[D3.js] D2B.js 라이브러리소개
[D3.js] D2B.js 라이브러리소개
- D2B 레퍼런스 : https://docs.d2bjs.org
- D2B Github : https://github.com/d2bjs/d2b#d2b-data-to-dashboards
D3.js API 함수들을 공부하다가 특정 기능을 알아보기 위해서 구글 검색을 하다가 우연이 D2B.js 라이브러리를 발견했네요. 지난 시간에 몇개 라이브러리를 소개했는데 이번에도 새로운 D3기반 라이브러리가 있어서 소개하면 좋을 것 같아서 간단히 post로 만들어 보았습니다.
1. D2B: Data to DashBoards
- D2B 레퍼런스 : https://docs.d2bjs.org
위 사이트를 가시면 다음 화면이 뜹니다.

왼쪽 항목은 API Reerence 항목이고 D2B 라이브러리에서 제공되는 함수들을 잘 정리해 놓았습니다.
Installing에서 CDN이라는 문구의 링크 부분을 클릭하시면 웹페이지 주소를 알 수 있고 그 주소로 따로 라이브러리 파일을 설치 할 필요 없이 테스트를 할 수 있습니다.
- CDN :
<script src="https://unpkg.com/[email protected]/build/d2b.min.js"></script>
왼쪽 항목 중 차트에 d2b chartAxis를 클릭해 봤네요.

위 그림처럼 나오고 함수에 대해 자세히 나와 있네요. 하지만 막상 코딩을 해보려고 하면 좀 잘 안 될 거에요.
그럴 때에는 다음과 github 사이트에 가시면 샘풀 예제가 있습니다.
- D2B Github : https://github.com/d2bjs/d2b#d2b-data-to-dashboards
위 D2B github 사이트를 클릭하면 다음과 같은 웹페이지가 열립니다.

위 그림에서 examples에 가시면 샘풀 예제드이 있는데 그걸 그대로 실행 시키면 됩니다.
데모 예제 구경

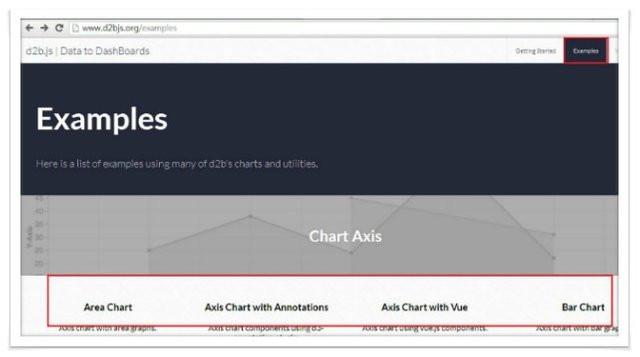
위 창에서 examples를 클릭하시면 아래 창이 뜨는데 왼쪽 상단에 examples 클릭하시면 됩니다.

