. 후원차 왔어요.
DClick is love. I have a sponsored.
감사합니다.
Posted using Partiko Android
포스트맨이 뭔지 몰라서 지난글 부터 휘리릮~
저도 마음속으론 뭔가를 만드려고 하는데 ㅋㅋㅋ 잘 안되네요 ㅋㅋ
저도 요새 페이스가 느려서 걱정이네요.
Posted using Partiko Android
멋있습니다. ㅋㅋㅋ
더 열심히 하라는 뜻이죠? ㅎㅎㅎㅎㅎ
Posted using Partiko Android
ㅋㅋㅋㅋㅋㅋㅋ
제가 못알아 먹으니 멋있다는 겁니다. ㅋㅋㅋㅋㅋㅋ
보클로 응원합니다! 좋은 글 감사해요