위 차트 예제들 중에 하나를 선택하셔서 실험 하시면 됩니다.
2. 실험
github에 있는예제 중 pie 차트를 한번 돌려 봤네요.
<script src="https://d3js.org/d3.v5.min.js"></script>
<script src="https://unpkg.com/[email protected]/build/d2b.min.js"></script>
<body>
<div class = 'pie-chart'></div>
<script>
var pie = d2b.chartPie().donutRatio(0.5); //내부테뒤
pie.chartFrame().size({height: 400}); //차트 크기
var chart = d3.select('.pie-chart'); //'pie-chart'인 div 태그선택
chart
.datum([ //데이터
{label: 'arc 1', value: 10, empty: true},
{label: 'arc 2', value: 20},
{label: 'arc 3', value: 30},
{label: 'arc 4', value: 40},
{label: 'arc 5', value: 50}
])
.transition()
.call(pie);
window.onresize = function () {chart.transition().call(pie)}; //호출
</script>
</body>
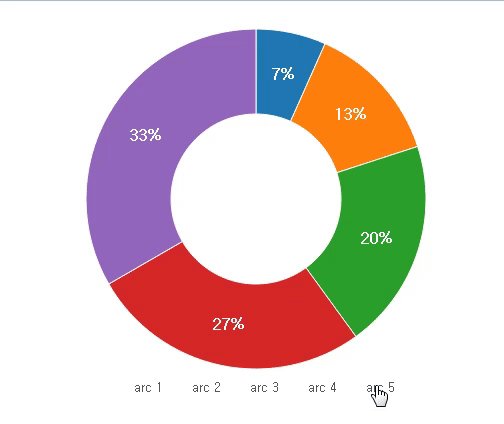
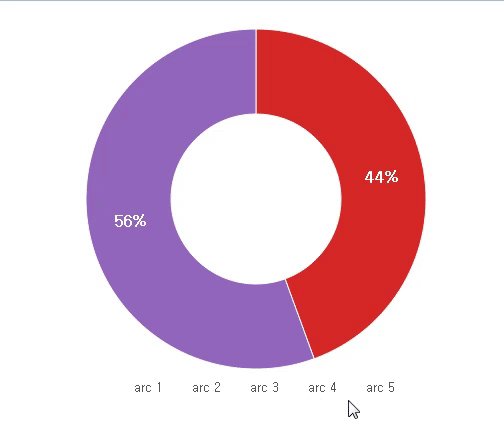
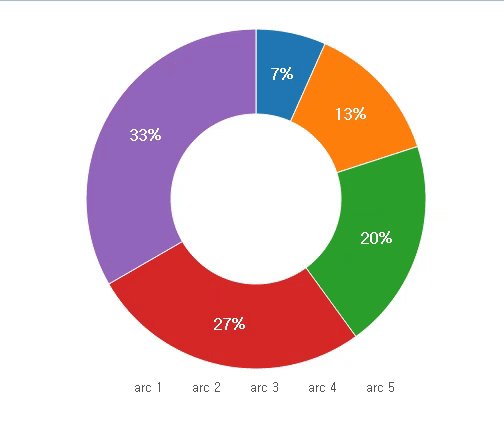
주석을 달긴 했는데 대충 함수들이 기존 d3.js pie()함수에서 사용하는 방법들이 유사하게 코딩되네요. 데이터에서 empty라는 속성이 있는데 true하면 해당 데이터는 숨기는 기능을 하네요. false는 디폴드 값으로 보이는 속성값이고요. pie 차트에 재밌는 속성을 가지고 있네요.
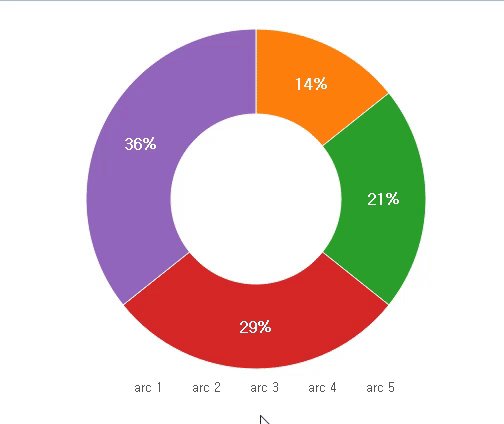
[결과]

D2B.js를 이용하니깐 별로 코딩을 안해도 재밌는 결과를 pie 차트로 만들어 냈네요. 여기서 제공되는 함수들을 잘 이용하면 재밌는 차트를 많이 만드 수 있을 것 같네요.
마무리
오늘도 새로운 D2B.js 라이브러리를 간단히 소개 했습니다. D3.js를 공부하면서 관련된 다른 라이브러리들을 발견을 하는데 갈수록 공부해야 할 것들이 늘어 나네요. 참고오 이번 D2B.js 라이브러리는 잠깐 몇분만 가장 기초적인 예제를 보고 이해한 후에 테스트 하고 말았지만 나중에 D3.js가 끝나면 제대로 이것도 공부를 해봐야 겠네요.

짱짱맨 호출에 응답하여 보팅하였습니다.
짱짱맨은 저자응원 프로그램입니다. 더 많은 저자 분들에게 더 큰 혜택을 드리고자 스파임대 스폰서를 받고 있습니다. 스폰서 참여방법과 짱짱맨 프로그램에 관해서는 이 글을 읽어 주세요. 기업형 예비증인 북이오(@bukio)가 짱짱맨 프로그램을 운영하고 있습니다. 여러분의 증인 보팅은 큰 힘이 됩니다. Vote for @bukio
방문과 응원에 감사합니다.
비오는 월요일 이네요~~
몸이찌부둥 하지만, 힘차게 보내세요.
여기는 날씨가 맑고 상쾌한 월요일이네요. 한주 즐겁게 시작해 봐요.
어려운걸 하시는군요ㅠ
저에게 있어 재밌는 분야여서 즐겁게 공부하고 있네요.
오호 파이차트 이쁜데요 관심이 생기고 있어요 ㅎㅎ
보클로 응원합니다.
https://steemit.com/dclick/@dailypro/-15--1541992887397
감사합니다.
data 가 움직이니 설득력이 있을 것 같습니다.
data가 움직이면 어떤 차트든 멋진 것 같아요.
Congratulations @codingman! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard: